HOH社区 Let-walrus 共学任务教学
lets-walrus Task1教程
- stom698
- 发布于 2025-01-06 10:32
- 阅读 2908
lets-walrus是由HOH社区创办的关于walrus 的一个共学任务,本章旨在帮助初学者能够从0开始到能够完成task1 中的发布网站上链任务。 共学链接:https://github.com/hoh-zone/lets-walrus 共学tg:https://t.me/walrus_cn
1、安装sui
参考链接https://docs.sui.io/guides/developer/getting-started/sui-install
(1)通过brew安装
brew install sui(2)下载二进制文件后配置环境变量
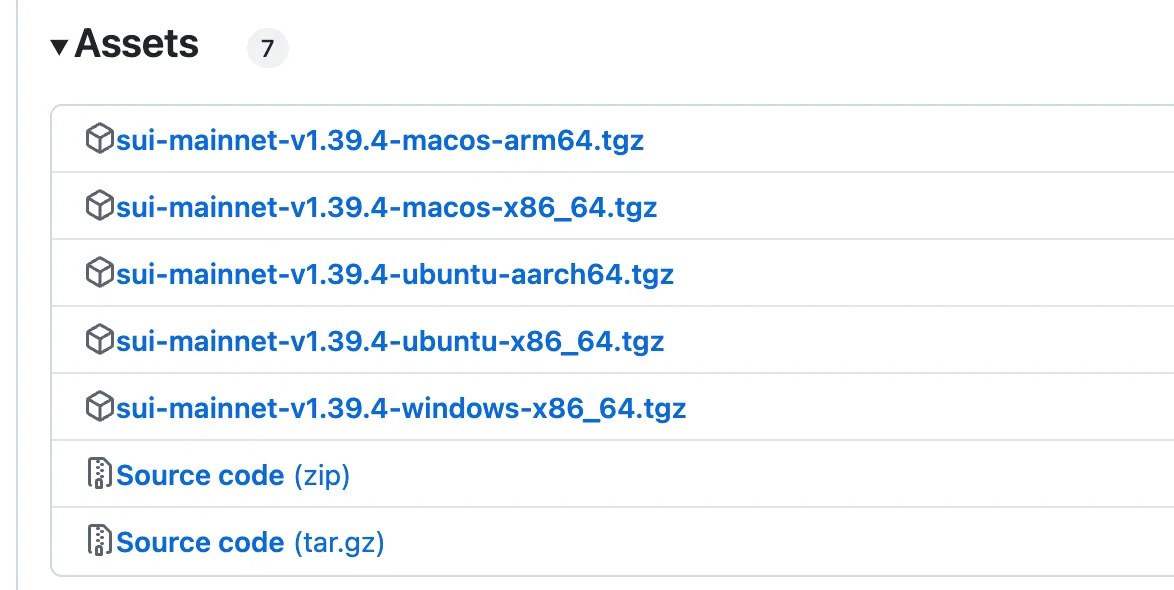
https://github.com/MystenLabs/sui/releases/tag/mainnet-v1.39.4
下载对应的版本

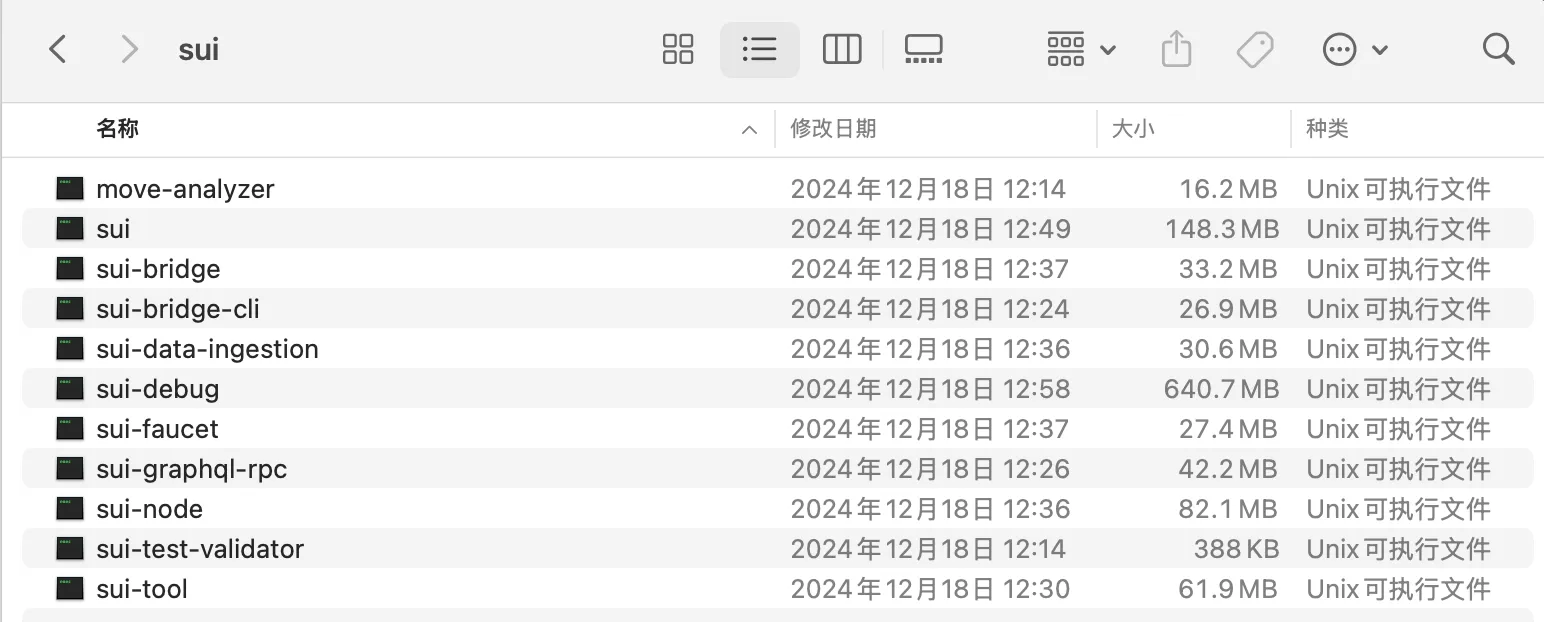
然后解压

配置环境变量
vim ~/.zshrcexport PATH=”$HOME/sui:$PATH”source ~/.zshrc如果是mac的话需要在隐私与安全性里面允许

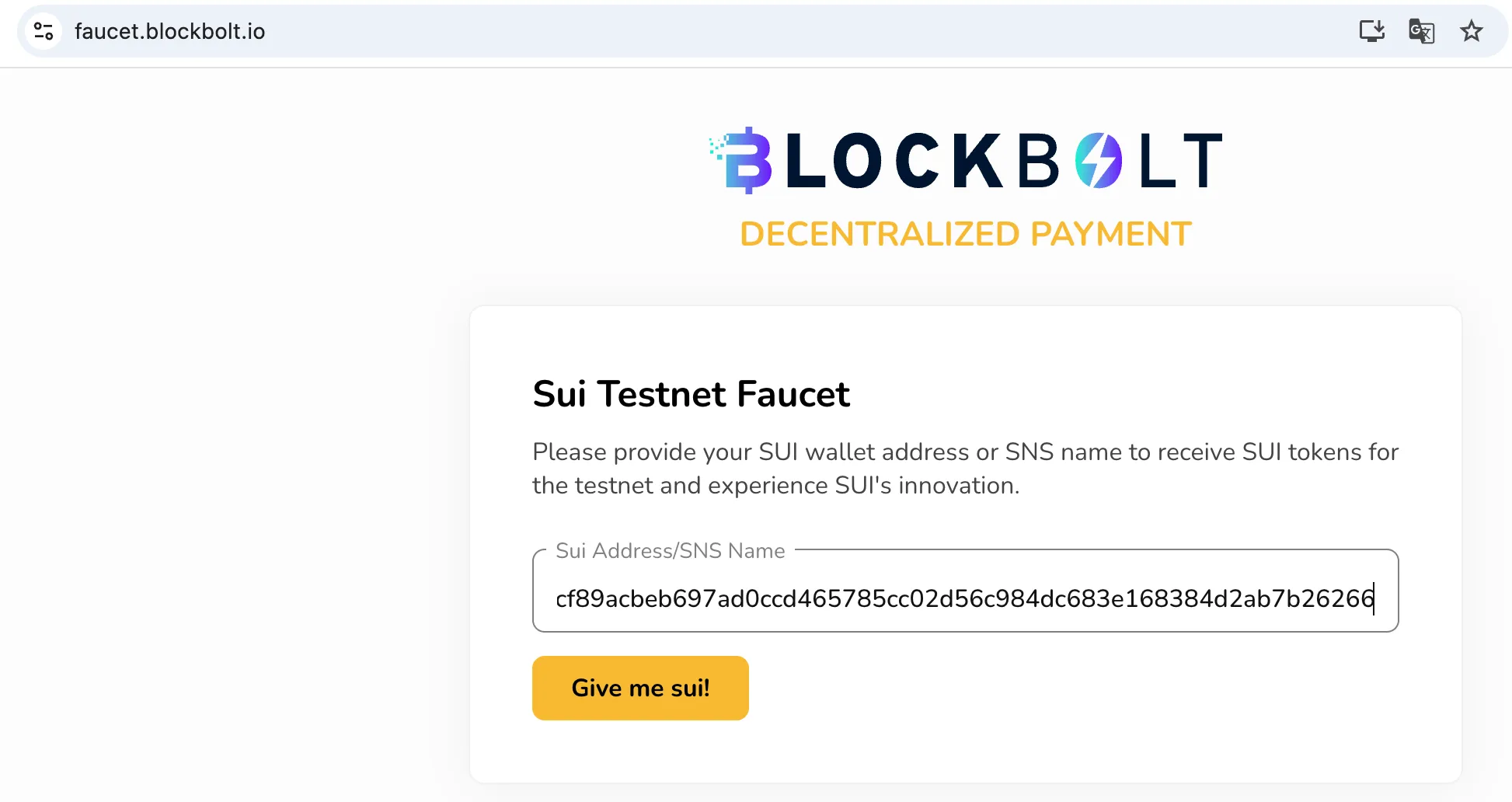
领取testnet sui链接:https://faucet.blockbolt.io/
访问链接然后输入钱包地址领取

2、安装walrus cli
参考链接:https://docs.walrus.site/usage/setup.html
下载编译好的二进制文件配置环境变量即可。
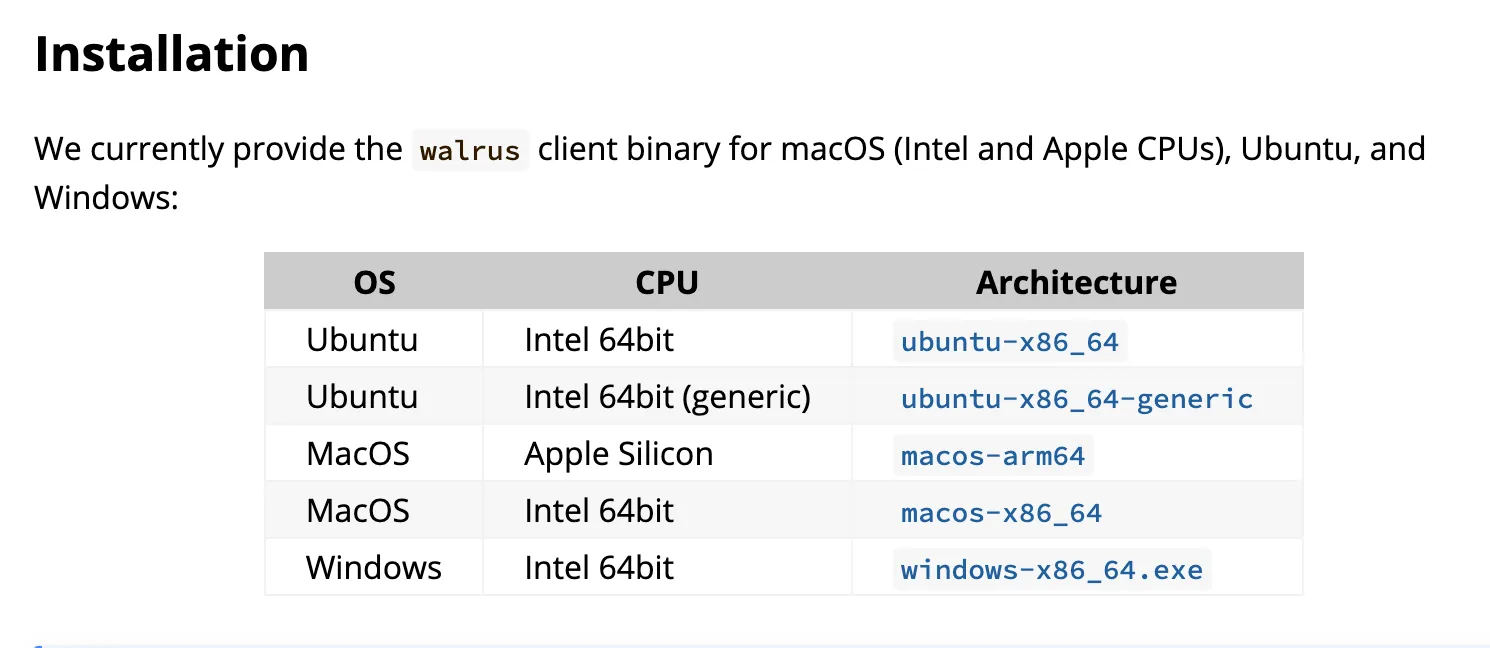
(1)下载walrus二进制文件
选择对应版本进行下载:

下载后需要添加执行权限
chmod +x walrus
然后配置环境变量
vim ~/.zshrcexport PATH=”$HOME/walrus:$PATH”source ~/.zshrc如果是mac的话需要在隐私与安全性里面允许

然后添加配置文件
curl https://docs.blob.store/client_config.yaml -o ~/.config/walrus/client_config.yaml或者手动添加
mkdir ~/.config/walrus && vim ~/.config/walrus/client_config.yaml文件内添加
system_object: 0x98ebc47370603fe81d9e15491b2f1443d619d1dab720d586e429ed233e1255c1
staking_object: 0x20266a17b4f1a216727f3eef5772f8d486a9e3b5e319af80a5b75809c035561d
exchange_objects:
- 0x59ab926eb0d94d0d6d6139f11094ea7861914ad2ecffc7411529c60019133997
- 0x89127f53890840ab6c52fca96b4a5cf853d7de52318d236807ad733f976eef7b
- 0x9f9b4f113862e8b1a3591d7955fadd7c52ecc07cf24be9e3492ce56eb8087805
- 0xb60118f86ecb38ec79e74586f1bb184939640911ee1d63a84138d080632ee28a(2)获取gas
执行命令walrus get-wal
3、安装walrus site-builder
参考链接:https://docs.walrus.site/walrus-sites/tutorial-install.html
下载编译好的二进制文件及config文件然后配置环境变量即可。
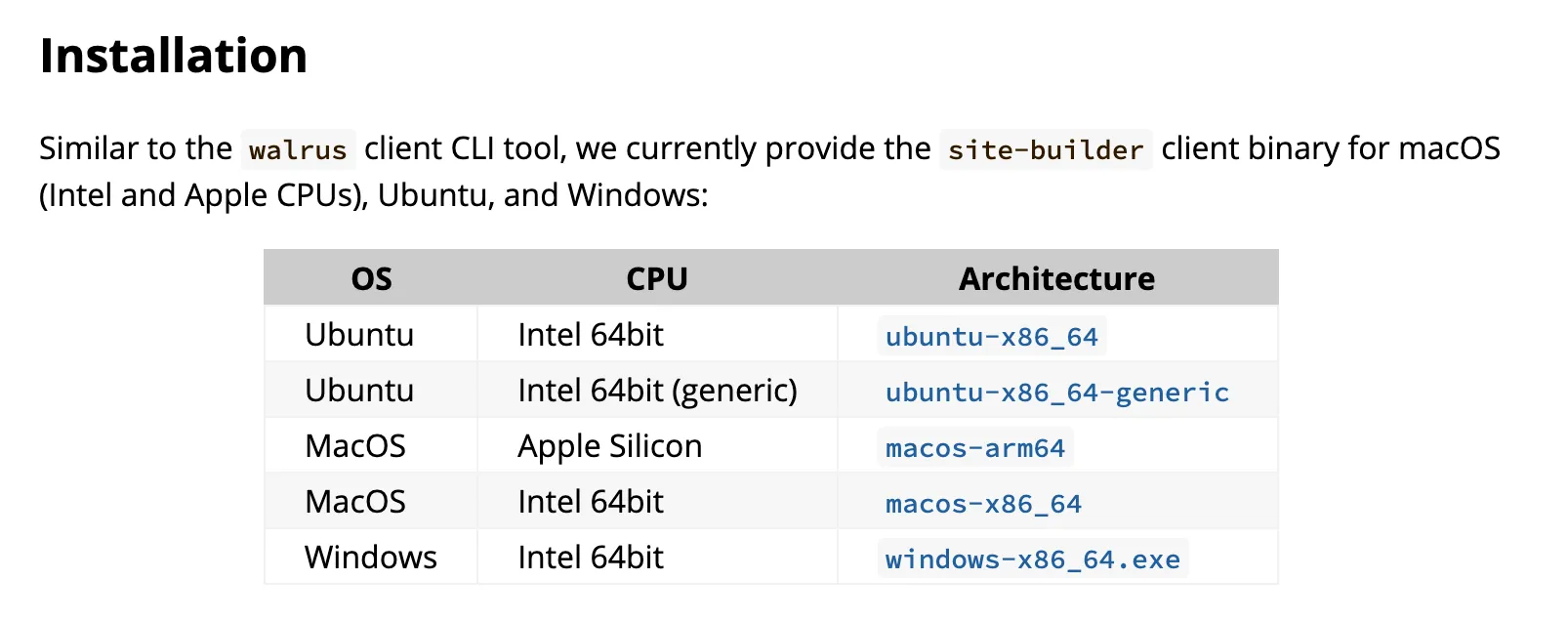
(1)下载site-buider二进制文件

放入和walrus一个文件夹内就不需要重复配置环境变量
mv ~/Downloads/site-builder-testnet-latest-macos-arm64 walrus/site-builderchmod +x walrus/site-builder(2)添加配置文件
vim ~/.config/walrus/sites-config.yaml添加内容
# module: site
# portal: walrus.site
package: 0xdf9033cac39b7a9b9f76fb6896c9fc5283ba730d6976a2b1d85ad1e6036c3272
# general:
# rpc_url: https://fullnode.testnet.sui.io:443
# wallet: /path/to/.sui/sui_config/client.yaml
# walrus_binary: /path/to/walrus
# walrus_config: /path/to/devnet_deployment/client_config.yaml
# gas_budget: 500000000如果是mac的话需要在隐私与安全性里面允许

4、利用sui Dapp kit demo写一个dapp
参考链接:https://sdk.mystenlabs.com/dapp-kit/create-dapp
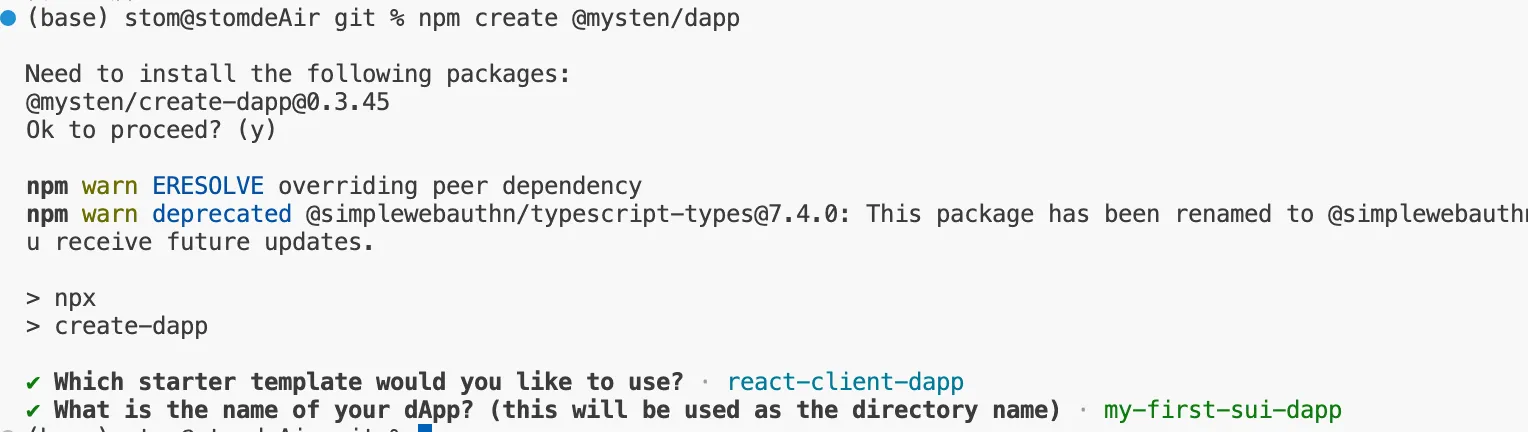
(1) 使用npm 获取示例项目
npm create @mysten/dapp
然后执行
cd my-first-sui-dapp
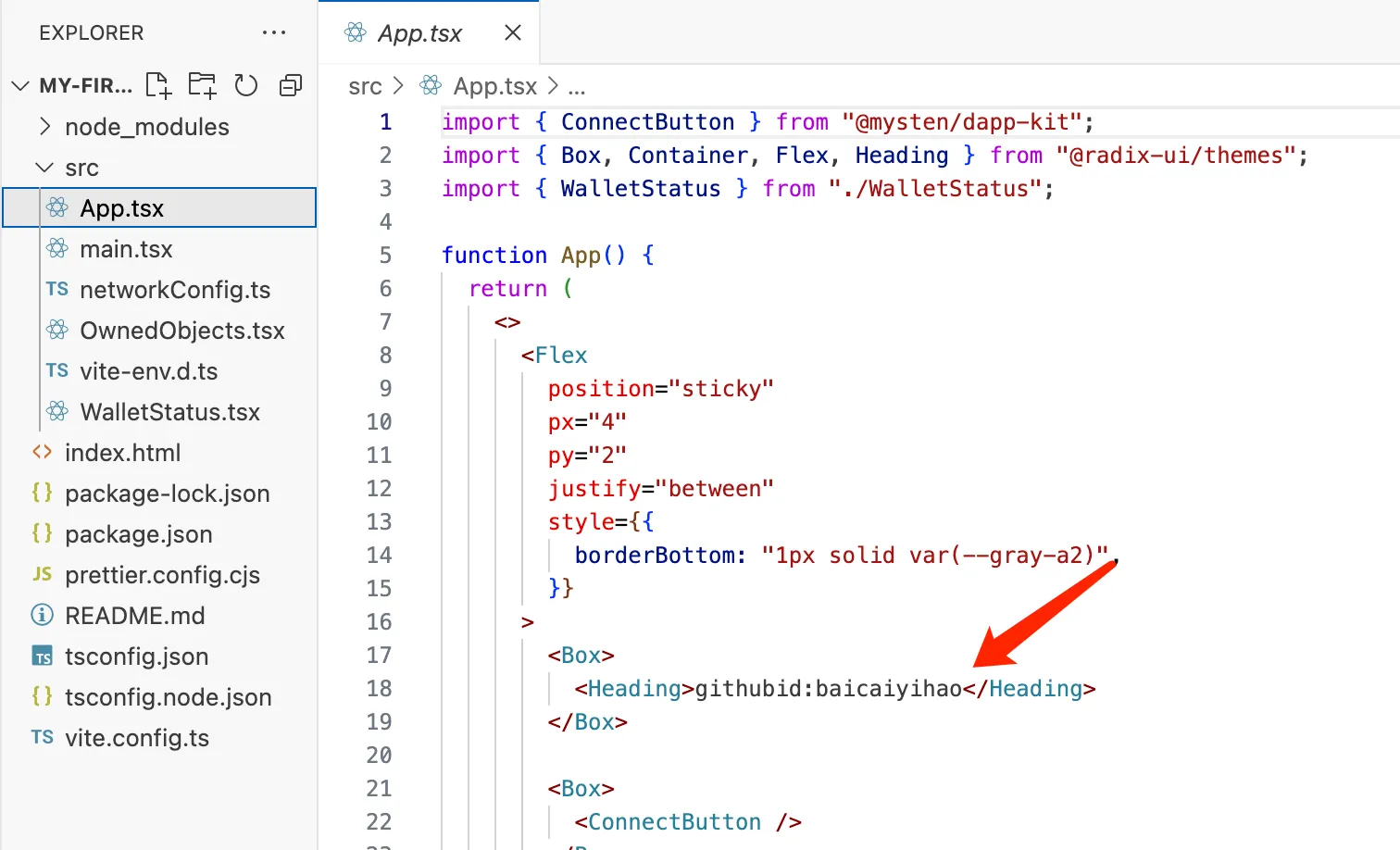
npm install(2)添加自己github id并且编译

添加后进行编译
npm run build5、发布到walrus
参考链接:https://docs.walrus.site/walrus-sites/tutorial-publish.html
(1)使用site-builder publish
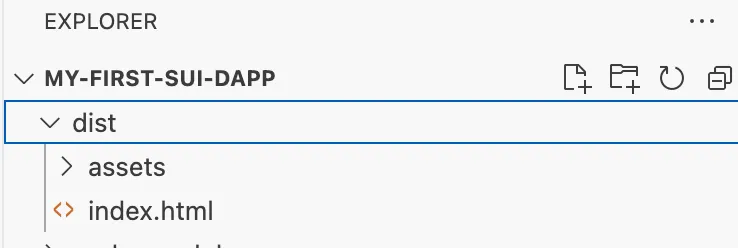
上一个步骤编译完之后会在项目生成一个dist文件夹

执行命令进行publish
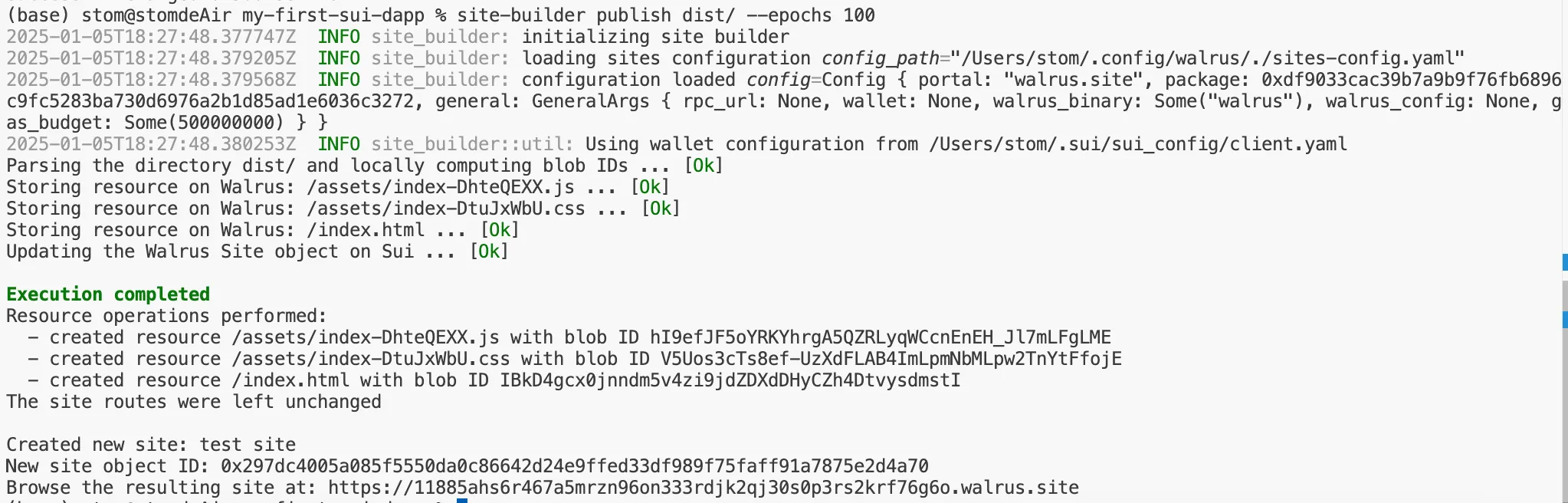
site-builder publish dist/ --epochs 100
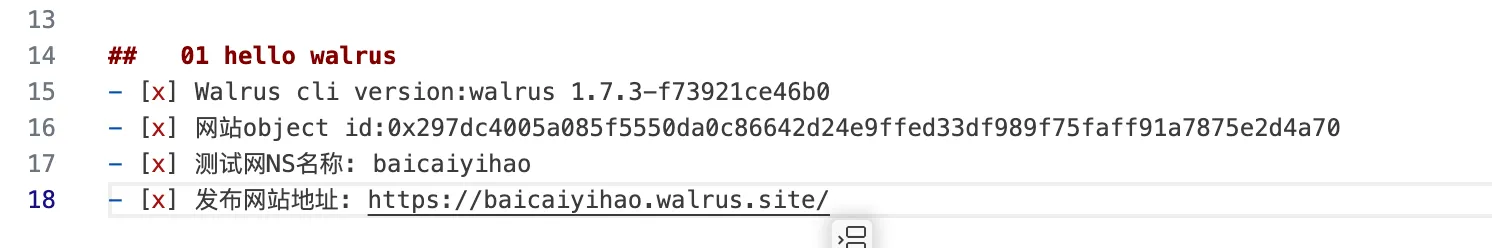
记录objectid和url
New site object ID: 0x297dc4005a085f5550da0c86642d24e9ffed33df989f75faff91a7875e2d4a70
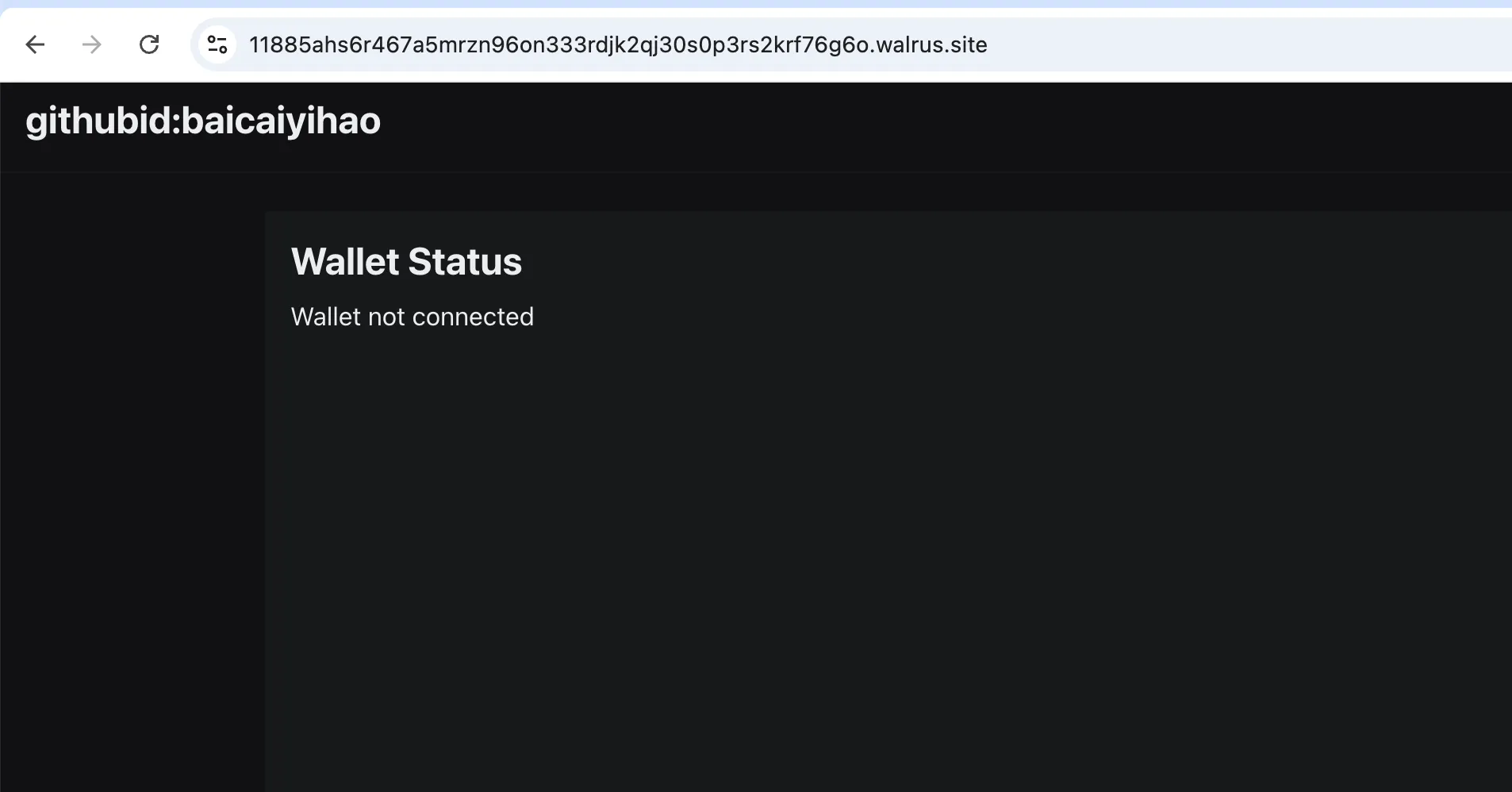
Browse the resulting site at: https://11885ahs6r467a5mrzn96on333rdjk2qj30s0p3rs2krf76g6o.walrus.site(2)访问url

6、绑定测试网ns
测试网suins地址:https://testnet.suins.io/
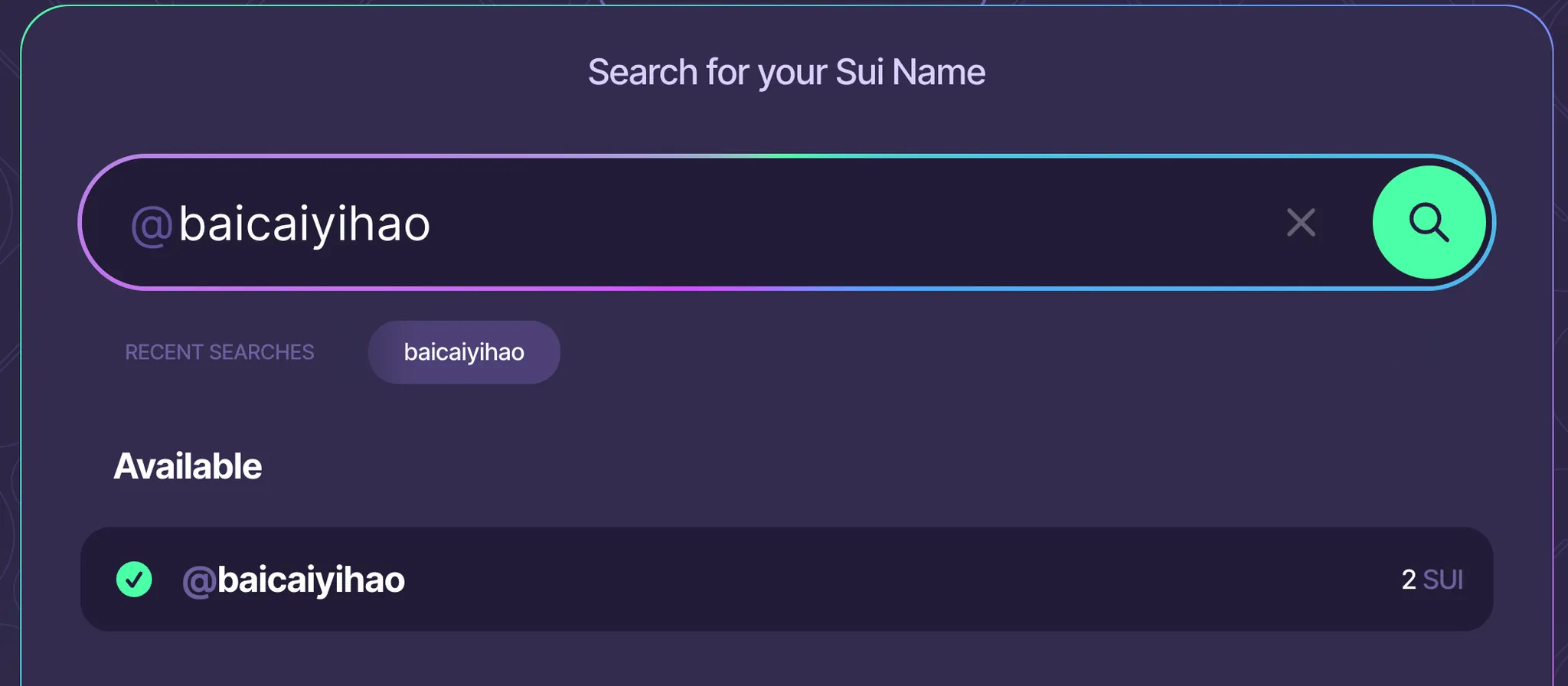
(1)购买sui name
访问url然后搜索自己想要购买的名字

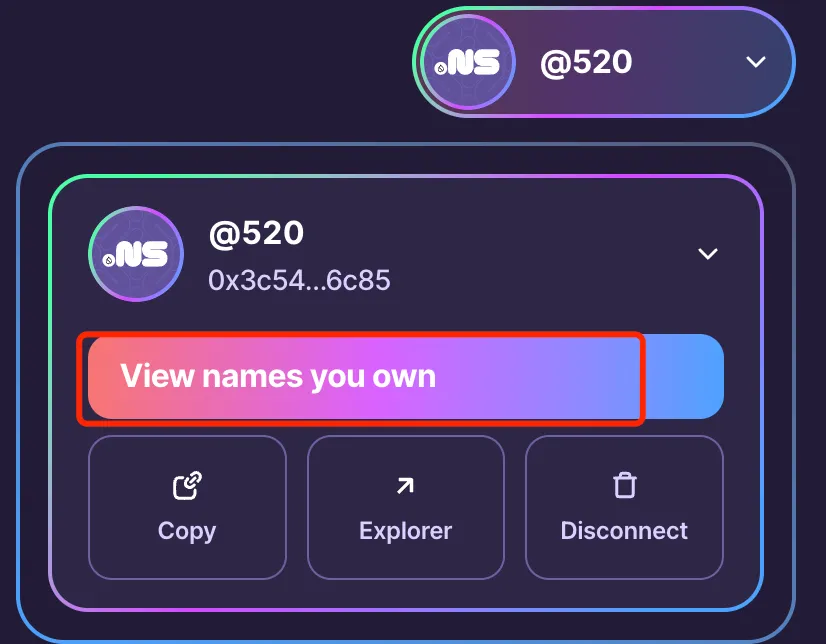
购买后通过右上角进行查看

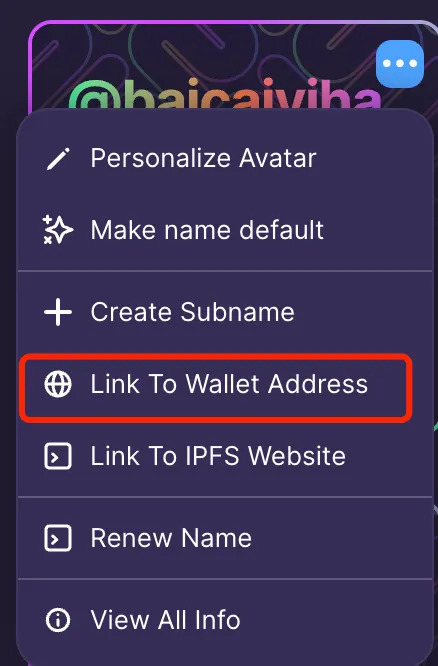
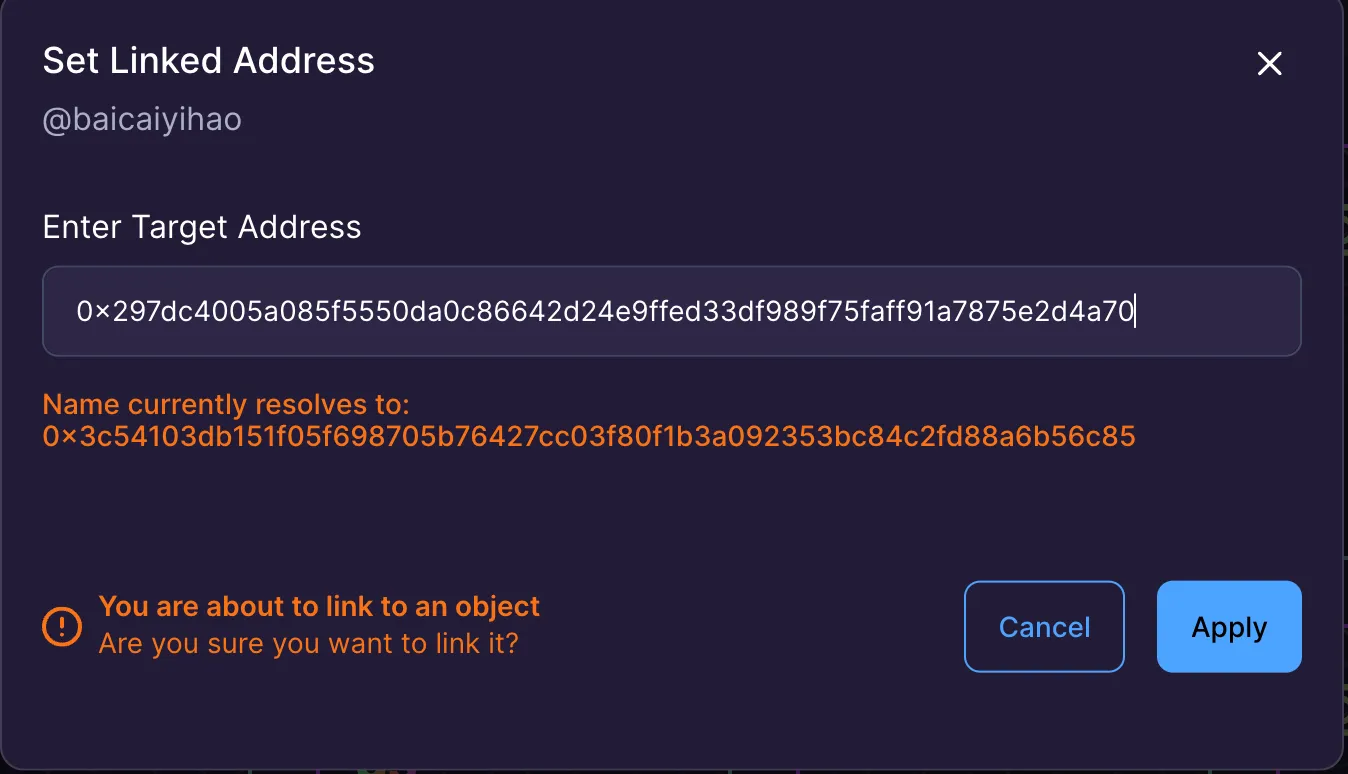
然后编辑刚才购买的名字,选择Link To Wallet Address

将直接部署的网站objectid填入即可

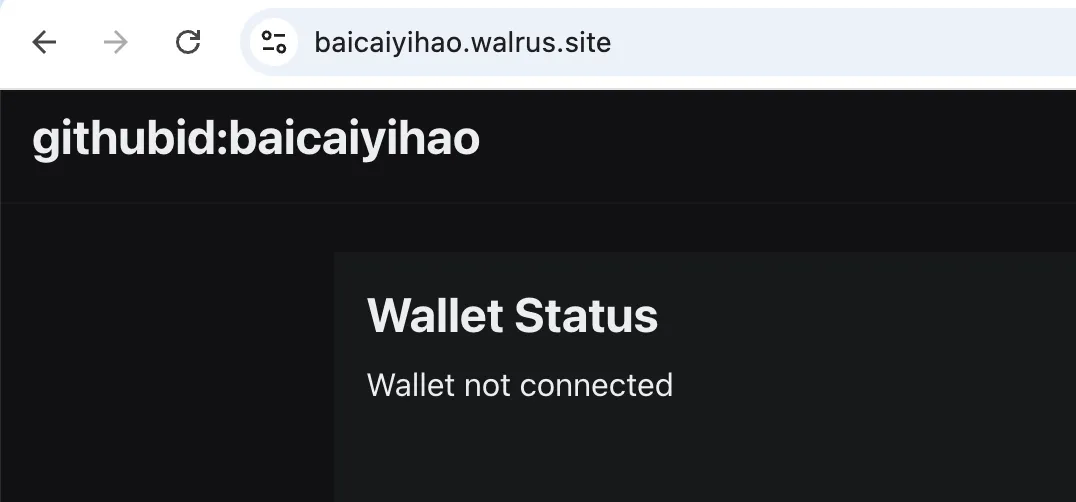
最后通过域名进行访问 https://baicaiyihao.walrus.site/

7、提交pr
GitHub地址:https://github.com/hoh-zone/lets-walrus
本地clone仓库之后,按照内容填写