Four Meme 仪表盘
- Asher
- 发布于 2025-03-10 21:26
- 阅读 2075
继Pump.fun取得成功之后,一个名为FourMeme的迷因币创建和交易平台正在BNB网络上快速发展。该平台具备一系列核心特点,例如:轻松创建迷因币、支持用多种稳定币(而不仅仅是BNB)进行交易、与PancakeSwap等去中心化交易所(DEX)合作,以及直观的用户界面(UI)
继 Pump.fun 取得成功之后,一个名为 Four Meme的迷因币创建和交易平台正在 BNB 网络 上快速发展。该平台具备一系列核心特点,例如:轻松创建迷因币、支持用多种稳定币(而不仅仅是 BNB)进行交易、与 PancakeSwap 等去中心化交易所(DEX)合作,以及直观的用户界面(UI),使其成为寻找下一个爆火迷因币的交易者们的热门选择。
为了充分利用这个生态系统的潜力,我们开发了 Four Meme 仪表盘(Four Meme Dashboard),这是一个基于 Next.js 的应用程序,利用 Bitquery 的 API 提供实时数据 和市场洞察。
Four Meme 仪表盘的实际应用场景
在快节奏的迷因币市场中,及时、准确的信息 对于做出明智的交易决策至关重要。Four Meme 仪表盘 通过提供 Four Meme 平台上交易活动的全面视图 来满足这一需求。其主要功能包括:
-
*[实时交易数据流](https://ide.bitquery.io/subscribe-to-latest-trades-on-four-meme?_gl=115smps2_gaMTEwMTAyNDIzNi4xNzI0NjkwNTE5_ga_ZWB80TDH9JMTc0MTUwNjQyNS4xMzguMS4xNzQxNTA3MTIyLjAuMC4w#)**: 用户可以实时监控最新交易,深入了解市场趋势和热门代币。
-
*[交易者账户](https://ide.bitquery.io/trades-by-an-user-on-Four-Meme_1?_gl=11kfyq71_gaMTEwMTAyNDIzNi4xNzI0NjkwNTE5_ga_ZWB80TDH9JMTc0MTU5NTQ0NS4xMzkuMC4xNzQxNTk1NDQ1LjAuMC4w)**: 仪表盘允许用户查看特定交易者的交易活动,提升透明度并促进社区互动。
-
*[代币交易详情](https://ide.bitquery.io/Trades-of-a-four-meme-token-historical?_gl=119fuyw6_gaMTEwMTAyNDIzNi4xNzI0NjkwNTE5_ga_ZWB80TDH9JMTc0MTU5NTQ0NS4xMzkuMS4xNzQxNTk1NDkxLjAuMC4w)**: 提供特定代币的详细交易信息,包括交易者、交易成本(以 BNB 计)和交易数量,帮助用户做出基于数据的决策。
最终输出
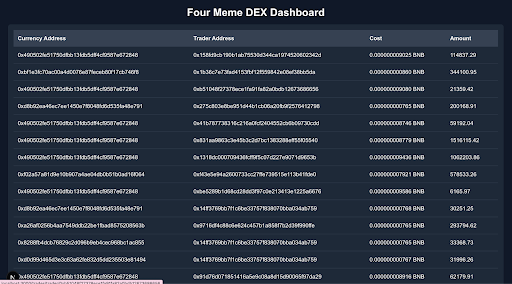
 Four Meme 交易所最新交易
Four Meme 交易所最新交易
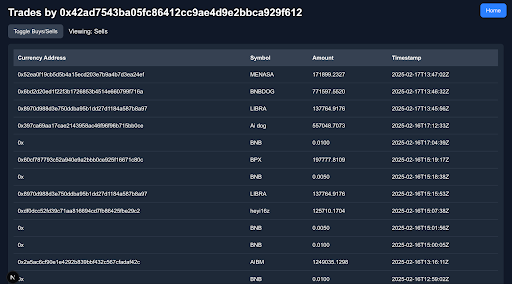
 某交易者在 Four Meme 交易所的最新交易
某交易者在 Four Meme 交易所的最新交易
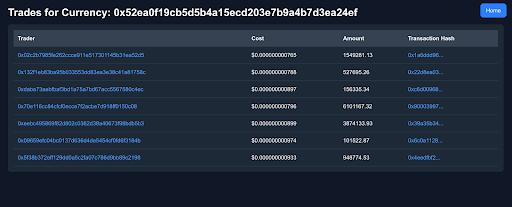
 某个 Four Meme 代币的最新交易
某个 Four Meme 代币的最新交易
技术概述
Four Meme Dashboard 基于 Next.js 构建,Next.js 是一个 React 框架,支持服务器端渲染(SSR)和静态站点生成(SSG),可确保最佳性能和 SEO 优势。该仪表盘的核心功能依赖于 Bitquery API,该 API 提供一整套工具,可访问多个区块链网络(包括 BSC)的实时和历史数据。
调用 Bitquery API
以下代码示例展示了如何调用 Bitquery API,以获取 Four Meme 相关的链上数据,包括平台上的最新交易、某个交易者的交易记录,以及某个代币的最新交易信息。
const axios = require('axios');
require('dotenv').config();
const {tradesData} = require("@/query/trades");
const {traderData} = require("@/query/traders");
const {tokenData} = require("@/query/tokens");
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://streaming.bitquery.io/graphql',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_AUTH_TOKEN}`
},
data : ""
};
const getLatestTrades = async () => {
config.data = tradesData;
const response = await axios.request(config);
const latestTrades = response.data.data.EVM.Events;
return latestTrades;
}
const getUserTrades = async () => {
config.data = traderData;
const response = await axios.request(config);
const latestUserTrades = response.data.data.EVM;
return latestUserTrades;
}
const getTokenTrades = async () => {
config.data = tokenData;
const response = await axios.request(config);
const latestTokenTrades = response.data.data.EVM.Events;
return latestTokenTrades;
}
module.exports = {getLatestTrades, getUserTrades, getTokenTrades};在根目录下创建了一个名为 query 的文件夹,其中定义并导出了变量 tradesData、traderData 和 tokenData,如下所示。
const tradesData = JSON.stringify({
query: `{
EVM(network: bsc) {
Events(
where: {
Log: { Signature: { Name: { is: "TokenSale" } } },
Transaction: { To: { is: "0x5c952063c7fc8610ffdb798152d69f0b9550762b" } }
}
orderBy: { descending: Block_Time }
) {
Log {
Signature {
Name
}
}
Transaction {
From
To
Value
Type
Hash
}
Arguments {
Type
Value {
... on EVM_ABI_Boolean_Value_Arg {
bool
}
... on EVM_ABI_Bytes_Value_Arg {
hex
}
... on EVM_ABI_BigInt_Value_Arg {
bigInteger
}
... on EVM_ABI_String_Value_Arg {
string
}
... on EVM_ABI_Integer_Value_Arg {
integer
}
... on EVM_ABI_Address_Value_Arg {
address
}
}
Name
}
}
}
}`,
variables: "{}"
});
module.exports = {tradesData}- 在前端渲染数据
现在让我们了解 Bitquery API 返回的数据是如何在 Web 应用程序上渲染的。以下是仪表板上 最新交易 页面代码片段的示例。
1.导入语句:"use client" 将组件指定为客户端渲染组件,使其具备客户端 JavaScript 功能,例如状态管理和事件处理。
"use client";
import { useEffect, useState } from "react";
import { getLatestTrades} from "../api/four-meme-api";
import Link from "next/link"2.组件声明与状态管理:
export default function MemeDexDashboard() {
const [trades, setTrades] = useState([]); // trades field defined
const [loading, setLoading] = useState(true); // parameter for conditional rendering
/* For every 10 second this useEffect hits the Bitquery API and modifies trades state variable in case of no error and set loading parameter as false */
useEffect(() => {
async function fetchTrades() {
try {
const data = await getLatestTrades();
setTrades(data);
} catch (error) {
console.error("Error fetching trades:", error);
} finally {
setLoading(false);
}
}
fetchTrades();
const interval = setInterval(fetchTrades, 10000); // Refresh every 10 sec
return () => clearInterval(interval);
}, []);
//rendering part
}3.仪表板页面渲染:在这一部分,使用了条件渲染来增强用户体验。此外,在表格中,货币地址和交易者地址是可点击的链接,分别将我们带到货币交易页面和用户交易页面。
return (
<div className="min-h-screen bg-gray-900 text-white p-6">
<h1 className="text-3xl font-bold mb-4 text-center">Four Meme DEX Dashboard</h1>
<div className="bg-gray-800 rounded-lg shadow-lg p-4">
{/*
Conditional rendering based on loading variable.
If true -> First one is rendered else second one is
*/}
{loading ? (
<p className="text-center">Loading trades...</p>
) : (
<>
<table className="w-full border-collapse">
<thead>
<tr className="bg-gray-700">
<th className="p-3 text-left">Currency Address</th>
<th className="p-3 text-left">Trader Address</th>
<th className="p-3 text-left">Cost</th>
<th className="p-3 text-left">Amount</th>
</tr>
</thead>
<tbody>
{trades.map((trade, index) => (
<tr key={index} className="border-b border-gray-700">
{/* Currency Address and User Address are made hyperLink using <Link> tag*/}
<td className="p-3"><Link href={`./trades/tokens/${trade.Arguments[0].Value.address}`}>{trade.Arguments[0].Value.address}</Link></td>
<td className="p-3"><Link href={`./trades/trader/${trade.Arguments[1].Value.address}`}>{trade.Arguments[1].Value.address}</Link></td>
<td className="p-3">{(parseFloat(trade.Arguments[2].Value.bigInteger)/10e18).toFixed(12)} BNB</td> {/* Conversion from BigNumber to Decimals */}
<td className="p-3">{(parseFloat(trade.Arguments[3].Value.bigInteger)/10e18).toFixed(2)}</td>
</tr>
))}
</tbody>
</table>
</>
)}
</div>
</div>
);为了更好地理解项目,以下是根目录下的文件结构说明:
/api
├── latest-trades → Bitquery API Logic for Fetching Trades
/app
├── /trades/trader/[id] → Trader Trades Page
├── /trades/tokens/[id] → Currency Trades Page
├── layout.js → Root Layout
├── page.js → Home Page
/public → Static Assets
/query → GraphQL Queries to send to Bitquery API为何Bitquery成为最优之选
在开发需要区块链数据的应用程序时,选择合适的数据提供商至关重要。Bitquery之所以脱颖而出,成为最优选择,原因如下:
-
灵活的数据覆盖:得益于其庞大的数据模式,Bitquery的GraphQL API提供了广泛的数据范围与灵活性,这是许多REST API所无法企及的。
-
实时数据访问:对于像Four.Meme这样的平台,市场状况瞬息万变,Bitquery的实时数据能力确保了用户能够获取最新的信息。
-
可扩展性:Bitquery的基础架构设计能够处理大量数据,确保应用程序即使在高峰使用期间也能保持响应速度。
结论
模因币(Meme coins)及Four Meme等平台的兴起,凸显了加密货币市场不断演变的景观。在这一生态系统中,像Four Meme仪表板这样的工具发挥着至关重要的作用,它们为交易者提供了有效导航市场所需的数据和洞察力。
- 原创
- 学分: 0
- 分类: BNB Chain
- 标签:

