星航计划DeTask 找活网Web3 Dapp应用开发
2024年03月17日更新
7 人订阅
专栏简介
星航计划 - DeTask找活网 0基础开发入门到精通 (1)
星航计划 - DeTask找活网 0基础开发入门到精通 (2)
星航计划 - DeTask找活网 0基础开发入门到精通 (3)
星航计划 - DeTask找活网 0基础开发入门到精通 (4)
星航计划 - DeTask找活网 0基础开发入门到精通 (5)
星航计划 - DeTask找活网 0基础开发入门到精通(6)
星航计划 - DeTask找活网 0基础开发入门到精通 (7)
星航计划 - DeTask找活网 0基础开发入门到精通 (8)
星航计划 - DeTask找活网 0基础开发入门到精通 (9)
星航计划 - DeTask找活网 0基础开发入门到精通 (10)
星航计划 - DeTask找活网 0基础开发入门到精通 (9)
- Summer.XJ
- 发布于 2024-03-14 23:31
- 阅读 2470
星航计划-DeTask找活网0基础开发入门到精通(9)SuiMOVE的星航仍旧在航行,我们在浩瀚的宇宙中寻找新的家园,寻找新的机会,寻找新的挑战.近期我对找活网进一步的优化和迭代,改变了一些页面和布局。布局色系改为明亮色系弹出框的样式修改,也做了相应的调整添加网络选择
星航计划 - DeTask找活网 0基础开发入门到精通 (9)
SuiMOVE 的星航仍旧在航行,我们在浩瀚的宇宙中寻找新的家园,寻找新的机会,寻找新的挑战.

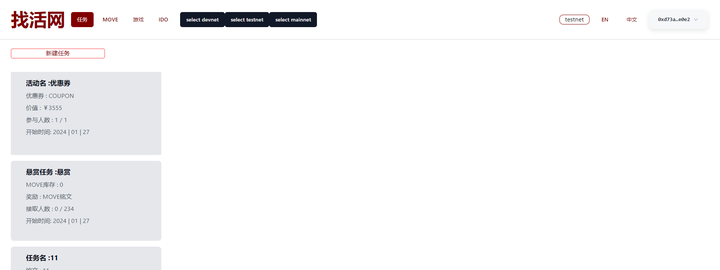
近期我对找活网进一步的优化和迭代,改变了一些页面和布局。
布局色系改为明亮色系
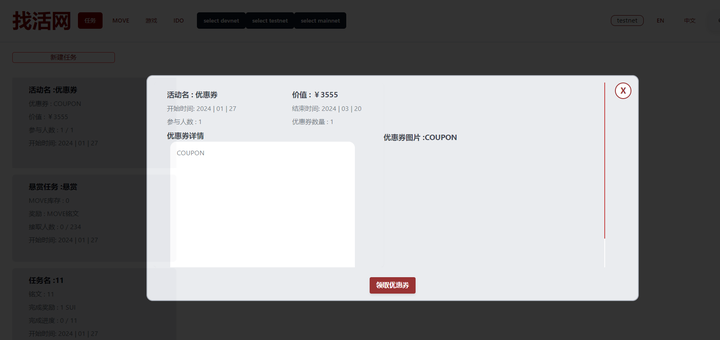
 弹出框的样式修改,也做了相应的调整
弹出框的样式修改,也做了相应的调整
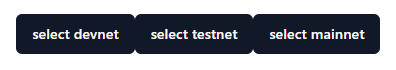
添加网络选择
为了方便测试,增加了开发网,测试网,主网的选择
 生成一个选择器,方便切换网络
生成一个选择器,方便切换网络
import { useSuiClientContext } from "@mysten/dapp-kit";
import { Button } from "./components/ui/button";
export function NetworkSelector() {
const ctx = useSuiClientContext();
return (
<div>
{Object.keys(ctx.networks).map((network) => (
<Button key={network} onClick={() => ctx.selectNetwork(network)}>
{`select ${network}`}
</Button>
))}
</div>
);
}
然后在首页中调用
<NetworkSelector />需要获取当前网络名称使用hooks
const nownet = useNetworkVariable("netName");语言选择
编辑一个json文件,添加语言包
{
"en": {
"logo": "DeTask",
"info": "Instructions",
"info2": "announcement",
"task": "TASK",
"game": "GAME",
"IDO": "IDO",
"create": "New Task",
"buttonText": "Click Me"
},
"zh": {
"logo": "找活网",
"info": "使用说明",
"info2": "网站公告",
"task": "任务",
"game": "游戏",
"IDO": "IDO",
"create": "新建任务",
"buttonText": "点击我"
}
}
然后使用hooks获取当前语言
const [currentLanguage, setCurrentLanguage] = useState('en');
const changeLanguage = (language: string) => {
setCurrentLanguage(language);
localStorage.setItem('language', language);
};
const nLang = lang as any;
具体使用的时候就可以方便切换了
<h1 className="titlesize">{nLang[currentLanguage].logo}</h1>
修正更新
之前章节提到的的命令
npm install clsx@2.1.0突然失效了。查了半天,有些地方说要
清除npm缓存:npm cache clean --force又说要
运行npm install -g npm来更新全局的npm版本。都没成功,都报错 ,非常奇怪
不过好在最后使用
yarn add clsx@2.1.0就又可以了。。。
未完待续
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
0 条评论
请先 登录 后评论