pancakeswap 前端源码编译-windows
- 杰哥的技术杂货铺
- 发布于 2021-09-28 19:17
- 阅读 5324
pancakeswap 前端源码编译-windows
一、nodejs安装
1.1 安装环境
电脑:win 10 64位
nodejs:node-v12.20.0-x64
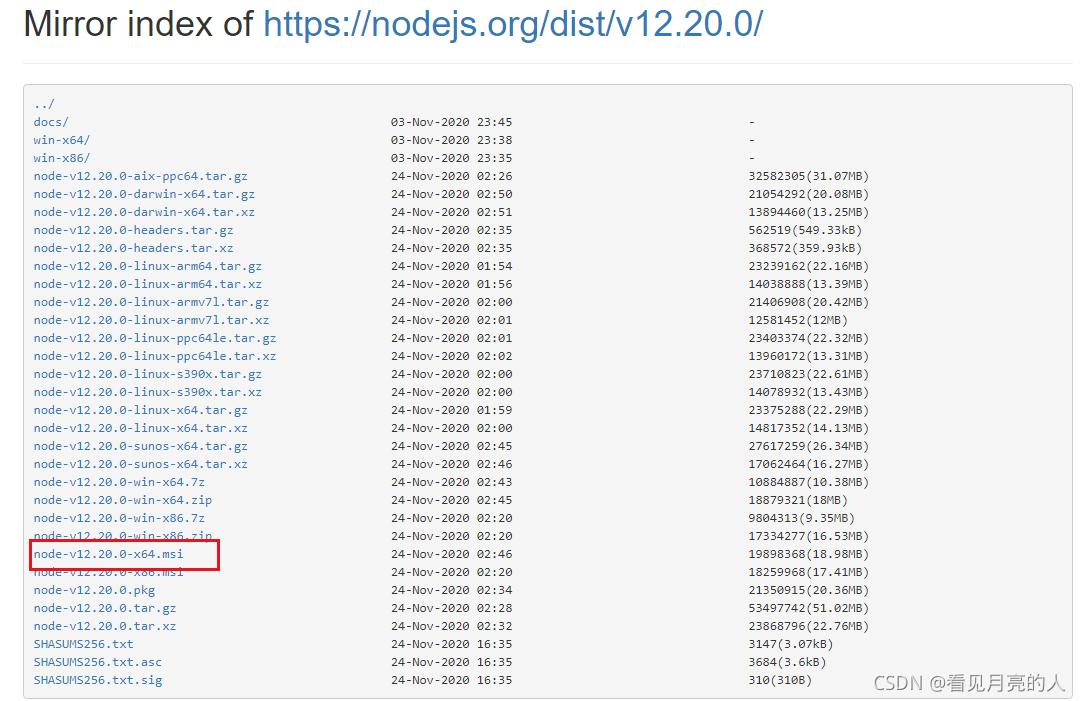
nodejs下载官网: nodejs官网. 或者选中版本下载:https://nodejs.org/download/release/v12.20.0/node-v12.20.0-x64.msi
点击选中图标下载到电脑本地即可。

1.2 开始安装
1、将安装包放到自己电脑的指定位置,双击执行

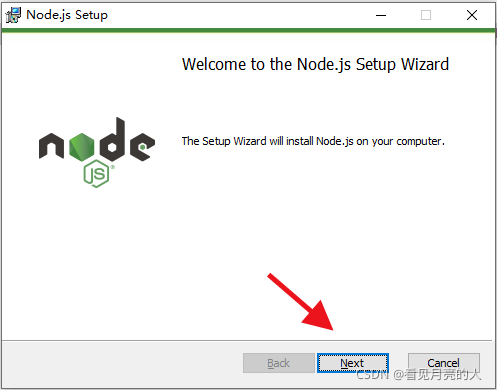
2、点击下一步

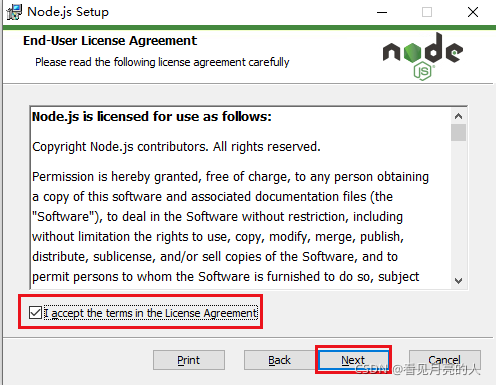
3、勾选之后点击下一步

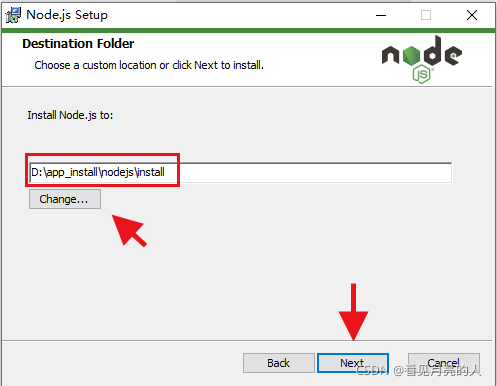
4、点击下面的change按钮,更换到自己的指定安装位置,点击下一步,当然不修改默认位置也是可以的。

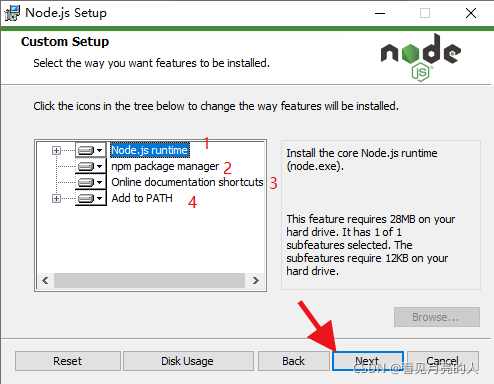
5、此处这里默认点击下一步即可
说明:
1、Node.js runtime 表示运行环境
2、npm package manager 表示npm包管理器
3、online documentation shortcuts 在线文档快捷方式
4、Add to PATH 添加到环境变量

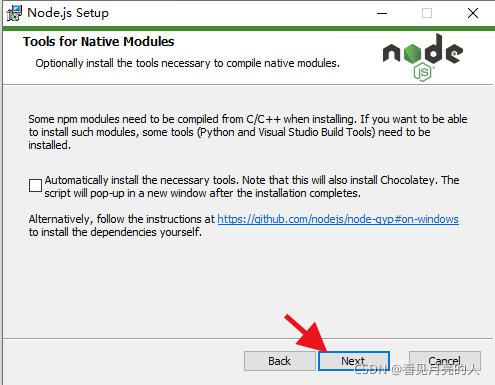
6、这一步我们可以不勾选,直接下一步即可。

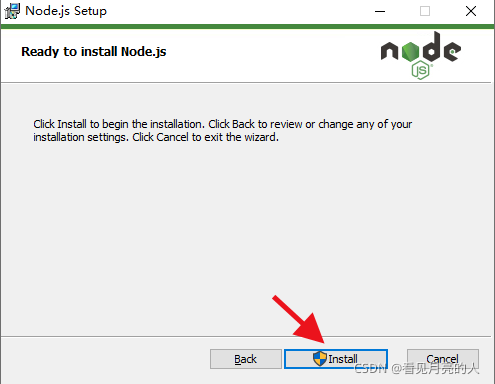
7、点击咱们的安装按钮

8、等待一会就会出现安装成功按钮,我们点击完成,即代表安装成功!

1.3 验证安装
Node.js已经安装完成,可以先进行下简单的测试安装是否成功了。
1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面

2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本
注:此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。
1.4 使用nodejs安装yarn
1、在cmd窗口中使用命令安装依赖管理工具yarn
npm install -g yarn
2、查看yarn版本号
yarn --version
二、pancakeswap 前端源码编译
2.1 yarn安装依赖
1、进入源码目录

2、git初始化

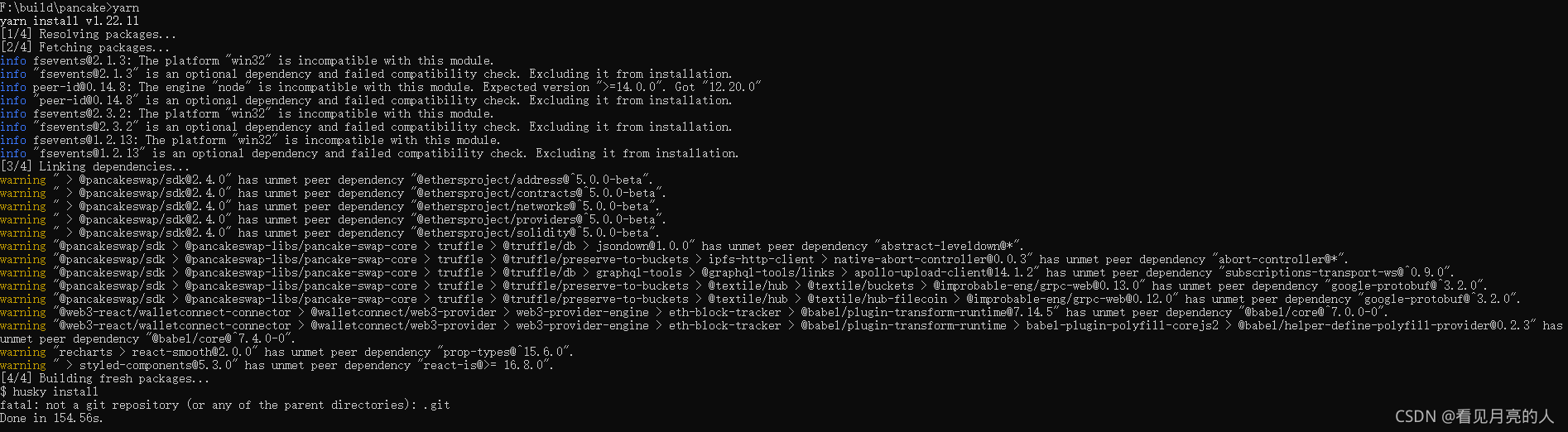
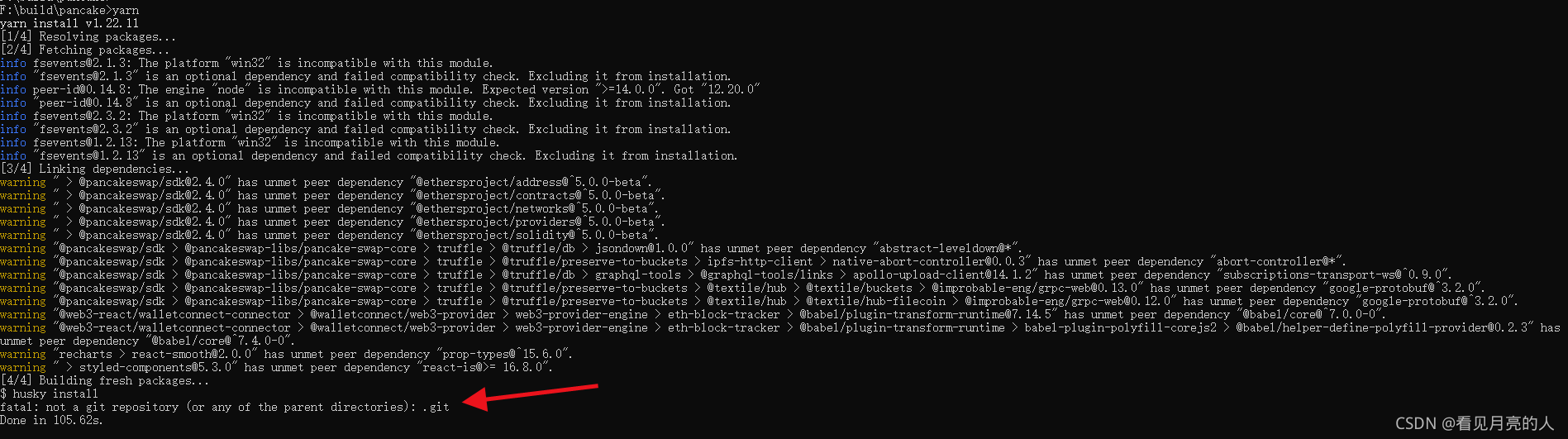
3、执行yarn安装依赖

2.2 构建项目
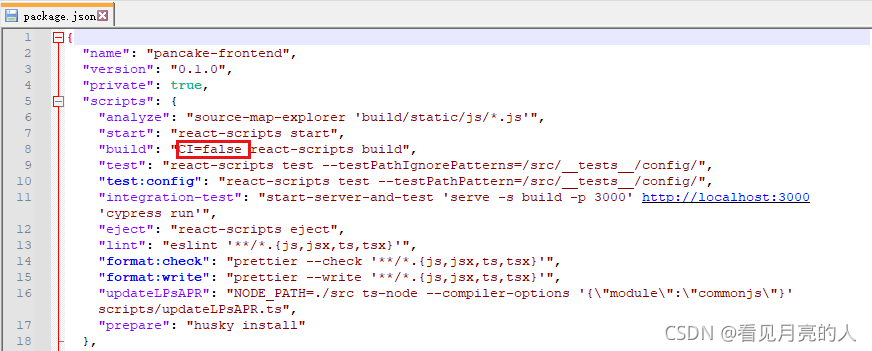
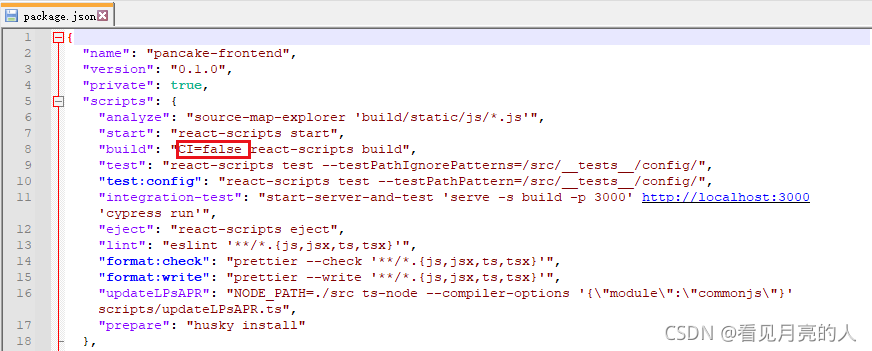
1、修改packge.json文件build参数
将packge.json的文件里面的 "build": "CI=false react-scripts build",修改为 "build": "react-scripts build",
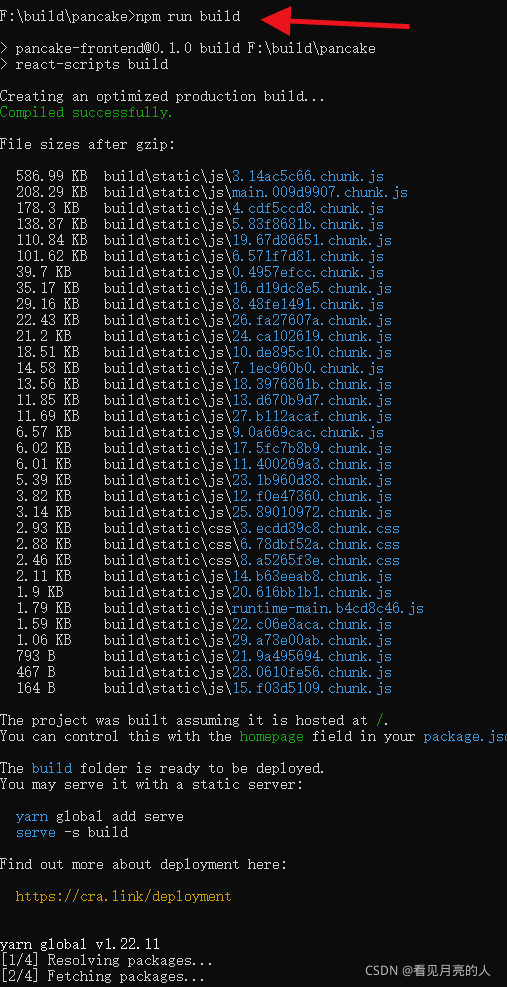
2、执行命令构建项目
npm run build
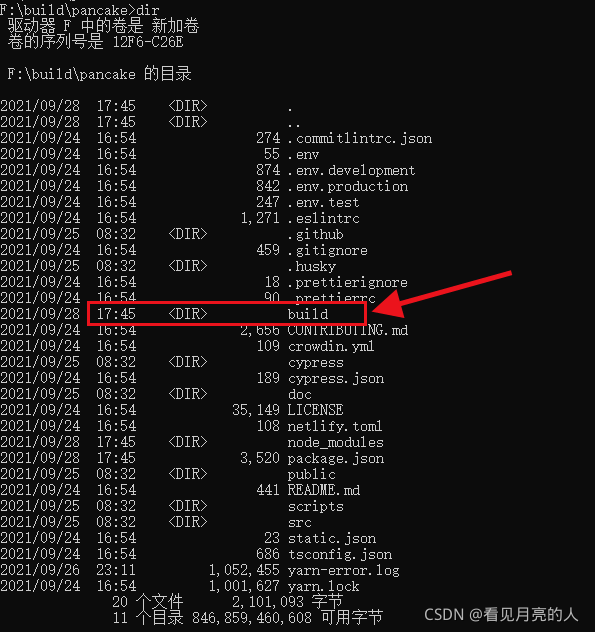
3、查看项目构建成功

三、问题解决
3.1 git无法被找到
- 报错内容:
fatal: not a git repository (or any of the parent directories): .git
- 报错原因:git无法被找到
- 解决方法:在源码文件夹路径下初始化git
git init
3.2 项目构建报错
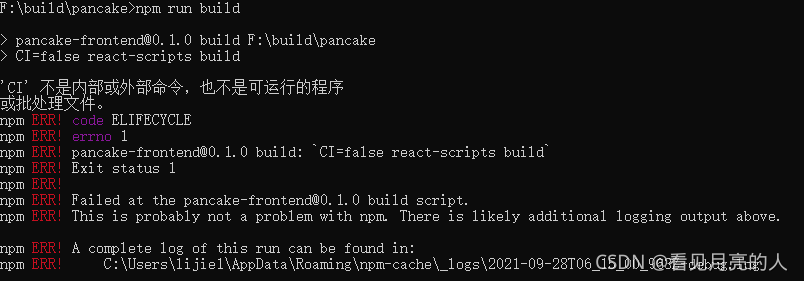
- 报错内容:
npm ERR! pancake-frontend@0.1.0 build: `CI=false react-scripts build`
- 解决方法:
将packge.json的文件里面的 "build": "CI=false react-scripts build",修改为 "build": "react-scripts build",
- 【Web3 探索】如何快速获取 PancakeSwap 交易数据? 5743 浏览
- 如何在本地以太坊测试网络hardhat中使用pancakeswap? 7716 浏览
- 仿PancakeSwap前端 vue版本 7624 浏览
- pancakeswap 前端源码编译及部署-linux 8597 浏览
- 币安链的PancakeSwap上买卖 11542 浏览
- 如何将PancakeSwap部署到以太坊类链上 15755 浏览
- BSC链上项目再遭黑客攻击,“黑色5月”阴云持续? | PancakeHunny被黑事件简析 3199 浏览

