保护应用资产:如何确保你的机密信息安全
- jdmedlock
- 发布于 2020-07-01 22:49
- 阅读 1045
文章讨论了如何保护应用资产和敏感信息的安全性,指出了前端开发的常见陷阱,并提出了通过后端API来保护应用秘密的解决方案。
这是一个提示:你的浏览器并不安全!

照片由 Dayne Topkin 提供,来源于 Unsplash
为什么要关注信息安全?
不要做那种人!你知道的,那个对信息安全掉以轻心的IT专业人士,最后成为了一个 头条。
- Facebook:5000万用户
- FIFA:3.4TB的数据和7000万份文档
- Google+:50万账户
- 英国航空:38万次交易
- T-Mobile:200万客户
- 万豪酒店:4.27亿客户
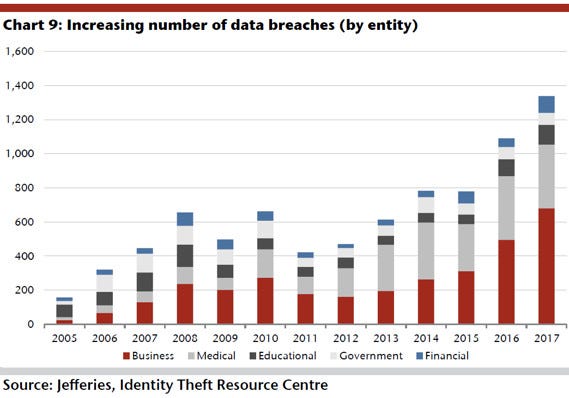
如果我们在过去十年中没有学到什么,作为专业人士,我们就应该知道,各种类型和规模的信息系统正面临来自普通黑客、犯罪分子和国家的日益攻击。

不仅泄露事件的数量在上升,随之而来的经济损失也在增加。全球估计处理数据泄露的平均费用为386万美元。当然,这只是一个平均值,实际支出取决于涉及的数据量及安全渗透的复杂性和成熟度。
平均费用估算的进一步细分为:
- 每个记录148美元
- 每100万条记录4000万美元
- 每5000万条记录3.5亿美元

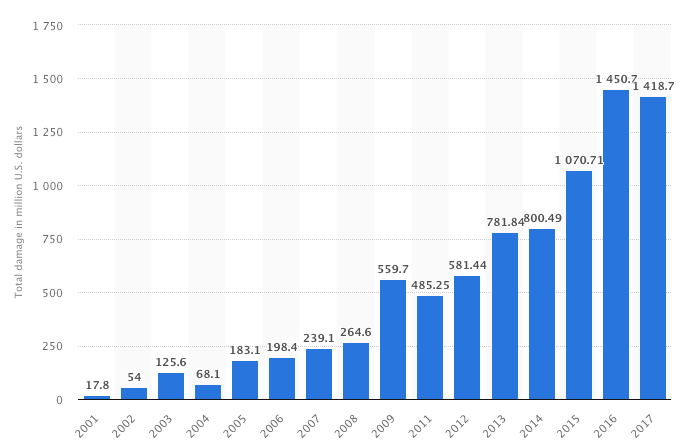
自2001年至2017年,通过IC3报告的网络犯罪造成的经济损失(以百万美元计算)。来源于 statista.com
从纯自私的角度考虑,当组织发现自己遭受攻击时,控制和纠正泄露影响的努力会造成何种干扰。当组织遇到泄露时,常常会采取全员立刻行动的态度,聘请安全顾问和执法机构,执行管理层对IT进行更严格的审查,并使生产工作停滞不前。
“如果这不是有趣的体验,那你做得就不对”……Fran Tarkenton
基础设施安全与应用程序安全

大多数信息安全程序专注于保护基础IT组件,包括网络、个人计算机和服务器、存储和数据中心。将重点放在基础设施上是至关重要的,但这并不是成熟信息安全程序的唯一组成部分。
应用程序安全 包括多种技术,能够在应用程序软件中发现、修复和防止可利用漏洞的过程。这些技术覆盖整个应用程序生命周期,包括:
- 由安全专业人员进行的代码审查,目标是识别独特于应用程序的安全缺陷。
- 基于使用应用程序的 黑盒安全审计。
- 在编写任何源代码之前,审查应用程序设计,在 威胁模型 的框架内进行。
- 使用专门设计来识别安全漏洞的 自动化测试工具。
- 实施 众包赏金程序 以利用 白帽黑客 在漏洞被利用之前找到并修复它们。
最有用的信息安全流程是基于分层安全的理念。分级方法提供 深度防御,为防止和遏制攻击提供针对每种资产类型的保护措施。

图1 — 深度防御
鉴于应用程序是内层之一,因此优先考虑应用程序安全是十分合理的。而且当你考虑到应用程序是面向外部的组成部分,因此为潜在黑客提供了一个显而易见的进入系统的途径,这也使得这种优先事项显得合情合理。
你无法保护前端

照片由 Con Karampelas 提供,来源于 Unsplash
由于浏览器固有的不安全性,Web应用程序具有高度曝光性和风险。这并不是在指责浏览器;这是根据执行环境施加的架构所做的陈述。对于新的Web开发者来说,尝试并未成功地在浏览器中保护数据几乎是一种成长的仪式。
一个特别敏感的区域是与基于云的服务进行身份验证所需的密钥和机密。例如,使用GitHub API的应用程序必须在身份验证过程中提供一个令牌以识别自身。然而,保持机密的私密性是至关重要的,因为如果泄露,坏演员(bad actor)可能利用这些机密来盗取源代码或破坏仓库。
前端安全的诱惑
前端开发者常常陷入的一个陷阱是认为通过将机密(例如私钥和令牌)保存在源代码之外的地方,他们就处于安全之中。虽然确保应用程序机密保存在源代码之外是重要的,但如果客户端是在浏览器中运行的,这些机密并不安全。
让我们通过查看一种用于将数据与源代码分离的技术来进一步审视这一点,以及这种思想是多么容易让人陷入认为它提供了一定程度安全性的陷阱。
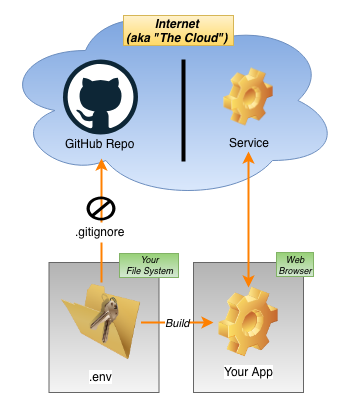
环境变量用于通过将数据从源代码移动到文件中来外部化数据,如 .env 文件。将此文件名添加到 .gitignore 中,则可以防止 git push 命令将其上传到公共GitHub仓库,在公共仓库中,它将对任何人可见。

图2 — 在 .env 文件中维护机密
这不仅在代码中隐藏了环境变量的值,而且以明确定义的名称引用它也为源程序添加了清晰度。
一个不为人知的小秘密
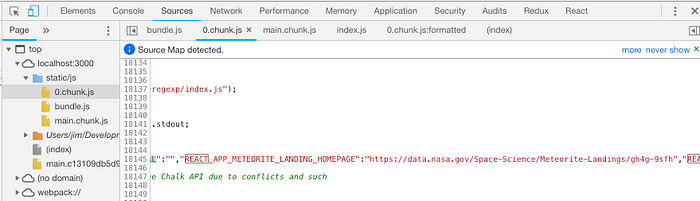
好吧,这并不是什么秘密,但往往被忽视的是 .env 文件并未加密。在Create React App的情况下,可以通过使用浏览器的开发者工具选项检查位于 build/static/js 目录中的包来验证这一点。在那里你会发现 0.chunk.js 包含了环境变量及其值,以 明文 形式存储。

图3 — 浏览器中的明文环境变量
那么,使用环境变量是否比在源代码中定义机密更好呢?这是否意味着应用程序仍然处于风险之中?
答案是,将机密放在环境变量中不会显著提高安全性,也不会降低风险。简单的事实是,浏览器中的客户端数据无法得到充分的保护,而充其量,这种技术只能使敏感数据不那么显眼。
考虑一个场景也是很有诱惑的,利用 代码分割 在用户身份验证后推迟下载包含环境变量的脚本。但如果客户端计算机被破解,这违反了深度防御的理念,因为文件系统将容易受坏演员的攻击。
解决方案

照片由 Olav Ahrens Røtne 提供,来源于 Unsplash
与前端不同,后端应用程序可以得到充分保护,以保护敏感数据。这些保护措施包括使用 OAuth 服务提供额外的身份验证和访问控制,使用加密保护 静态数据,以及使用HTTPS和TLS等协议保护 传输中的数据。

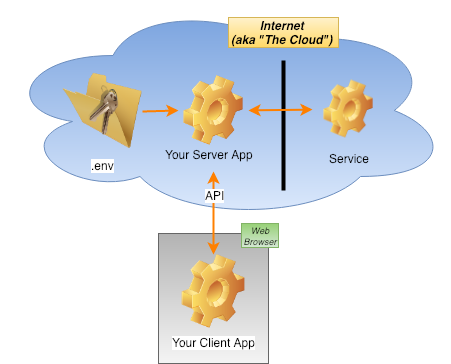
图4 — 客户端/服务器应用程序架构
保护应用程序机密的难题可以通过实施一个服务器端应用程序API解决,该API作为代理,将前端应用程序与其使用的服务提供商隔离开来。与在前端使用机密来进行身份验证不同,API从后端应用程序对外部服务进行身份验证,发出请求,然后仅将结果返回给前端。在任何时候,私钥或机密都不会暴露给前端。
总结

照片由 Miguel A. Amutio 提供,来源于 Unsplash
为了向用户提供信息安全的心理安慰,你需要仔细规划、基于深度防御的良好安全策略以及关注细节。
仅依赖“技术的孤岛”是不够的。有效解决安全问题需要了解信息在组件之间流动的方式,以识别缺口、弱点及如何解决它们。
如果你对前端应用程序安全问题感到担忧并为此而奋斗,这是令人鼓舞的。作为Web开发者,认识到并接受安全始于你自己,表明你是一个负责任的人并认真对待你的工作。
继续保持,保持安全!
更新 2018年12月19日
有关在应用程序中使用环境变量的更多信息,请参见以下文章。
什么是Chingu?
来加入我们 Chingu.io,通过加入我们的远程Voyage项目团队来摆脱“教程炼狱”,构建应用程序,完善“硬”技能,并学习新的“软”技能。我们帮助开发者弥合他们所学与雇主所需技能之间的差距。
- 原文链接: medium.com/chingu/protec...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 我们如何攻破交易所:身份验证和客户端漏洞深度剖析 1046 浏览
- 配置 - OpenZeppelin 文档 974 浏览
- 为什么创始人应该在早期Web3项目中优先考虑安全性 944 浏览
- 颠覆Web3中的Web2认证 1311 浏览
- 环境变量简介及其使用方法 1417 浏览

