如何在 Solana 上使用 QuickNode 的 NFT-API 构建 NFT 画廊
- QuickNode
- 发布于 2024-03-16 13:59
- 阅读 1578
文章介绍了如何在Solana区块链上使用QuickNode的NFT API来查询NFT信息,并构建一个展示NFT信息的网页应用。通过Remix框架和Tailwind样式库,讲解了从配置应用到获取并展示NFT数据的完整流程。
NFT API 不再支持
QuickNode NFT API 在 Solana 上不再支持。请参阅我们的 Digital Asset Standard (DAS) API 作为最新替代方案。
使用 DAS API 的示例应用程序可以在 这里 找到。
概述
你好,读者!在本教程中,我们将构建一个小应用程序,允许你获取特定 Solana 钱包的所有 NFTs,并在网页上显示它们的所有信息。为了构建这一应用程序,我们将使用 Remix JS 框架来提供网页,并使用 QuickNode NFT-API 来查询 NFT 信息。
先决条件:
- 安装 Node.js
- 文本编辑器
- 熟悉 React
配置应用程序
我们需要做的第一件事是让 remix-app 运转起来。为此,你可以运行以下命令:
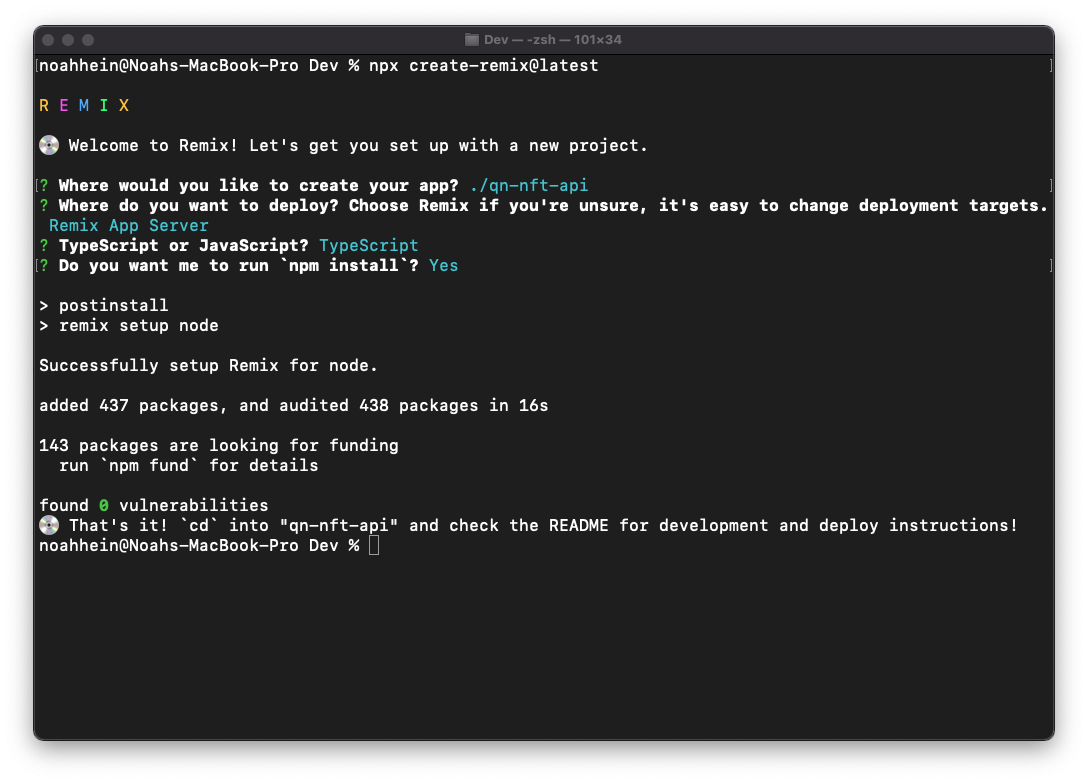
npx create-remix@latest运行该命令时,它会问你一系列问题:
-
你想在何处创建应用程序?我选择 ./qn-nft-api,但你可以选择任意名称。
-
你想创建什么类型的应用程序? 仅基础
-
你希望在哪裡部署? Remix App Server
-
TypeScript 还是 JavaScript? TypeScript
-
你希望我运行 'npm install' 吗? y
如果你按照上述方式回答问题,应该会看到如下结果。

安装应用程序后,打开你放置应用程序的代码编辑器。我们将使用 Tailwind 来稍作样式设置,因此接下来应先进行该设置。首先,我们可以运行以下命令:
npm install --save-dev concurrently tailwindcss“concurrently” 的部分将使我们不必管理多个终端而感到头痛。
npx tailwindcss init这将创建一个名为 tailwind.config.js 的文件。将该文件更新为如下代码。
module.exports = {
mode: "jit",
purge: ["./app/**/*.{ts,tsx}"],
content: [],
theme: {
extend: {},
},
plugins: [],
};解决完这些后,我们需要更新我们的脚本。前往 package.json,定位到文件中如下部分:
"scripts": {
"build": "remix build",
"dev": "remix dev",
"postinstall": "remix setup node",
"start": "remix-serve build"
},并将其更新为如下:
"scripts": {
"build": "npm run build:css && remix build",
"build:css": "tailwindcss -o ./app/tailwind.css",
"dev": "concurrently \"npm run dev:css\" \"remix dev\"",
"dev:css": "tailwindcss -o ./app/tailwind.css --watch",
"postinstall": "remix setup node",
"start": "remix-serve build"
},这将确保在我们的 Remix 应用程序构建时,tailwind 样式也将一同更新。
现在要导入我们的样式,我们需要前往 app/root.tsx,以便样式能够全局生效。在文件顶部,你将会在所有其他导入下方插入这一行。
// app/root.tsx
import tailwindCSS from "./tailwind.css";这将导入 tailwind 所需的所有样式。现在我们需要以 "Remix 的方式" 将其链接起来。Remix 使用 links 来管理样式。如果你想了解更多,可以查看该链接,但你不需要深入了解它才能继续。
接下来,我们需要在根文件中导出我们的样式,以便应用程序的其余部分能够获取它们。为此,你可以将此函数放在你的 root.tsx 文件的任何位置。
// app/root.tsx
export const links: LinksFunction = () => {
return [{ rel: "stylesheet", href: tailwindCSS }];
};至此,你在 Remix 应用程序中成功启用了 tailwind!
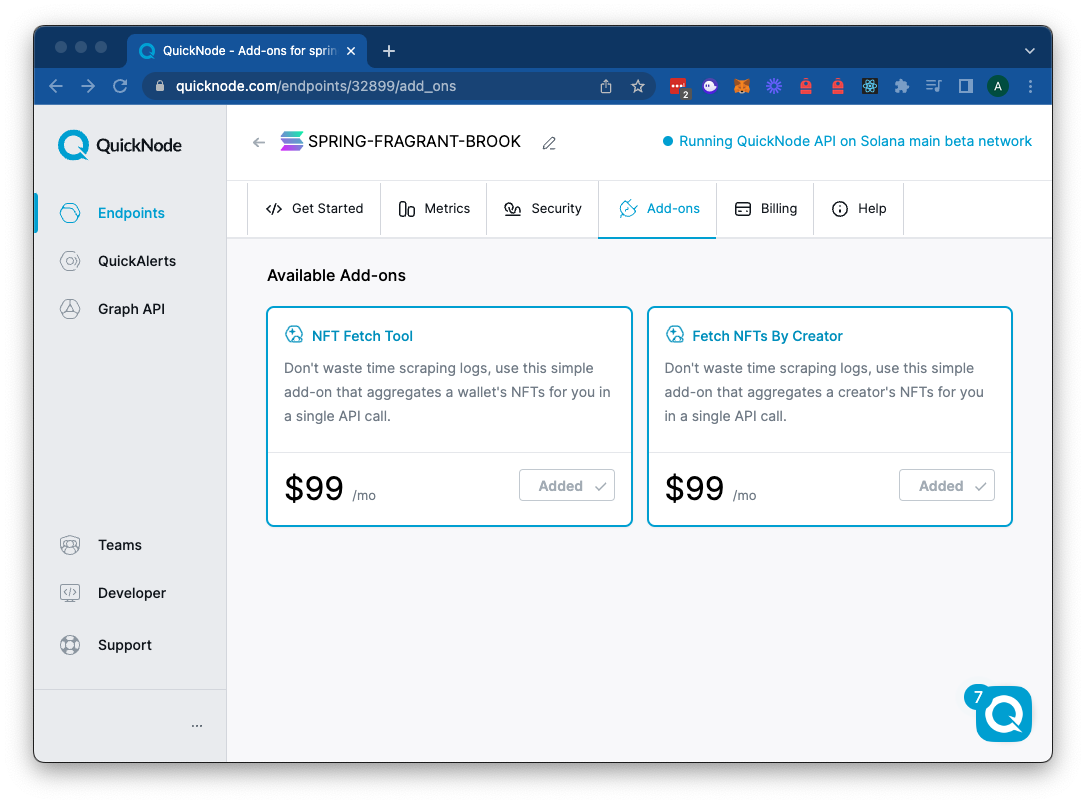
配置我们的应用程序的下一个步骤是获取启用 NFT 附加功能的 QuickNode 端点。
你需要注册一个新端点,选择 SOL,并选取此附加功能:

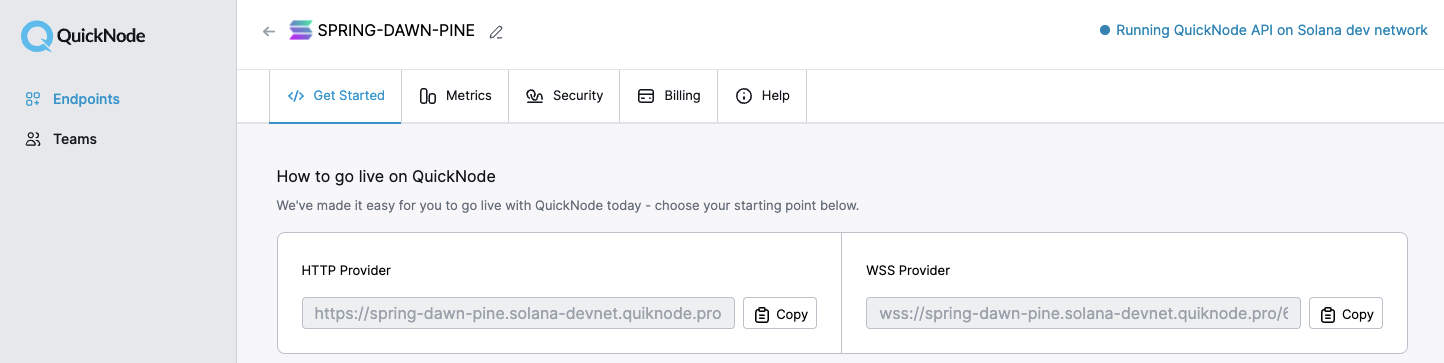
本教程需要 HTTPS 端点。应如图所示:

完成后,我们可以开始构建应用程序。
构建画廊
在所有样式都触手可及,以及一个强大的 Solana 节点后,我们准备开始构建。幸运的是,NFT-API 使这比其他方式简单得多。
我们将通过运行以下命令启动我们的开发服务器:
npm run dev注意: 请确保保持其运行状态!
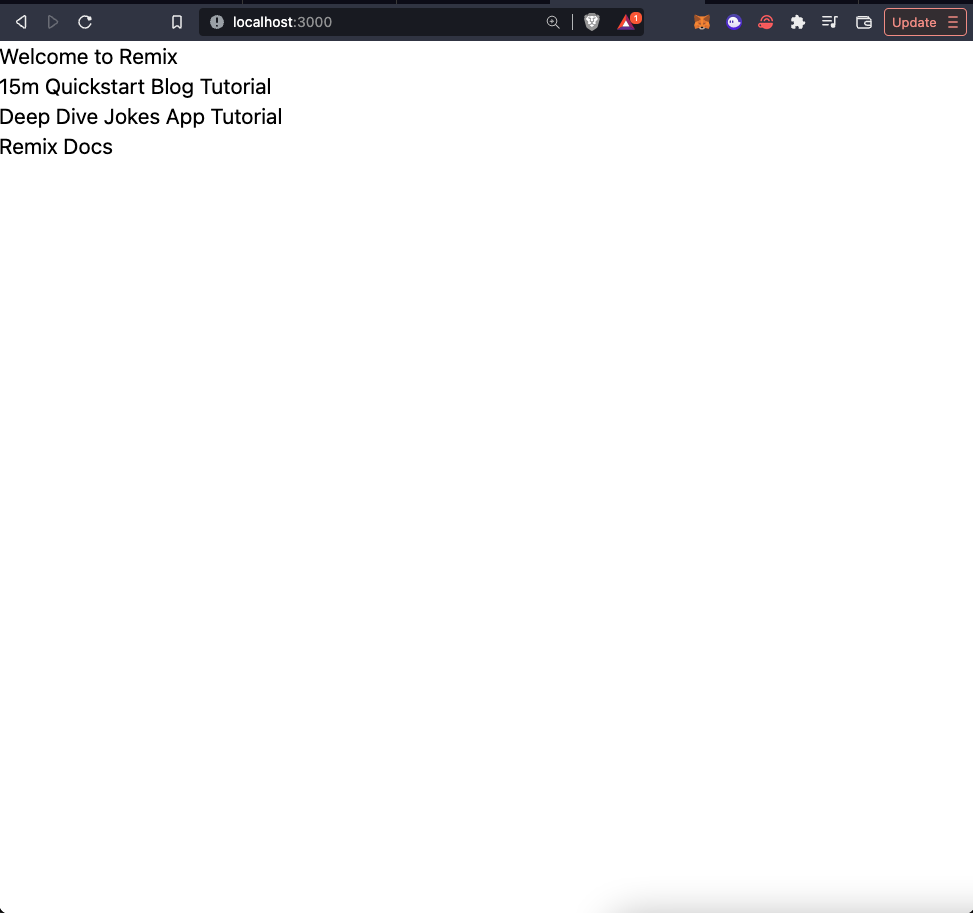
如果你访问 localhost:3000,你应该会看到以下网页。

现在返回到你的代码编辑器。我们将创建一个新路由。为此,打开 app/routes 文件夹,并创建一个名为 nft.tsx 的新文件。
在该文件中,你可以添加如下代码。
export default function NFT() {
return <h1>gm</h1>;
}保存该文件,然后访问 localhost:3000/nft。
你将看到以下内容:

很好,现在路由工作正常,我们可以继续实现画廊部分。我将任务交给你,读者,获取一个包含你想查看的 NFTs 的地址。在本教程中,我将使用一个测试钱包,其中包含一些 NFTs:
"DcTmx4VLcf5euAB17nynax7g55xuB3XKBDyz1pudMcjW"
如果你找不到其他地址,欢迎使用这个,但我鼓励你让这个项目成为自己的!
我们需要连接到 Solana 网络,使用我们的 QuickNode 端点,并发送一个请求来获取所有 NFT 数据。为此,我们将创建一个新的 loader 函数。
Loaders 是 Remix 获取数据以便在客户端显示的方式。它与你的客户端 HTML 在同一文件中,但完全在服务器上运行,因此在这里进行敏感操作是安全的。它们然后暴露一个 hook 供你从客户端抓取这些数据。我们将使用这个 loader 函数来抓取所有的 NFT 数据。我们的 loader 将如下所示。
// nft.tsx
export const loader: LoaderFunction = async () => {
const wallet = "DcTmx4VLcf5euAB17nynax7g55xuB3XKBDyz1pudMcjW";
const body = {
method: "qn_fetchNFTs",
params: [wallet, []],
};
const options = {
method: "POST",
body: JSON.stringify(body),
};
const res = await fetch(
"<YOUR_QUICKNODE_URL_HERE>",
options
);
return res;
};
// ..........剩余代码现在,你会看到 TypeScript 在敲打你,因此你需要在 nft.tsx 的最顶部添加以下导入语句。
import { LoaderFunction } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";我们将在教程稍后使用 useLoaderData 的导入,因此现在无需担心。
你将想要将 wallet 变量替换为你想查询信息的任意钱包。你还需要将 <YOUR_QUICKNODE_URL> 替换为你从 QuickNode 获取的 HTTP 端点。
Remix 为 Fetch API 提供了 polyfill,以便在节点运行时工作,因此我们能够在服务器上使用 fetch 语法。
为了解释上面的函数,我们正在获取钱包,并将其传递给 qn_fetchNFTs 方法,然后作为 POST 请求发送到 QuickNode 端点。所有从该请求返回的信息,我们也返回给客户端使用。要获取返回的确切值,你可以查看我们的 Solana 的 fetchNFTs 文档。
通过简单的请求,我们能够获取构建网站所需的所有信息。我们需要将返回的 "gm" 替换为卡片样式格式,以显示我们所有的 NFT 信息。我们还将使用我们之前导入的 useLoaderData() hook。
// nft.tsx
export default function NFT() {
const data = useLoaderData();
return (
<div className="p-4">
<h1>gm! {data.result.owner} 这是你的 NFTs</h1>
<ul>
{data.result.assets.map((nft: any) => (
<li key={nft.tokenAddress}>
<div className="max-w-sm m-2 rounded overflow-hidden shadow-lg">
<img
className="w-full"
src={nft.imageUrl}
alt={nft.description}
/>
<div className="px-6 py-4">
<div className="font-bold text-xl mb-2">{nft.name}</div>
<p className="text-gray-700 text-base">{nft.description}</p>
</div>
<div className="px-6 pt-4 pb-2">
{nft.traits.map((trait: any) => (
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
{trait["trait_type"]}: {trait.value}
</span>
))}
</div>
</div>
</li>
))}
</ul>
</div>
);
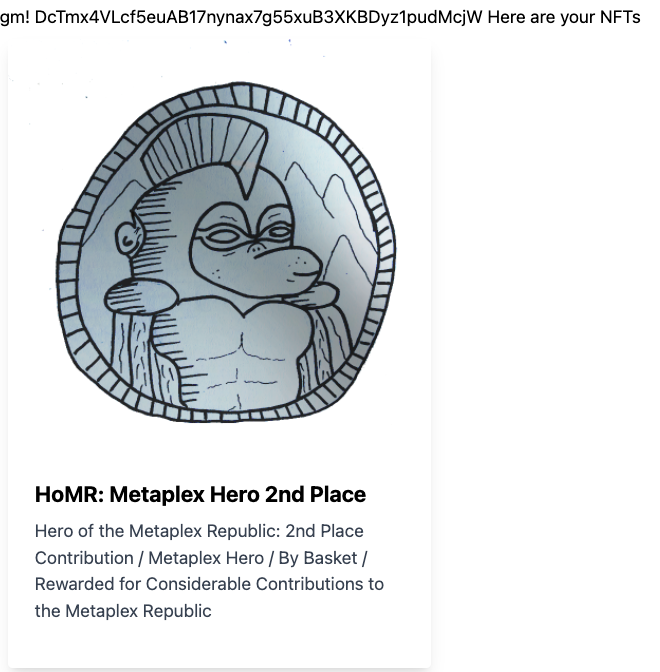
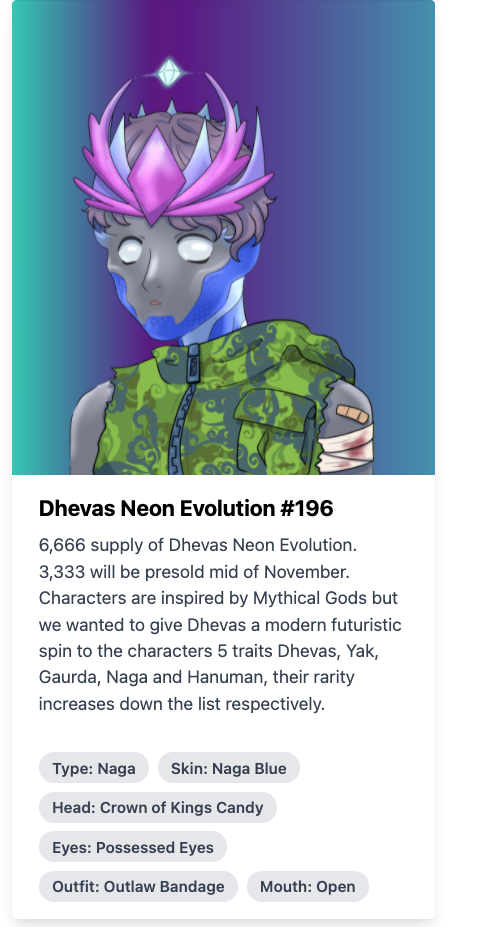
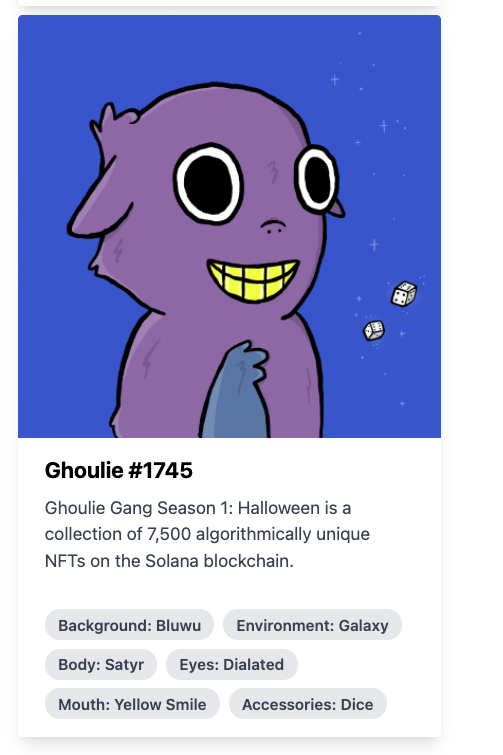
}简要说明在这里发生的事情。在函数的开始,我们有变量 data,它使用 useLoaderData() hook 获取我们从服务器获取的所有信息。我们在顶部显示拥有所有 NFTs 的钱包。我们循环遍历数据的结果,以生成所有由查询返回的 NFTs 的卡片样式展示。
如果你输入了有效的 Solana 钱包地址,你将看到的结果与以下图片相似。



至此,你已成功创建一个 NFT 画廊,仅通过一次请求!
这是最后一段代码,它将是你应该拥有的整个文件。欢迎将其作为参考,以防你在任何时刻迷路!
import { LoaderFunction } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
export const loader: LoaderFunction = async () => {
const wallet = "DcTmx4VLcf5euAB17nynax7g55xuB3XKBDyz1pudMcjW";
const body = {
method: "qn_fetchNFTs",
params: [wallet, []],
};
const options = {
method: "POST",
body: JSON.stringify(body),
};
const res = await fetch(
"<YOUR_QUICKNODE_URL_HERE>",
options
);
return res;
};
export default function NFT() {
const data = useLoaderData();
return (
<div className="p-4">
<h1>gm! {data.result.owner} 这是你的 NFTs</h1>
<ul>
{data.result.assets.map((nft: any) => (
<li key={nft.tokenAddress}>
<div className="max-w-sm m-2 rounded overflow-hidden shadow-lg">
<img
className="w-full"
src={nft.imageUrl}
alt={nft.description}
/>
<div className="px-6 py-4">
<div className="font-bold text-xl mb-2">{nft.name}</div>
<p className="text-gray-700 text-base">{nft.description}</p>
</div>
<div className="px-6 pt-4 pb-2">
{nft.traits.map((trait: any) => (
<span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2 mb-2">
{trait["trait_type"]}: {trait.value}
</span>
))}
</div>
</div>
</li>
))}
</ul>
</div>
);
}结论
恭喜你完成教程!在本教程中,你学习了如何使用 QuickNode 的 NFT-API 查询区块链上的 NFT 信息。你还学习了如何设置一个使用 Remix 获取真实数据的应用程序。我非常鼓励你探索在代码中看到的 assets 对象中不同的所有键。你可以在链接的文档中找到有关 NFT 工具以及返回的所有值所需的所有信息。
订阅我们的 新闻通讯,获取更多关于以太坊的文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们。你也可以在我们的 Discord 社区服务器与我们聊天,那里聚集了一些你会遇到的最酷的开发者 :)
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

