0基础从前端到Web3 —— Vite + React + TS moveCall a + b
- Nigdle
- 发布于 2024-05-19 15:12
- 阅读 2736
0基础从前端到Web3 —— Vite + React + TS 链上调用 a + b 并通过 event 得到值并前端显示。
一:初始化项目
$\mathit {Vite}$ 作为近几年前端开发中常用的构建工具之一,具有启动速度快、更快的冷启动与热更新、按需加载等优势,极高提升了开发效率和体验,想要初始化一个项目也十分简单,本篇以 $\mathit {pnpm}$ 为例:
pnpm create vite<br>根据提示输入想要创建的项目名,再选择 $\mathit {React}$ 框架和 $\mathit {TypeScript}$ 模板(请根据具体的开发需求选择合适的框架和模板)。cd进入你新建的项目,通过pnpm install安装必要的依赖,等待一会儿后即可通过pnpm run dev进行启动,这里可以选择打开浏览器预览初始化的页面(中央有一个点击计数的按钮)。- 本篇还需要使用到 $\mathit {Sui\ Move}$ 的相关功能(例如通过浏览器连接钱包,链上调用等),所以还需要通过如下命令添加依赖:<br>
pnpm add -D @mysten/sui.js @mysten/dapp-kit @tanstack/react-query
至此,基础的内容都已经初始化完毕,让我们将功能进行拆解进行实现。
二:功能实现
2.1 基础组件
在项目中进入src文件夹,打开并修改main.tsx文件。
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import '@mysten/dapp-kit/dist/index.css';
import { SuiClientProvider, WalletProvider } from '@mysten/dapp-kit';
import { getFullnodeUrl } from '@mysten/sui.js/client';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
const queryClient = new QueryClient();
const networks = {
testnet: { url: getFullnodeUrl('testnet') },
mainnet: { url: getFullnodeUrl('mainnet') },
};
ReactDOM.createRoot(document.getElementById('root')!).render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<SuiClientProvider networks={networks} defaultNetwork='testnet'>
<WalletProvider>
<App />
</WalletProvider>
</SuiClientProvider>
</QueryClientProvider>
</React.StrictMode>,
);QueryClientProvider, SuiClientProvider, WalletProvider是 $\mathit {Sui\ Client},\ \mathit {Sui\ Networks},\ \mathit {Wallet}$ 的组件设置,格式相对固定,这里以连接 $\mathit {testnet}$ 为例,具体的界面和相关的功能都在同目录下的App.tsx当中编写。
2.2 界面布局
2.2.1 连接钱包
在@mysten/dapp-kit当中可以导入ConnectButton这一按钮,只需要通过<ConnectButton />调用,就可以返回一个点击连接浏览器钱包功能的按钮,为了设置其布局,我们在外面套一层<div></div>,通过className编写css文件调整位置布局。
<div className='ConnectButton'>
<ConnectButton />
</div>.ConnectButton {
text-align: center;
padding: 15%;
}2.2.2 输入输出
这里使用 $\mathit {UI}$ 组件:$\mathit {Material\ UI}$ 来进行后续界面布局,它是世上最流行的 $\mathit {React\ UI}$ 框架,基础的格式和组件使用可以点击查看。
依赖安装很简单,也是通过 $\mathit {pnpm}$ 一行命令搞定:pnpm add -D @mui/material @emotion/react @emotion/styled,如有特殊的需求可以通过上面的链接点击进入查看。
用Box来框定范围、间距等,内部通过TextField来设置文本框,两个用来输入的,一个用来输出的,输出答案的文本框不可编辑,内容将根据调用进程实时变更。
<Box
component="form"
sx={{
'& > :not(style)': { m: 1, width: '15ch', left: "33%"},
}}
noValidate
autoComplete="off"
>
<TextField id="a" label="a" variant="standard" onChange={readNumberA}/>
<p className='Symbol'>+</p>
<TextField id="b" label="b" variant="standard" onChange={readNumberB}/>
<p className='Symbol'>=</p>
<TextField id="sum" label="sum" variant="standard" disabled={true} value={sum}/>
<Button variant="outlined" size="large" className="CalButton" onClick={calculate}>Calculate</Button>
</Box>具体的格式设置都可以通过 $\mathit {Material\ UI}$ 的详情页查看,这里也就不再赘述,关键是几个点击事件的监听。
const { mutate: signAndExecuteTransactionBlock } = useSignAndExecuteTransactionBlock();
const account = useCurrentAccount();
const [numberA, setNumberA] = React.useState("");
const readNumberA = (event: any) => {
setNumberA(event.target.value);
};
// console.log(numberA);
const [numberB, setNumberB] = React.useState("");
const readNumberB = (event: any) => {
setNumberB(event.target.value);
};
// console.log(numberB);
const [sum, setSum] = React.useState("");
const calculate = () => {
moveCall(Number(numberA), Number(numberB), account, signAndExecuteTransactionBlock, setSum);
};readNumberA和readNumberB都是获取用户输入的内容,分别存储到numberA, numberB当中。
Calculate按钮实际功能是链上调用,将得到的两个数字作为参数传入(得到的是字符串,传入时转换成数字类型),后面的account用来判断用户是否已经连接了钱包,signAndExecuteTransactionBlock用来进行链上交易调用,setSum不必多说,用来将计算所得(通过读取交易后的事件)来改变sum,而我们的答案文本框的内容会根据sum值改变而改变。
2.3 链上调用
首先,通过account判断是否已经连接了钱包。
if (!account) {
setSum("Connect First!!!");
return;
}然后,创建交易块并且填写交易信息,内容与直接通过 $\mathit {TypeScript}$ 调用 $\mathit {Sui\ Move\ SDK}$ 时大差不差。
const txb = new TransactionBlock();
txb.moveCall({
target: "0xc20b020f8bf81400cc6c1d63ac37a4802ef873df35abd754ffd37992655b25e4::add::add",
arguments: [txb.pure(a), txb.pure(b)],
});最后,通过传入的signAndExecuteTransactionBlock进行签名并交易。
signAndExecuteTransactionBlock(
{
transactionBlock: txb,
chain: "sui:testnet",
options: {
showEvents: true,
},
},
{
onSuccess: (result: any) => {
setSum(result.events[0].parsedJson.res);
},
});其中,chain选择的是网络环境,本篇使用的是测试网($\mathit {testnet}$),options当中的showEvents则是令成功交易后返回的result当中显示事件信息,onSuccess则是处理成功交易后的逻辑,这里很简单,将event当中存储的res赋值给sum。
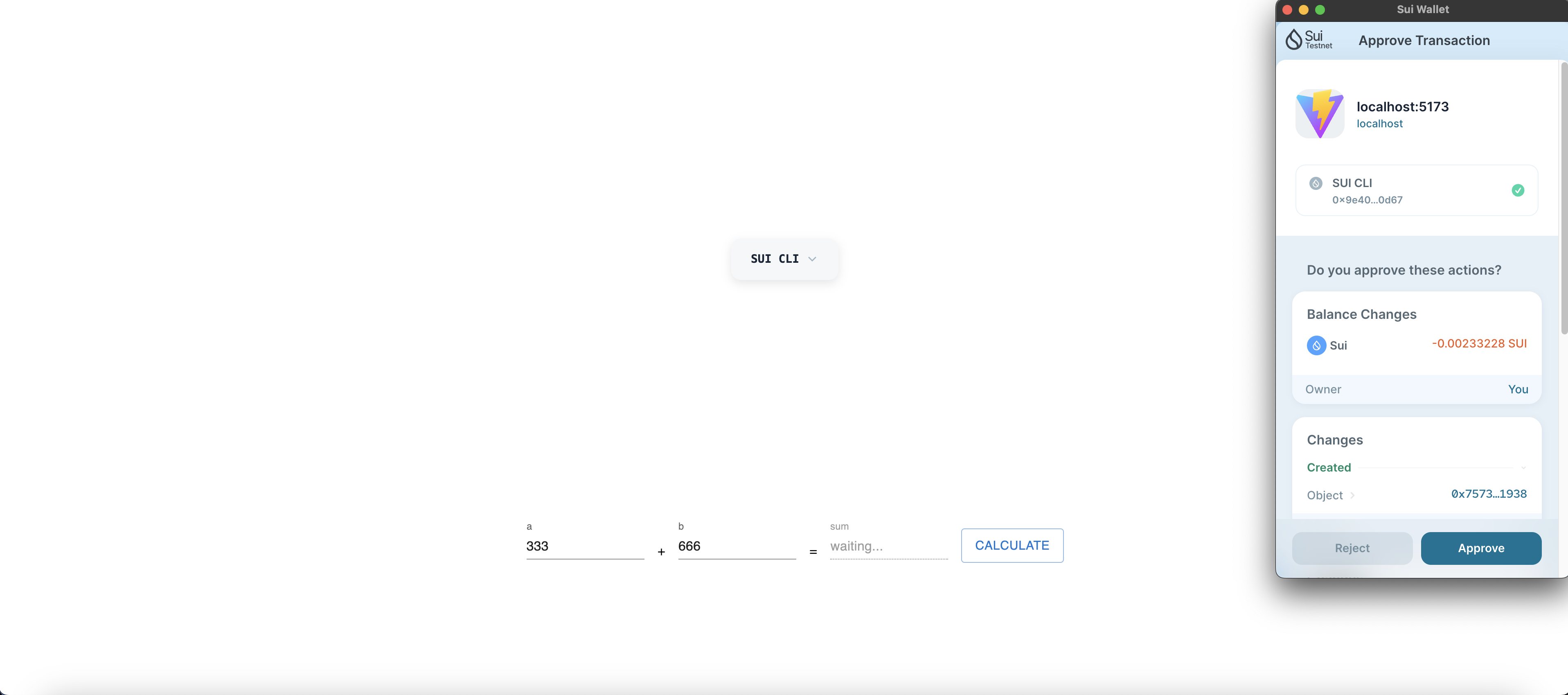
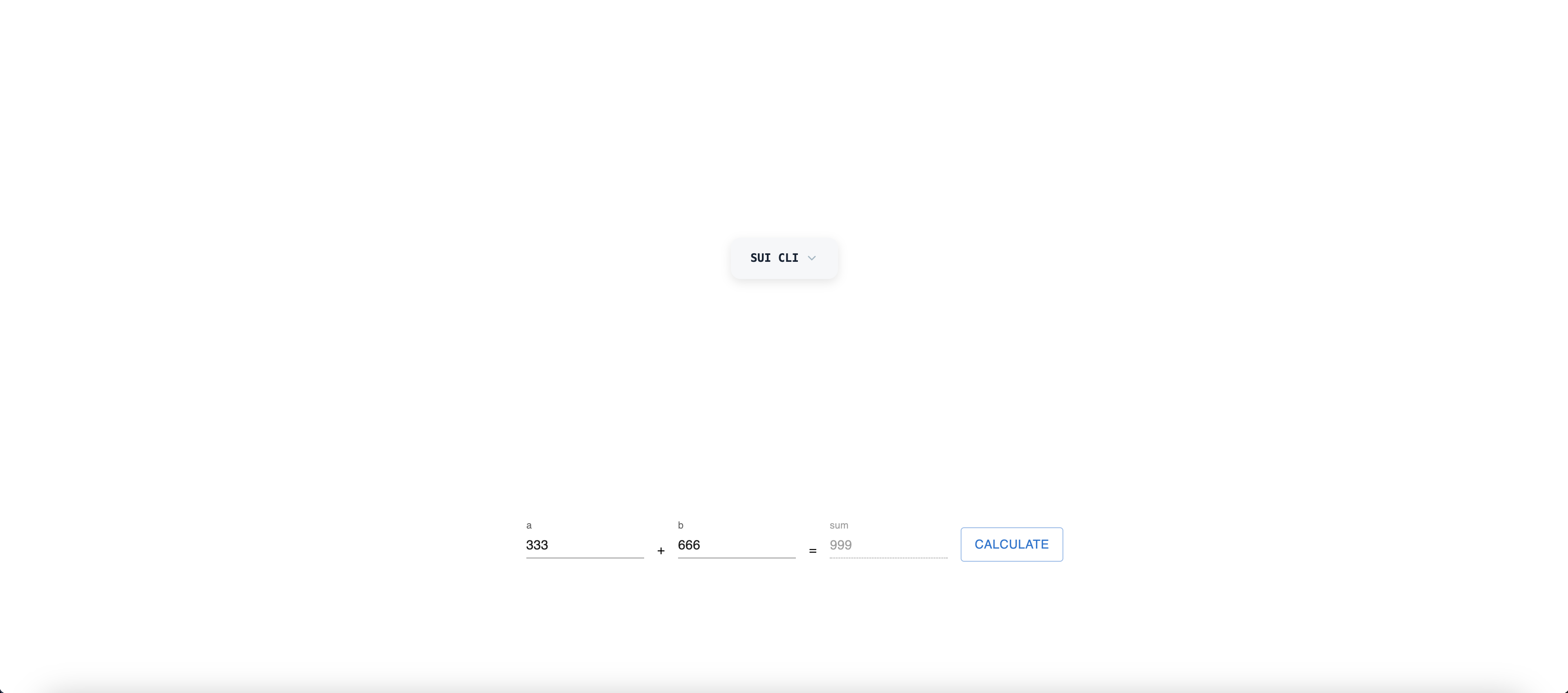
2.4 简单演示



2.5 其它
额外提一点,如果已知链上的 $\mathit {objectId}$,该如何查询其内容:在@mysten/dapp-kit当中有useSuiClientQuery, useSuiClientQueries等一系列函数,这里以查询单一的对象为例:<br>const { data } = useSuiClientQuery("getObject", { id: objectId, options: { showContent: true } });<br>可以通过console.log(data)来查看结构,再通过.来一层一层取用。
本篇完整的代码(包括 $\mathit {a\ +\ b}$ 的 $\mathit {move}$ 代码)可以点击查看。
$\mathit {letsmove}$ 学习激励计划的 $\mathit {task6}$ 新增要求必须使用 $\mathit {dapp}$-$\mathit {kit}$ 在浏览器进行交易,可结合本篇以及前面的文章内容稍加修改后达成。
三:加入组织,共同进步!
- Sui 中文开发群(TG)
- $\mathit{Move}$ 语言学习交流群: 79489587
- Sui Move安全研讨会总结与材料 226 浏览
- Move语言安全吗?Typus权限验证漏洞 2454 浏览
- EVM和SVM开发者的Sui Move指南:第一部分 - 心理模型 840 浏览
- go语言入门move ctf 2427 浏览
- Move智能合约初体验 - 第1部分 2507 浏览
- 随笔小记—Move篇(1) 1878 浏览
- 探索 Web3 新星:Sui 的 Object 架构与 Move 语言实践 2210 浏览
- Web3 实践:Sui 区块链交易全流程解析与实战指南 3838 浏览
- 六、Move Patterns 2788 浏览
- Web3 新玩法:用 Sui Move 打造 NFT 抽奖游戏 3220 浏览
- Web3新玩法:Sui区块链NFT创建与部署实战 2595 浏览
- 有关于kiosk的学习笔记(sui move) 2213 浏览

