如何使用thirdweb铸造NFT收藏品 - Quicknode
- QuickNode
- 发布于 2024-08-16 21:46
- 阅读 1941
本文介绍了如何在thirdweb平台上通过仪表板和TypeScript SDK两种方式铸造NFT。首先,用户需要设置MetaMask钱包,并在Sepolia测试网络上进行操作,接着可以通过第三方仪表板轻松创建和铸造NFT。文章还详细描述了如何使用TypeScript SDK编程方式实现NFT的部署与铸造,提供了代码示例和步骤指南,适合有一定编程基础的读者。
概览
在 web3 上构建有时被认为是一项比在 web2 上构建更大的挑战。大多数 web2 开发特性和技术都有很好的文档支持并经受住了时间的考验,因此不需要太多创新。Web3 在很多方面仍然是一个新兴事物,其开发往往看起来既令人兴奋又令人生畏。幸运的是,有一些服务,比如 thirdweb,可以帮助简化 web3 开发过程,使其快速而简单。在本指南中,我们将展示两种通过 thirdweb 铸造 NFT 的方式——通过 thirdweb 仪表板(无需编码!)和使用 thirdweb 的 SDK 结合 TypeScript。让我们开始吧!
我们将做的事情
- 浏览第三个 web 仪表板
- 部署 NFT 收藏合约并从中铸造
- 设置我们的 NFT 收藏合约的权限
- 使用 TypeScript 和 thirdweb SDK 铸造 NFT
你需要的条件
- 对 TypeScript 的基本理解
- 一个 web3 钱包(例如,MetaMask、Phantom、WalletConnect 兼容)并且拥有测试 ETH(你可以在 Multi-Chain QuickNode Faucet 获取一些)
- 一个免费的 QuickNode 账户
- 安装 Node.js
- 图像资产(你可以使用 NFT.storage 免费托管图像)
如果你拥有 paid QuickNode 账户,你可以使用 QuickNode 的 IPFS 存储 工具来轻松托管图像在 IPFS 上;在这篇 指南 中了解如何使用 IPFS 工具。
在本指南中我们将涵盖安装下面列出的软件包。
| 依赖 | 版本 |
|---|---|
| @thirdweb-dev/sdk | ^3.10.65 |
| ethers | ^5.7.2 |
| dotenv | ^16.3.1 |
| ts-node | 10.9.1 |
钱包配置与资助
在开始通过 thirdweb 铸造 NFT 之前,我们需要设置一个 MetaMask 钱包账户。你可以通过遵循这个 快速设置指南 来创建一个 MetaMask 钱包。设置好钱包后,你需要将 MetaMask 钱包配置为使用 Sepolia 测试网络。为此,请点击 MetaMask 应用上的 “Ethereum Mainnet” 下拉菜单,然后点击 Show/hide 测试网络并选择 Sepolia Test Network (更多信息)。
你还需要一些测试 ETH 来支付此次交易。如果你还没有,可以前往 Multi-Chain QuickNode Faucet 连接钱包并请求在 Sepolia 网络上的免费资金。
从 thirdweb 仪表板铸造 NFT
连接你的钱包
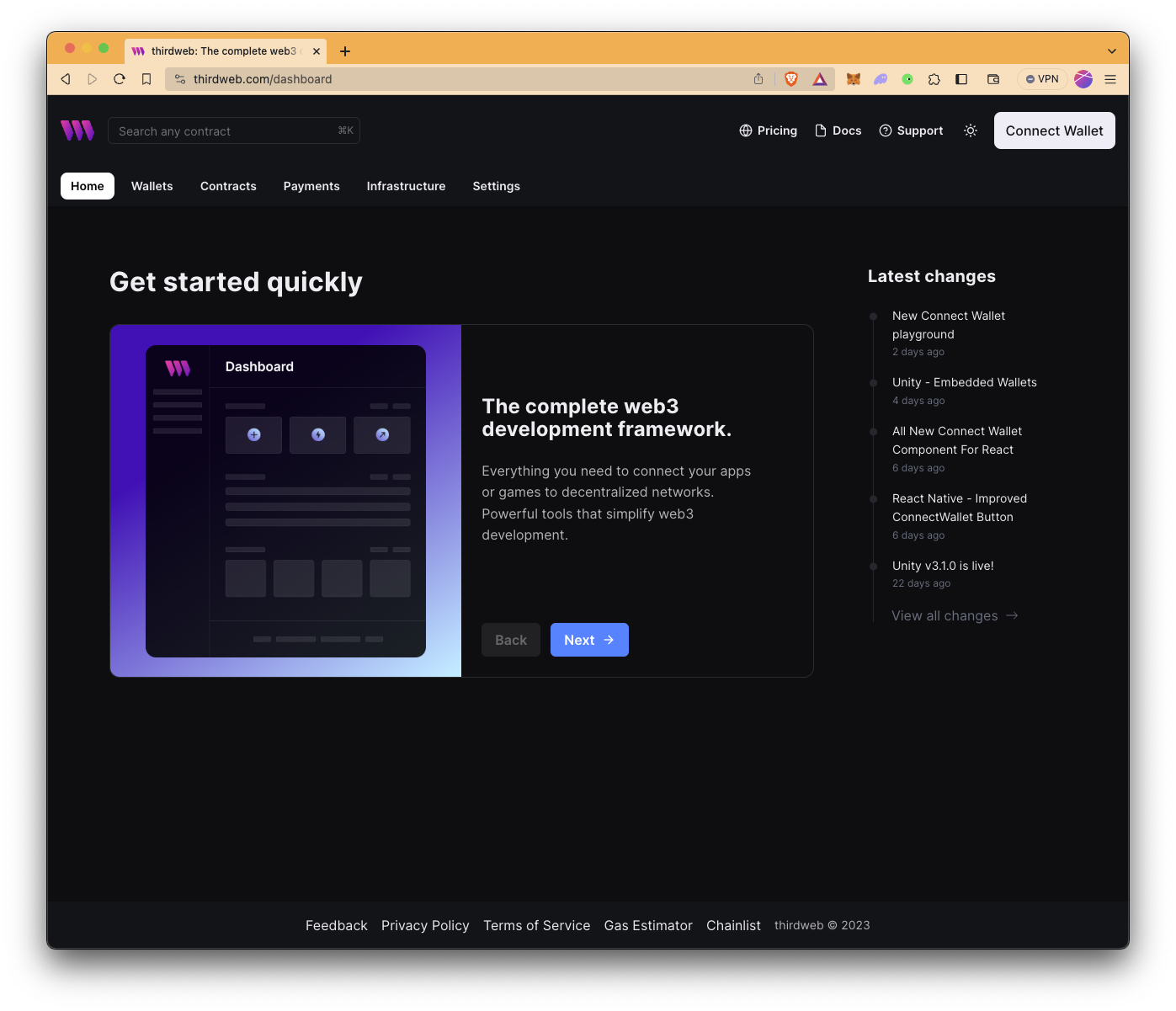
首先,导航到 thirdweb 的 仪表板。你将被提示连接你的钱包。

由于我们在本指南中使用的是 MetaMask 钱包,我们将点击 Connect Wallet 按钮并选择 MetaMask 作为我们的登录选项。然后,按照弹出窗口中的说明进行登录。
部署 NFT 收藏合约
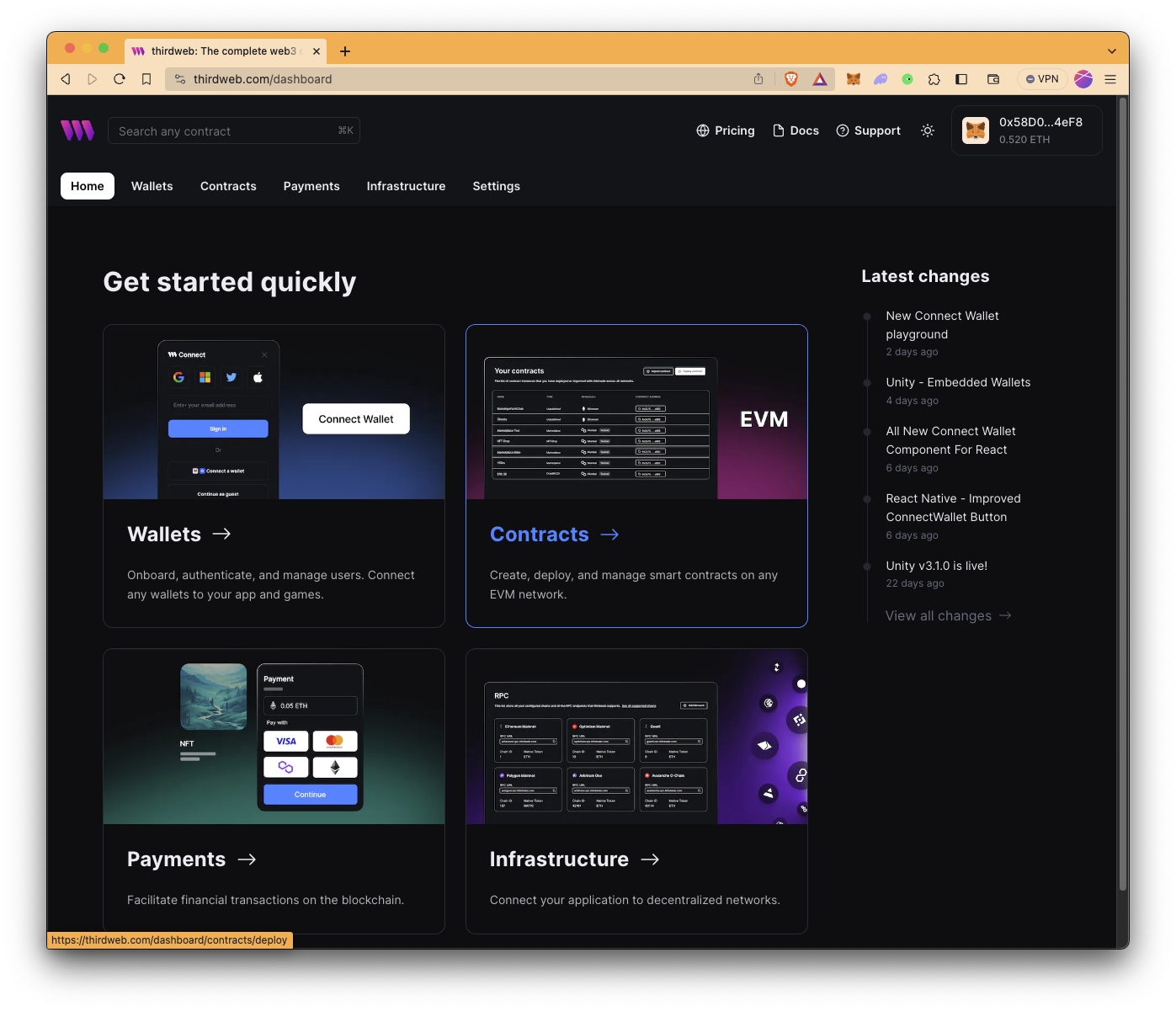
在这一部分,我们将部署一个 NFT 收藏合约。在连接到 MetaMask 钱包后,我们被引导到 thirdweb 的仪表板,显示几个可以快速开始的选项。点击 Contracts。

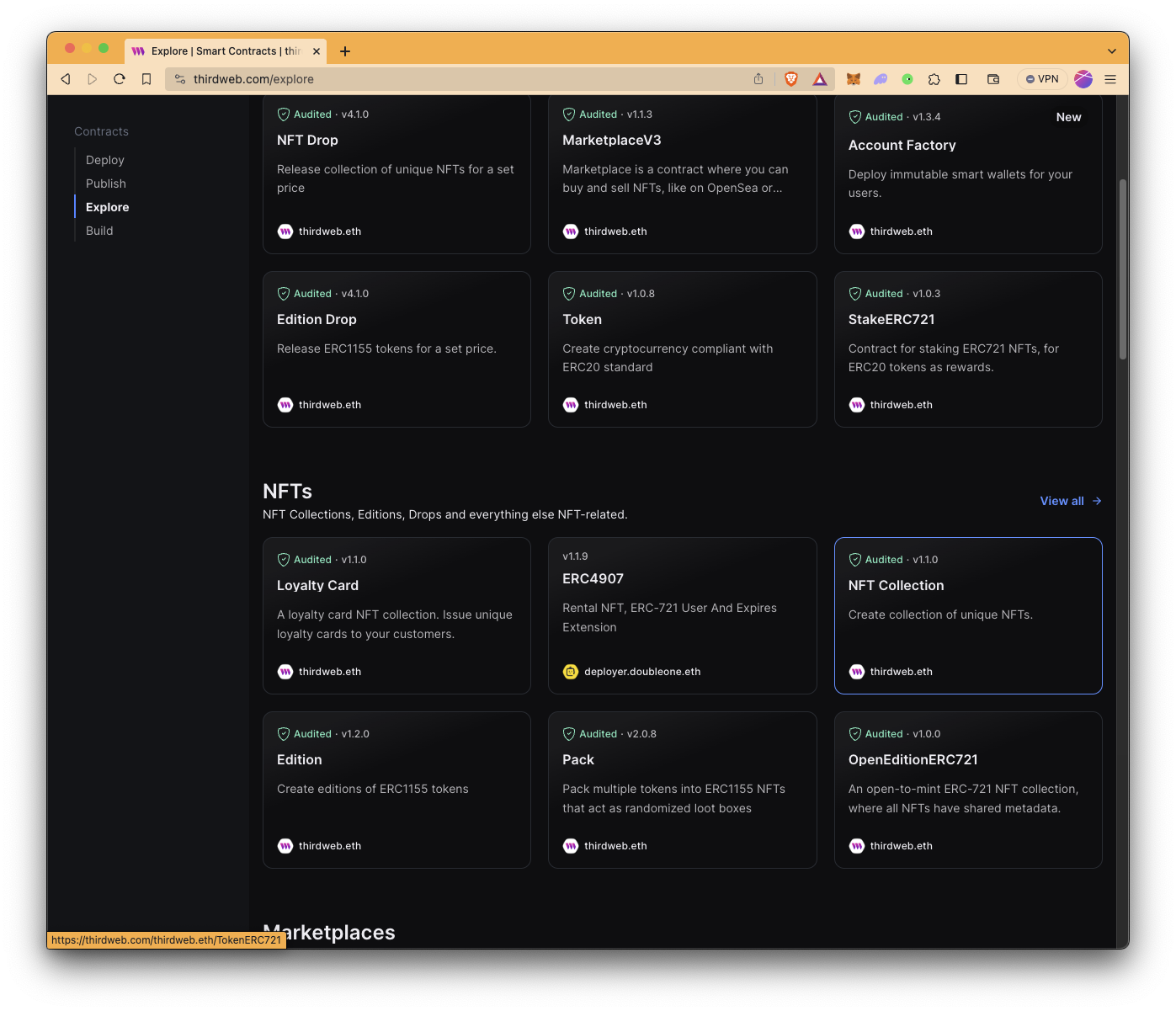
继续,点击 Ready-to-deploy 按钮,你将被重定向到合约页面。第三个 web 允许我们通过前端或使用 thirdweb cli 部署预构建合约。这使得技术和非技术用户都能轻松部署智能合约。你可以轻松部署各种预构建合约,例如 NFT 发放、NFT 收藏、版本发放、代币(ER20)、投票合约、NFT 市场等等!本指南的目的是选择 NFT Collection。

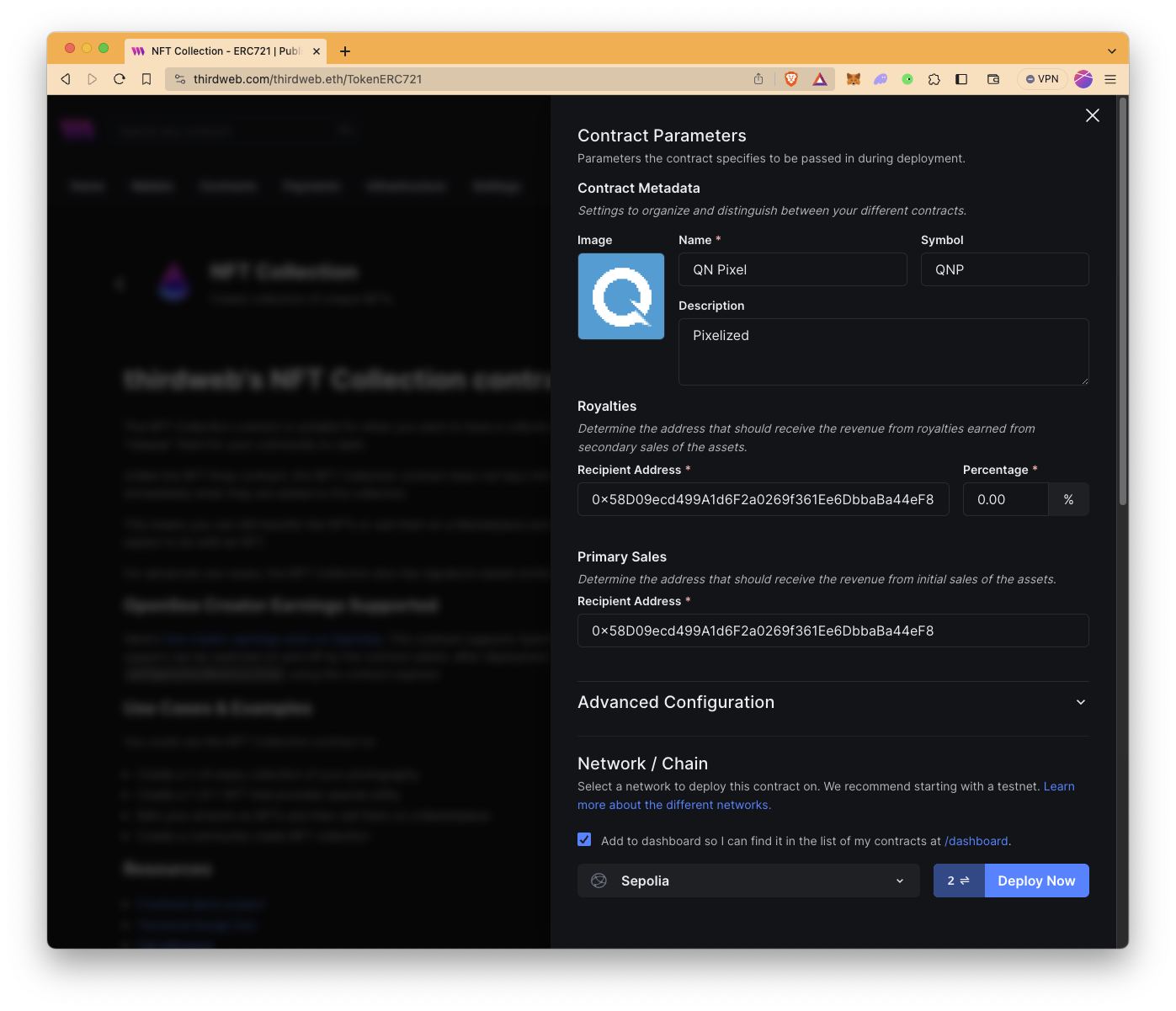
接下来,在 NFT 收藏页面,我们将配置我们的 NFT 收藏合约。在点击 Deploy now 按钮后,我们将在 Contract Metadata 下填入以下字段:
- 名称
- 符号
- 描述
- 图像
请注意,在 Primary Sales 和 Royalties 部分,默认的收款地址设置为你连接的钱包地址。初始销售指用户从你的 NFT 收藏合约中铸造的销售。版税销售源于如 OpenSea、Rarible、LooksRare 等二级市场的销售。

填写完成合约信息后,我们需要选择部署此合约的网络。展开 Network/Chain 下拉菜单并选择 Sepolia 测试网。点击 Deploy Now 按钮,MetaMask 将弹出。接下来,在 MetaMask 上确认交易。
Deploy Now 按钮左侧的数字表示需要签名的交易数量。因此,在此示例中,我们需要确认两笔交易。
在我们的 NFT 收藏下铸造 NFT
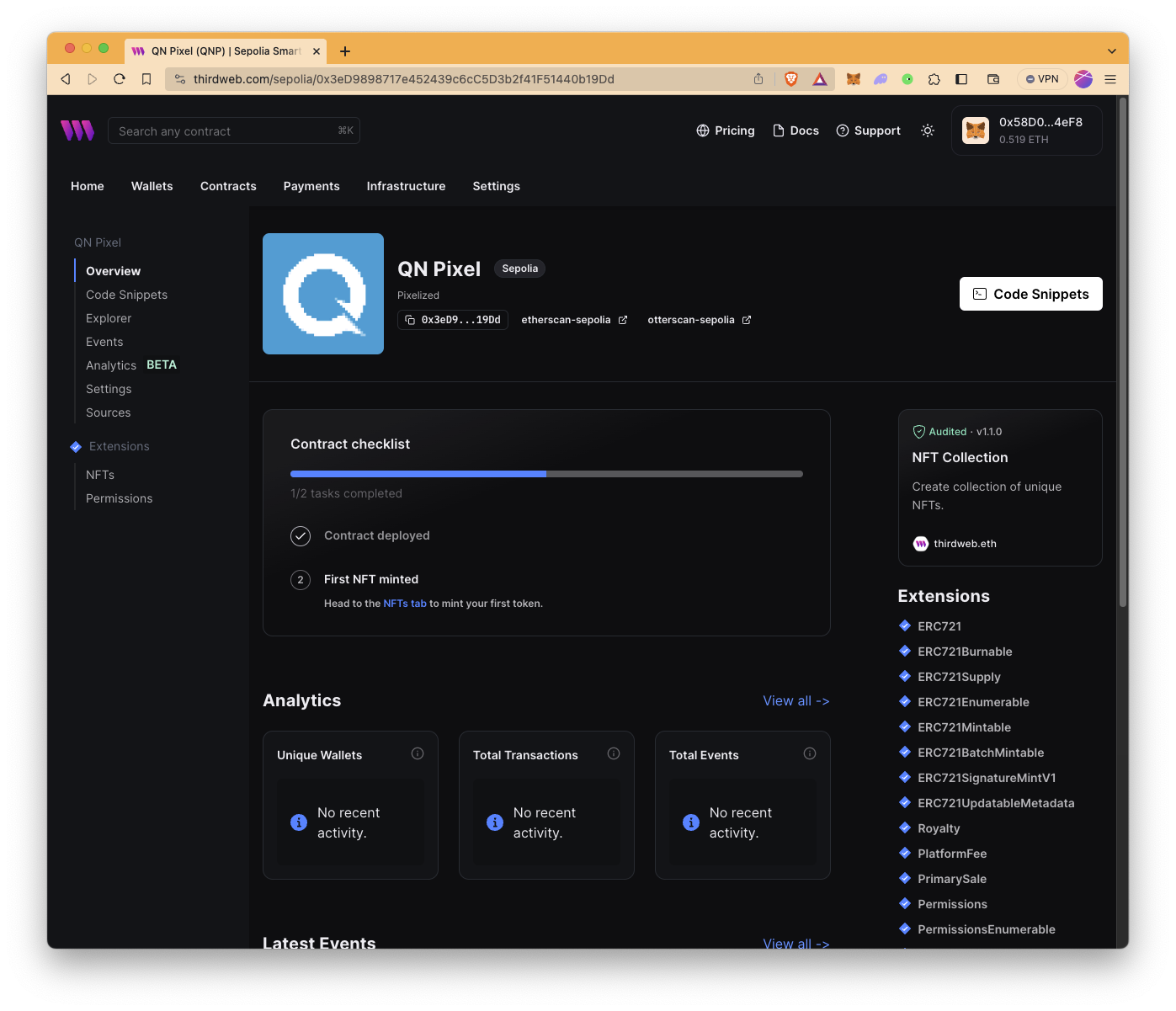
在部署 NFT Collection 合约后,你将被重定向到收藏仪表板。在这一部分,我们将在刚刚部署的 NFT 收藏下铸造一个 NFT。

要在收藏下铸造 NFT,我们所要做的就是前往 NFTs 标签,然后点击 + Mint 按钮。
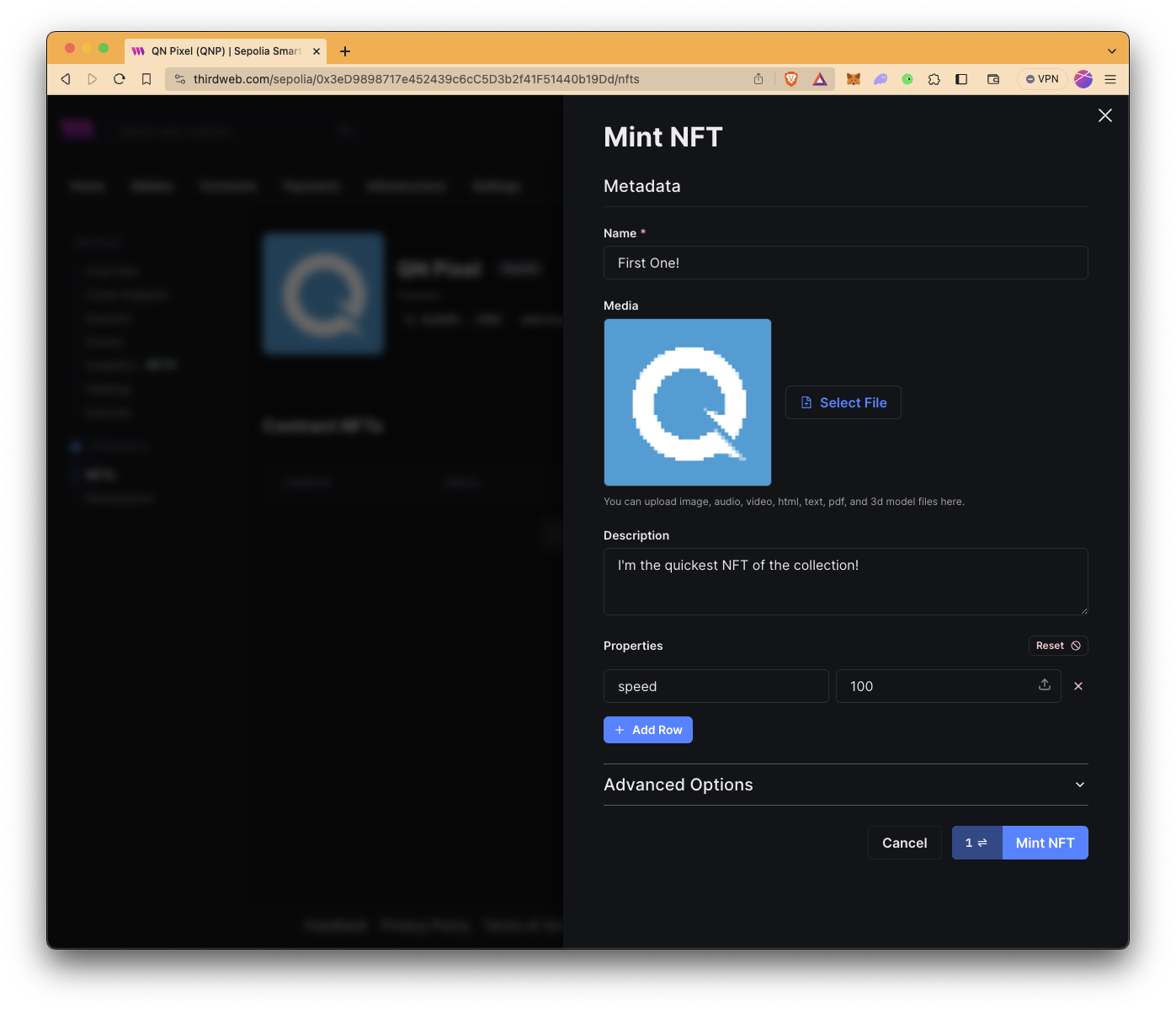
当我们点击 + Mint NFT 按钮时,右侧会弹出一个面板,以便我们填写 NFT 的信息,比如名称、描述、图像以及任何属性(如果有的话)。NFT 可以是图片、视频和其他数字文档,例如文本、PDF 等。

填写完 NFT 的所有信息后,我们点击 + Mint NFT 按钮,然后 MetaMask 再次提示我们签署交易。
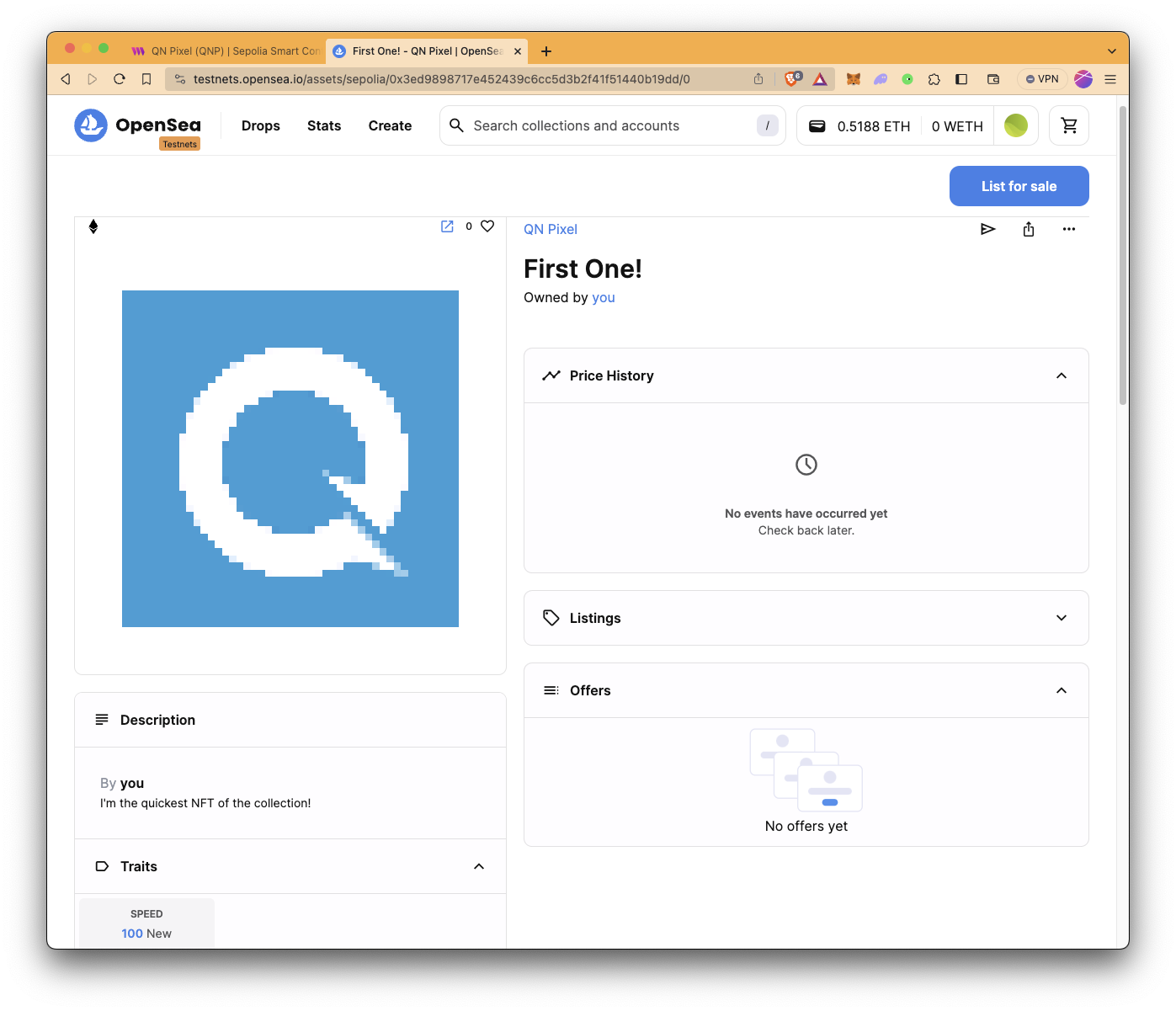
一旦我们确认交易,就是这样!我们在没有写一行代码的情况下铸造了我们的第一个 NFT!我们可以在仪表板上查看这个 NFT(以及其他 NFT 市场如 OpenSea)并对这个 NFT 做我们想要的操作,例如将其转移到另一个钱包或销毁它(这将基本上从你的钱包中移除它)。

权限管理器
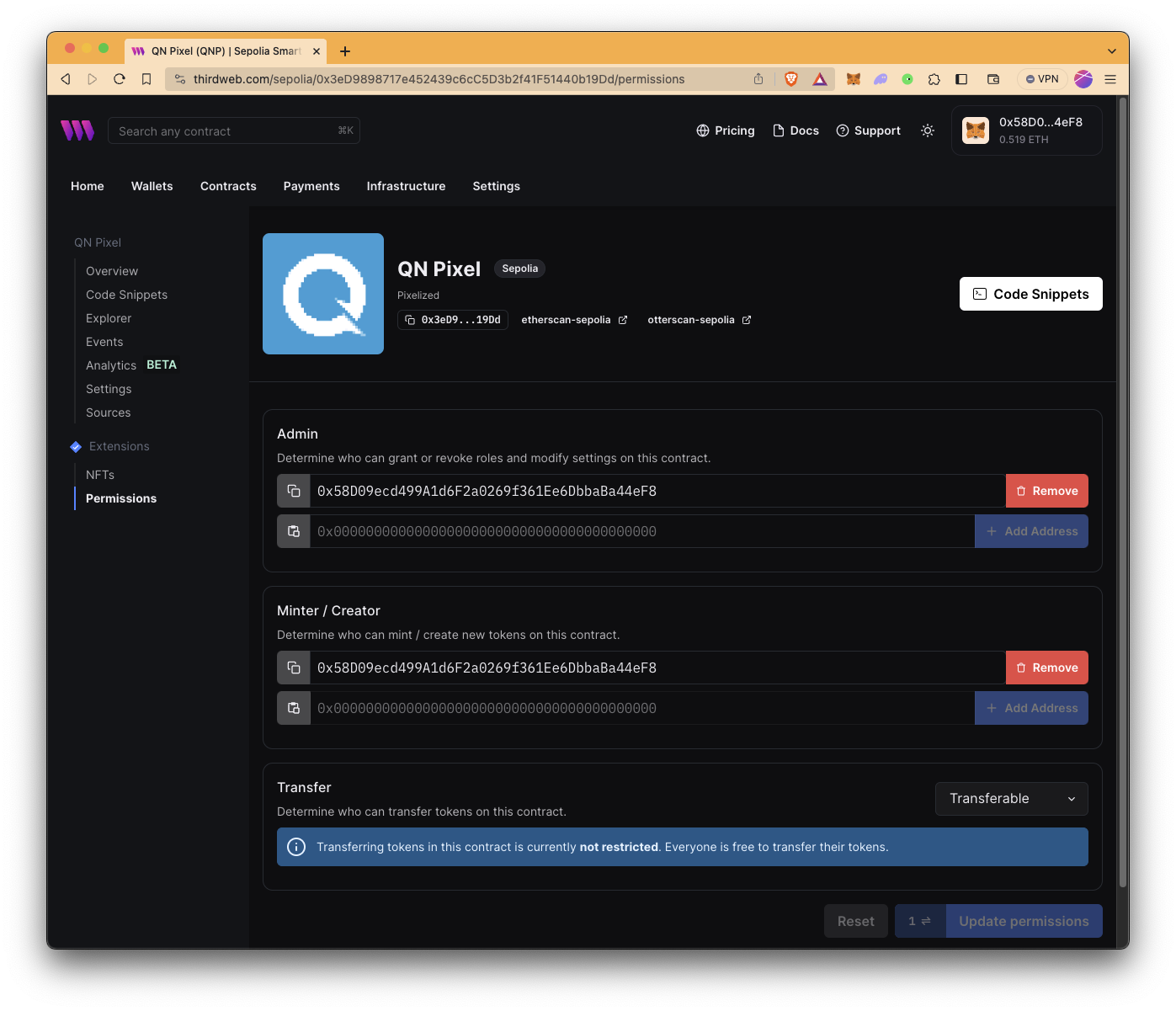
现在,让我们看看可以设置哪些权限来管理我们铸造的 NFT。要调整权限功能,请切换到旁边的 Permissions 标签。

在这里,我们可以看到可以为此 NFT 设置的角色和权限。在 Admin 部分,我们可以将账户转移给我们希望拥有 NFT 管理权限的人,或者添加新账户来管理 NFT。我们还可以更改创建者,或在 creator 标题下添加能够在合约中创建 NFT 的账户。最后,我们可以决定将 NFT 设置为可转让或不可转让。一旦设置好权限,点击 update permissions 按钮。
从 thirdweb SDK 使用 TypeScript 铸造 NFT
现在我们已经看到了如何通过 thirdweb 仪表板来铸造 NFT,让我们看看如何使用代码结合 TypeScript 和 thirdweb SDK 来实现这一目的。我们将安装并使用 thirdweb SDK 以编程方式创建 NFT 收藏并从中铸造 NFT。让我们开始吧!
注意:本演示将从头创建另一个 NFT 收藏,但你也可以通过点击 Code 标签并查看相关代码示例,以编程方式从你已经创建的 NFT 收藏中铸造 NFT。
在深入编程前,我们需要在 thirdweb 上创建一个 API 密钥,因为使用 thirdweb 的产品(例如 CLI 和 SDK)需要 API 密钥。
创建 API 密钥的方法:
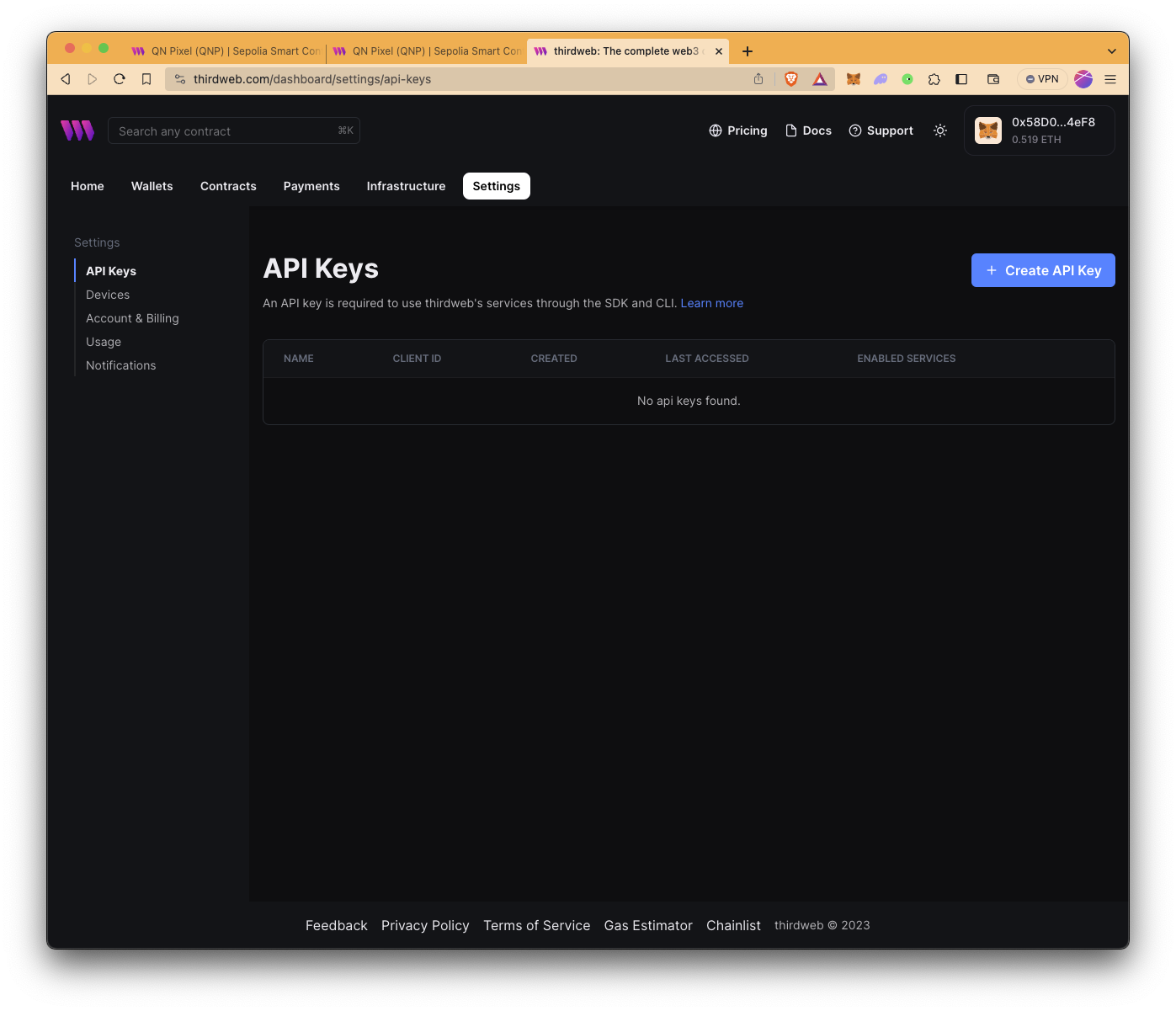
- 前往 API Keys 页 在设置下
- 点击 + Create API Key 按钮
- 给一个名称
- 选择服务,可以保持默认
- 设置访问限制,可以保持默认
- 安全保存 Secret Key 和 Client ID,并随时查阅

安装 thirdweb SDK
要设置我们的项目,请首先在终端窗口中运行以下命令,以创建一个文件夹并导航到其中:
mkdir nft-collection-thirdweb && cd nft-collection-thirdweb接下来,运行下面的命令创建一个新的 TypeScript 文件。
echo > mintNft.ts然后,运行命令初始化 npm 项目,并安装所需的依赖项,以便使用 thirdweb SDK:
npm init --yes
npm install @thirdweb-dev/sdk ethers@5 dotenv
npm install -g ts-node如果你已经在系统上全局安装了 ts-node,可以跳过 ts-node 的安装。
设置环境变量
现在所有东西都安装好了,我们可以进入下一步,即创建一个 .env 文件。.env 文件(环境文件)是一个简单的文本配置文件,用于控制项目的环境。我们将使用此方法安全存储我们的私钥,并防止它从 TypeScript 文件中被提取。
运行命令在目录的根文件夹下创建一个 .env 文件。我们将在 .env 文件中定义 private key 和 QuickNode endpoint URL。
echo > .envEthereum Sepolia 端点
要与区块链进行交互,你需要 API 端点与网络通信。你可以使用公共节点或部署并管理自己的基础设施;然而,如果你希望获得更快的响应时间,你可以将重担留给我们。在 这里 注册一个免费账户。
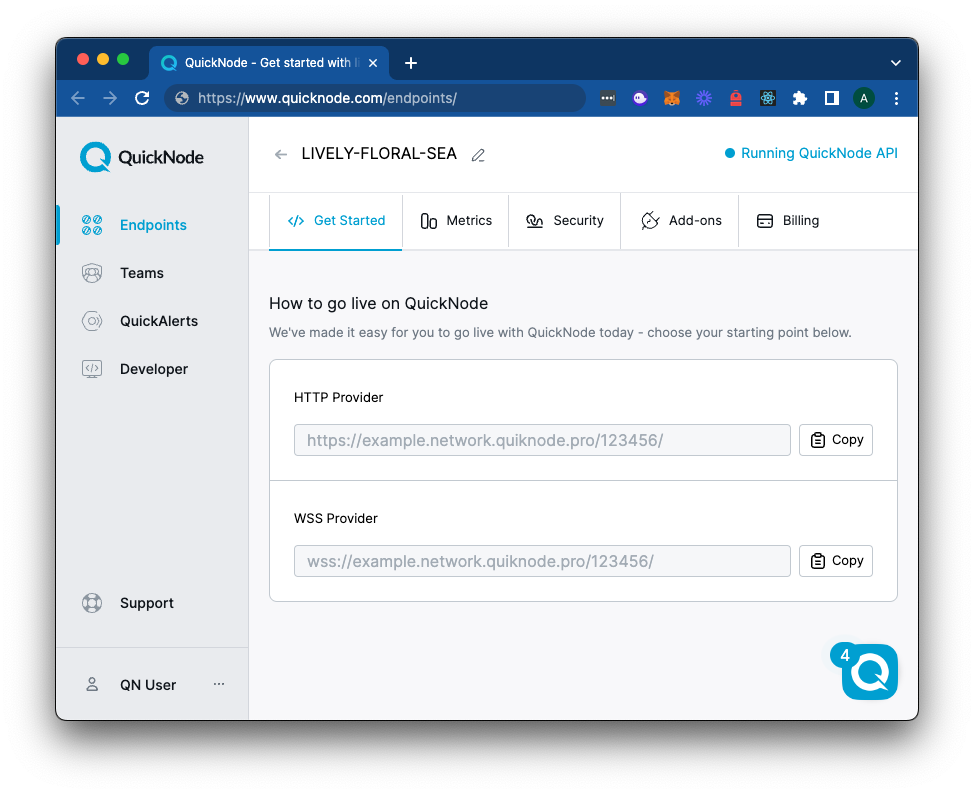
登录后,点击 Create an endpoint 按钮,然后选择 Ethereum 链和 Sepolia 网络。
创建端点后,复制 HTTP Provider 链接并保存,因为下一步需要它。
你可以在 MetaMask 中使用你的端点,而不是使用公共 RPC,以获得更好更快的连接。查看 链接 了解有关添加自定义网络 RPC 的更多信息。

私钥
要获取你的私钥:
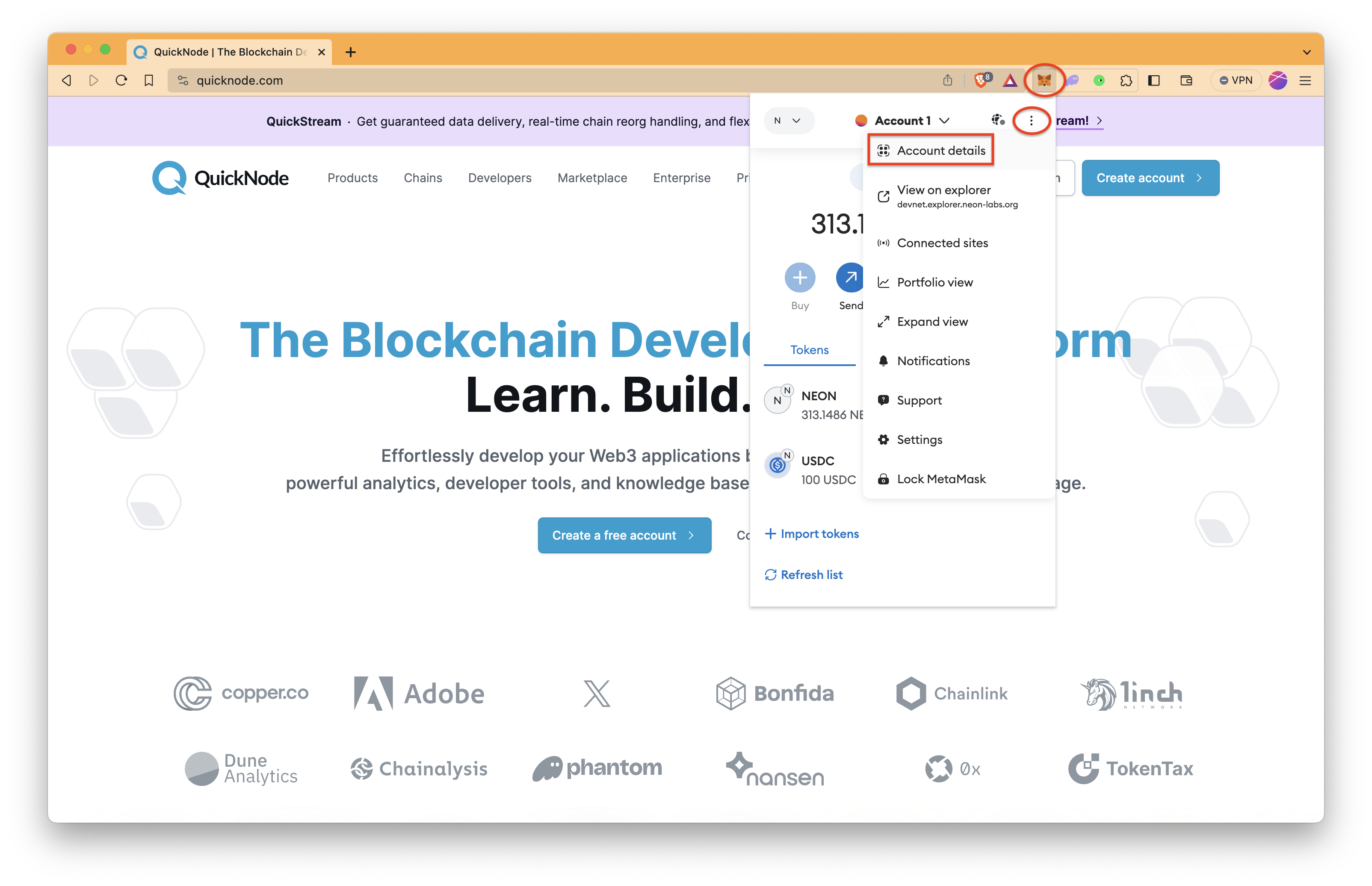
- 点击浏览器上的 MetaMask 图标,一个风格化的狐狸头像。如果没有看到,请检查浏览器的 扩展 页面。
- 点击 ⋮ 图标然后选择 Account details。
- 然后,点击 Show private key 并按说明操作。

既然我们有了 Ethereum Sepolia Endpoint 的 HTTP 提供者链接、私钥 和 thirdweb 的密钥,将它们以以下格式添加到 .env 文件中,使用你喜欢的代码编辑器。
PRIVATE_KEY="YOUR_PRIVATE_KEY"
QUICKNODE_HTTP_URL="YOUR_QUICKNODE_HTTP_URL"
SECRET_KEY="YOUR_SECRET_KEY"记得将 YOUR_PRIVATE_KEY、YOUR_QUICKNODE_HTTP_URL 和 YOUR_SECRET_KEY 替换为你的私钥、HTTP 提供者链接和 thirdweb 秘密密钥。
导入依赖
一旦环境变量设置完毕,在代码编辑器中打开 mintNft.ts 文件,并按顺序将以下代码片段粘贴到文件中:
import { ethers } from "ethers";
import { ThirdwebSDK, TransactionResult } from "@thirdweb-dev/sdk";
require('dotenv').config();初始化 thirdweb SDK
const privateKey = process.env.PRIVATE_KEY as string;
const quicknodeEndpoint = process.env.QUICKNODE_HTTP_URL as string;
const thirdwebSecretKey = process.env.SECRET_KEY as string;
const sdk = new ThirdwebSDK(
new ethers.Wallet(privateKey, ethers.getDefaultProvider(quicknodeEndpoint)),
{ secretKey: thirdwebSecretKey }
);
let collectionAddress: string;
let mintTxnHash: TransactionResult;上面的代码完成了几项任务:
- 导入所需模块以与 thirdweb SDK 进行交互
- 引入 dotenv 模块以便导入我们的环境变量
- 使用 ThirdwebSDK() 函数和 Ethers.Wallet 库初始化 thirdweb SDK 实例
- 声明两个字符串变量,这些变量将在创建和铸造 NFT 时使用。
接下来,我们将创建一个函数,帮助我们通过 thirdweb CLI 部署 NFT 收藏。
创建 NFT 收藏
在 mintNft.ts 文件底部粘贴以下代码。
async function createCollection() {
collectionAddress = await sdk.deployer.deployNFTCollection({
name: "Fruit Basket",
symbol: "FRUIT",
primary_sale_recipient: "0x2ED0fE9a8FbB3b7f0ffC45a18eff8f0c3A0ABE2C",
image: "https://bafkreie4zdcentifeqoukitd32lvd3k3kr3y5va7kqfdewd7budjkoanui.ipfs.nftstorage.link/",
description: "A fruit basket that lives on the Sepolia blockchain! 🍎🧺",
/* 可选字段以下 */
// platform_fee_recipient: "0x00000",
// platform_fee_basis_points: "5",
// fee_recipient: "0x00000",
// seller_fee_basis_points: "10",
// external_link: "YOUR_HTTP_URL",
})
console.log("NFT 收藏地址: ", collectionAddress)
}我们的异步函数 createCollection() 调用 deployNFTCollection() 函数,该函数以我们的 NFT 收藏元数据作为参数。我们的示例使用了以下字段 - 名称、符号、primary_sale_recipient、图像和描述。你也可以取消注释其他字段以获取额外的合约规范。
现在我们有了部署 NFT 收藏所需的代码,让我们继续创建铸造 NFT 的代码逻辑。
在收藏下铸造 NFT
在这一部分,我们将为从我们的藏品中铸造 NFT 创建逻辑。将 NFT 铸造给自己现在变得简单,只需在初始化的 NFT 合约上调用 mintToSelf 方法。
async function mint() {
const nftCollection = await sdk.getContract(collectionAddress, "nft-collection");
mintTxnHash = await nftCollection.mint?.({
name: "Orange",
description: "An orange living on the Sepolia blockchain",
image:
"https://bafkreidxzweunukaruhyfvepkjrep76vi75y6yl5fq3pqedallz6nwoori.ipfs.nftstorage.link/",
properties: {
"Orange Type": "Navel", // 可选字段用于设置属性
},
});
console.log(
"铸造的 NFT 交易哈希: ",
mintTxnHash.receipt.transactionHash
);
}我们还将添加一个辅助函数,使我们的代码同步运行。这是有帮助的,因为它允许每个函数在下一个函数执行之前运行。
async function main() {
createCollection().then(
() => mint())
}最后,我们将调用 main 函数。
main()最终脚本应如下所示:
import { ethers } from "ethers";
import { ThirdwebSDK, TransactionResult } from "@thirdweb-dev/sdk";
require("dotenv").config();
const privateKey = process.env.PRIVATE_KEY as string;
const quicknodeEndpoint = process.env.QUICKNODE_HTTP_URL as string;
const thirdwebSecretKey = process.env.SECRET_KEY as string;
const sdk = new ThirdwebSDK(
new ethers.Wallet(privateKey, ethers.getDefaultProvider(quicknodeEndpoint)),
{ secretKey: thirdwebSecretKey }
);
let collectionAddress: string;
let mintTxnHash: TransactionResult;
async function createCollection() {
collectionAddress = await sdk.deployer.deployNFTCollection({
name: "Fruit Basket",
symbol: "FRUIT",
primary_sale_recipient: "0x2ED0fE9a8FbB3b7f0ffC45a18eff8f0c3A0ABE2C",
image:
"https://bafkreie4zdcentifeqoukitd32lvd3k3kr3y5va7kqfdewd7budjkoanui.ipfs.nftstorage.link/",
description: "A fruit basket that lives on the Sepolia blockchain! 🍎🧺",
/* 可选字段以下 */
// platform_fee_recipient: "0x00000",
// platform_fee_basis_points: "5",
// fee_recipient: "0x00000",
// seller_fee_basis_points: "10",
// external_link: "YOUR_HTTP_URL",
});
console.log("NFT 收藏地址: ", collectionAddress);
}
async function mint() {
const nftCollection = await sdk.getContract(
collectionAddress,
"nft-collection"
);
mintTxnHash = await nftCollection.mint?.({
name: "Orange",
description: "An orange living on the Sepolia blockchain",
image:
"https://bafkreidxzweunukaruhyfvepkjrep76vi75y6yl5fq3pqedallz6nwoori.ipfs.nftstorage.link/",
properties: {
"Orange Type": "Navel", // 可选字段用于设置属性
},
});
console.log(
"铸造的 NFT 交易哈希: ",
mintTxnHash.receipt.transactionHash
);
}
async function main() {
createCollection().then(() => mint());
}
main();一旦你在 mintNft.ts 文件中保存了更改,打开终端并运行以下命令以运行脚本:
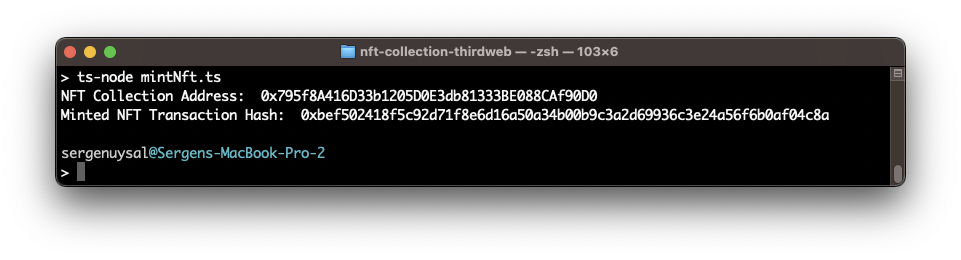
ts-node mintNft.ts你应该在终端窗口中看到以下输出:

从上面的截图中,我们可以看到我们的 Fruit Basket NFT 收藏已部署到地址:0x795f8A416D33b1205D0E3db81333BE088CAf90D0。
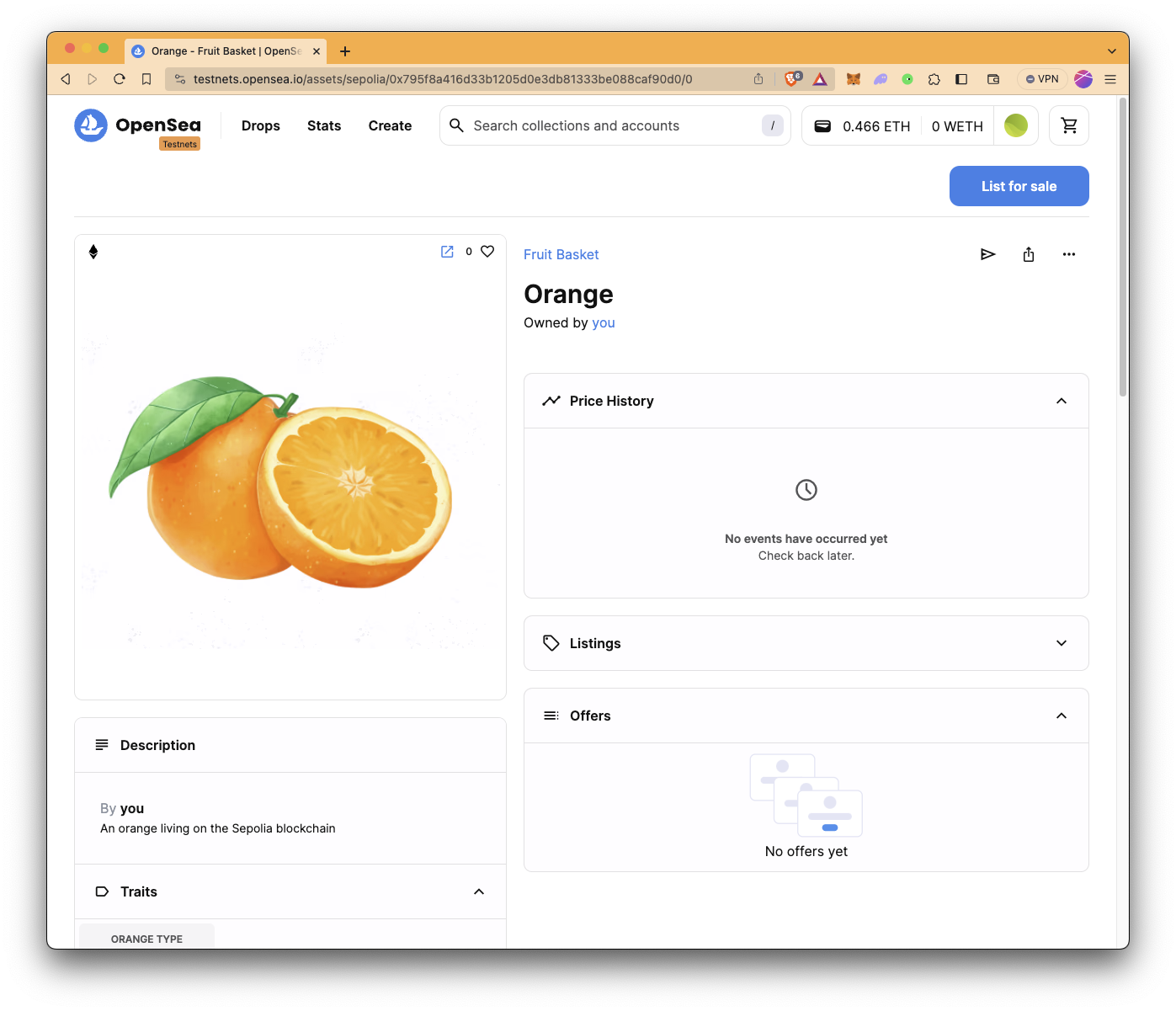
此外,我们可以拿到交易哈希并在 Etherscan 上查找它,以查看已铸造的交易。你可以通过搜索收藏地址或查看你的 NFTs 在你的个人资料上,看到在 NFT 市场如 OpenSea 上铸造的 NFT。

结论
到此为止!在本指南中,我们演示了两种通过 thirdweb 铸造 NFT 的方式:通过 thirdweb 仪表板不需要任何代码以及使用第三方 SDK 结合 TypeScript。
订阅我们的 新闻通讯 获取更多文章和指南。如果你有任何反馈,可以通过 Twitter 与我们联系。你总是可以在我们的 Discord 社区服务器与我们聊天,那里有一些你见过的最酷的开发者 :)
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或新主题的请求。我们非常乐意倾听你的意见。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 加密货币的长期博弈 0 浏览
- 2025年第四季度加密货币和区块链风险投资 229 浏览
- 代币化的真实世界资产:初学者须知 554 浏览
- 量子计算与区块链:匹配紧迫性与实际威胁 584 浏览
- 房产代币化的分步指南 428 浏览
- 回顾 2025,展望 2026 912 浏览
- 比特币共识升级指南 529 浏览
- Chainlink 终局:将世界融入代币化资产经济 583 浏览
- 用拼图解释 Ark 412 浏览
- 区块链101:区块链的演进 655 浏览
- Celestia 2.0 愿景:所有市场上链 555 浏览
- 区块链 101:数据处理 973 浏览

