【Java实战项目】SpringBoot + Vue3打造你的在线电子书平台!
- 云端源想
- 发布于 2024-03-02 17:08
- 阅读 3648
今天给大家分享一个基础的Java实战项目,用SpringBoot和Vue3开发一个电子书平台,大家可以尝试做一下这个项目,以此来检验这段时间的学习成果!废话不多说,下面正式进入项目:一、项目介绍1.项目简介在线电子书微实战项目是一个实践性的基础项目,主要目的是通过开发一个在线电子书网站来帮助
今天给大家分享一个基础的Java实战项目,用SpringBoot和Vue3开发一个电子书平台,大家可以尝试做一下这个项目,以此来检验这段时间的学习成果!废话不多说,下面正式进入项目:
一、项目介绍
1. 项目简介
在线电子书微实战项目是一个实践性的基础项目,主要目的是通过开发一个在线电子书网站来帮助入门学习和实践相关的技术。
预览链接:https\://www.ydcode.cn/onLineBookList

该项目涵盖了以下主要功能:
- 电子书管理:主要包括电子书的基本信息、电子书的章节管理、章节信息和章节内容等。
- 电子书阅读:用户可以浏览在线电子书,并享受连续翻页、目录导航等阅读体验。
通过该项目,可以深入了解电子书网站的设计和开发过程,学习相关的前端和后端技术,并提升实际项目经验。这个项目不仅有助于理论知识的实践运用,还能够培养问题解决的能力。
2. 项目重点
- 电子书管理: 实现电子书的结构设计,包括电子书信息、章节列表、章节排序和章节编辑等功能,并支持Md格式的内容编写及预览。
- 电子书阅读界面设计: 重点关注电子书阅读界面的流畅性和易用性,实现灵活的阅读布局和翻页体验,让用户能够快速定位所需内容。

3. 项目目标
旨在通过实践操作,了解和掌握在线电子书平台的基本功能和技术要点。通过完成这些功能,将获得相关的Web前后端技术、数据库管理技术以及用户界面设计等方面的实践经验,并能够将所学知识应用到实际项目中。
4. 项目技术实现
前端技术实现:
主要基于Vite4 + Vue3作为前端框架来进行开发,利用Vue Router进行路由管理,Axios库进行HTTP请求和响应处理等技术和工具。同时还使用Element UI统一页面风格。
为了实现内容的编辑和预览功能,项目还引入了v-md-editor编辑器组件。通过该组件,用户可以方便地编辑和排版电子书的内容,并实时预览效果。这为用户提供了一个直观、便捷的内容管理方式,使其能够快速编辑、修改和发布电子书的内容。
后端技术实现:
项目采用Spring Boot作为后端框架,通过Spring MVC进行请求处理和路由管理,使用MyBatis作为持久层框架进行数据库操作。后端主要实现了API的对接、电子书管理的逻辑处理以及与前端的数据交互。
5. 实现流程
(1) 规划和设计: 确定项目需求和功能,并进行整体设计和规划,包括前端界面设计、后端API设计以及数据库结构设计等。
(2) 搭建前端项目框架: 使用Vue3+vite4等前端框架创建项目,并配置相关开发环境和插件,如Vue Router、Axios等。
(3) 开发前端页面和功能: 根据设计,开发前端页面组件和功能模块,包括电子书编辑、预览、章节内容管理等功能。
(4) 设计和创建数据库: 根据需求设计数据库结构,选择MySQL数据库管理系统,创建数据库和相应的表/集合。
(5) 开发后端API: 使用SpringBoot后端技术,搭建后端服务器,编写API接口,提供与前端交互的数据处理和业务逻辑。
(6) 处理前后端数据交互: 前端通过Axios等工具发送HTTP请求,后端接收请求,进行数据处理和验证,返回相应的数据结果。
(7) 数据库操作和持久化: 后端根据接收到的请求,通过数据库操作进行数据的读取、写入、更新和删除等操作,实现数据的持久化存储。
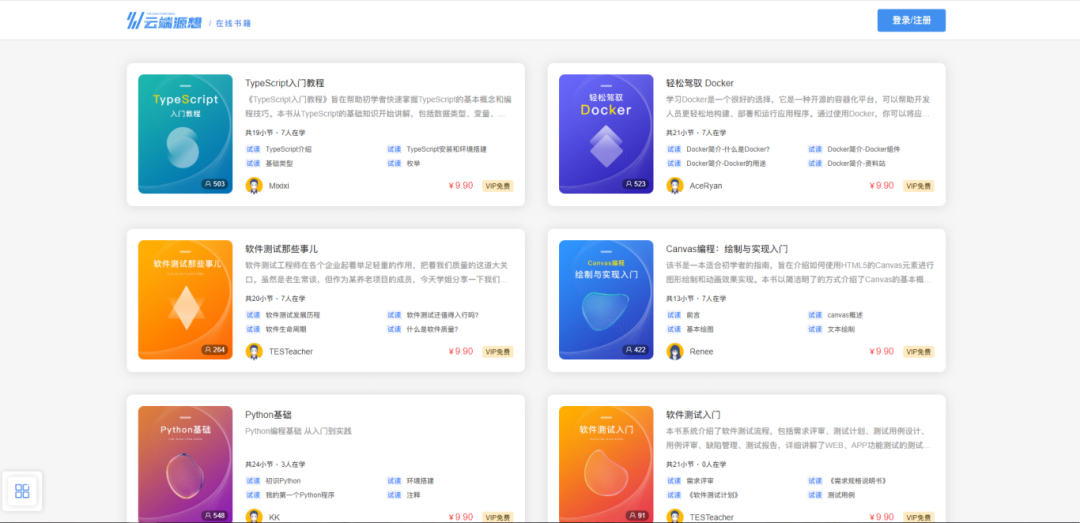
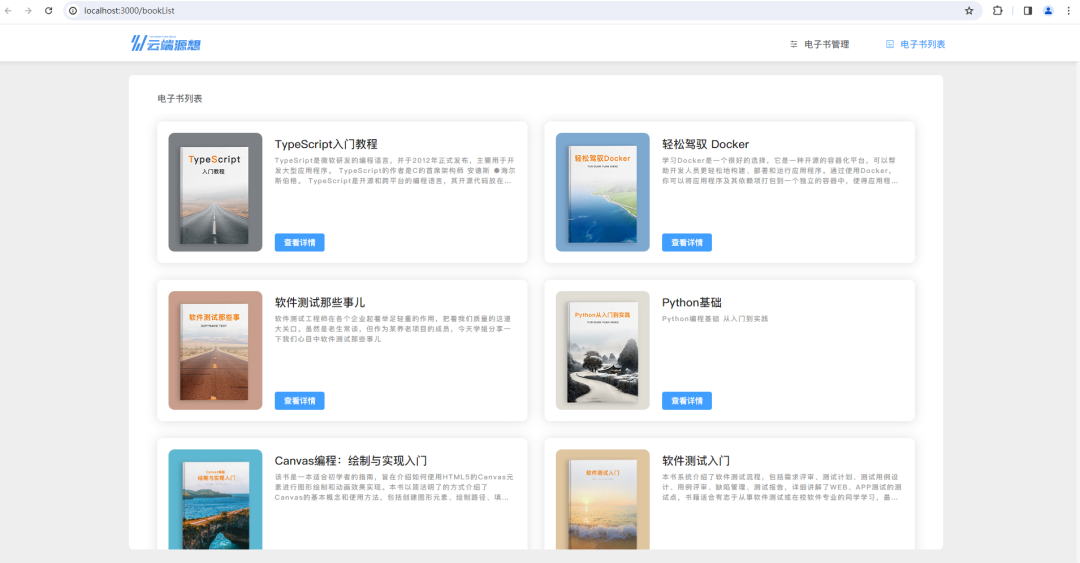
6. 业务流程及页面效果展示
6.1 电子书管理

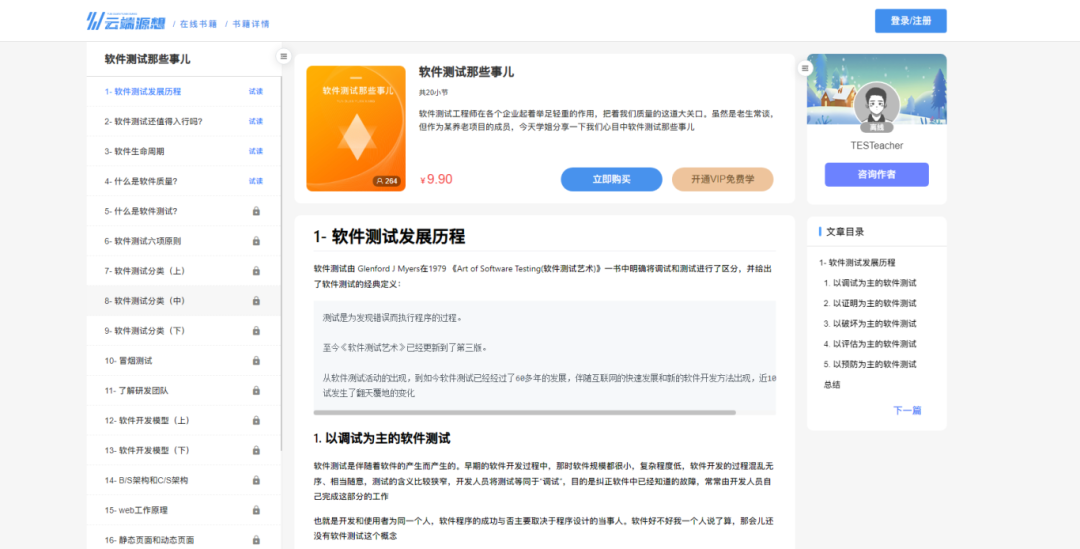
6.2 电子书的详情(预览)

6.3 电子书基本信息编辑

6.4 电子书章节管理

6.5 电子书章节内容编辑

- 导入功能:直接导入 Markdown 文件,并将其作为章节内容展示。

- 导出功能:将章节的内容以 Markdown 文档的形式进行导出

- 全屏编辑与实时预览:在全屏模式下使用 Markdown 编辑器对章节内容进行编辑,同时能够实时预览编辑后的效果。
 \
\

7. 总结
在线电子书功能微实战是一项学习实践型的项目,它涉及到多个技术领域,包括前端、后端、数据库和数据交互等。在学习和实践中,我们需要了解项目的需求和功能,并进行规划和设计。
通过选择合适的技术和工具,开发前端页面和后端API实现完整功能,包括电子书编辑、预览、章节内容管理等。这个项目不仅可以帮助我们了解实际的开发流程和技术应用,还可以提升我们的编程能力和实践经验。
二、部署教程
后端部署文档
1. 后端技术栈
- Java:项目使用Java编程语言进行开发。
- Spring Boot:项目基于Spring Boot框架搭建。
- Maven:项目使用Maven作为构建工具和依赖管理工具。
- MySQL:项目使用MySQL作为关系型数据库。
2. 开发环境准备
项目环境所需:
- 开发工具 IDEA 版本是IntelliJ IDEA 2023.2 (Ultimate Edition)
- 使用的 Java 环境是 jdk8
- Maven 使用的 3.8.1
- Spring Boot 使用的 2.7.10
- 接口文档 使用 swagger3
- MySQL 使用的 8.0.31
- 工具使用 Navicat
3、项目源码下载
源码下载地址在线电子书平台项目源码
4、 构建项目
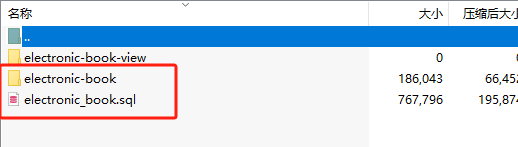
解压缩下载包得到:electronic_book.sql 数据库SQL文件 和 electronic-book 项目文件夹

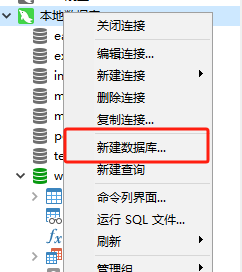
4.1. 导入数据库
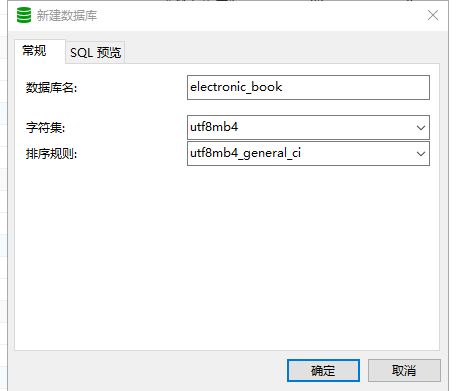
新建数据库 electronic_book


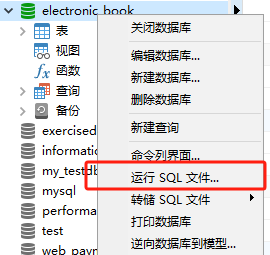
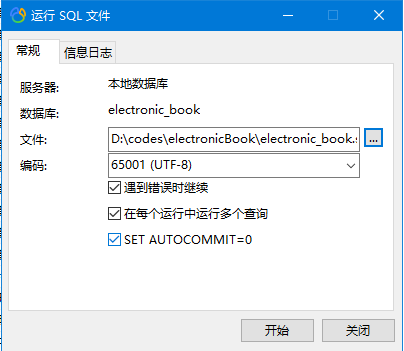
导入 electronic_book.sql 数据库SQL文件


点击 开始 导入即可
4.2. 编辑器内 导入项目源码
在IDE编辑器内,打开 electronic-book 项目文件夹;

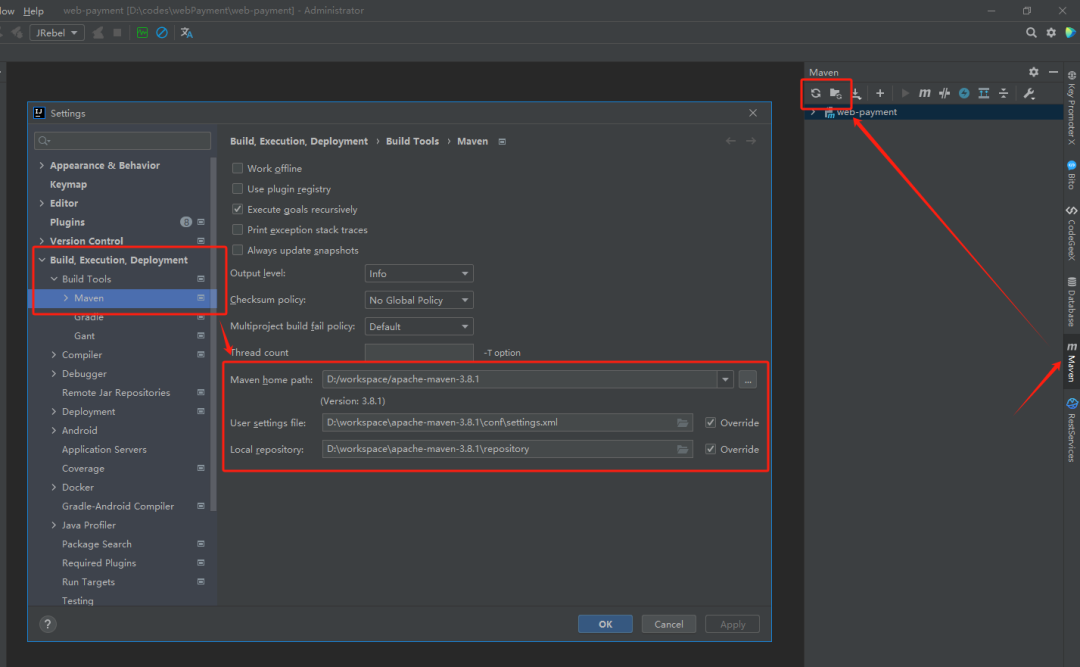
配置项目MAVEN设置,编辑器内 打开 File - Settings,找到MAVEN设置位置;

设置完成后等待MAVEN加载相关依赖,或后续手动在右侧刷新加载。
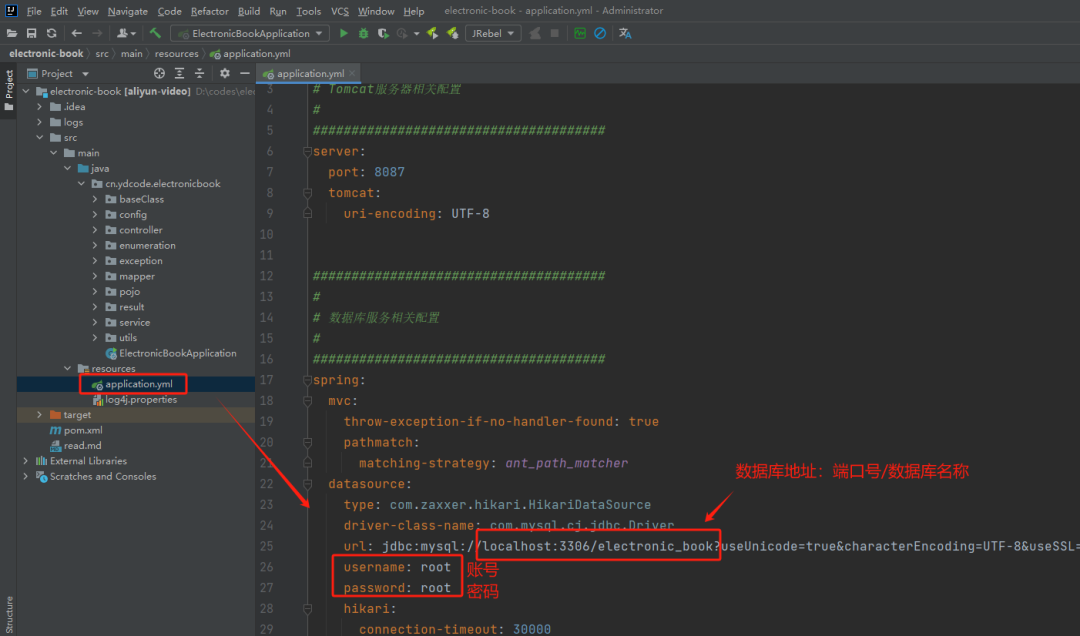
4.3. 修改数据库配置
在 resources 下 application.yml 文件内,修改合适配置;

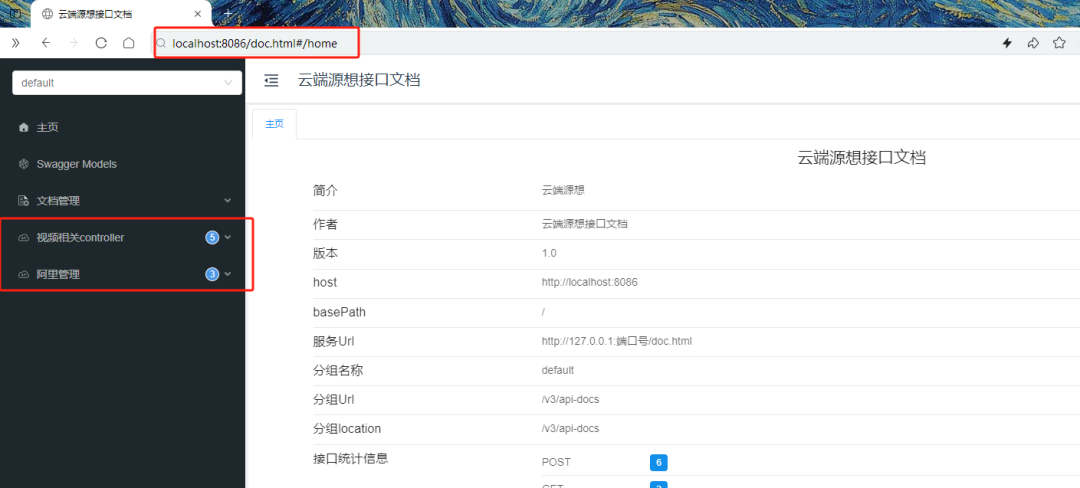
4.4. 接口文档查看测试
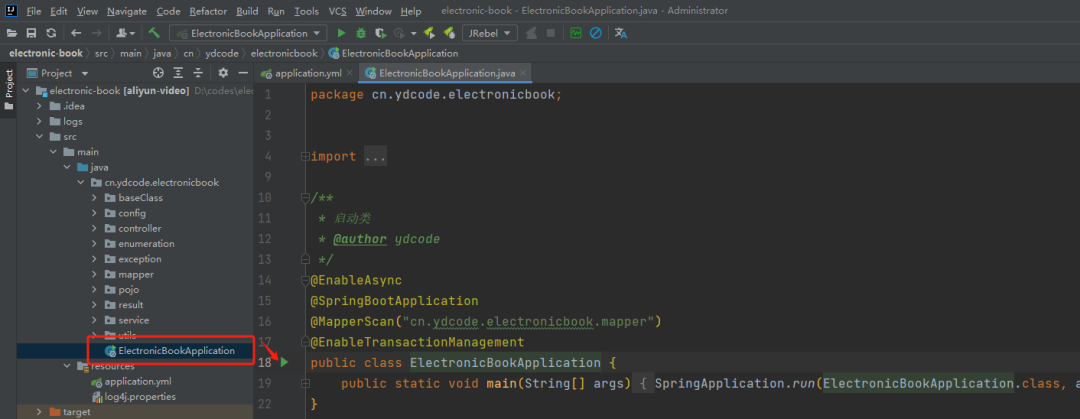
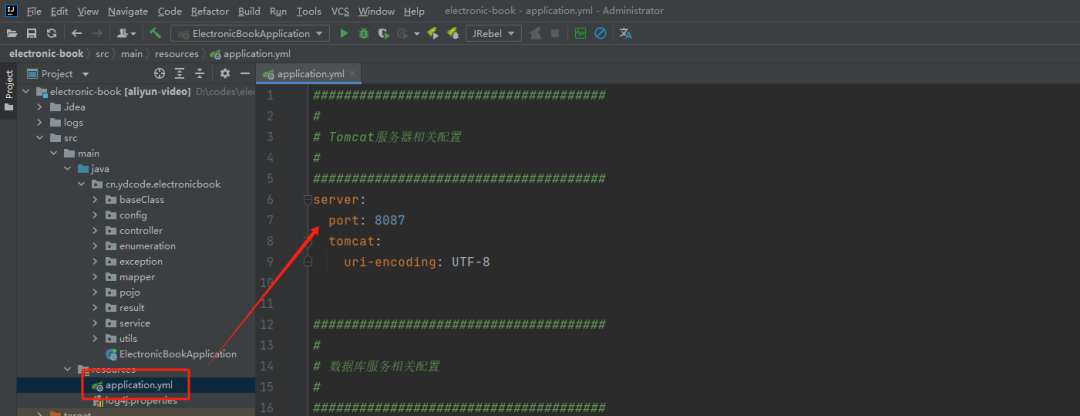
- 启动项目

- 如果端口占用,在 resources 下 application.yml 文件内修改端口再启动

- 打开 swagger 接口文档查看是否正常启动

<!--StartFragment-->
5. 源码解析
5.1. 目录结构
电子书业务相关
- pojo : 电子书相关pojo 实体类及其他
- mapper : 电子书相关mapper
- controller - ElectronicBookController: 电子书相关接口
- controller - ElectronicBookItemController: 电子书内容相关接口
- service : 电子书相关接口实现
公共类
- baseClass : 处理统一业务,如参数校验等
- config - CrosConfig: 处理测试时可能存在的跨域问题
- config - SwaggerConfig: swagger文档配置
- enumeration : 业务枚举等
- exception : 通用异常返回处理
- result : 统一结果返回
- utils : 常用工具类
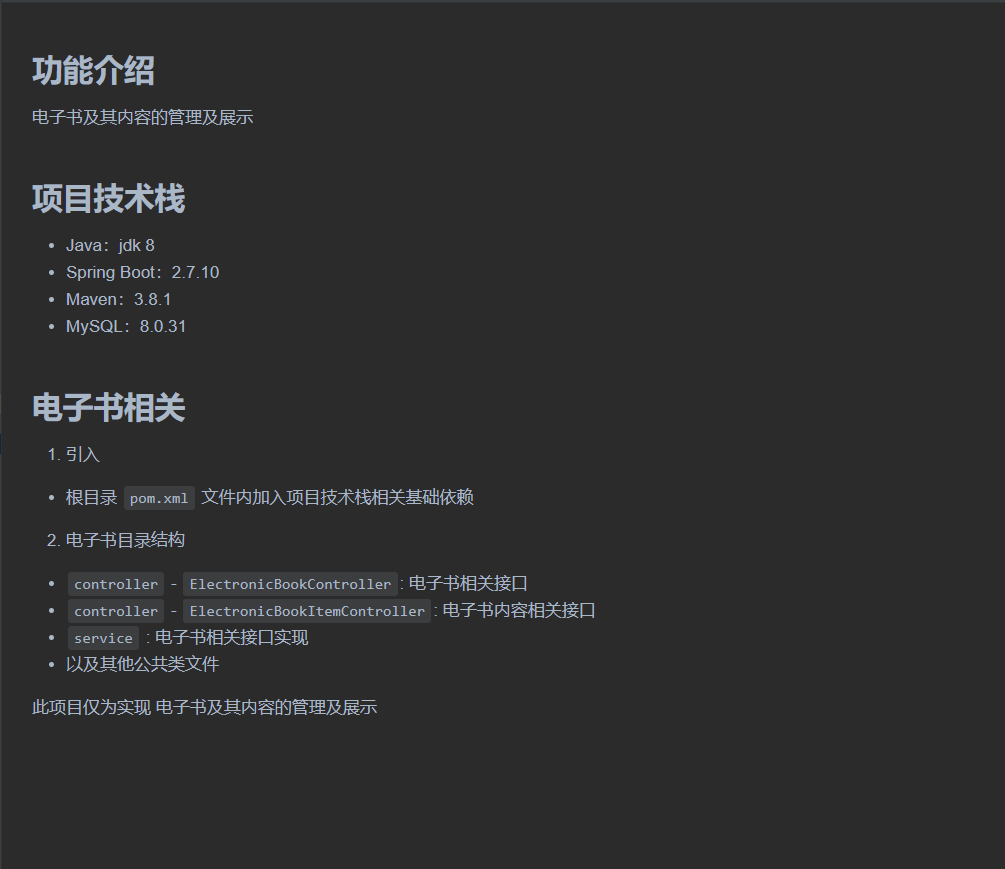
5.2. README
具体源码解析以及电子书管理介绍和流程等,查看源码文件 read.md以及相关文件内注释详情。

前端部署文档
1. 前端技术栈
vite4 + vue3 + scss(1.69.5) + Typescript(5.2.0)+ @kangc/v-md-editor(2.3.18)
- Vite是一款快速构建现代web应用程序的构建工具,特别适合于Vue.js应用程序。
- Vue3是一款流行的JavaScript框架。
- SCSS是一种CSS预处理器,它允许开发者使用类似编程语言的方式来编写CSS,提高代码的可维护性和重用性。
- TypeScript是一种由微软开发的静态类型检查的JavaScript超集。
- @kangc/v-md-editor是基于 Vue 开发的 markdown 编辑器组件。
2. 开发环境
-
Node.js 和 npm 的安装
-
代码编辑器的选择
推荐:VSCode + Volar(并禁用Vetur) + TypeScript Vue插件(Volar)
3. 准备项目
3.1. 解压项目源码
将解压缩下载包得到的前端项目文件夹(electronic-book-view),放到到指定的文件夹(例如:E:\workspace_dev\project-practice\electronic-book-view)。
3.2. 更改配置文件
-
代码编辑器中打开项目源码文件夹
-
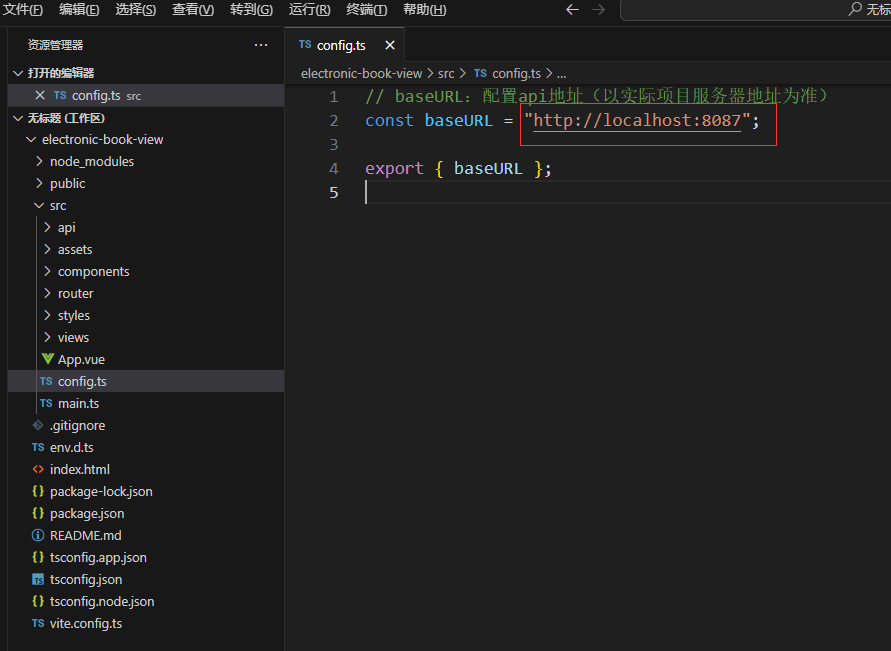
api地址配置
点击\src\config.ts
// 配置api地址(以实际项目服务器地址为准)const baseURL ="http://loacalhost:8087/";
<!--StartFragment-->
4. 启动项目
4.1. 打开命令行界面
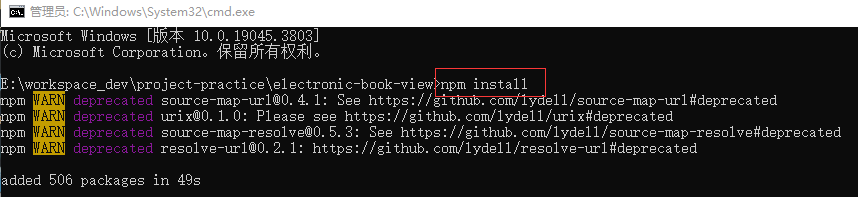
4.2. 安装依赖
在命令窗口或者终端窗口输入命令 npm install

4.3. 构建编译
在命令窗口或者终端窗口输入命令 npm run dev

注意:若端口号3000被占用,会自动重新分配一个空闲的端口号,具体以实际为准。
若启动失败,有报错,请具体问题具体分析,如有不懂也可在云端源想【技术咨询】咨询老师进行答疑解惑(地址:https\://www.ydcode.cn/)
4.4. 访问测试
上述启动命令脚本,已经配置默认浏览器打开访问模式,若无正常打开先自行尝试解决,若有问题继续咨询老师解答。
默认打开访问地址为:http\://localhost:3000/

4.5. 终止项目
若需要终止项目,首先聚焦在命令窗口或者终端窗口,然后按键CTRL+c即可终止项目。
5. 前端项目说明
请参阅项目的 README.md 文档,其中包含了项目的介绍、安装说明和使用方法等关键信息。以下是其中的重点信息展示:
5.1 引入 markdown 编辑器 介绍
本项目中采用 v-md-editor 进阶版编辑器,进阶版编辑器左侧编辑区域使用 CodeMirror (opens new window)实现。
进阶版编辑器可以根据 CodeMirror 提供的 Api 来自定义扩展编辑区域功能,提高编辑体验。但是文件体积远大于轻量版。使用者可根据所在项目的情况进行选择。
5.2 项目文件结构介绍
/
├── public
│├── favicon.ico # vue官方自带标识
│ └── logo.svg # 浏览器标签页logo
├── src # 项目源代码
│ ├── api # 用于存放与后端 API 相关的接口定义。
│ ├── assets # 用于存放项目所需的静态资源文件,例如图片、字体等。
│ ├── components # 用于存放可复用的组件。
│ ├── router # 路由的定义和配置
│ ├── styles # 样式文件
│ │ └── main.scss # 全局的 SCSS 变量等
│ ├── views # 页面组件
│ │ ├──components # 页面所需组件
│ │ └──xxx.vue # 页面
│ ├── app.vue # 应用程序根组件
│ ├── config.ts # 应用程序根组件
│ └── main.ts # 应用程序入口
├── .gitinore # git忽略配置文件
├── env.d.ts # 用于声明环境变量的类型
├── index.html # 整个应用的入口HTML文件
├── package-lock.json # 用于锁定安装时的依赖版本
├── package.json # 应用的配置文件,其中包含了项目的依赖、脚本命令等信息。
├── README.md # 项目的说明文档,通常包含了项目的介绍、安装和使用方法等信息。
├── tsconfig.app.json # 用于前端应用程序的TypeScript编译配置
├── tsconfig.json # TypeScript 项目的配置文件
├── tsconfig.node.json # 用于后端(服务器端)应用程序的TypeScript编译配置
└── vite.config.js # Vite 的配置文件6. 常见问题处理
- node和npm版本问题
建议:Vite 4 需要 Node.js 版本 ≥ 16.0.0,npm 版本 ≥ 8.0.0。但是,某些模板需要更高的 Node.js 版本才能工作,如果您的包管理器发出警告,请升级。
- 依赖安装失败
报错:ERESOLVE unable to resolve dependency tree
- 从 Java 到 Rust:拥抱 Moka 高性能缓存库 2324 浏览
- 如何运行一个Hyperledger Besu节点 2464 浏览
- 以太坊 - 如何使用 Java / Web3j 连接以太坊网络 2924 浏览
- java用headlong构建请求体 2272 浏览
- Samba:一个简单的Java版Portal客户端 1110 浏览
- 如何编写用于闪电网络守护进程的Java gRPC客户端 1249 浏览
- Linux新手村必备!这些常用操作命令你掌握了吗? 3661 浏览
- MyBatis实战指南(三):常用注解及使用方法 7373 浏览
- MyBatis实战指南(二):工作原理与基础使用详解 5484 浏览
- MyBatis实战指南(一):从概念到特点,助你快速上手,提升开发效率! 5251 浏览
- JDBC快速入门:看我如何用JDBC数据库连接池,轻松解决大量并发请求问题! 3507 浏览

