如何使用新的DAS API创建SvelteKit应用程序
- Helius
- 发布于 2023-07-24 13:37
- 阅读 1348
本文详细介绍了如何使用 Digital Asset Standard API (DAS) SDK 和 SvelteKit 创建一个应用程序,通过 getAssetsByGroup 方法在网页上显示 NFT 集合的图像。文章涵盖了所需的环境设置、代码实现的各个步骤以及示例代码,适合希望在 Solana 上开发 NFT 应用的开发者。
介绍
数字资产标准 API (DAS) SDK 通过引入类型、一行代码的抽象和格式正确的响应,简化了在 Solana 上处理压缩和 DAS 的过程。
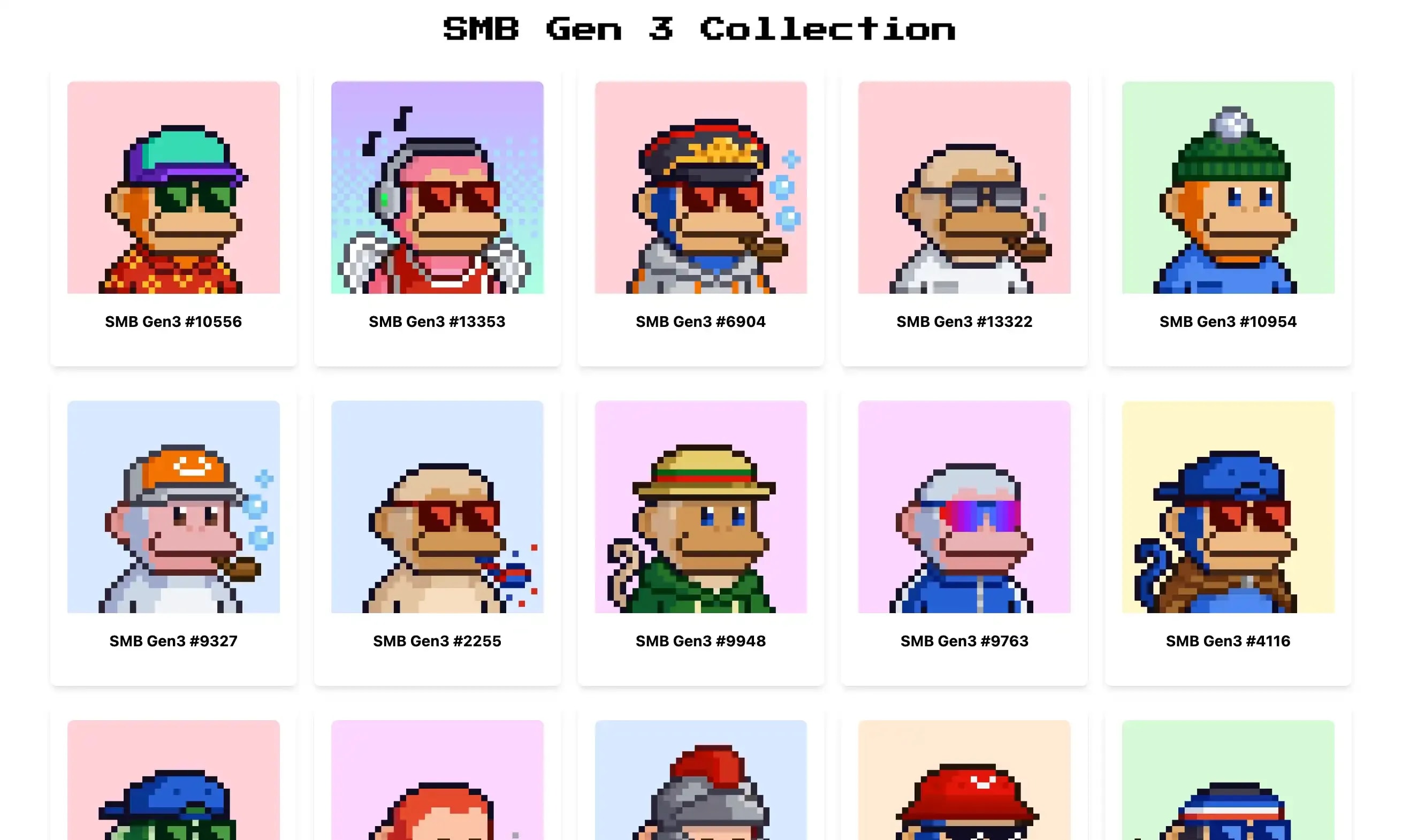
本教程将逐步指导你使用 DAS SDK 在网页上显示 NFT 收藏中的图像,使用 getAssetsByGroup 方法。此外,本教程还将为更复杂场景中使用 DAS SDK 打下基础。

先决条件
为便于最大限度地利用本教程,请确保你具备以下先决条件:
- 已安装 npm 或 yarn:这是必须的包管理工具,用于管理项目的依赖项。
- 基础的 JavaScript 知识:你应对 JavaScript 的基本概念,如变量、函数和对象感到熟悉。
- 已安装 Git:这对版本控制和协作是必需的。
设置你的环境
为了跟随本教程,我们建议使用提供的模型仓库,位置 这里。
查看此构建的实时视图,这里。
步骤 1:设置新的 SvelteKit 项目
首先,我们需要设置一个新的 SvelteKit 项目。你可以使用 create-svelte 模板来设置项目结构。在终端中运行以下命令:
git clone https://github.com/helius-labs/das-ui.git然后导航到新的目录:
cd das-ui接下来,安装项目依赖项:
npm install步骤 2:设置实用函数
在 src/lib/util 目录中创建一个名为 collection.ts 的新文件。
在这个文件中,设置一个 getCollection 函数,如下所示:
import { Helius } from 'helius-sdk';
export async function getCollection() {
// 请求代码在这里 //
}getCollection 函数是一个异步函数,用于从 DAS API 检索 NFT 数据集合。它使用 Helius SDK 进行 RPC 请求,而无需设置 fetch 或 axios 调用。
- 首先检查一下本地存储中是否存在键为 '
nftData' 的任何数据。如果存在,解析该 JSON 数据并返回。
const storedData = localStorage.getItem('nftData');
if (storedData !== null) {
return JSON.parse(storedData);
}这是一种缓存形式,用于减少不必要的网络请求,如果数据之前已经被获取。你可以输入自己定制的缓存和加载逻辑。
- 接下来,使用你的 API 密钥初始化 Helius 客户端。你还可以选择传入你希望所在的集群以及 RPC 的请求 ID。
const helius = new Helius('YOUR_API_KEY');- 我们初始化几个变量用于分页。我们将使用这些变量对从 DAS API 获取的结果进行分页,每次获取 1000 项,直到我们获取到所有项目。
let results = [];
let page = 1;
let paginate = true;- 我们进入一个 while 循环,在
paginate为 true 的情况下继续运行。在此循环内,我们使用helius.rpc.getAssetsByGroup()向 DAS API 发起请求。我们提供组键、组值和当前页码。
while (paginate) {
try {
const response = await helius.rpc.getAssetsByGroup({
groupKey: 'collection',
groupValue: 'YOUR_COLLECTION_VALUE',
page: page,
});
...
}
...
}- 我们处理响应中的项目。如果返回的项目数量少于 1000,则说明我们已经获取到所有项目,因此将
paginate设置为 false 以退出循环。如果没有,我们增大page变量,在下一次循环迭代中获取下一组项目。
const nfts = response.items;
// 如果返回的项目数量少于 1000,则停止分页
if (nfts.length < 1000) {
paginate = false;
} else {
// 否则,增加页码以获取下一页结果
page++;
}- 对于响应中的每个项目,我们从元数据中提取
name和image,并将其添加到results数组中。
for (const nft of nfts) {
const name = nft.content?.metadata.name;
const image = nft.content?.links?.image;
results.push({ name, image });
}- 最后,我们将结果存储在本地存储中(以便下次不再获取),并返回结果。
localStorage.setItem('nftData', JSON.stringify(results));
return results;以下是完整代码:
import { Helius } from 'helius-sdk';
export async function getCollection() {
const storedData = localStorage.getItem('nftData');
if (storedData !== null) {
return JSON.parse(storedData);
}
const helius = new Helius('YOUR_API_KEY');
let results = [];
let page = 1;
let paginate = true;
while (paginate) {
try {
const response = await helius.rpc.getAssetsByGroup({
groupKey: 'collection',
groupValue: '8Rt3Ayqth4DAiPnW9MDFi63TiQJHmohfTWLMQFHi4KZH',
page: page,
});
const nfts = response.items;
// 如果返回的项目数量少于 1000,则停止分页
if (nfts.length < 1000) {
paginate = false;
} else {
// 否则,增加页码以获取下一页结果
page++;
}
for (const nft of nfts) {
const name = nft.content?.metadata.name;
const image = nft.content?.links?.image;
results.push({ name, image });
}
localStorage.setItem('nftData', JSON.stringify(results));
return results;
} catch (e) {
console.log(e);
}
}
}记得将 YOUR_API_KEY 替换为你实际的 Helius API 密钥,并将 groupValue 替换为你希望显示的实际收藏值。在本示例中,我们的 groupValue 是 8Rt3Ayqth4DAiPnW9MDFi63TiQJHmohfTWLMQFHi4KZH,这是 Solana Monkey Business Gen 3 的收藏 ID。
步骤 3:创建集合组件
- 在 $lib/components 目录中创建一个名为 Collection.svelte 的新文件。在该文件中,在
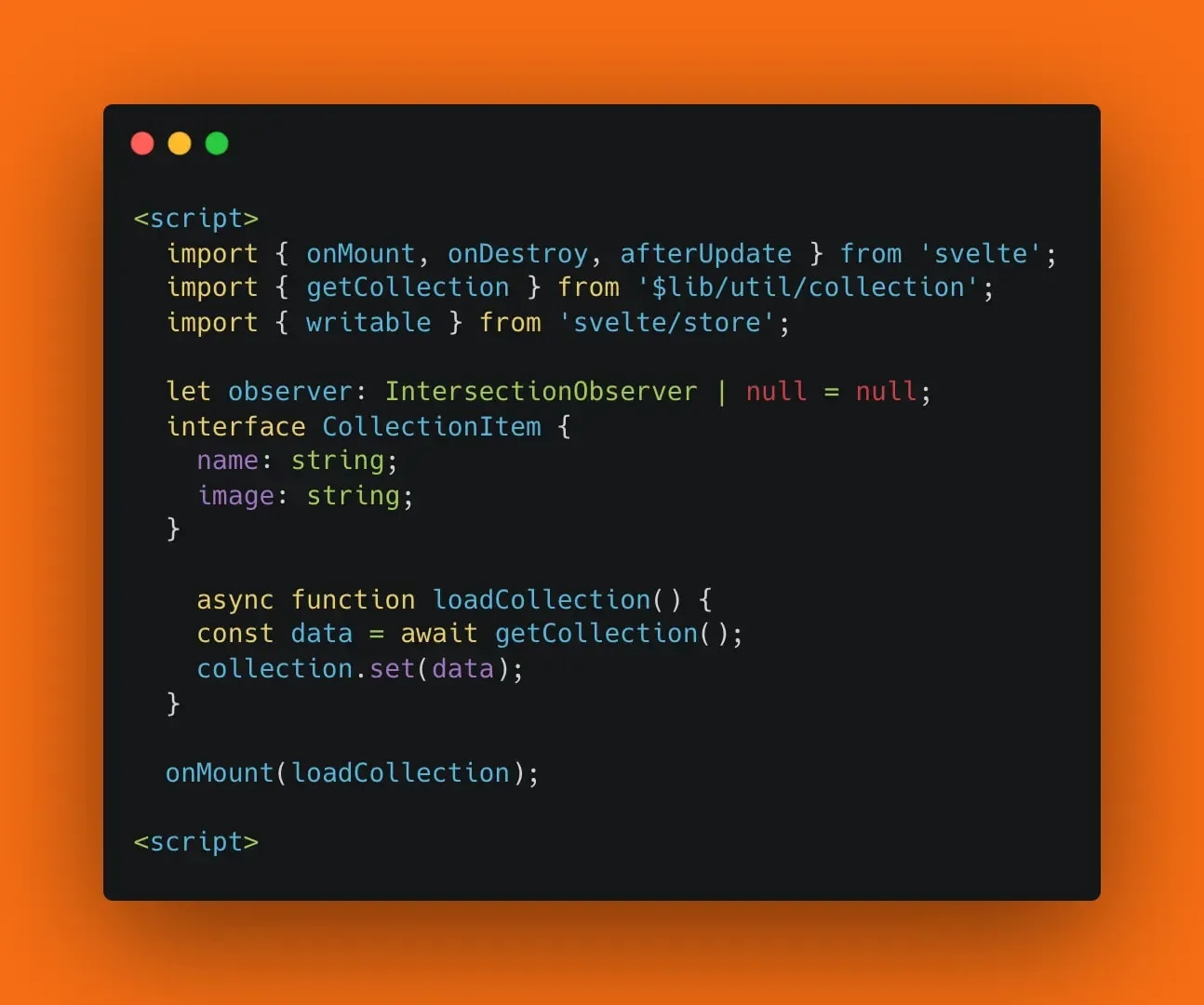
<script>标签内设置必要的导入。

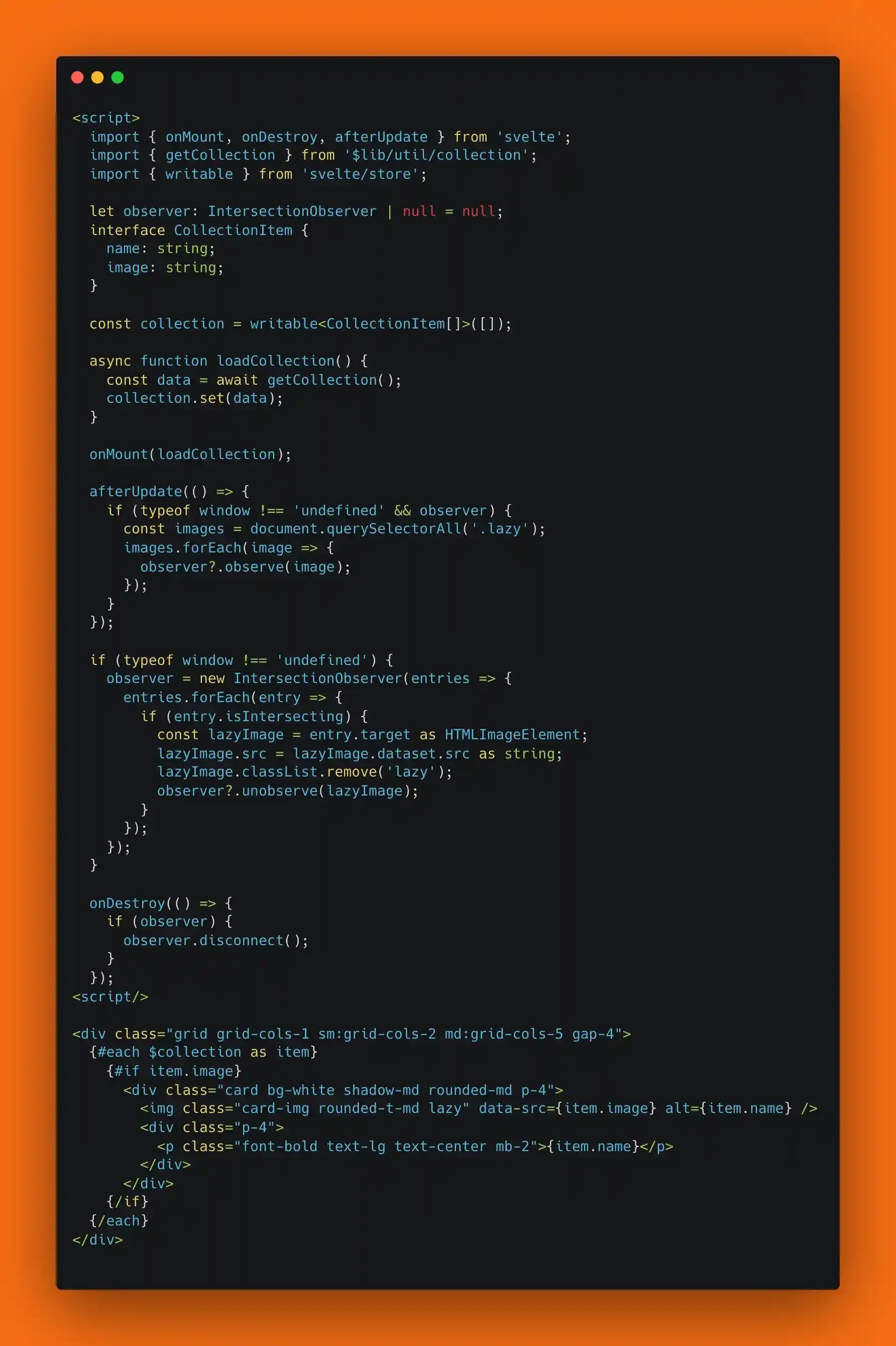
在这段代码中我们:
- 导入我们的
getCollection函数以在此组件中使用。 - 从 svelte 导入 onMount、onDestroy 和 afterUpdate。
- 将我们的集合设置为一个空类型,以接收每个 NFT 的名称和图像。
- 设置我们的 onMount 功能以调用
getCollection函数,然后设置我们的集合数据。
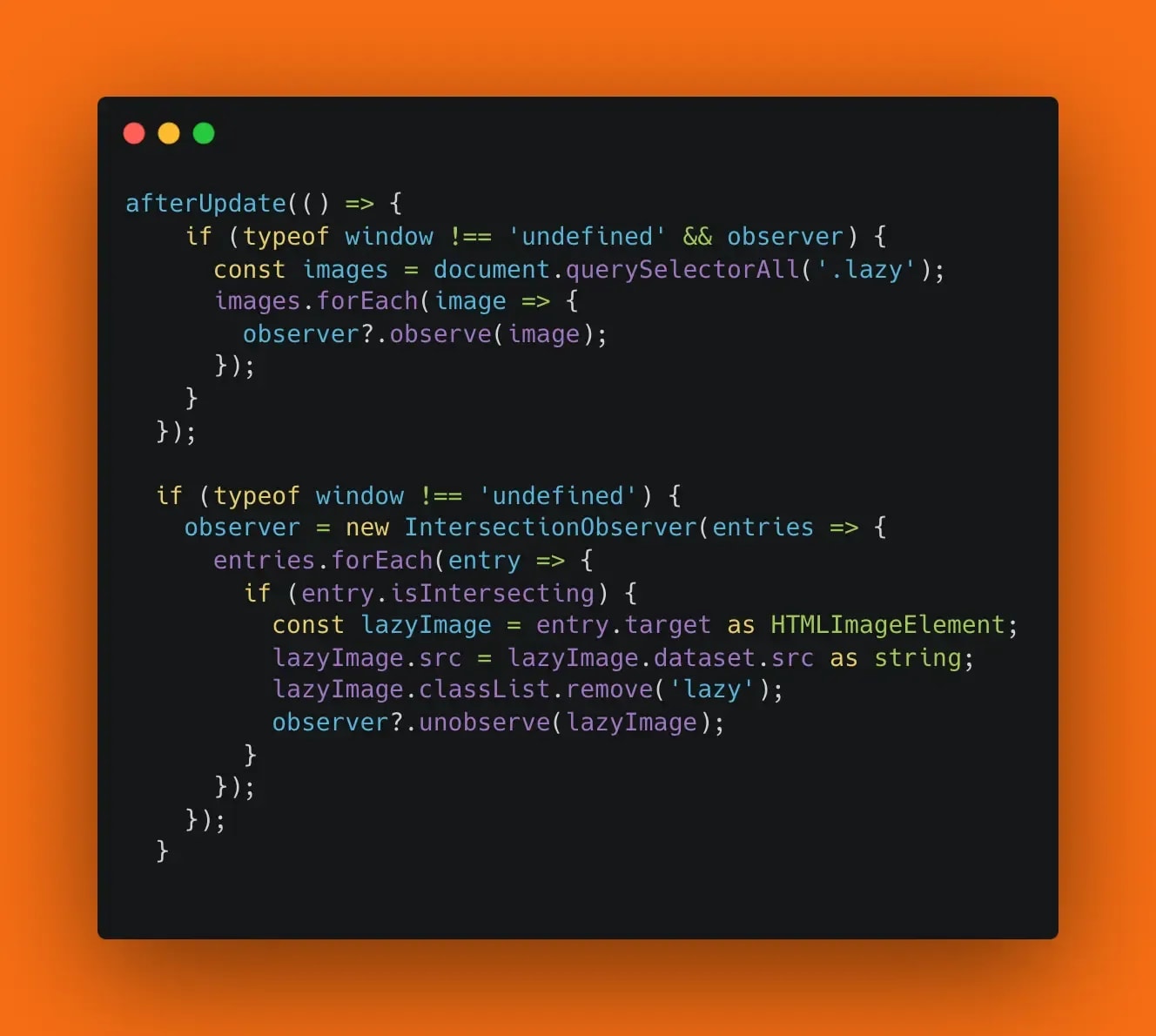
- 现在我们可以设置我们的 Intersection Observer,以便仅在图像进入视图时渲染图像。这在我们加载如此多图像时尤为重要。

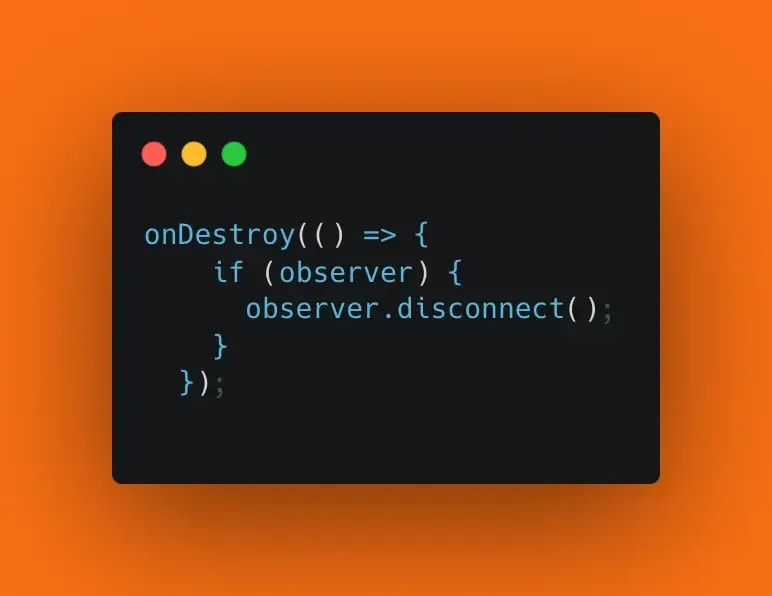
- 现在我们可以设置我们的 onDestroy,以停止之前在 afterUpdate 函数中设置的观察器。

- 现在我们可以使用 tailwind 设置我们的网格,使其呈网格式,并在所有屏幕尺寸上具有响应性:

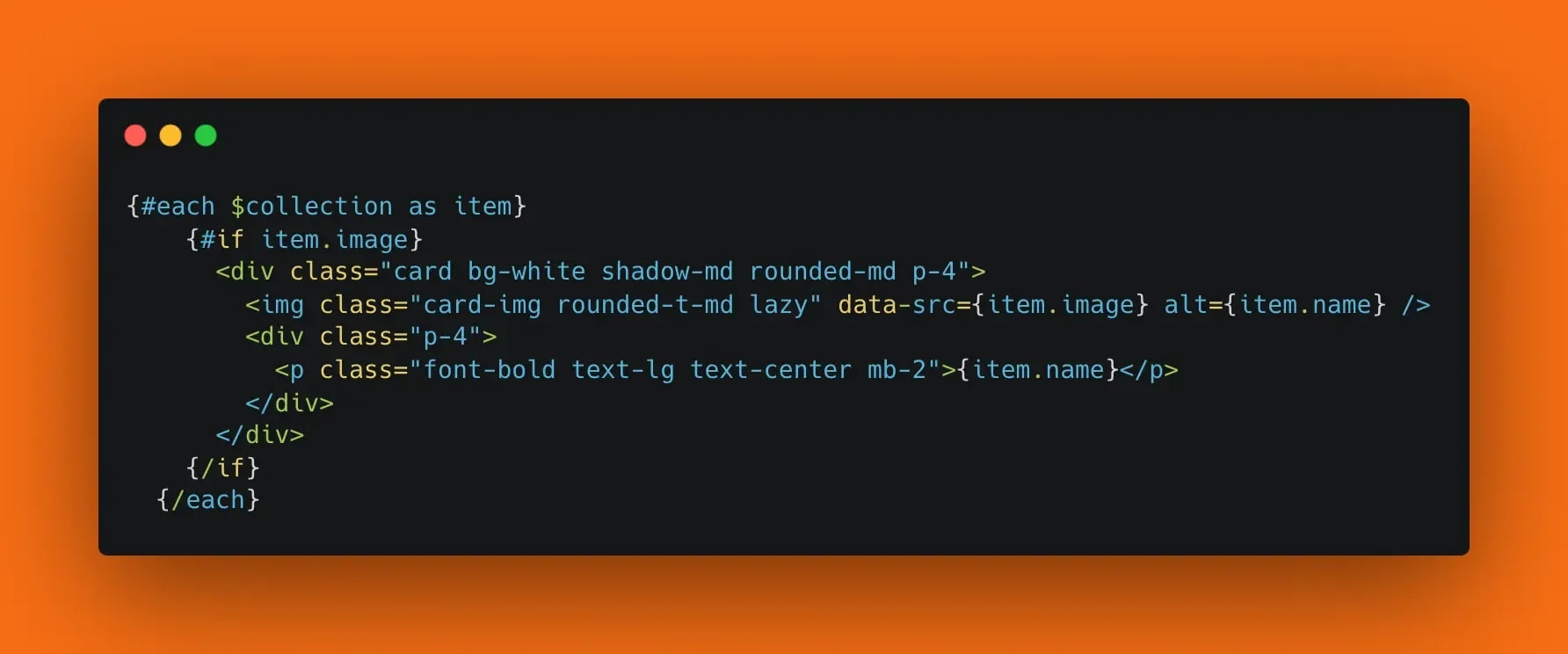
- 设置我们网格内部,以从返回中加载图像进行展示:

在上面的代码中我们:
- 使用外部 div 设置网格和列,使用 tailwind。
- 在这里放置一个 each 块,以加载每个项目的图像源。
- 为返回的每个 NFT 项目添加一个卡片和图像 div 以进行显示。
以下是完整代码:

步骤 4:创建页面以显示收藏
- 在你的 src/routes 目录中创建一个名为 +page.svelte 的新文件,并输入以下代码:

在这一步中,我们将我们的集合组件导入到主页面。
- 接下来,设置页面的布局。

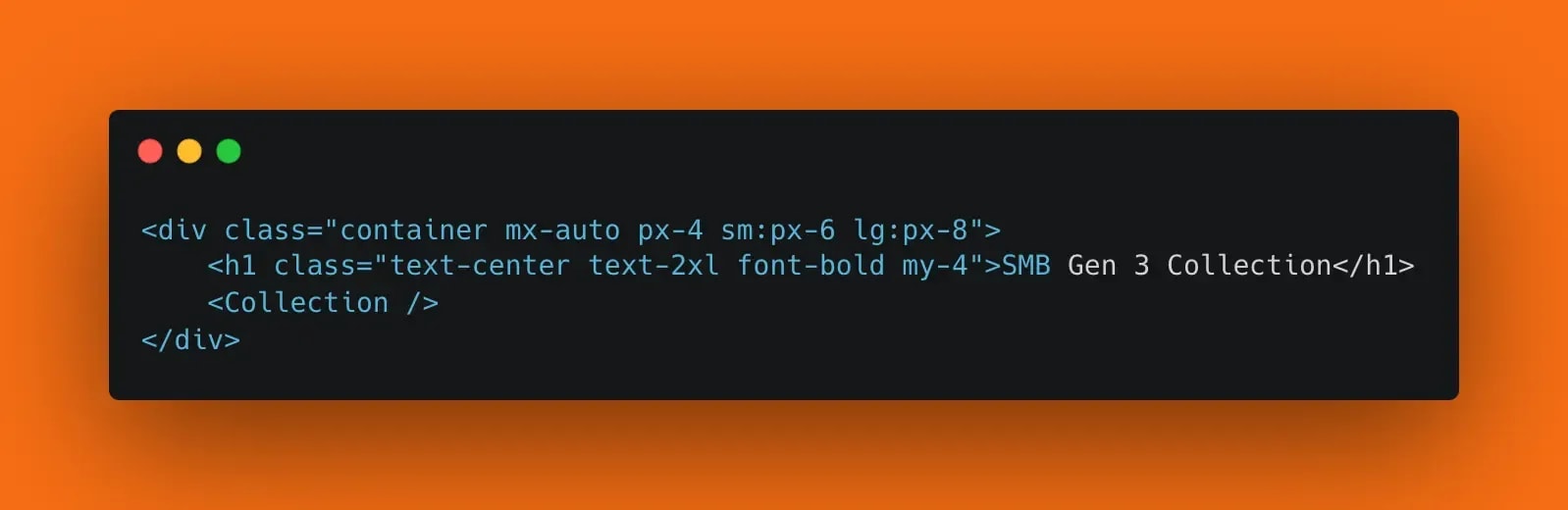
在此步骤中我们:
- 设置我们页面内容放置的容器。
- 在
<style>标签中添加头部样式。 - 将导入的 Collection.svelte 放置在容器的
<h1>下面。
步骤 5:启动服务器
现在你准备好启动 SvelteKit 服务器。在终端中运行以下命令:
npm run dev结论
恭喜你!你成功设置了一个使用 Helius SDK 来获取和显示 NFT 收藏的 SvelteKit 项目。在 collection.ts 中设置的函数是灵活的,可以在不同的框架中使用。本教程为利用 DAS SDK 处理更复杂用例打下了基础。
- 原文链接: helius.dev/blog/solana-d...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

