如何使用 Solana 备忘录程序
- QuickNode
- 发布于 2024-07-11 15:13
- 阅读 2182
本文介绍了如何使用 Solana 的 Memo 程序在交易中添加备注,并提供了一个使用 Typescript 创建简单应用的教程,包括发送带有备注的交易和从链上获取备注的步骤。
概述
像 Solana Explorer 这样的工具非常适合查询交易,但有时你的用例可能会受益于包含交易的附加信息。例如,你可能希望在交易中包含一条备注或相关的发票 ID。
Solana 的 Memo 程序使得实现这一点变得非常容易。如果你使用过 getSignaturesForAddress,你可能已经注意到结果对象中包含一个 memo 键,它通常是 null。让我们来改变这一点!
你将做什么
在本指南中,你将学习如何使用 Solana Memo 程序向你的交易添加备注(或备注)。你将使用 Typescript 创建一个简单的应用程序,该应用程序将发送一条带有备注的交易到 Solana 网络,并从链上获取它。
你将需要什么
设置你的项目
在终端中创建一个新的项目目录:
mkdir solana-memo
cd solana-memo
为你的应用程序创建一个文件,app.ts:
echo > app.ts
使用 "yes" 标志初始化你的项目,以使用新包的默认值:
yarn init --yes
# 或者
npm init --yes
创建一个 tsconfig.json,并启用 .json 导入:
tsc -init --resolveJsonModule true
安装 Solana Web3 依赖项
我们需要为本次练习添加 Solana Web3 库。在终端中输入:
yarn add @solana/web3.js@1
# 或者
npm install @solana/web3.js@1
让我们开始吧。
设置你的应用程序
导入必要的依赖项
打开 app.ts,并在 第 1 行 粘贴以下导入:
import { Connection, Keypair, PublicKey, sendAndConfirmTransaction, SystemProgram, Transaction, TransactionInstruction } from "@solana/web3.js";
我们正在从 Solana Web3 库中导入一些基本的方法和类。
创建一个钱包并空投 SOL
我们需要创建一个钱包并为其注资。我们使用下面的便捷工具自动生成一个新钱包并空投 1 SOL 给它。(如果你更喜欢手动操作,也可以使用 Keypair.generate() 和 requestAirdrop() 函数来实现)。
🔑 使用 Devnet SOL 生成一个新钱包
创建新钱包
一旦你成功生成了你的密钥对,你会注意到两个新的常量:secret 和 fromKeypair,一个 Keypair。secret 是一个 32 字节的数组,用于生成公钥和私钥。fromKeypair 是一个 Keypair 实例,用于签署交易(我们已经空投了一些 devnet SOL 来支付 gas 费用)。如果还没有添加,请确保将其添加到你的代码中其他常量下方。
在你的导入语句下方粘贴输出:
const secret = [0,..,0]; // 替换为你的 secret
const fromKeypair = Keypair.fromSecretKey(new Uint8Array(secret));
设置你的 QuickNode 端点
要在 Solana 上构建,你需要一个 API 端点来连接网络。你可以使用公共节点或部署和管理你自己的基础设施;但是,如果你希望获得 8 倍更快的响应时间,你可以把繁重的工作交给我们。
了解为什么超过 50% 的 Solana 项目选择 QuickNode,并在此处注册一个免费账户 here。我们将使用一个 Solana Devnet 节点。
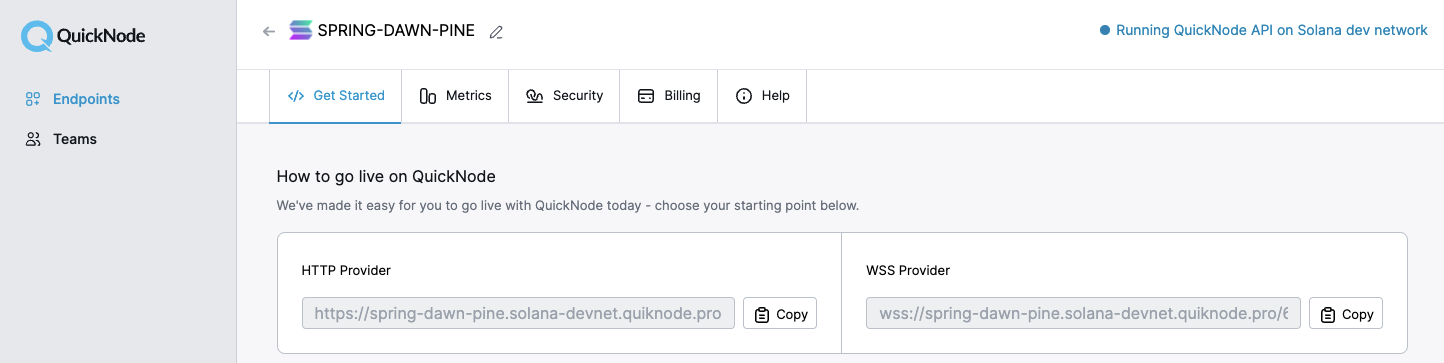
复制 HTTP Provider 链接:

在 app.ts 中,在你的导入语句下方声明你的 RPC 并建立与 Solana 的 Connection:
const QUICKNODE_RPC = 'https://example.solana-devnet.quiknode.pro/0123456/';
const SOLANA_CONNECTION = new Connection(QUICKNODE_RPC);
创建两个新的异步函数,logMemo 和 fetchMemo,我们将分别使用它们向 Solana 发送备注交易和获取备注:
async function logMemo (message: string) {
}
async function fetchMemo() {
}
创建 Log Memo 函数
要发送备注交易,我们需要做几件事:
- 创建一个 Solana 交易
- 向交易添加备注指令
- 发送并确认交易
- 记录交易 URL
将以下代码添加到你的 logMemo 函数中:
async function logMemo (message: string) {
// 1. 创建 Solana 交易
let tx = new Transaction();
// 2. 添加 Memo 指令
await tx.add(
new TransactionInstruction({
keys: [{ pubkey: fromKeypair.publicKey, isSigner: true, isWritable: true }],
data: Buffer.from(message, "utf-8"),
programId: new PublicKey("MemoSq4gqABAXKb96qnH8TysNcWxMyWCqXgDLGmfcHr"),
})
)
// 3. 发送交易
let result = await sendAndConfirmTransaction(SOLANA_CONNECTION, tx, [fromKeypair]);
// 4. 记录交易 URL
console.log("complete: ", `https://explorer.solana.com/tx/${result}?cluster=devnet`);
return result;
}
信不信由你,这就是你向 Solana 写入备注所需的一切。在我们测试之前,让我们更深入地了解第 3 步。首先,我们在交易上使用 .add 方法添加一个新的 TransactionInstruction。交易指令需要三个组件:keys、data 和 programId。因为我们的交易指令只会与支付者钱包交互,所以这是我们唯一需要的 key——该 key 将是一个签名者,并且需要是 可写的 以允许为支付转移 SOL。对于 Memo 程序,我们需要从我们的消息(一个字符串)生成一个 Buffer,编码为 utf-8。最后,Memo 程序的 Program ID 是 MemoSq4gqABAXKb96qnH8TysNcWxMyWCqXgDLGmfcHr。确保将其作为 PublicKey 调用。
继续并调用 logMemo(),并将一个字符串作为消息参数。将此代码添加到 app.ts 的底部:
logMemo("QuickNode Memo Guide Test");
并运行它。在终端中,输入:
ts-node app.ts
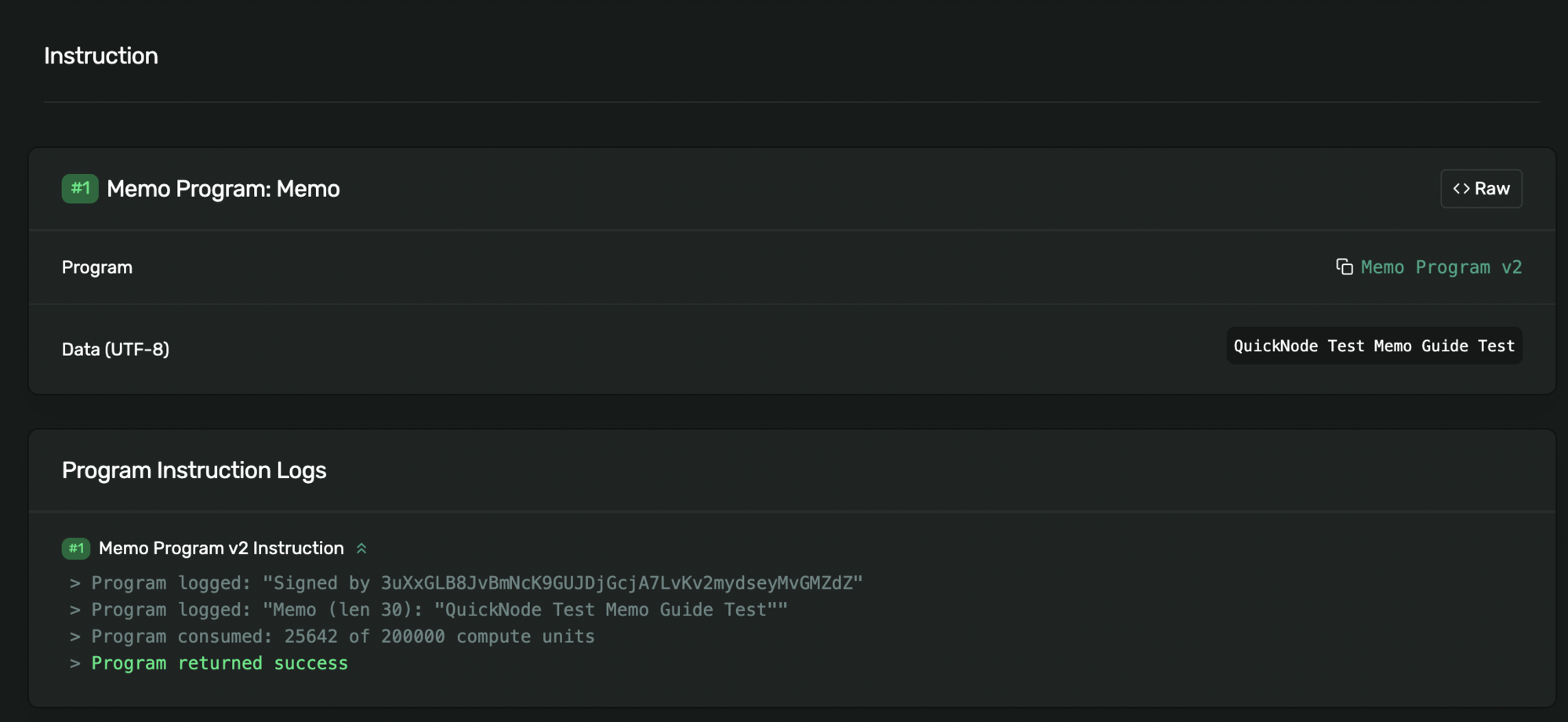
你应该会得到一个指向 Solana Explorer 上你的交易的链接。打开它。你应该在页面底部的 Memo 指令和程序日志中看到你的备注:

备注已收到。干得好!
创建 Fetch Memo 函数
现在,我们如何自己获取该备注?只需调用一次 Solana!在你的 fetchMemo 函数中添加:
async function fetchMemo() {
const wallet = fromKeypair.publicKey;
let signatureDetail = await SOLANA_CONNECTION.getSignaturesForAddress(wallet);
console.log('Fetched Memo: ', signatureDetail[0].memo);
}
我们在这里做的是从发起交易的同一钱包中获取 PublicKey,使用 getSignaturesForAddress 获取该地址的签名详细信息,并记录结果数组中第一个签名的详细信息(最近的交易)。
现在你可以将你的 logMemo() 调用替换为 fetchMemo():
// logMemo("QuickNode Test Memo Guide Test");
fetchMemo()
最后,重新运行你的代码。在终端中,输入:
ts-node app.ts
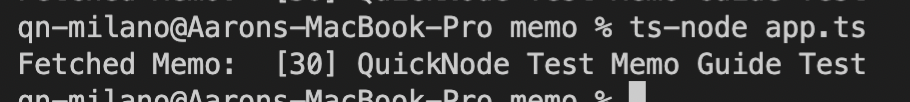
你应该会在终端中看到你上次交易的备注,前面是一个包含值的数组(你的备注的长度):

干得好!
给我们留言!
你可能在创建 logMemo 函数时注意到,我们制作的备注只是我们交易中的一个指令。你可以向你的脚本添加其他交易指令,以在你的典型交易中记录备注(例如,转移 SOL,与自定义程序交互等)。
尝试修改 logMemo 函数,使用 SystemProgram.transfer 向你的交易添加 SOL 转移。尝试向我们发送一些 Devnet SOL 到 HHWnihfANXc78ESGG7RbVeC1xyKtvr6FEoKY3aHqDLfS,并在你的备注中给我们留言!
总结
交易备注可以成为向你的交易日志添加上下文或信息的有用工具。你现在拥有了添加自己的备注所需的工具!想尝试添加备注以进行更多练习吗?尝试执行我们的 批量交易指南,并为每个交易添加唯一的备注消息。
有问题或遇到困难吗?在 Discord 或 Twitter 上联系我们!
我们 ❤️ 反馈!
如果你对本指南有任何反馈或问题,请告诉我们。我们非常乐意听取你的意见!
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: Solana
- 标签: Solana Memo Program Typescript transaction Web3

