【01】创建钱包导入Phantom并领取测试令牌
- 董承泽
- 发布于 2024-04-19 10:10
- 阅读 4359
Solana-web3.js 创建钱包导入Phantom并领取测试令牌
配套视频教程: Bilibili:https://www.bilibili.com/video/BV19r421379h/?vd_source=2979dcefbf505a6422797470b6fbbfad Youtube:https://www.youtube.com/watch?v=K7seFQsahqo&list=PLMsVemdMJKNUSTsRpjQj7CTrm8O-luVxi&index=2 欢迎添加我的联系方式:ruichao_web3
基础知识
两种加密方式:
- 对称加密 使用相同的密码进行加解密
- 非对称加密 公钥 与 私钥 互相配合
非对称:
- 加密,其它人使用我的公钥加密,本人用私钥解密,确保只有我自己可以读取信息
- 签名,本人使用私钥加密,其它人用我的公钥验证,确保该消息是我发出的,避免我耍赖
代码
使用 Solana-web3.js 生成钱包
solana-web3.js https://github.com/solana-labs/solana-web3.js
创建工程目录,运行
npm i @solana/web3.js
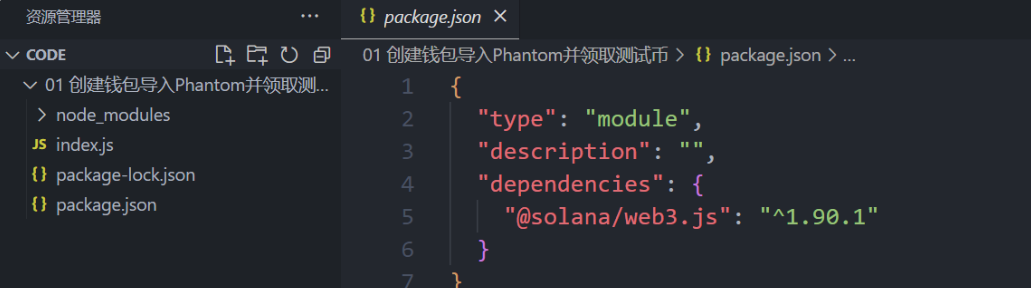
在 package.json 文件中 加上 "type": "module"

在index.js中添加以下代码
import { Keypair } from "@solana/web3.js"
// 创建新钱包
const keypair = Keypair.generate()
console.log(keypair)
// 转换为Base58编码
console.log(`The public key is: `, keypair.publicKey.toBase58())
// 处理私钥的打印格式
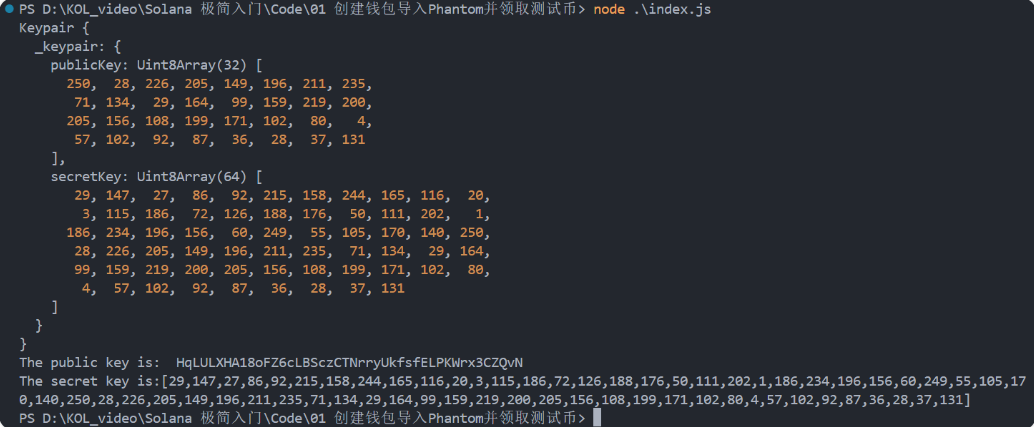
console.log(`The secret key is:[${keypair.secretKey.toString()}]`)运行

新地址为HqLULXHA18oFZ6cLBSczCTNrryUkfsfELPKWrx3CZQvN
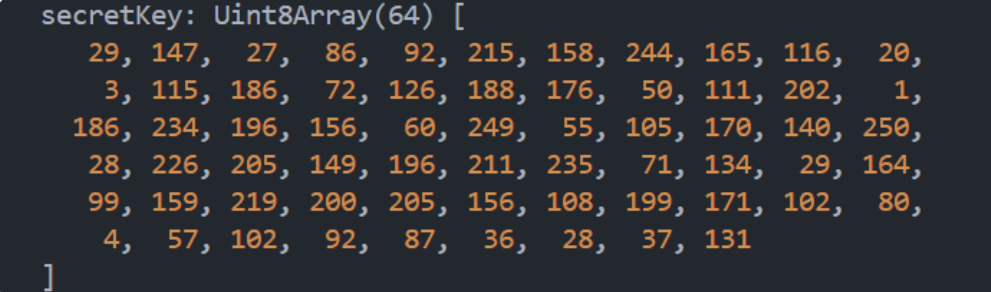
私钥为
 不要向任何人暴露您的私钥
不要向任何人暴露您的私钥
复制这里格式化输出后的私钥(无空格)

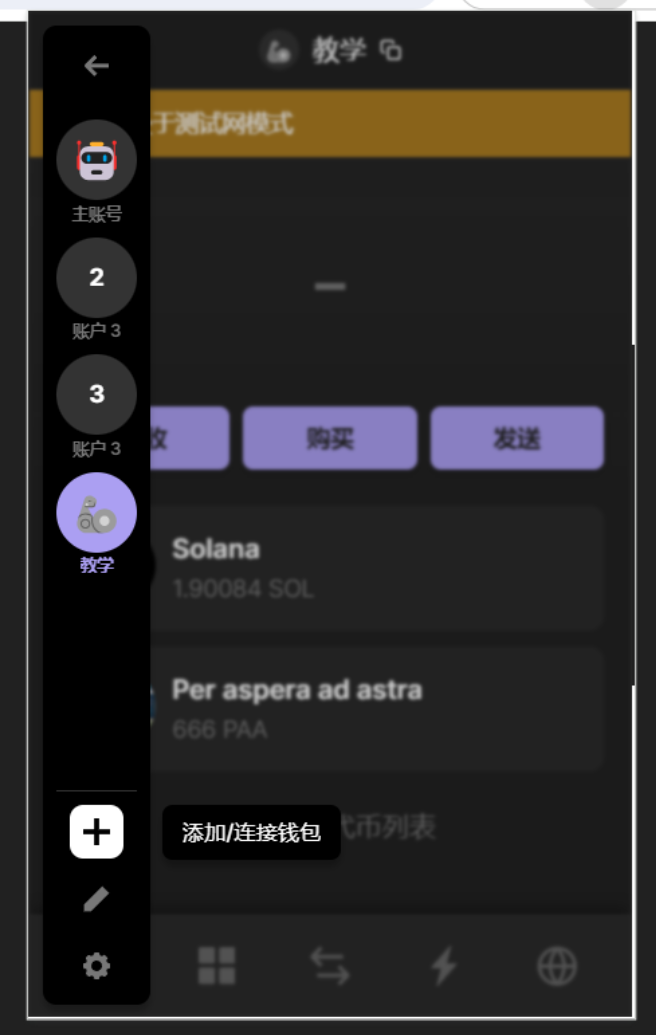
打开Phantom,点加号添加

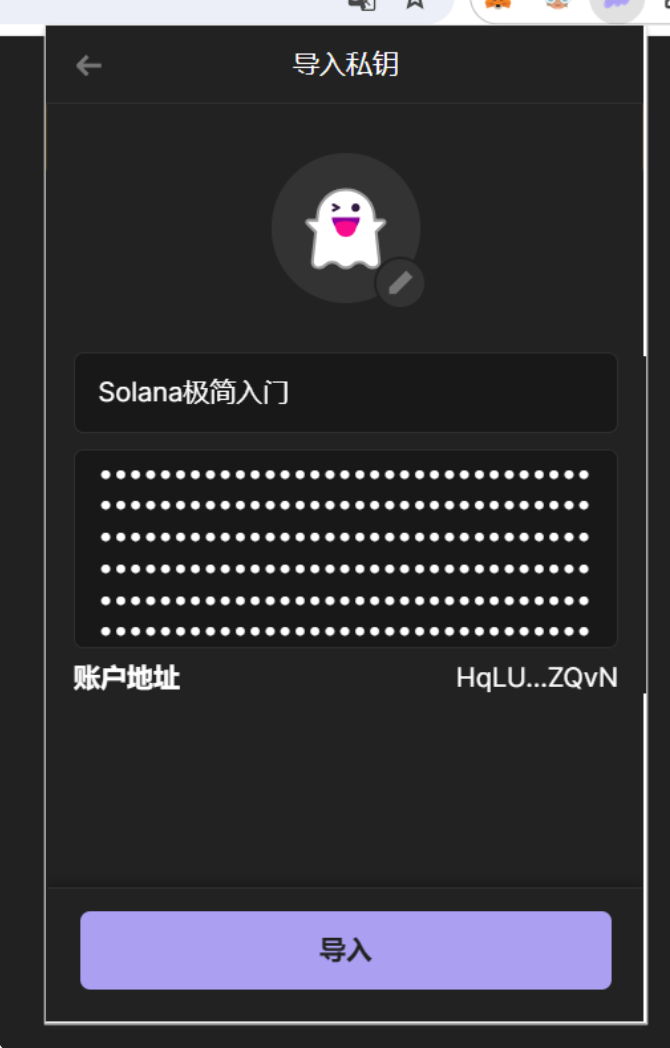
继续点击导入私钥,然后填写钱包基本信息即可

导入成功!
访问QuickNode提供的Solana水龙头,领取测试币
- 学分: 11
- 分类: Solana
- 标签: