IDX:开放身份的开发工具包
- msena_
- 发布于 2020-10-30 20:16
- 阅读 1386
IDX是一个新发布的SDK,旨在构建去中心化身份和用户数据管理系统。它兼容多种区块链和数据存储解决方案,帮助开发者更高效地创建Web3应用,推动去中心化身份的普及。文章详细介绍了IDX的功能、实施方法以及如何与已有的社交和区块链账户整合,适合希望了解Web3身份管理的开发者。

IDX:开放身份的开发工具包
Web3 身份的未来已经到来
IDX 是来自 3Box Labs 团队的一款全新 SDK,用于通过去中心化身份和用户中心数据进行构建。IDX 目前处于 alpha 测试状态,但如果你想开始实验, 加入我们的 Discord 并进入 文档 。

Web3 开发的新纪元
Web3 设想中的开放和互操作的互联网,用户能控制他们的信息,这需要一个去中心化的跨平台身份系统。为此,IDX 是一个开源的 JavaScript/TypeScript 库,提供高层次的开发者 API,支持各种去中心化身份的元协议和标准。IDX 不仅强大且灵活,能够满足你所有的用户和数据管理需求,还将所有内容包装在一个易于使用的包中,使去中心化身份对所有 Web3 开发者都能访问。
设计旨在跨平台且高度可配置,IDX 与所有区块链、钱包,以及各种用户和应用数据存储选项兼容,包括 Ceramic, Textile, OrbitDB, Filecoin, IPFS, Sia 和 Secure Data Stores,从而可以无缝集成去中心化身份与你其他的 Web3 技术栈。利用 IDX,开发者现在可以构建更为复杂和强大的 Web3 应用程序,超越当前 Web2 的各种可能性。
为什么选择去中心化身份?
如果你曾经询问过这些问题,那么你绝对应该考虑将去中心化身份系统添加到你的开发堆栈中。
- 如何创建一个 通用标识符 将来自多种平台的数据资源与单一用户关联起来?
- 如何通过 去中心化社交档案 提升我的用户体验?
- 用户如何创建一个 统一的 Web3 身份,将不同区块链平台上的多个帐户链接在一起?
- 用户如何通过将他们的 Web3 身份与现有的 Web2 社交帐户(例如 Twitter),各种反 Sybil 系统(例如 BrightID),域名(例如 DNS, ENS, Handshake)和身份验证服务(例如 KYC)连接起来来 建立信任和声誉?
- 用户如何创建一个通用且可移植的 社交图谱,包括关注者、朋友和联系人?
- 我如何 存储用户和应用数据在各种中心化和去中心化数据存储技术中,以便这些数据不局限于我的应用,给予用户对其数据的完全控制和可移植性,并与他们所有的现有钱包/账户工作?
- 我如何 发现和导入用户在其他应用程序、平台或网络中创建的数据,以便我可以在我的应用中使用这些数据?
IDX:为 Web3 提供的开放身份框架

去中心化身份和用户中心数据管理是复杂且广泛的能力,几乎涉及到你应用架构的每个方面。IDX 把这些以可扩展且具未来保障的方式实现的所有猜测去除了。
用统一的数字身份构建
通过 IDX,所有应用程序都可以访问一个共享的、全球可用的身份层,该层包含统一的用户身份。IDX 100% 基于无权限协议构建,允许用户及其最重要的信息在各平台之间无缝流动和互操作,同时给予用户所需的所有权和控制力。某种程度上,IDX 提供的身份功能类似于去中心化的 Keybase,但具有更大的灵活性和去中心化程度。

一个统一的数字足迹!
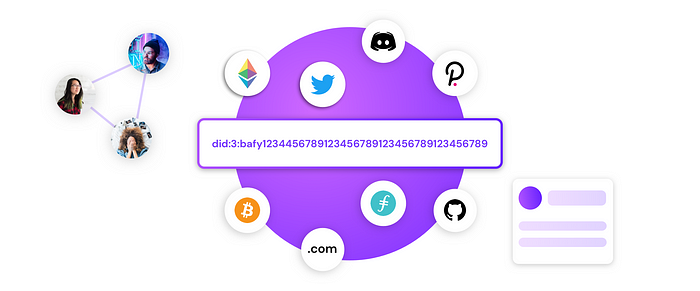
每个身份的核心由 去中心化标识符 (DID) 构成,它充当全球唯一 ID,以及一个 身份索引,用于跟踪身份的信息。IDX 允许开发者部署身份并创建、读取、更新和删除与身份相关的多种元数据和信息,包括但不限于:
- 不同上下文或应用程序的多个用户档案
- 可移植的社交图谱,从关注者到联系人和家庭
- 来自不同协议(以太坊、比特币、波卡、NEAR、Flow 等)的多个区块链帐户链接
- 现有社交帐户链接(Twitter、Github、Discord、Matrix 等)
- 域名链接(DNS、ENS、Unstoppable、Handshake 等)
所有的 DIDs、身份索引和元数据都安全地存储在 Ceramic 的无权限文档管理网络上。因为所有信息都是公开可用的(但可以选择加密)并通过身份索引相互链接,任何信息都可以通过基于其他信息的查询进行交叉解析。例如,你可以根据其 DID、以太坊帐户或 Twitter 用户名查找用户的档案;或者你可以根据其波卡帐户查找用户的 Filecoin 帐户。我们正在与 The Graph 合作索引这些身份结构,从而在这个领域开启许多新的机会。
与数据存储解决方案集成
统一身份是你应用程序额外功能功能世界的大门。如果你还需要一种存储和管理用户数据的方法,你主要有三个选择。
- 使用 IDX 库在 Ceramic 网络上 直接 存储文档,并在用户的索引中添加对这些文档的引用。对于此选项,不需要额外软件;它与 IDX 开箱即用。
- 将数据存储在其他数据存储系统中,例如 Filecoin、IPFS、Sia、Arweave、Textile、OrbitDB、安全数据存储或以太坊合同中,并使用 IDX 在用户的索引中添加对这些数据的引用。对于此选项,你需要单独安装这些技术与 IDX 一起在你的应用中运行。
- 将上述不同的数据存储解决方案结合使用于你的应用程序,每种都有其自身的优缺点,同时在用户的 IDX 中映射所有内容。
无论你选择哪种数据存储配置,IDX 都允许所有数据都由用户控制,可以被他人发现,并且在各个平台之间可移植。这是真的,无论数据位于何处(服务器或去中心化网络)或哪个应用程序最初创建了数据。

身份索引包含对各种数据源的映射
跨应用程序和孤岛共享数据
如上所述,IDX 的关键方面在于它的身份索引,去除了信息孤岛,促进了互操作性,并使用户控制成为可能。它提供了一个标准接口,允许任何应用程序或开发者设置并查询所有属于用户的可用数据,以便他们可以在其应用程序中使用这些数据。身份索引作为每个用户的信息根,使一切都可以被发现。
为了进一步促进互操作性,身份索引允许开发者:
- 发布他们添加到索引的数据点的模式、名称和描述,以使其他人更容易消费这些信息
- 发布这些信息可以在何处找到的端点,无论是 Ceramic 上的 DocID、IPFS/Filecoin 上的 CID、以太坊上的合约,还是托管服务的端点
- 请求访问索引中加密数据点的权限
使用 IDX 开发
以下部分概述如何开始使用 IDX 进行构建。有关更多支持材料, 阅读文档。
安装
首先,我们需要安装主要的 IDX 库和相关依赖项:
npm install @ceramicnetwork/ceramic-http-client @ceramicstudio/idx @ceramicstudio/idx-constants查询身份
然后,我们可以使用这些库将 IDX 连接到 Ceramic 网络,并与与给定 DID 相关的文档进行交互。此示例演示了如何简单查询给定用户的基本档案。
import Ceramic from '@ceramicnetwork/ceramic-http-client'
import { IDX } from '@ceramicstudio/idx'
import { definitions } from '@ceramicstudio/idx-constants'// 使用 Ceramic 开发网络
const ceramic = new Ceramic('<https://ceramic.3boxlabs.com>')// 使用 IDX 提供的定义别名
const idx = new IDX({ ceramic, definitions })// 获取支持 IDX 的已知 DID 的基本档案
async function getProfile(did) {
return await idx.get('basicProfile', did)
}保存数据
涉及身份验证和设置内容的更高级示例可以在 IDX 文档 中找到。
记住,IDX 仍处于 alpha 阶段。如果你对我们构建或者使用它的方式有任何问题、意见或反馈,请 在 Discord 上与我们联系 。
关于
IDX 是一个由 3Box Labs 团队构建和维护的开源库,使用 💜 维护,3Box Labs 也是 3Box.js 的创建者,这是面向以太坊的领先去中心化身份和数据存储解决方案,已被 30,000+ 用户和 1,000+ 项目使用。IDX 是 3Box.js 的智能且成熟的进化版。所有使用 3Box.js 创建的 DIDs 和档案将会在库进入生产后自动迁移至 IDX。我们正在为将用户数据从空间和线程迁移到其他与 IDX 兼容的数据存储系统(包括 Ceramic、Textile 和 OrbitDB)开发各种解决方案。如果你有关于此迁移过程或时间线的问题,请与我们联系。
资源
- 原文链接: medium.com/3box/idx-a-de...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 拒绝“版本代差”:基于 Solana SDK V3 的「链上动态存储器」工业级实现 102 浏览
- Polkadot 开发实战:EVM 兼容环境搭建与账号体系解析 108 浏览
- Starknet 智能合约开发实战:Counter 合约编写、测试与部署全流程 265 浏览
- Starknet 开发实战:从环境配置到账户转账全流程指南 532 浏览
- Web2 的心智模型不适用于 Web3 301 浏览
- 《Read Write Own》 中文翻译版上线 404 浏览
- Layer2战争:为何模块化区块链是2026年Web3的未来 931 浏览
- 14. 一些有前景的应用 607 浏览
- 当社交媒体开始为用户付费时:Overherd 如何将注意力转化为收入 488 浏览
- Cuechain的AI套件:在Solana上驱动智能自动化 525 浏览
- Web3 与去中心化存储 1119 浏览
- 区块链基础教程 - 序言 1767 浏览

