使用4everland免费部署静态网页
- WTOM
- 发布于 2021-09-03 10:01
- 阅读 7784
有的同学可能在开发完DAPP之后苦于没有服务器展示前端界面,这里我推荐一款免费的WEB3部署静态网页的工具,4EVERLAND是一个Web3.0云计算平台,可帮助开发者基于 IPFS 快速创建、发布以及管理 DWeb。同时,4EVERLAND 计划为所有 DWeb 提供持久化托管及全球加速服务,还将为所有开发者提供 40G 的免费存储空间及免费网络服务,以方便开发者快速进行体验。

有的同学可能在开发完DAPP之后苦于没有服务器展示前端界面,这里我推荐一款免费的WEB3部署静态网页的工具,4EVERLAND是一个Web3.0云计算平台,可帮助开发者基于 IPFS 快速创建、发布以及管理 DWeb。同时,4EVERLAND 计划为所有 DWeb 提供持久化托管及全球加速服务,还将为所有开发者提供 40G 的免费存储空间及免费网络服务,以方便开发者快速进行体验。
官方文档 https://docs.hosting.4everland.org/guide/ (可跳过此步)
找到你的前端文件夹
📦 安装依赖
yarn 💻 开发
yarn start🧿 打包
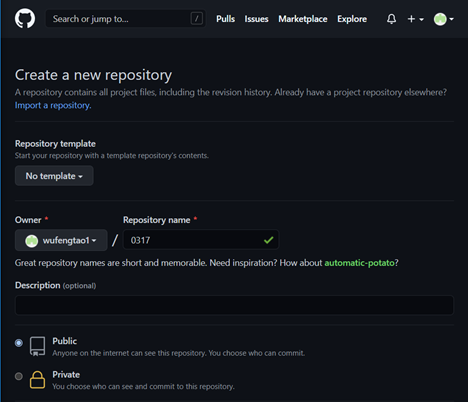
yarn build在github中新建一个repository并设为Public
这里我以0317为例(Repository name可自定义),点击Create repository

上传文件到github仓库
返回cell-evolution-app文件夹,运行
rm -rf .git
git init
git add .
git commit -m 'Whatever you want to say'
git branch -M main注意,下个命令和你自身的github账户和你创建的仓库有关(每个人都不同)
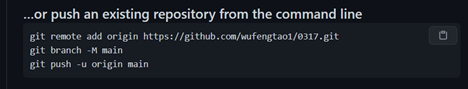
git remote add origin https://github.com/'你的用户名'/'你的repository name'.git具体可以参考github页面(以我的账户和0317为例子)这里的第二行

下一步
git push -u origin main依次输入GitHub用户名和密码,依次回车。
在4everland上传仓库文件
打开4everland官网,https://www.4everland.org/ 点击右上角的Login

使用github账户登录。
点击中间的Connect To Git

选择你刚刚创建好的仓库(以我的0317为例)

选择Select

默认点击Deploy
点击Build and Output Settings,选择Build command,输入yarn build,点击Deploy
等待几分钟
点击Visit
切换网络到Rinkeyby,右上角出现ETH地址信息说明配置正确
当布署成功一段时间后,下面将出现短地址。(以我的为例)
祝大家玩的开心!
- 学分: 19
- 分类: IPFS
- 标签:

