如何使用QuickNode与Subspace
- QuickNode
- 发布于 2024-10-12 20:53
- 阅读 1851
本文介绍了如何使用Subspace与QuickNode进行以太坊区块链开发,包括Subspace的安装、配置以及如何订阅新区块。
什么是 Subspace?
在本指南中,我们将了解一些关于响应式开发的内容,以及如何将 Subspace 与 QuickNode 结合使用。
JavaScript 是大多数互联网应用和网站背后的编程语言。如今,JavaScript 已成为最常用的编程语言之一,而 JavaScript 流行的主要原因之一是其框架和库。根据你的偏好,有许多框架可供选择(React、Angular、Vue 是最受欢迎的)。
什么是 Subspace?
Subspace 是一个工具,用于在你喜欢/偏好的 JavaScript 框架中开发 dApp(去中心化应用程序)。Subspace 的关键特性是它基于响应式应用开发。
响应式开发越来越受欢迎,因为它可以使网站运行得更快。响应式 Web 开发的主要目标是创建响应迅速且快速的网站。在响应式开发中,大部分内容作为用户交互的反应在前端呈现和渲染——因此得名“响应式”——与传统的网页/应用程序组件在服务器端渲染的方式不同,传统方式通常会增加检索时间。Subspace 提供了多种方法来跟踪和订阅事件、合约和状态余额,并通过 observables 对变化做出反应。Subspace 支持许多 JS 框架,其中包括 React、Angular 和 nodejs。Subspace 将你的 dApp 的最后状态保存到本地数据库,以便你的 dApp 始终从之前的已知点同步,即使在重新加载后也是如此。
什么是 RxJS?
RxJs 是一个用于响应式编程的库/框架,它使用 Observables,使异步编码变得简单。根据其官方 文档,RxJS 是 JavaScript 的扩展,具有更好的性能、更好的模块化、更好的可调试调用堆栈,同时保持大部分向后兼容性,并有一些减少 API 表面的破坏性更改。
什么是 observables?
Observable 是一个函数,它会在值同步或异步发生变化时返回数据流;observables 通过观察者或订阅来做到这一点;观察者被设置并寻找值的变化,数据流可以是零到无限的。
以下是 Subspace 的一些特性:
- 事件跟踪与事件溯源——可以跟踪事件,使用 subspace observables 进行事件溯源变得非常容易。
- 跟踪状态——可以跟踪合约变量的变化。
- 跟踪余额——可以跟踪 ETH 和 ERC20 代币余额的变化。
- React 集成——Subspace 可以使任何 React 组件与 observables 兼容。
先决条件
- 系统上安装的 NodeJS
- 文本编辑器
- 终端或命令行
安装 Subspace 和其他依赖项
要安装 Subspace,我们需要一个包管理器。这里我们将使用 NPM(Node Package Manager),它随 NodeJS 一起提供。要检查系统上是否安装了 NodeJS,请打开终端/命令提示符并运行:
$ node -v如果未安装,你可以从 官方网站 下载 NodeJS 的 LTS 版本。
注意: 安装的 NodeJS 版本应高于 10.17.0
现在要安装 subspace,请在终端/命令提示符中键入以下内容:
$ npm install --save @embarklabs/subspace web3 rxjs或
$ yarn add @embarklabs/subspace web3 rxjs我们还将 web3 和 rxjs 作为依赖项与 subspace 一起安装
此步骤中最常见的问题是 node-gyp 的内部故障。你可以按照 node-gyp 安装说明 进行操作。
注意: 如果遇到 node-gyp 问题,你需要确保你的 Python 版本与上述说明中列出的兼容版本之一匹配。
另一个常见问题是缓存陈旧;只需在终端中键入以下内容即可清除 npm 缓存:
$ npm cache clean如果一切顺利并且 Subspace 正确安装,那么你已经完成了一半!
设置你的 QuickNode Ethereum 端点
对于我们今天的目的,我们可以使用几乎任何 Ethereum 客户端,例如 Geth 或 OpenEthereum(以前称为 Parity)。要自己启动一个 Ethereum 节点,我们首先需要选择一个客户端并进行配置;同步一个 Ethereum 节点并维护它是一项具有挑战性的任务;同步一个 Ethereum 全节点可能需要几天时间。
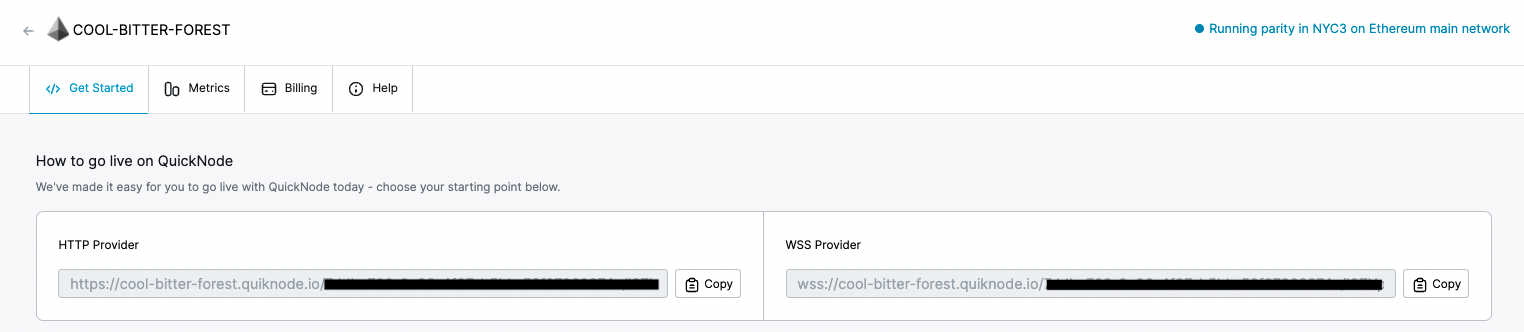
由于这仅用于查询区块高度,过程有点复杂,因此我们将在此处创建一个免费的 QuickNode 这里 并轻松生成一个 Ethereum 端点。创建免费的 Ethereum 端点后,复制你的 HTTP Provider 端点:

稍后你将需要这个,所以复制并保存它。
使用 Subspace 订阅新区块
现在让我们创建一个简短的脚本,我们将其称为 index.js,以从我们的节点获取最新的区块号。你可以将其复制/粘贴到代码编辑器中:
var Web3 = require('web3')
var Subspace = require('@embarklabs/subspace');
var url = 'ADD_YOUR_ETHEREUM_NODE_URL'
var web3 = new Web3(url)
var subspace = new Subspace.default(web3);
subspace.init().then(() => {
subspace.trackBlockNumber().subscribe(blockNumber => {
console.log("The latest block number is: ", blockNumber);
});
});所以请将 **ADD_YOUR_ETHEREUM_NODE_URL** 替换为上一节中的 HTTP provider。
让我们逐行理解上述代码——我们导入之前安装的 Web3.js 和 Subspace 库(第 1-2 行),设置我们的 Ethereum 节点 URL(第 3 行),创建一个 Web3 实例(第 4 行),使用 web3 创建一个 Subspace 实例(第 5 行),初始化我们的 Subspace 实例(第 6 行),订阅 trackBlockNumber 方法以跟踪来自 QuickNode 节点的 Ethereum 区块链的区块号更新(第 7 行),现在将区块号记录到控制台(第 8 行)。
由于我们订阅了 trackBlockNumber 方法,因此一旦有新区块,它就会输出一个新的控制台行。
将此代码片段保存在文件 index.js 中。我们将在下一节中运行它。
确认它正在工作
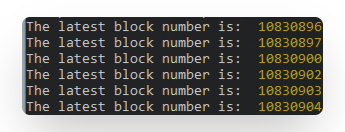
使用 node 命令运行该文件,你将看到最新的 Ethereum 区块链:
$ node index.js你应该会看到以下内容:

这就是我们如何将 Subspace 与 QuickNode 结合使用。如果你希望更多地使用 Subspace,可以参考他们的 文档。
订阅我们的 新闻通讯 以获取更多关于 Ethereum 的文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们,如果你有任何问题,你可以通过我们的 Discord 社区服务器与我们聊天,谢谢 :)
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

