Solana 应用引导:嵌入式钱包的案例
- Helius
- 发布于 2025-02-05 19:53
- 阅读 1973
本文讨论了在Solana平台上开发应用时的钱包集成方案,特别是嵌入式钱包的优势及其在提高用户转化率方面的作用。文章还对比了Solana Wallet Adapter与Dynamic SDK的功能,并提供了相关的代码示例和案例分析。
7分钟阅读
2025年2月3日
你有一个突破性的移动或Web应用程序的创意。
你知道Solana是构建的完美区块链,并且你急切希望快速启动,提供令人惊叹的功能体验,以吸引用户从第一天起就参与其中。
那么,你的开发者工具包中有哪些工具来实现这一目标?
像Cursor和v0这样的工具可能在你的列表上占据高位,而Next.js也是你前端框架选择中的有力竞争者。
但是,面对你应用程序的Solana特定需求,哪些解决方案将帮助你确保顺利启动和有效扩展?
在Solana上构建和扩展需要两个关键组成部分:
- 无缝的认证和钱包管理的入门解决方案
- 强大的RPC服务,以处理高性能交易
这些基本要素不仅简化了开发,还提供了无缝的用户体验。
让我们更深入地探讨每一个元素。
Solana 钱包适配器
最简单的入门过程是通过现有的钱包,如Phantom或Solflare连接用户。这种方法非常适合与Solana熟悉并已设置钱包的用户入驻。
一个好的起点是 Solana Wallet Adapter,它提供:
- 标准化API以便于集成
- 钱包连接和交易签名的基本功能
- 开源灵活性,以满足你的应用需求进行自定义
Solana Wallet Adapter 快速且简单实现,是已有钱包用户的可靠选择。
除了支持多个钱包,它还配备了标准化集成,以确保一致的钱包功能,并提供现成的UI组件,如钱包连接按钮。最后,它优化了性能,相较于原始API,如window.solana,可以更快速地进行交易签名和发送。
Solana Wallet Adapter的开放源代码设计允许开发者根据特定应用的要求进行定制。它还使社区实现能够扩展其与Vue、Angular、Svelte和TypeScript等框架的兼容性。
然而,使用适配器确实会给你的项目引入额外的依赖,这可能会增加开发者的负担。
尽管适配器提供了许多开箱即用的功能,但实现更广泛的定制可能需要深入其代码库或创建变通方法。根据具体用例,这可能是一个耗时的过程。
与任何第三方库一样,开发人员可能会遇到超出控制范围的错误或问题,这可能影响应用的稳定性或需要外部支持来解决。
尽管使用钱包适配器对于加密原生用户来说很实用,但在你的目标是吸引更广泛的用户群时,它并不理想,尤其是对那些对区块链不熟悉或尚未拥有钱包的用户。
使用嵌入式钱包入驻新用户
嵌入式钱包可以显著增强Solana的入驻,允许开发者获取更多用户。嵌入式钱包使新用户能够注册,并在应用中自动获得一个钱包。
这允许用户:
- 无需设置第三方钱包即可开始
- 无缝接收资产
- 进行链上交易
这种方法减少了摩擦,对于面向主流市场的消费者应用而言极具价值。
根据Dynamic的数据,超过50%的用户选择嵌入式钱包而不是连接已有的钱包。
然而,采用率在不同的接入方式和目标用户群之间有所差异。
加密原生用户可能倾向于连接现有的钱包,而更为主流的用户则可能更喜欢嵌入式解决方案的便利性。
找到合适的平衡是关键。
零售流动性仍然主要存在于热钱包中,这意味着尽管嵌入式钱包简化了入驻流程,但它们可能并不总是最佳起点。开发者应考虑他们的初始目标用户,并设计与用户需求相契合的入驻体验。
全面的SDK用于入驻和钱包基础设施
对于希望启用超出Solana Wallet Adapter所提供功能的开发者而言,像Dynamic的SDK提供了更全面的方法。
使用Dynamic,你可以:
1. 支持多种钱包选项
允许用户连接现有的Solana钱包,如Phantom,并为新用户发行嵌入式钱包。
2. 启用社交和电子邮件登录
使用熟悉的登录方式,如X和Telegram,简化钱包设置。
3. 定制用户体验
使用预构建的UI组件进行快速集成,或选择完全头串的选项,以设计自己的流程。
4. 为你的应用未来做好准备
添加多钱包支持、防欺诈工具和分析能力,以扩展和优化你的应用。
5. 从其他链捕获用户
当你准备好时,扩展你的应用功能到其他链。
使用像Dynamic这样的解决方案,你可以简化开发,同时为用户提供无缝的入驻体验。
这为Solana Wallet Adapter提供了补充,使开发者拥有更多的入驻功能,扩展能力和定制化是关键。
Solana 钱包适配器与嵌入式钱包
这是一个有用的比较:
| 特性 | Solana Wallet Adapter | Dynamic |
| 钱包连接 | ✅ | ✅ |
| 嵌入式钱包 | ❌ | ✅ |
| 社交登录 | ❌ | ✅ |
| 多链支持 | ❌ | ✅ |
| 可定制UI | ❌ | ✅ |
| 防欺诈 | ❌ | ✅ |
| 访问列表 | ❌ | ✅ |
| 用户管理 | ❌ | ✅ |
| Webhooks | ❌ | ✅ |
无论特性如何,实施时间将始终是决定性因素,你可能会认为在如此多的事项进行下,Dynamic与Solana Wallet Adapter的实施会更复杂,但事实并非如此。
以下是默认React实现的比较:
Solana Wallet Adapter:默认实现
代码
import React, { FC, useMemo } from 'react';
import { ConnectionProvider, WalletProvider } from '@solana/wallet-adapter-react';
import { WalletAdapterNetwork } from '@solana/wallet-adapter-base';
import { UnsafeBurnerWalletAdapter } from '@solana/wallet-adapter-wallets';
import {
WalletModalProvider,
WalletDisconnectButton,
WalletMultiButton
} from '@solana/wallet-adapter-react-ui';
import { clusterApiUrl } from '@solana/web3.js';
// 默认样式可被你的应用覆盖
require('@solana/wallet-adapter-react-ui/styles.css');
export const Wallet: FC = () => {
// 网络可以设置为'devnet','testnet'或'mainnet-beta'。
const network = WalletAdapterNetwork.Devnet;
// 你也可以提供一个自定义RPC端点。
const endpoint = useMemo(() => clusterApiUrl(network), [network]);
const wallets = useMemo(
() => [\
new UnsafeBurnerWalletAdapter(),\
],
// eslint-disable-next-line react-hooks/exhaustive-deps
[network]
);
return (
<ConnectionProvider endpoint={endpoint}>
<WalletProvider wallets={wallets} autoConnect>
<WalletModalProvider>
<WalletMultiButton />
<WalletDisconnectButton />
{ /* 你应用的组件在这里,与上下文提供者嵌套在一起。 */ }
</WalletModalProvider>
</WalletProvider>
</ConnectionProvider>
);
};
Dynamic:默认实现
代码
import React from 'react'
import { DynamicContextProvider, DynamicWidget } from '@dynamic-labs/sdk-react-core'
import { SolanaWalletConnectors } from '@dynamic-labs/solana'
export const App = () => {
return (
<div className="App">
<DynamicContextProvider
settings={{
environmentId: process.env.REACT_APP_DYNAMIC_ENVIRONMENT_ID,
walletConnectors: [SolanaWalletConnectors],
}}
>
{ /* 你应用的组件在这里,与上下文提供者嵌套在一起。 */ }
<DynamicWidget />
</DynamicContextProvider>
</div>
)
}
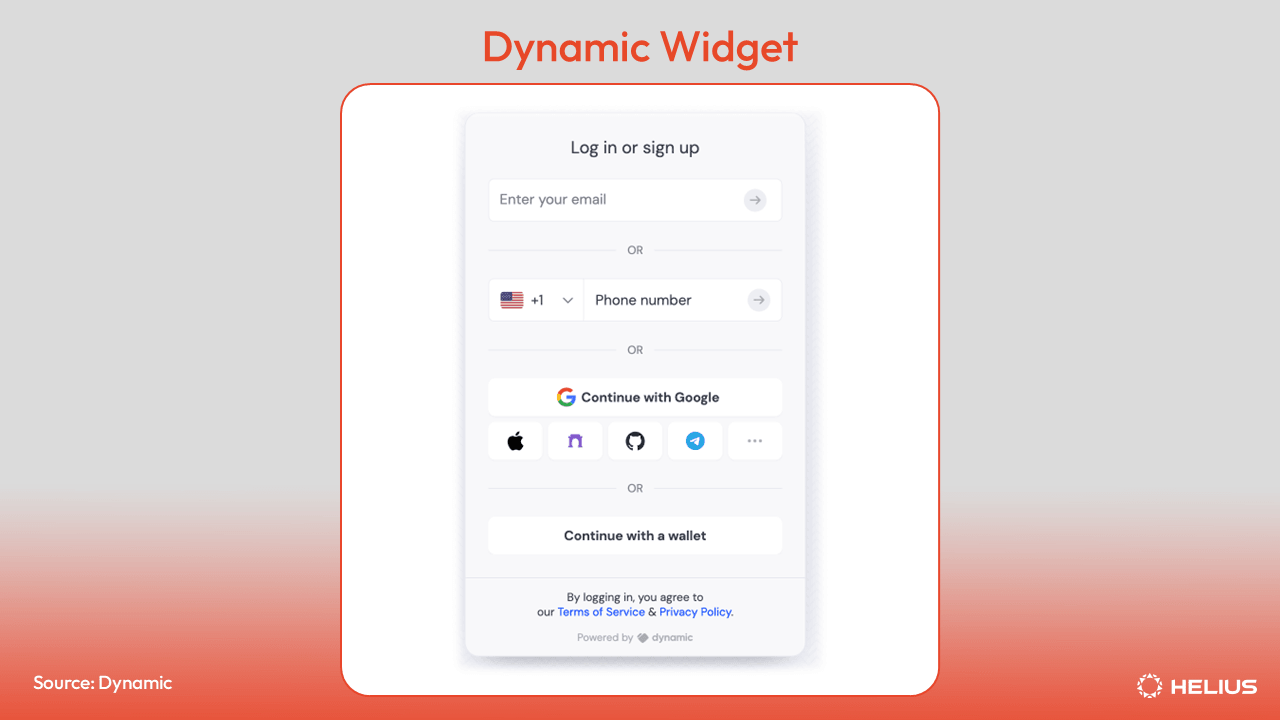
你已经完全设置好入驻,因为我们正在使用DynamicWidget,这个一体化的UI组件处理登录/注册按钮、完整的认证流程、用户资料等更多功能。
应用启动时,你将看到以下内容:

如果你更愿意构建自己的UI或定制特定元素,一切都可以完全配置,直至像素。探索设计文档或无头集成选项获取详细指南。
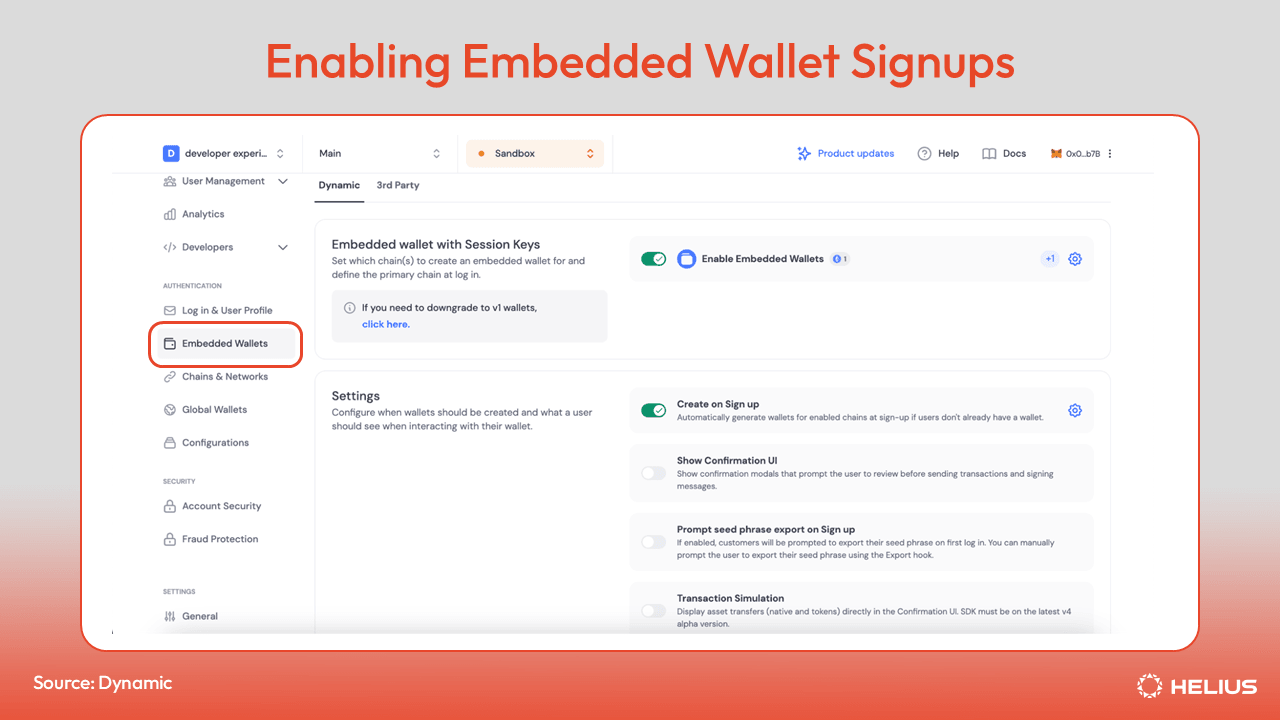
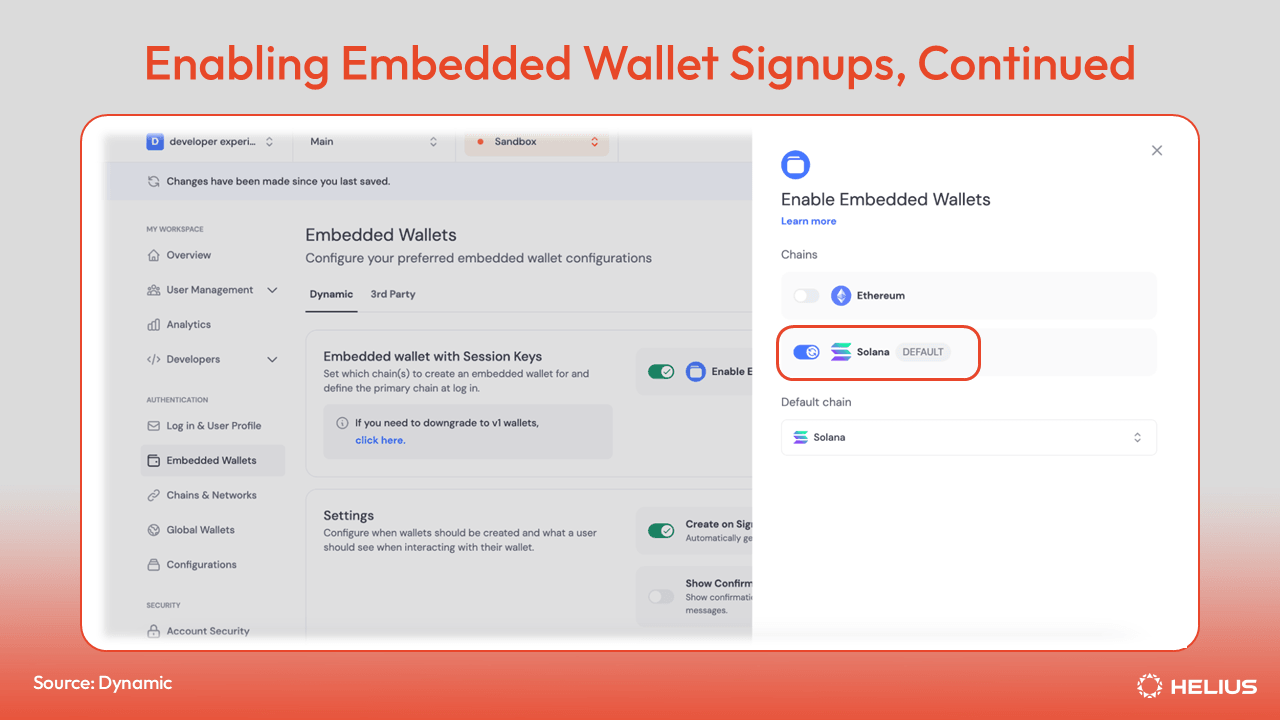
要启用Solana上的嵌入式钱包注册,只需导航到仪表板并按照以下步骤操作:


就是这样!
任何通过电子邮件、电话或社交媒体账号注册的人将获得一个Solana钱包,他们可以立即使用你的应用。
只需要几行代码,你就可以获得一流的入驻,包括你现在和未来所需的所有功能。
添加你的RPC提供商和设置优先费用
尽管入驻依然是用户当前面临的最大摩擦点之一,但交易处理几乎同样重要。在Solana上应对网络拥堵可能很棘手。没有专用的RPC服务,用户可能会面临交易丢失的问题,导致沮丧。同样,设置错误的优先级费用可能会破坏用户体验,并削弱应用的可靠性。
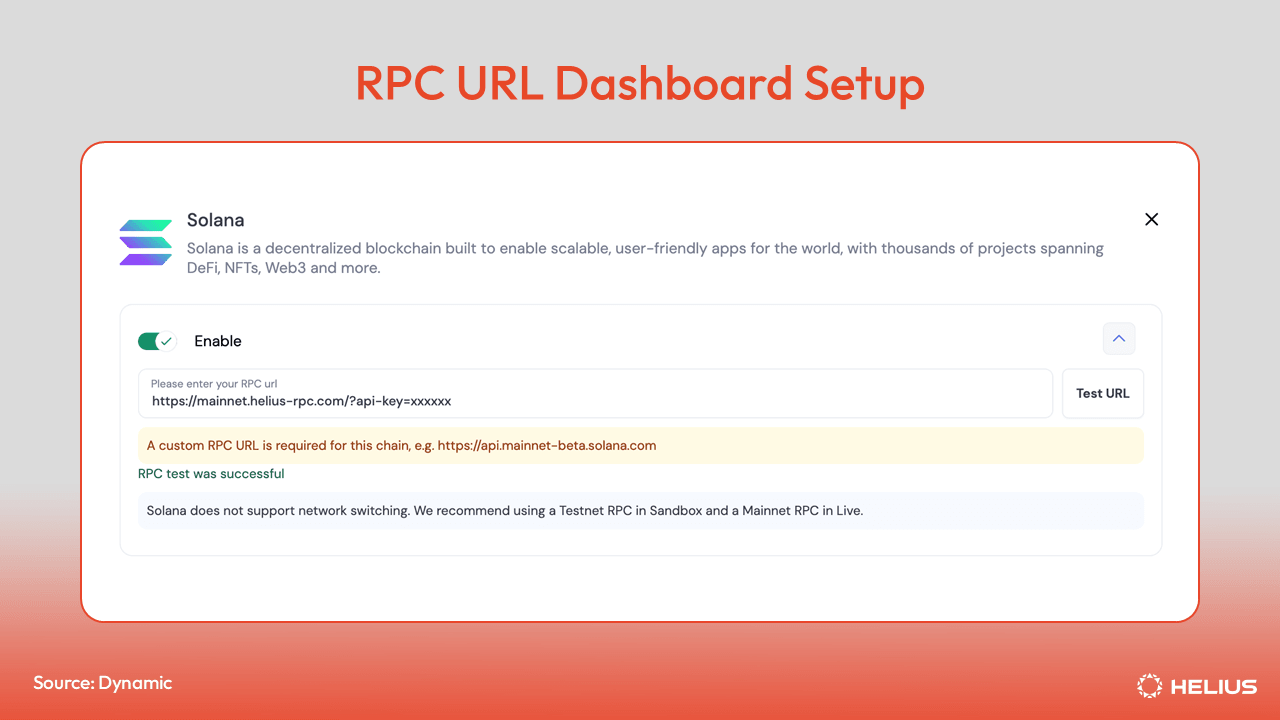
你可以通过使用Helius作为RPC端点,并利用他们的优先费用API动态设置费用来避免这种情况。将其集成到Dynamic中只需在仪表板中设置RPC URL。

在创建交易时,使用优先费用API获取费用。
代码
async function getPriorityFeeEstimate(priorityLevel, transaction) {
const response = await fetch(HeliusURL, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
jsonrpc: "2.0",
id: "1",
method: "getPriorityFeeEstimate",
params: [\
{\
transaction: bs58.encode(transaction.serialize()), // 传递序列化交易的Base58\
options: { priorityLevel: priorityLevel },\
},\
],
}),
});
const data = await response.json();
console.log(
"费用函数中的",
priorityLevel,
"",
data.result.priorityFeeEstimate
);
return data.result;
}
Magic Eden 案例研究
强大的钱包基础设施对开发强大且可扩展的Solana应用至关重要。
Magic Eden,领先的NFT市场,通过增加新链进行了激进扩展。他们需要一个灵活的钱包以满足这种方法,并在高流量时段如NFT铸造期间表现出色。
通过集成Dynamic的SDK,Magic Eden可以提供多链钱包支持、社交链接和多钱包管理。管理多个钱包和跨网络收集非常简单。
Magic Eden还依赖Helius来管理RPC节点并优化交易吞吐量。通过Helius的优先费用API,Magic Eden即使在高峰流量期间也保持可靠性和速度。
Dynamic和Helius的结合使Magic Eden能够高效扩展,同时为其数百万月用户提供出色的体验。
通过优先考虑可扩展性、速度和用户体验,Magic Eden为NFT市场的可能性设定了基准。
对于希望开发能够吸引加密原生用户和主流用户的应用的开发者来说,投资于可靠的钱包解决方案可以简化开发,触及更广泛的用户基础,并为长期增长奠定基础。
其他资源
特别感谢@__lostin__和Brady Werkheiser审阅本文的早期版本。
- 原文链接: helius.dev/blog/solana-e...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

