Typescript入门-login项目
- 用户_18921
- 发布于 2024-05-11 11:30
- 阅读 1951
因为目前我们的项目亟需前端,本人又是主要做后端的,所以搞了个后端入门前端的简洁教程。首先项目的目标拆解就是登录接口。一般情况下,后端会需要返回一个/api/login的接口给前端。在这个接口中,参数为username:用户名password:密码从页面展示角度来讲,会有个html<!
因为目前我们的项目亟需前端,本人又是主要做后端的,所以搞了个后端入门前端的简洁教程。
首先项目的目标拆解就是登录接口。一般情况下,后端会需要返回一个/api/login的接口给前端。在这个接口中,参数为
username: 用户名
password: 密码从页面展示角度来讲,会有个html
<!DOCTYPE html>
<html>
<head>
<title>按钮示例</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Login</h1>
<form id="loginForm">
<input class= 'my-button' type="text" id="username" placeholder="Username" required />
<input class='my-button' type="password" id="password" placeholder="Password" required />
<button type="submit">Login</button>
</form>
</body>
</html>
接着,如果为了项目UI设计更好看,我们会有css
body {
background-color: #f1f1f1;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
font-size: 24px;
}
.my-class {
background-color: #ff0000;
padding: 10px;
}
.my-button {
background-color: #f1f1f1;
color: #333;
padding: 10px 20px;
font-size: 16px;
}
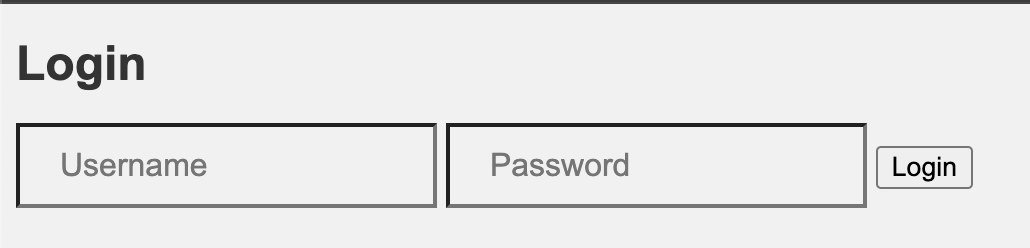
在前面的html中,我们引用了css中的my-class对象到前端,那么前端就会展示出来。我们用浏览器展示

最后就是ts部分,我们会讲url设置为风口浪尖上的某度公司,然后采用fetch方法取数据
const url = `https://www.baidu.com`;
fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
// body: JSON.stringify({ key: 'value' })
})
.then(response => response.text())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('请求出错:', error);
});基本上就完成了login的学习,其实核心就是会一个fetch方法。
复习一下学习内容:
fetch是JavaScript中用于发送HTTP请求的现代API,它提供了一种更简洁和灵活的方式来进行网络通信。它是一种基于Promise的机制,用于异步获取资源。
fetch方法的作用是向指定的URL发送HTTP请求,并返回一个Promise,该Promise在接收到响应后解析为Response对象。借助Response对象,您可以获取请求的状态、响应头、响应体等相关信息。
以下是fetch方法的基本语法
fetch(url, options)
.then(response => {
// 处理响应
})
.catch(error => {
// 处理错误
});url:表示要发送请求的URL。可以是绝对URL或相对URL。options(可选):是一个可配置的对象,用于指定请求的各种选项,例如请求方法、请求头、请求体等。response:在请求完成后,会得到一个Response对象,它包含了请求的响应信息,如状态码、响应头以及响应体。error:如果请求出错,会进入catch块,并接收到一个错误对象,可以用于处理错误情况。
通过使用fetch方法,您可以发送各种类型的请求(GET、POST、PUT、DELETE等),配置请求头,传递请求体数据,以及处理响应结果。您可以使用.then()方法链式调用,处理响应对象并提取所需的数据。
需要注意的是,fetch方法在接收到响应后不会自动将响应解析为JSON格式。如果需要处理JSON响应,您需要调用response.json()方法将响应解析为JSON对象。同样,您也可以使用response.text()方法将响应解析为纯文本。
总的来说,fetch方法提供了一种现代、简洁的方式来进行网络通信,并且与Promise结合使用,使得处理异步请求更加便捷和灵活。
- 【引介】Contracts UI Builder:只需点击几下即可为智能合约搭建前端 2981 浏览
- 前端在Sui上构建交易的实战 2731 浏览
- Next.js+Wagmi+rainbowkit构建以太坊合约交互模版 2983 浏览
- 【Sui】前端共学React学习笔记(4) 2682 浏览
- 【Sui】 前端共学笔记(3) 2496 浏览
- 【Sui】前端共学React学习笔记(3) 2587 浏览
- 【Sui】前端共学React学习笔记(2) 2017 浏览
- 【MOVE】ts前端调用move合约function三步走 1893 浏览
- TypeScript 学习之路:初识 TypeScript 2405 浏览
- 提升你的CSS技能:深入理解伪类选择器和伪元素选择器! 2814 浏览
- 前端轻松集成比特币钱包:介绍BTC Connect开源库 3720 浏览

