web3js v4 使用!
- dlnuchunge
- 发布于 2023-12-06 18:07
- 阅读 4491
一、链接网络并获取账号信息1、通过浏览器钱包链接网络constweb3=newWeb3((windowasany).ethereum);//通过MeteMask钱包链接网络letgetAccounts=awaitweb3.eth.requestAccounts();
一、链接网络并获取账号信息
1、通过浏览器钱包链接网络
const web3 = new Web3((window as any).ethereum); //通过MeteMask钱包链接网络
let getAccounts = await web3.eth.requestAccounts(); //请求获取钱包账号2、通过RPC链接网络
const web3 = new Web3("https://rpc-mumbai.maticvigil.com"); //通过RPC URL链接网络
const account = web3.eth.accounts.create() //创建一个新账号
const account = web3.eth.accounts.privateKeyToAccount("private_key");//通过私钥导入账号这里说一下,如果想使用助记词的话,需要安装其他库 bip39 和@truffle/hdwallet-provider,只是我用了一下各种报错,还没调通
npm i @truffle/hdwallet-provider bip39官方代码如下:
const { Web3 } = require('web3');
const HDWalletProvider = require('@truffle/hdwallet-provider');
const bip39 = require('bip39');
const mnemonic = bip39.generateMnemonic(); // generates seed phrase
const provider = new HDWalletProvider(mnemonic,'https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID',);
const web3 = new Web3(provider);二、 web3.eth常用方法
1、getBalance 用于查询余额
let wei = await web3.eth.getBalance(address);
let balance = web3.utils.fromWei(wei, 'ether')
console.log("balance: " + balance)2、getChainId 用于获取网络ID
3、getBlock 和 getBlockNumber 用于获取区块信息
4、getGasPrice 和 estimateGas 用于获取Gas费信息
5、getTransaction、getTransactionReceipt、getPendingTransactions、getTransactionCount、getBlockTransactionCount、getTransactionFromBlock 用于查询交易信息
6、requestAccounts 和 getAccounts 用于获取浏览器钱包的账号;
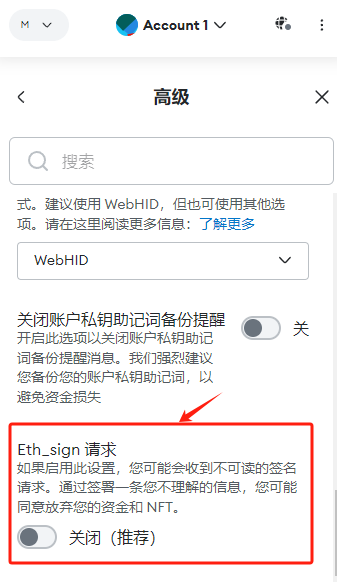
7、sign 用于获取签名
这个签名需要钱包打开eth_sign开关,比如MetaMask钱包如下

8、sendTransaction 用于发送交易
let transaction = await web3.eth.sendTransaction(
{
from:address,
to:"0xCe06B0A53b08C10fa508BF16D02bBdDc6961E3B3",
value: 0.001 * Math.pow(10,18), //Web3.utils.toWei('0.0001', 'ether'),
});三、web3.utils 常用方法
1、fromWei
web3.utils.fromWei("1", "ether") //wei转成eth2、toWei
web3.utils.toWei("0.001", "ether") //eth转成wei3、toBigInt
web3.utils.toBigInt(1) //转成bigint4、stringToHex
四、web3.eth.ens 域名相关
ENS就是域名,常用方法有getAddress 和 getResolver;
五、web3.eth.Contract 合约相关
1、 链接到合约 new web3.eth.Contract(abi, contractAddress)
let contract = new web3.eth.Contract(abi,'0x2be62e7117967ea61aC6371Ac2F50318e58Ecaf9');2、methods.合约方法(参数).call()
call的话是调用solidity的pure和view只读方法,不消耗gas
let result = await contract.methods.balanceOf(address).call();3、methods.合约方法(参数).send({from: address})
send方法的话,是调用改变合约状态的方法,会消耗gas, send需要传一个from,也就是当前操作合约的账号地址,也就会扣这个账号的gas, 如果不填from的话,会读取contract.defaultAccount。
let result = await contract.methods.transfer(toAddress).send({from: address});4、getPastEvents 查询合约历史事件
let getPastEvents = await contract.getPastEvents('Transfer',
{
filter: { from: address },
fromBlock: 43244550,
toBlock: 43244558
});5、events 监听事件
contract.events.事件名称 用于监听某个事件
let event = contract.events.Transfer({
filter: { from: address },
fromBlock: 'latest',
})
event.on('data', function (event) {
console.log("event data", event);
})
event.on('changed', function (event) { })
event.on("error", function (error) { });
event.on("connected", function (event) {});contract.events.allEvents 监听所有事件
let event = contract.events.allEvents({
filter: { from: address },
fromBlock: 'latest',
})
event.on('data', function (event) {
console.log("event data", event);
})
event.on('changed', function (event) { })
event.on("error", function (error) { });
event.on("connected", function (event) {});web3.js整体体验下来没有ethers.js 好,还是建议用ethers.js 。
本文已由作者铸造成 NFT
网络:
Polygon
点赞 2
收藏 2
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- Gill 简介:现代 Solana JavaScript 客户端库 2205 浏览
- 使用Metis和Solana Web3.js 2.0自动化Pump.fun交易 3782 浏览
- 【引介】 Kite:一个现代化的Solana TypeScript框架 2111 浏览
- EtherFlow 介绍 - EVM 的可视化 RPC 调用编排工具 1583 浏览
- 使用 WebSocket 和 Solana Web3.js 2.0 监控 Solana 账户 2113 浏览
- 什么是Solana上的租金以及如何计算租金 2538 浏览
0 条评论
请先 登录 后评论

