以太坊 - 如何使用 Web3.js 获取 ERC-20 代币的余额
- QuickNode
- 发布于 2024-04-27 12:50
- 阅读 1658
本指南详细介绍了如何使用 Web3.js 库获取以太坊 ERC20 代币的余额,涵盖了环境设置、ABI 编写及代币和钱包地址的查找等步骤。通过将 Ethereum API 和 Web3.js 结合,用户能够轻松地与以太坊区块链交互。
概述
当在以太坊网络上创建新代币时,它 通常 遵循一种规范,其中最流行的是 ERC20 规范。代币必须具有多种不同的方法和属性以满足 ERC20 标准。你可以将其视为如果要在以太坊网络上作为代币操作,智能合约的标准接口。
今天,我们将指导你如何获取钱包中特定 ERC-20 代币的当前余额。
你需要准备的内容
- 已安装 Node.js
- 已安装 Web3.js
- 代码编辑器(例如 Visual Studio Code)
- 终端/CLI
本指南中使用的依赖项
| 依赖项 | 版本 |
|---|---|
| node.js | 18.16.0 |
| web3.js | 4.1.1 |
设置你的 QuickNode 以太坊端点
要与以太坊交互,你需要一个 API 端点来连接网络。你可以使用公共节点或部署并管理你自己的基础设施;然而,如果你想要更快的响应时间,可以把繁重的工作留给我们。点击 这里 注册一个免费账户。
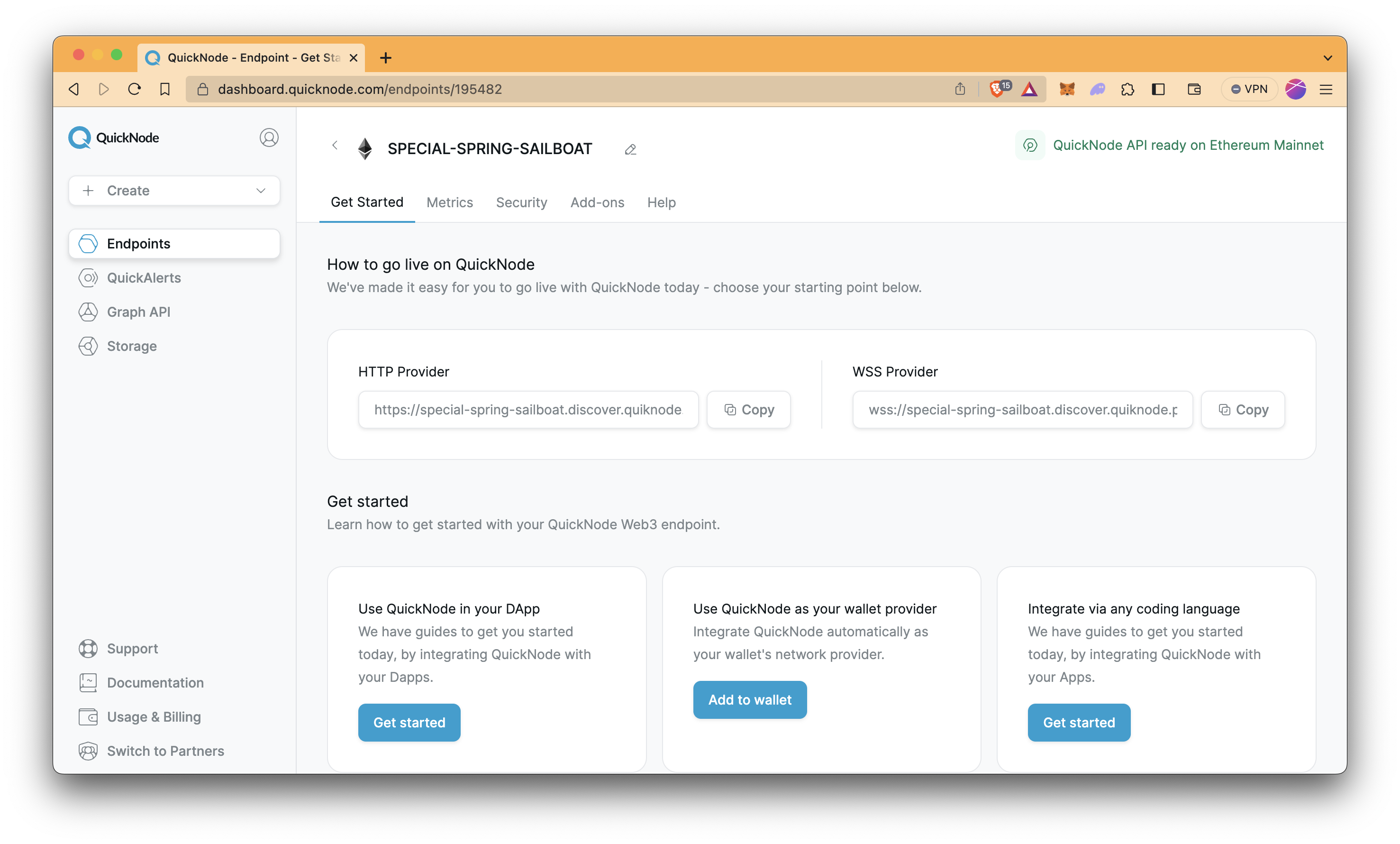
创建账户后,点击 创建端点 按钮。然后,选择你选择的链。在本指南中我们使用 以太坊主网。
接着,复制你的 HTTP 提供者 URL;你将在接下来的部分中使用它来访问以太坊区块链。

就是这样!你现在在以太坊主网上有一个端点。
设置项目
现在,你已经做了准备工作以运行以太坊端点,你可以通过 Web3.js 连接到该端点。这是 npm 中的一个包,允许你轻松地与以太坊区块链进行交互。
在你的终端中运行以下代码(即 终端,Windows PowerShell)以设置项目。我们的项目文件夹名称将是 ERC20Balance,但你可以根据需要修改名称。
mkdir ERC20Balance
cd ERC20Balance
这将创建一个名为 ERC20Balance 的文件夹,然后将命令行移动到该目录中。
接下来,通过 npm 安装 Web3.js 包。
npm init --yes
npm install web3
注意
本指南中的代码片段将跟随新的 4.1.1 web3.js 版本,但如果你使用的是仍然有效的旧版本 1.10,请参考 使用 Web3.js 版本 1.10 的整个代码。步骤大致相同。
这将在你的 ERC20Balance 文件夹中创建一个 package.json 和 package-lock.json 文件,以及一个 _nodemodules 文件夹。
通过运行以下命令创建 index.js 文件。
echo > index.js
然后,在 ERC20Balance 文件夹中打开你喜欢的代码编辑器。
完成后,你可以创建一个名为 index.js 的文件。这就是你所需要的所有设置,以编写一个脚本来获取你想要的代币余额!
获取钱包的 ERC20 代币余额
你的项目配置完毕,现在是学习一些关于以太坊区块链的知识。为了获取 ERC-20 代币余额,你需要做许多事情。
- 连接到以太坊端点
- 编写你想使用的智能合约的 ABI(应用程序二进制接口),以便与区块链交互
- 找到一个 ERC20 代币以获取余额
- 找到一个钱包以获取余额
- 将一切整合在一起
让我们开始吧。
连接到以太坊端点
在你的 index.js 文件顶部,你需要导入之前安装的 Web3 库。你可以这样做:
//index.js
const { Web3 } = require("web3");
这使我们能够调用与以太坊区块链交互和连接的有用 Web3 方法。
要连接到节点,我们可以使用之前收集的 QuickNode 的 HTTP 提供者。所有内容,你的代码应该如下所示:
//index.js
const { Web3 } = require("web3");
const endpointUrl = "QUICKNODE_HTTP_ENDPOINT"
const httpProvider = new Web3.providers.HttpProvider(endpointUrl);
const web3Client = new Web3(httpProvider)
用你的 QuickNode HTTP 提供者 URL 替换
QUICKNODE_HTTP_ENDPOINT。
这段代码将你连接到运行以太坊客户端的 QuickNode API。你现在可以使用 web3Client 变量调用库提供的任何 web3.js 方法。
编写 ABI
ABI 代表 应用程序二进制接口。ABI 就像一本指南,解释智能合约如何相互通信。它概述了数据如何在这些合约之间打包和发送的规则。ABI 帮助不同的智能合约理解对方的消息。
ABI 概述了你希望从部署在 以太坊虚拟机 上的智能合约中使用的哪个函数。
ERC20 规范实际上是一个在以太坊上的智能合约,你可以在 这里 查看它的整个 ABI。 然而,在本指南中你只需要 balanceOf 方法。为了这个函数复制整个内容似乎有点多余。
幸运的是,这完全可能。在那巨大内容中,你只需要这部分来使用 balanceOf 方法。
//index.js
// 获取 ERC20 代币余额所需的最小 ABI
const minABI = [\
// balanceOf\
{\
constant: true,\
\
inputs: [{ name: '_owner', type: 'address' }],\
\
name: 'balanceOf',\
\
outputs: [{ name: 'balance', type: 'uint256' }],\
\
type: 'function',\
},\
]
找到要获取余额的 ERC20 代币
在你的加密活动过程中,你很可能会与许多不同的 ERC20 代币进行交互。我们将使用 Basic Attention Token,但你可以使用任何符合 ERC20 规范的代币。
要找到合约地址,
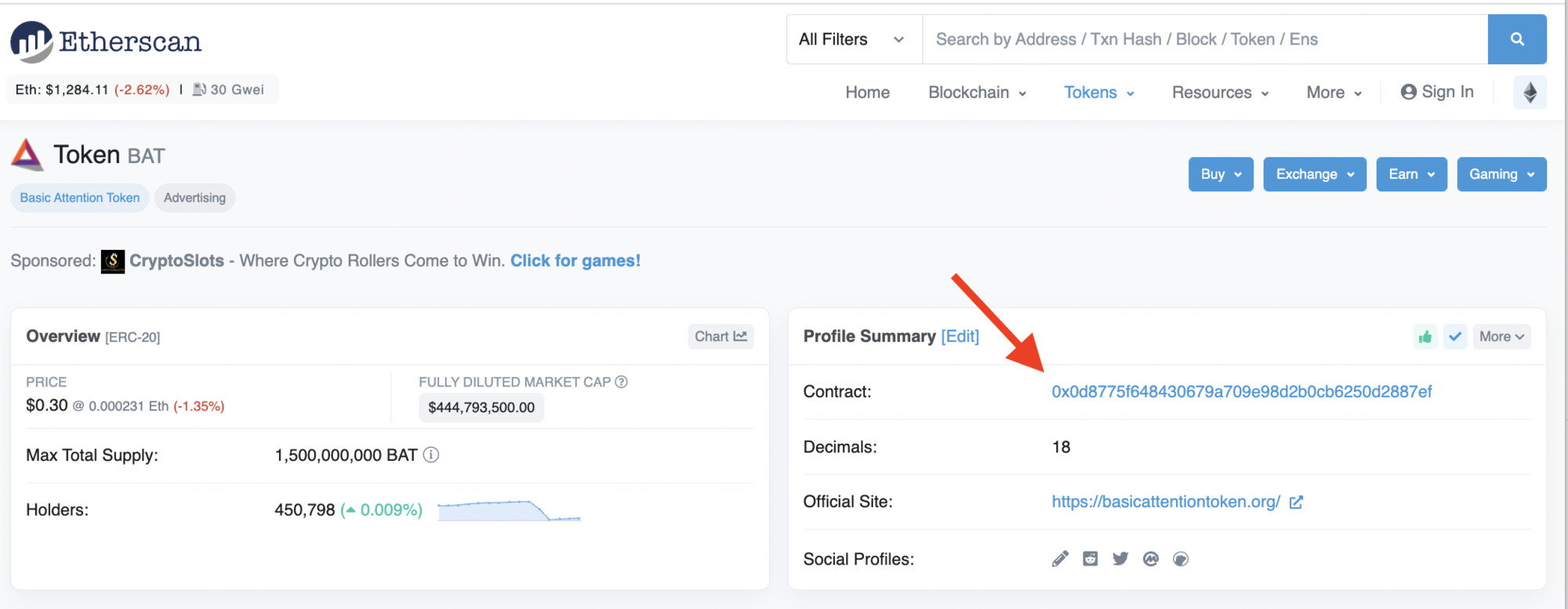
- 访问 Etherscan 的代币页面
- 点击你想要的代币
- 获取
Token Contract Address
BAT 的合约地址是 0x0D8775F648430679A709E98d2b0Cb6250d2887EF,因此我们将在本指南中使用这个合约地址。

找到要获取余额的钱包地址
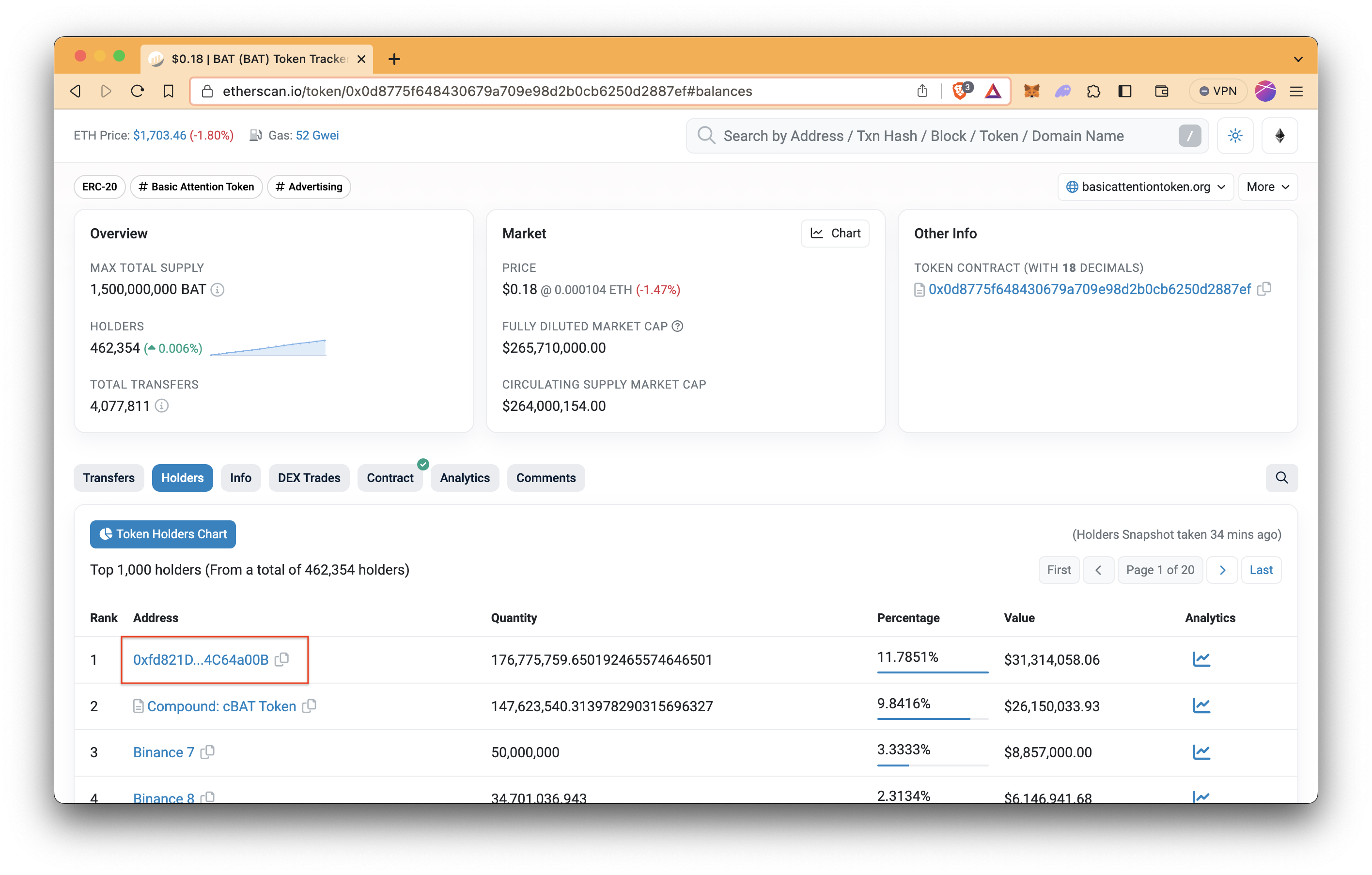
要找到持有你选择的 ERC20 代币的钱包地址,
- 点击代币页面上的 Holders 选项卡
- 复制你想要获取余额的钱包地址

完整代码
我们现在已经连接到一个以太坊节点,有一个 ABI,一个智能合约地址和一个钱包地址。通过几个 Web3.js 调用,我们可以获取这个地址持有的 BAT 数量。
你的整个 index.js 文件将如下所示;
//index.js
const { Web3 } = require("web3");
const endpointUrl = "QUICKNODE_HTTP_ENDPOINT"
const httpProvider = new Web3.providers.HttpProvider(endpointUrl);
const web3Client = new Web3(httpProvider);
const minABI = [\
// balanceOf\
{\
constant: true,\
inputs: [{ name: "_owner", type: "address" }],\
name: "balanceOf",\
outputs: [{ name: "balance", type: "uint256" }],\
type: "function",\
},\
];
const tokenAddress = "0x0d8775f648430679a709e98d2b0cb6250d2887ef";
const walletAddress = "0xfd821d8cea64feacb6ec86d979e37bc64c64a00b";
const contract = new web3Client.eth.Contract(minABI, tokenAddress);
async function getBalance() {
const result = await contract.methods.balanceOf(walletAddress).call();
const resultInEther = web3Client.utils.fromWei(result, "ether");
console.log(`余额(wei):${result}`);
console.log(`余额(ether):${resultInEther}`);
}
getBalance();
-
程序开始时导入
Web3模块,这有助于连接到以太坊网络。它使用提供的 URL 设置一个以太坊节点的 HTTP 端点。 -
它使用定义的端点 URL 创建一个新的
Web3.providers.HttpProvider实例,建立到以太坊网络的连接。 -
minABI常量是关于 ERC20 代币智能合约函数的信息数组。它描述了可以在合约上调用的balanceOf函数。该函数允许检查以太坊钱包地址的余额。该信息包括如函数名、输入、输出及其类型等详细信息。 -
tokenAddress和walletAddress常量保存以太坊地址。tokenAddress表示在以太坊网络上 ERC20 代币智能合约的地址,而walletAddress表示检查余额的以太坊钱包地址。 -
使用
minABI数组和tokenAddress创建新的合约实例。这使得程序能够使用contract变量与智能合约函数进行交互。 -
定义了
getBalance函数,并使用async关键字,表明它执行异步操作。在此函数内,调用智能合约的balanceOf函数,传入walletAddress。使用await关键字等待以太坊网络的响应。result是智能合约中指定钱包地址的余额。 -
程序将在控制台中记录原始
result(以 wei 为单位)和转换后的resultInEther(以 ether 为单位)。 -
最后,在代码末尾调用
getBalance函数,触发整个过程。这将显示指定钱包地址的余额,包含 wei 和 ether 两种单位。 -
在代码末尾调用
getBalance函数,触发整个过程并显示指定钱包地址的余额。
信息
Wei 是以太坊加密货币的最小单位,而 ether 是更大且更常用的单位,1 ether 等于 10^18 wei。
最后一步是运行它!此时你只需保存你的 index.js 文件,然后在终端中运行。确保你仍然位于主项目目录中。
node index
它应该在控制台中显示两种格式的 BAT 数量。
> node index.js
余额(wei):176775759650192465574646501
余额(ether):176775759.650192465574646501
使用 Web3.js 版本 1.10 的完整代码
如果你使用的是 Web3.js 的版本 1.10,请参考此代码。如果不是,你可以跳过这部分。
//index.js
const Web3 = require('web3')
const provider = 'QUICKNODE_HTTP_ENDPOINT'
const Web3Client = new Web3(new Web3.providers.HttpProvider(provider))
// 获取 ERC20 代币余额所需的最小 ABI
const minABI = [\
// balanceOf\
{\
constant: true,\
inputs: [{ name: '_owner', type: 'address' }],\
name: 'balanceOf',\
outputs: [{ name: 'balance', type: 'uint256' }],\
type: 'function',\
},\
]
const tokenAddress = '0x0d8775f648430679a709e98d2b0cb6250d2887ef'
const walletAddress = '0xfd821d8cea64feacb6ec86d979e37bc64c64a00b'
const contract = new Web3Client.eth.Contract(minABI, tokenAddress)
async function getBalance() {
const result = await contract.methods.balanceOf(walletAddress).call()
const resultInEther = Web3Client.utils.fromWei(result)
console.log(`余额(wei):${result}`);
console.log(`余额(ether):${resultInEther}`);
}
getBalance()
使用 QuickNode 代币 API
或者,你可以使用 QuickNode 代币 API 轻松检索 ERC20 代币的余额。代币 API 允许用户轻松获取聚合的代币数据,例如按钱包余额、代币转移和代币详细信息(如元数据和小数位数)。你还可以查看我们的代币 API 文档页面。
请注意,此 RPC 方法需要在你的 QuickNode 端点启用的 Token and NFT API v2 bundle 附加功能。
查看以下 web3.js 示例,以了解使用此方法获取所有代币余额是多么简单:
通过运行命令创建 indexTokenApi.js 文件。
echo > indexTokenApi.js
然后,修改文件。
用你的 QuickNode HTTP 提供者 URL 替换
QUICKNODE_HTTP_ENDPOINT。
const { Web3 } = require("web3");
const endpointUrl =
"QUICKNODE_HTTP_ENDPOINT";
const httpProvider = new Web3.providers.HttpProvider(endpointUrl);
const web3Client = new Web3(httpProvider);
(async () => {
const heads = await web3Client.requestManager.send({
method: "qn_getWalletTokenBalance",
params: [{wallet: "0xfd821d8cea64feacb6ec86d979e37bc64c64a00b"}],
});
console.log(heads);
})();
最后,运行代码。
node indexTokenApi.js
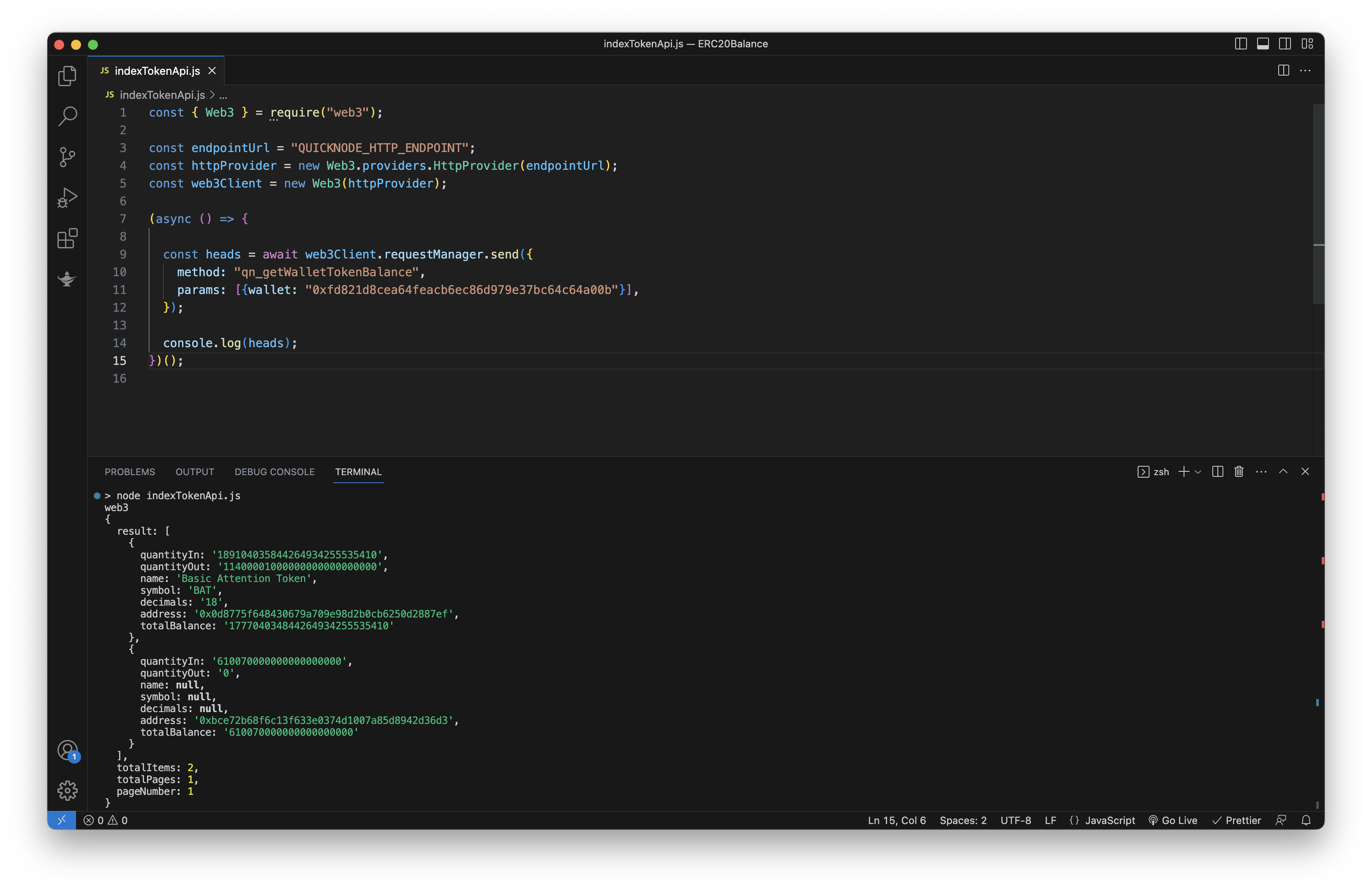
控制台输出将如下所示。这将轻松显示所有 ERC20 余额和一堆信息。

结论
完成后,你将获得一些有价值的见解。你现在知道如何导航 Etherscan 查看代币和钱包地址,ABI 是什么,以及如何设置以太坊端点。然后,你将所有这些东西结合在一起,能够获取特定钱包中 BAT 的数量!
订阅我们的 通讯 以获取更多有关以太坊的文章和指南。如果你遇到任何问题或有任何疑问,我们很乐意帮助你!在 Discord 或 Twitter 上找到我们。
我们 ❤️ 反馈!
让我们知道 如果你有任何反馈或对新主题的请求。我们乐意听取你的意见。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 超越博物馆的艺术:当网络成为媒介 23 浏览
- 代币化的真实世界资产:初学者须知 35 浏览
- 量子计算与区块链:匹配紧迫性与实际威胁 32 浏览
- 以太坊代理:一个为代理在以太坊中自主运行而设计的Typescript SDK 116 浏览
- 房产代币化的分步指南 132 浏览
- REVM源码阅读-Frame(1) 139 浏览
- 回顾 2025,展望 2026 405 浏览
- 比特币共识升级指南 238 浏览
- 以太坊 - Commit Boost 209 浏览
- Solidity批量操作:让你的合约一键搞定海量任务,Gas费省到哭 195 浏览
- Chainlink 终局:将世界融入代币化资产经济 230 浏览
- 以太坊质押的原生 DVT - 权益证明 178 浏览

