星航计划DeTask 找活网Web3 Dapp应用开发
星航计划 - DeTask找活网 0基础开发入门到精通 (2)
- Summer.XJ
- 发布于 2024-02-01 19:12
- 阅读 2573
界面和AI工具相结合更高效在打算开发一个应用之前,我们需要好好考虑要做什么,这个时候我们需要用到线框图来设计草案。当然,用笔在本子上画也是同样效果。线框工具软件有很多,我这边用的是Axure7,各位如果有顺手的线框软件也请分享一下。\但是,仅仅有线框图是不行的,还需要平面设计师
<!--StartFragment-->
界面和AI工具相结合更高效
<!--EndFragment--> <!--StartFragment-->
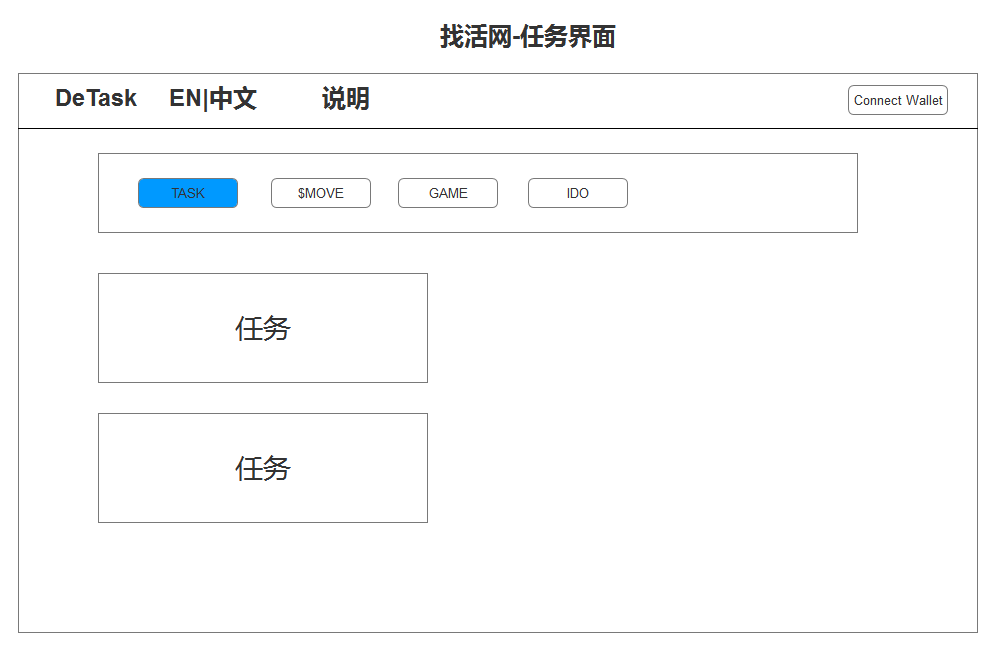
在打算开发一个应用之前,我们需要好好考虑要做什么,这个时候我们需要用到线框图来设计草案。
当然,用笔在本子上画也是同样效果。
<!--EndFragment-->

<!--StartFragment-->
线框工具软件有很多,我这边用的是Axure7,各位如果有顺手的线框软件也请分享一下。
\
但是,仅仅有线框图是不行的,还需要平面设计师来设计页面,美工来切图,前端搭建等等工序。
\
这两天发现个可以从图片转成UI的工具,大大节省了工序。
不过这个工具是支持Next.js的,导出文件想要在sui dapp kit跑起来还需要做一些调整。
首先就是需要了解NPM的用法,知道sui dapp kit 具体请参考官网 Sui TypeScript Docs
官网上有详尽的 dapp的安装步骤,此处不做冗述。
然后进行一系列操作
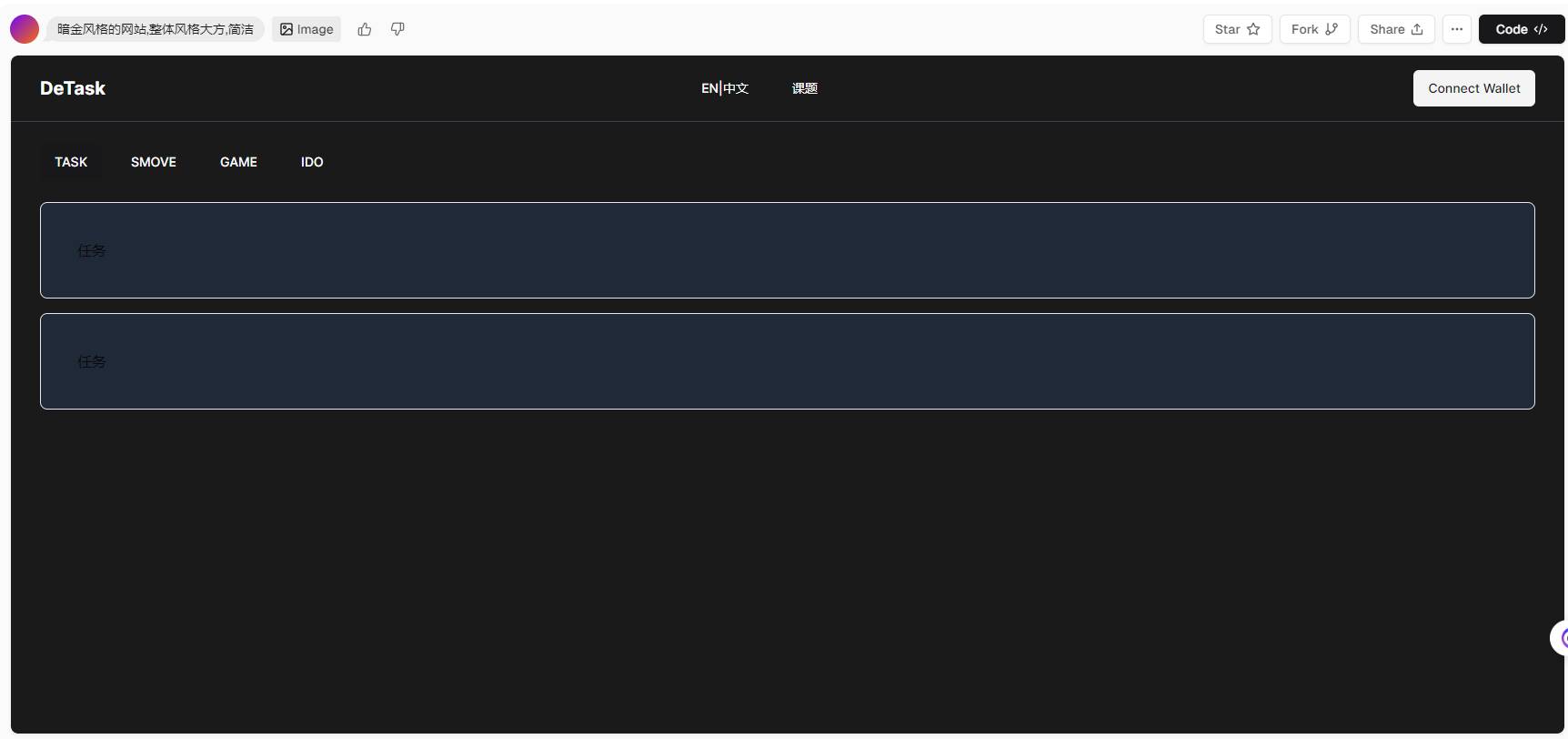
将线框图通过AI识图生成页面,可以反复生成,反复修改提示词,调成你想要的样子。
<!--EndFragment-->

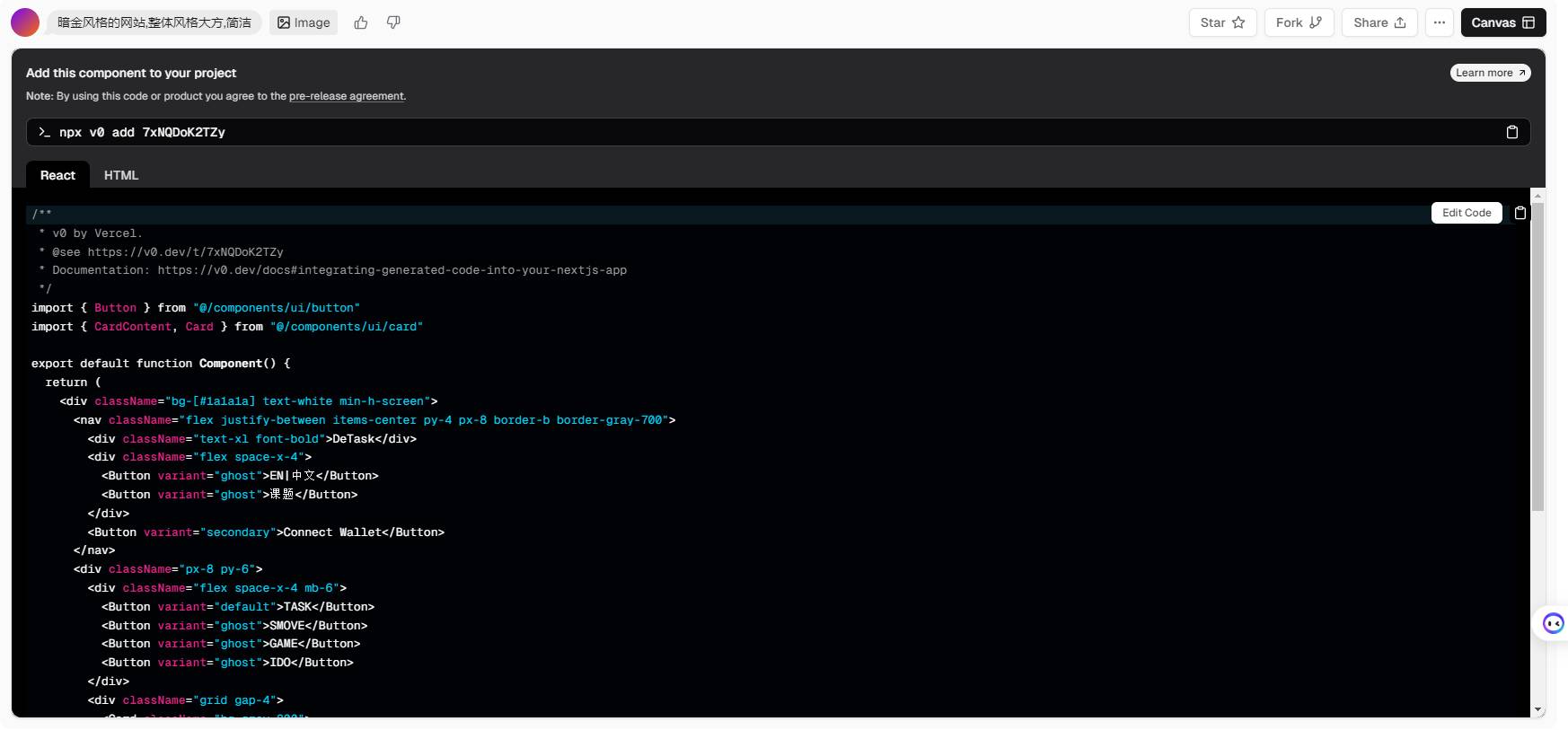
代码生成

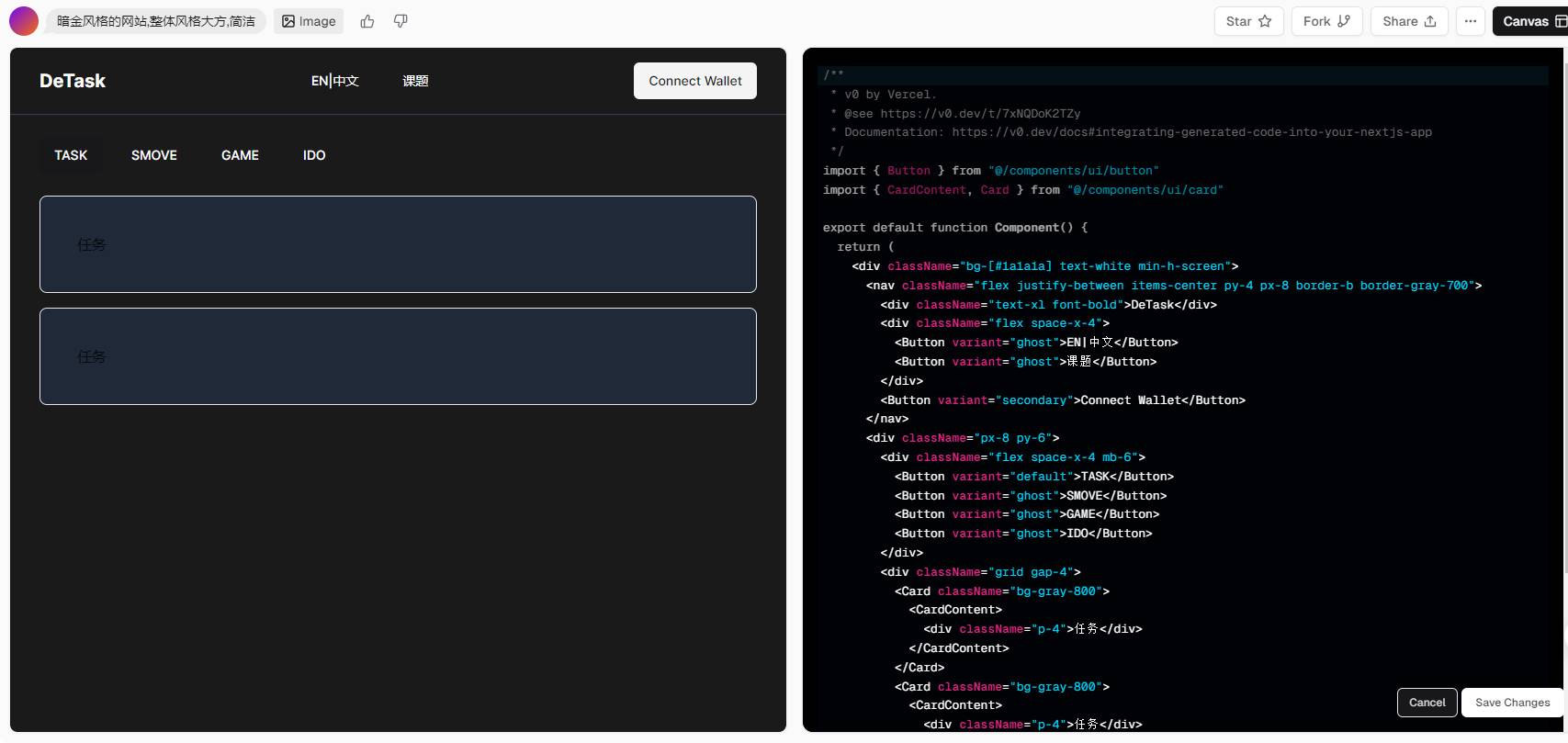
在线编辑

<!--StartFragment-->
接下来
在添加UI界面的之前,要做好备份。
记得备份!记得备份!记得备份!重要的事情说三遍。
本地工程部分:
sui dapp kit这边工程进行添加项:
安装clsx 主要是因为next库那边是2.1.0 ...
npm install clsx@2.1.0安装tailwind-merge
npm install tailwind-merge@2.2.1安装class-variance-authority
npm install class-variance-authority@0.7.0安装 tailwindcss-animate
npm install tailwindcss-animate@1.0.7安装 autoprefixer
npm install autoprefixer@10.0.1页面部分:
准备一个空的 nextjs的工程 然后
界面工具dev原型图生成React 的Next.js代码编辑满意后
本地初始化
pnpm dlx v0@latest init然后添加项目 将生成的components 导入到本地目录中
npx v0 add "页面生成的代码"next.js工程试着运行一遍,看看是否效果ok (next.js部分不做冗述)
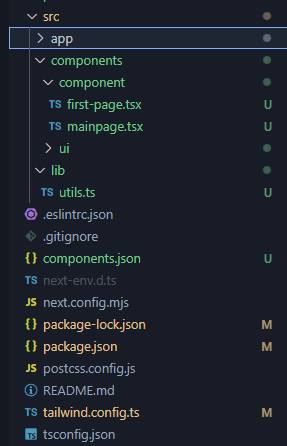
然后将 components 和 lib拷贝到 dapp kit 工程目录
<!--EndFragment-->

<!--StartFragment-->
将 tailwind.config.ts 拷贝过来
将 components.json 拷贝过来
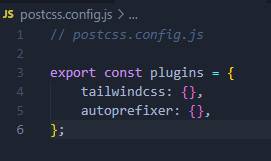
生成一个文件 postcss.config.js
<!--EndFragment-->

<!--StartFragment-->
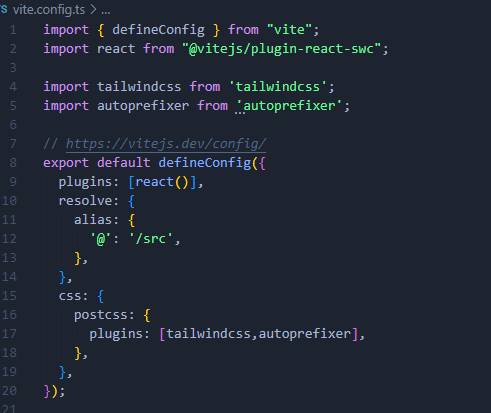
修改 vite.config.ts 文件
<!--EndFragment-->

<!--StartFragment-->
好了,大功告成!
这样就可以顺利将v0.dev生成的组件代码移植到 sui dapp kit原项目中去了。
在此鸣谢(排名不分先后) dethan3 Jovi Euraxluo
已经移植成功 Henry
Move语言学习交流QQ群: 79489587
Sui官方中文开发者电报群: https://t.me/sui_dev_cn
<!--EndFragment-->
