从0基础开始写Sui MOVE 应用&游戏 实战系列
Let's Move 从前端到web3入门教程 (1) NaviSdk悬赏奖励
- Summer.XJ
- 发布于 2024-04-18 14:48
- 阅读 3350
Let'sMove从前端到web3入门教程(1)NaviSdk悬赏奖励引子最近navi搞了一个活动我感觉能能否参加这个活动到是次要的,主要关键是能否掌握如何入门前端至web3的开发。这个活动是一个契机,让我们对web3入门开发进行初步的尝试。并有机会获取奖金,何乐而不为?步
<!--StartFragment-->
Let's Move 从前端到web3入门教程 (1) NaviSdk悬赏奖励

引子
最近navi搞了一个活动 
我感觉能能否参加这个活动到是次要的,主要关键是能否掌握如何入门前端至web3的开发。
这个活动是一个契机,让我们对web3入门开发进行初步的尝试。
并有机会获取奖金,何乐而不为?
步骤 1
首先,我们要了解sdk是啥。 官方文档描述很简单。
Before you can use the NaviSDK Client, you need to set up your project environment.
npm i navi-sdk没有基础的朋友估计会一头雾水。所以搞懂 npm是啥,sdk是啥还是很有必要的。
其次明确目标是什么,打开官网主页看一下。
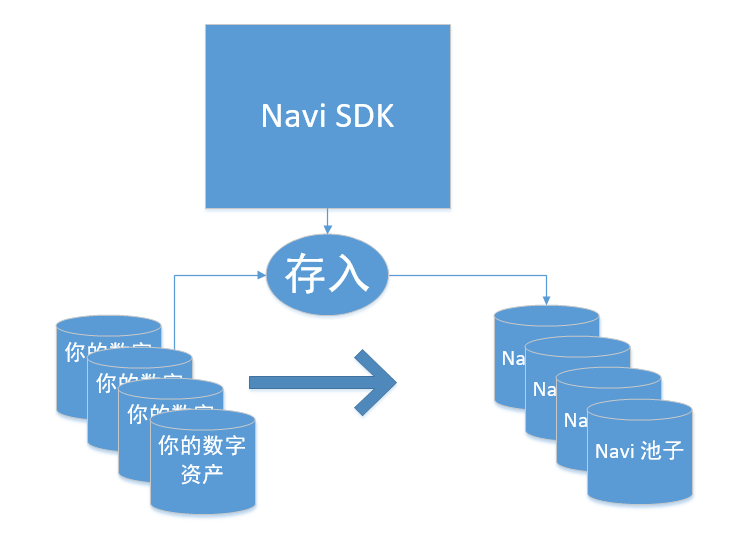
这次目标就是调用sdk提供的方法把资产存入navi池子里。 
业务清楚了我们就开始着手开发。
开发环境
nodejs、npm
到node.js官网安装nodejs。
https://nodejs.org/en使用lts版本比较稳定,我这边安装的是 v20.9.0
node -v
v20.9.0node.js 安装好后npm也相应能用了
npm -v
10.5.2项目构建
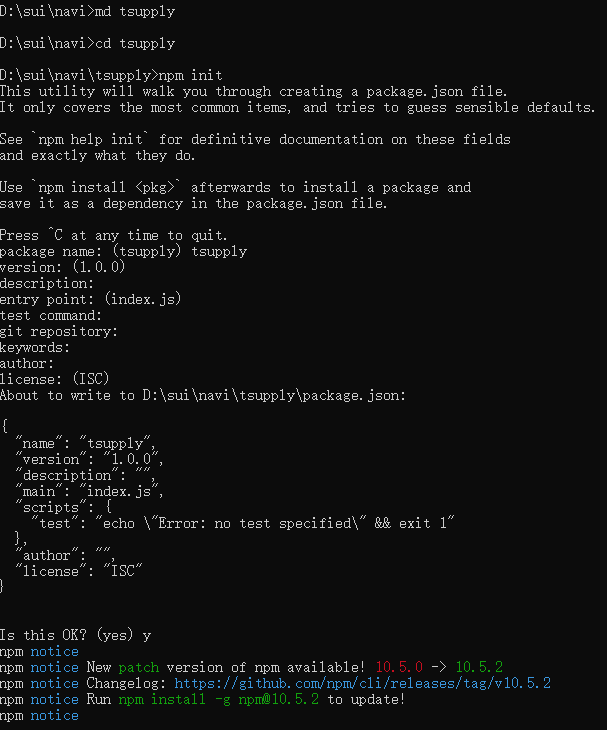
环境安装好后,我们就可以愉快的构建了,在任意目录下使用npm init初始化项目。
npm init会有很多提示一路回车下去也可以,想起点名字也可以 
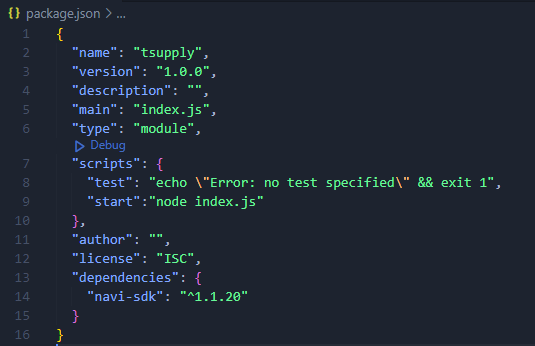
执行成功后会在当前文件夹里建立一个 package.json 文件
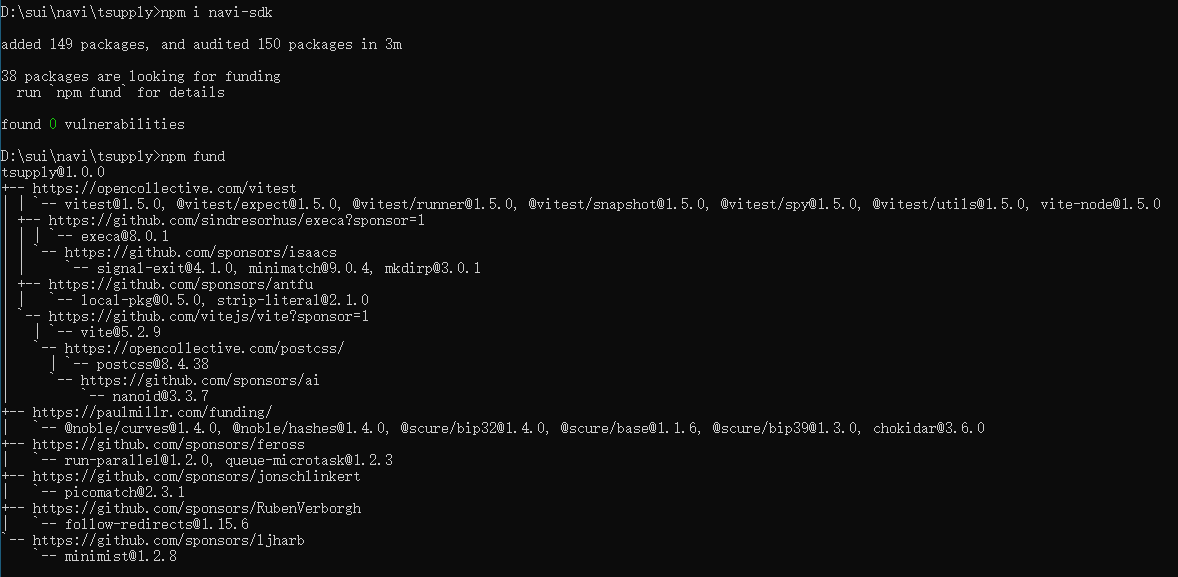
然后我们根据sdk安装要求执行
npm i navi-sdk把sdk安装到本地 
然后进行 npm install
npm install接着要修改一下package.json 
增加
"type": "module",和加一下 scripts里的启动入口
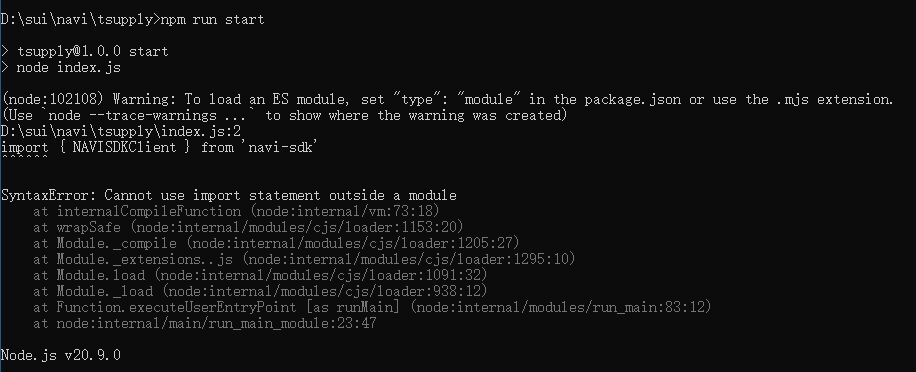
"start":"node index.js"如果不加 "type": "module", 会报这个错 
配置好后就可以愉快的写代码了。 在工程里增加index.js文件,这个文件就是启动文件,命令行必须的文件,启动方法是
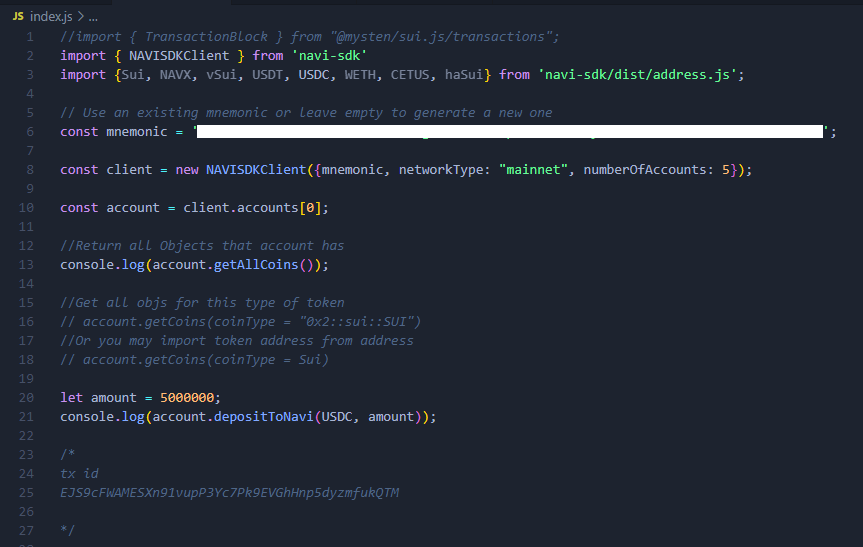
npm run start既然我们是调用sdk,那就要import库
import { NAVISDKClient } from 'navi-sdk'
import {Sui, NAVX, vSui, USDT, USDC, WETH, CETUS, haSui} from 'navi-sdk/dist/address.js';之前的环境和sdk安装好的话,到这一步是没啥问题的。如果同学们还报错的话,说明环境和sdk还没装好或遗漏了什么步骤。
接着初始化sdk client
const client = new NAVISDKClient({mnemonic, networkType: "mainnet", numberOfAccounts: 5}); mnemonic是你的sui助记词。如果实在不放心就另开一个新的sui地址,用新的sui地址的助记词来操作。
const account = client.accounts[0];
//Return all Objects that account has
console.log(account.getAllCoins());获取自己的sui地址里有多少个coins列表,看一下是不是空的。
接下来调用 depositToNavi 来做存入。
我这里有usdc,所以就拿usdc来试,其他同学可以拿sui或其他navi支持的coin来做实验。
let amount = 5000000;
console.log(account.depositToNavi(USDC, amount));完整代码如下 
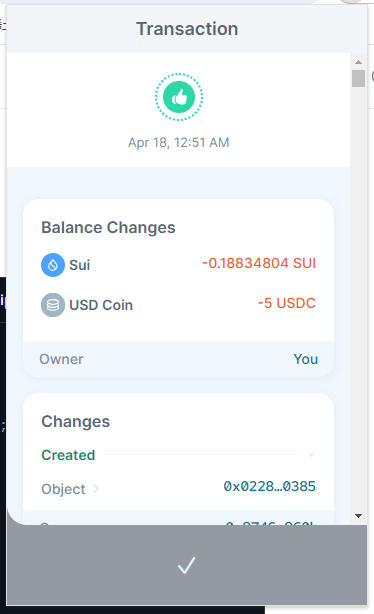
运行成功后可以到钱包里查询到操作。

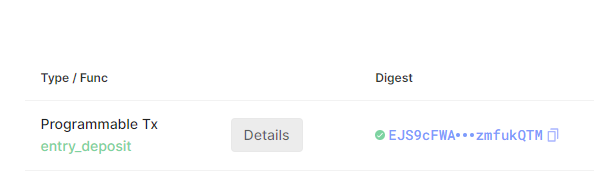
然后通过点击created的object来跳转到 suiscan.xyz去查看记录

把Programable tx 后面的 digest 一串字符存下来,就可以愉快的到官网提交表格了。
记得截图自己的代码。
并隐藏自己的提示词!
隐藏自己的提示词!
隐藏自己的提示词!
重要的废话说三遍哈
(未完待续)
Let's Move 中文社区
telegram: https\://t.me/move_cn
QQ群: 79489587
<!--EndFragment-->
