探索网站支付系统的奥秘,从Vue3和Spring Boot开始(入门级项目实战+在线教程)附赠项目源码!
- 云端源想
- 发布于 2024-05-08 15:56
- 阅读 2133
你是否曾经在购物时,对着电脑屏幕前的“支付成功”四个字感到好奇?这背后的秘密究竟是什么?今天,让我们一起揭开支付系统的神秘面纱,探索其背后的技术实现。在这个基于Vue3和SpringBoot的支付项目实战中,我们将带你一步步了解支付系统的实现思路。这个项目不仅解决了常用支付方式的对接,如微信
你是否曾经在购物时,对着电脑屏幕前的“支付成功”四个字感到好奇?这背后的秘密究竟是什么?
今天,让我们一起揭开支付系统的神秘面纱,探索其背后的技术实现。
在这个基于Vue3和Spring Boot的支付项目实战中,我们将带你一步步了解支付系统的实现思路。
这个项目不仅解决了常用支付方式的对接,如微信、支付宝,还实现了商品支付、支付结算和订单管理等基本流程,并涉及到前后端的交互。
声明:此项目实战教程真实有效,源码可部署可运行,请合法合规使用技术教程!希望能给你带来很棒的技术体验与经验教程。
一、项目背景及应用场景
首先,让我们从项目背景开始:
这是一个入门级的学习实战项目,旨在帮助开发者熟悉支付系统的开发流程和相关技术。它主要解决了以下几个问题:
- 常用支付方式(微信、支付宝)的对接
- 商品支付、支付结算、订单管理的基本流程实现
- 前后端的交互
接下来,我们来看看这个项目的应用场景。它可以应用于各类电商平台、在线商城以及其他需要支付功能的Web应用。
用户可以在网站上浏览商品、选择商品、进行支付,并实时查看订单状态和支付结果。

二、项目技术实现
现在,让我们深入了解一下项目的技术实现:
前端技术实现:
前端采用Vite + Vue3作为框架,通过Vue Router进行路由管理,使用axios库发送异步请求。
前端页面通过Vue组件化开发方式构建,实现了商品展示、订单结算、支付页面、订单管理等功能页面。
后端技术实现:
而后端则采用Spring Boot作为框架,通过Spring MVC进行请求处理和路由管理,使用MySQL作为持久层框架进行数据库操作。
后端主要实现了支付接口的对接、订单管理的逻辑处理以及与前端的数据交互。
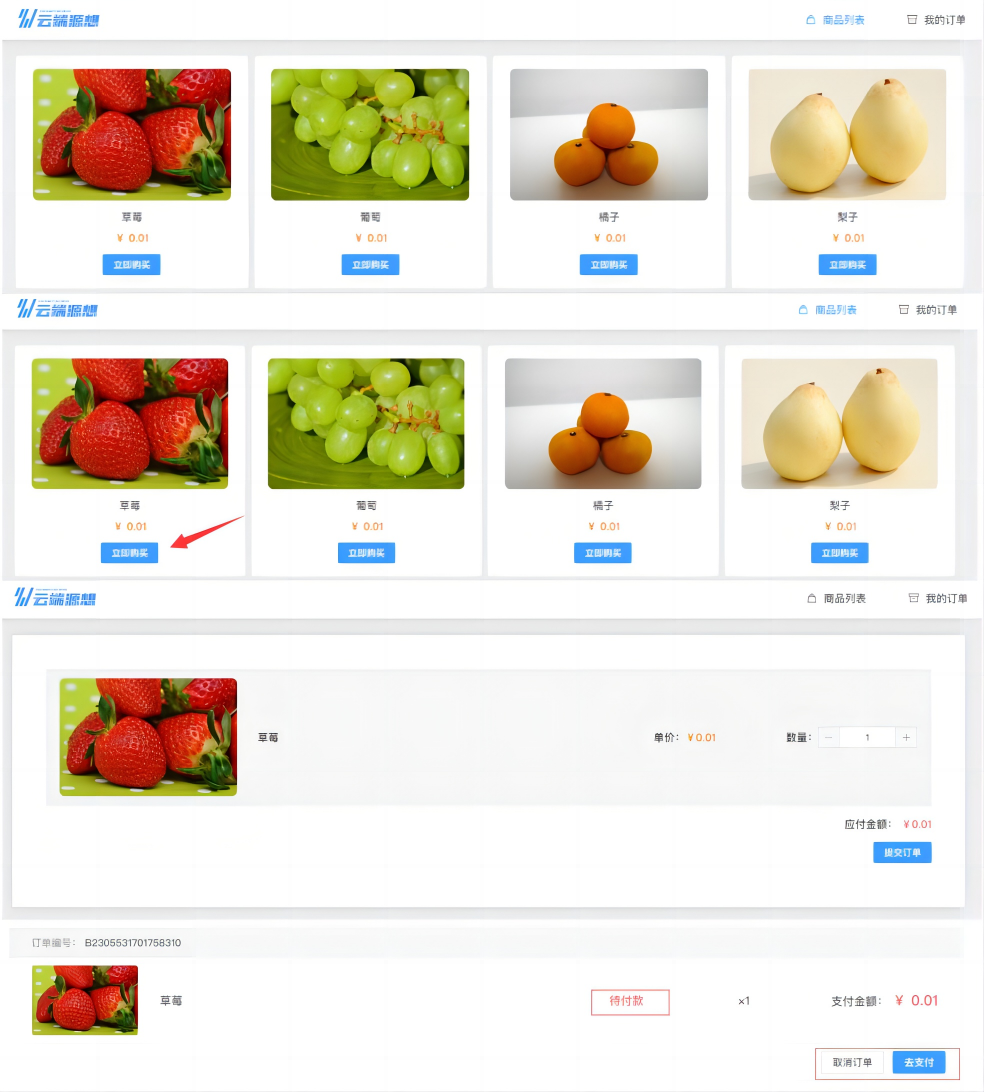
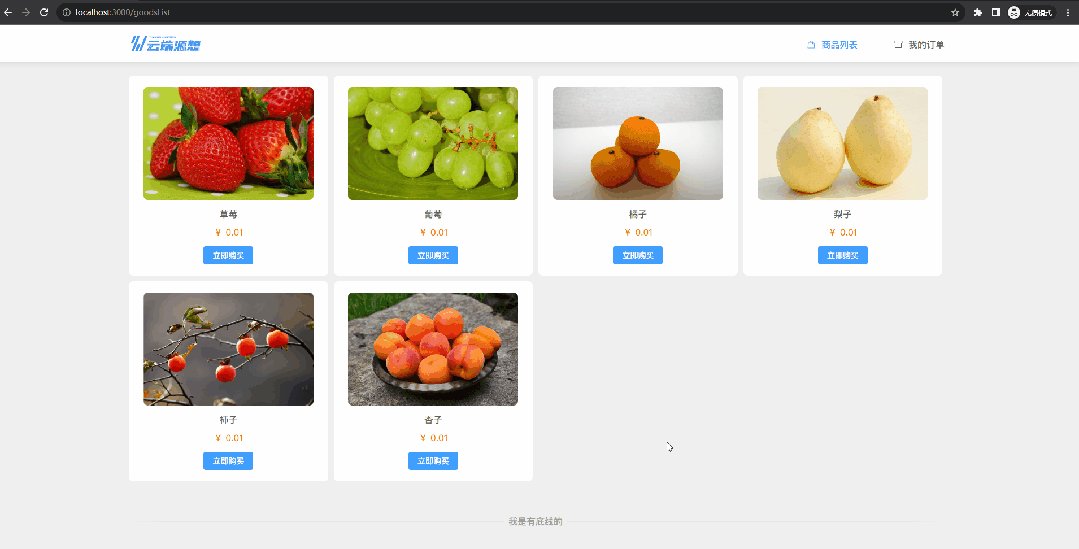
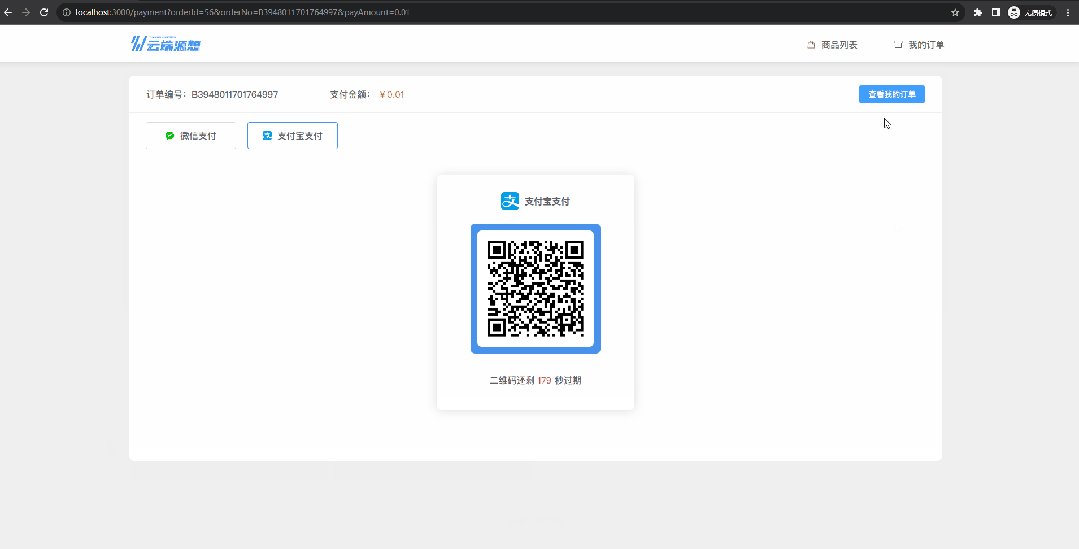
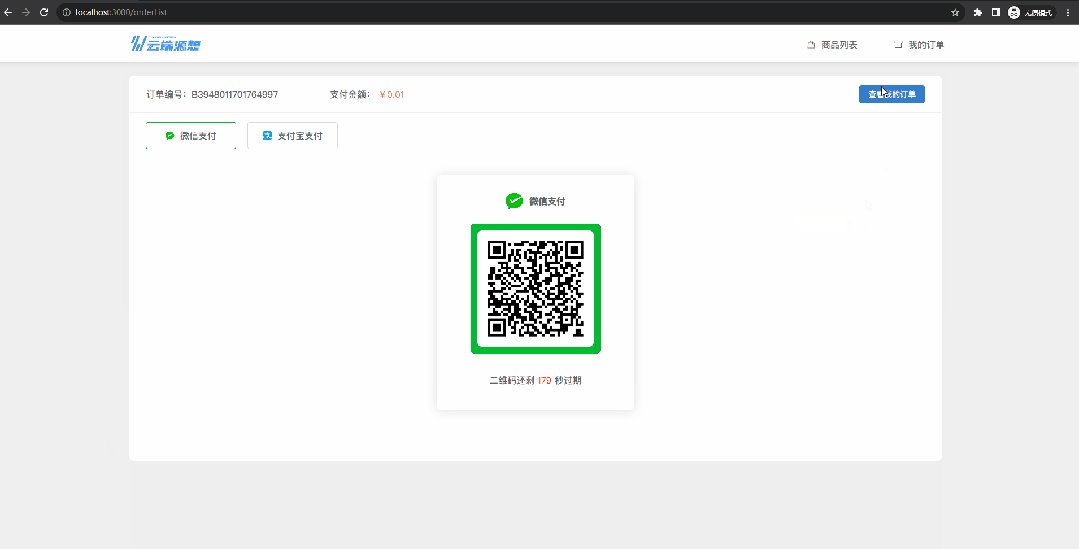
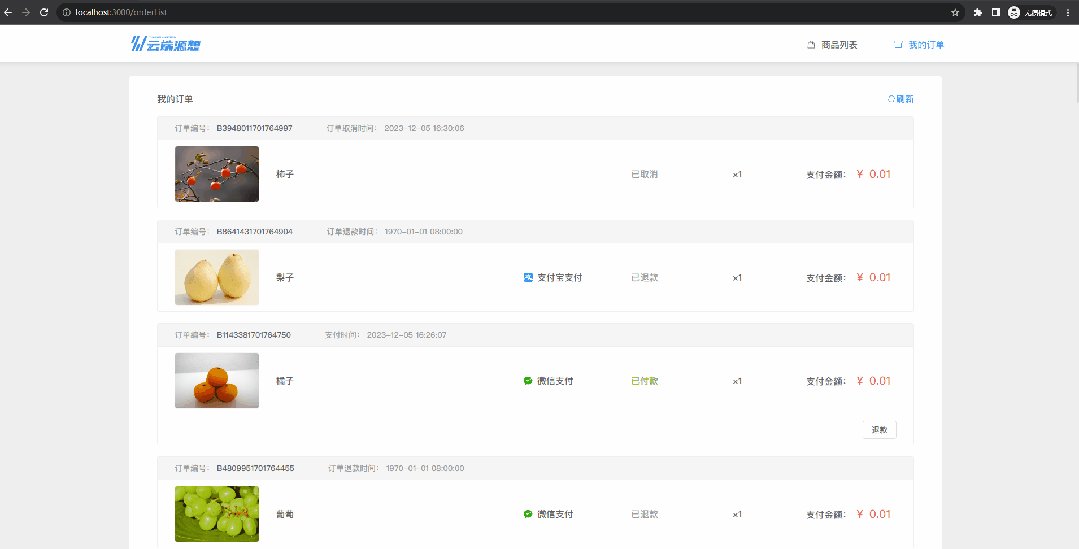
支付功能实现效果展示:

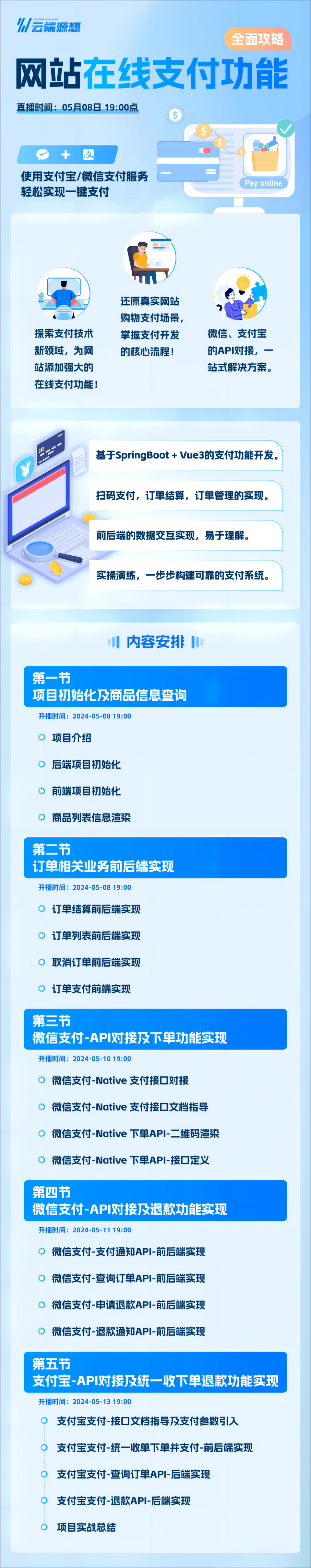
内容安排:
 <!--StartFragment-->
<!--StartFragment-->
三、项目实现流程
最后,我们来梳理一下实现流程:
- 前端使用Vue3搭建项目框架,并创建商品展示页面、提交订单页面、支付页面和订单列表页面等组件。
- 后端使用Spring Boot搭建项目框架,并创建商品管理、订单管理和支付管理等模块。
- 前端调用微信和支付宝的支付接口,实现用户选择支付方式并进行支付的功能。
- 后端接收到支付结果通知后,更新订单状态,并将订单信息存储到数据库中。
- 前端根据订单状态更新页面内容,并提供订单查询和管理功能。
现在,你是否对支付系统有了更深入的了解?是否对这个充满挑战的项目感到兴奋?
让我们一起踏上这个探索之旅,揭开支付系统的神秘面纱,掌握Vue3和Spring Boot的精髓,开启一段难忘的编码之旅!
- 原创
- 学分: 6
- 分类: 编程语言
- 标签:

