如何在 Solana 上使用 JavaScript 发送交易
- QuickNode
- 发布于 2024-03-07 14:47
- 阅读 1825
本文是一篇关于如何使用JavaScript在Solana区块链上发送交易的教程。文章详细介绍了如何设置项目、连接到Solana网络、生成地址和获取资金、以及发送交易的步骤。
介绍
你好读者!今天是个令人兴奋的日子,因为我们要去探索 Solana 区块链。Solana 是一个新兴的区块链,致力于改进当前生态系统针对提供安全、可扩展和去中心化共识协议的复杂问题的解决方案。Solana 有多种技术正在应用,以从其“大哥”以太坊手中赢得一些市场份额。在本指南中,你将学习如何连接到 Solana,获取其开发网络上的资金,并使用这项新颖激动人心的技术发送交易。
更喜欢视频演示吗?跟随 Sahil 学习如何使用 JavaScript 在 Solana 上发送交易。
前提条件:
- 系统上安装了 Nodejs。
- 熟悉命令行/终端。
- 一个文本编辑器来编写代码。
设置项目
在你开始像一个小盘股日交易者一样进行 Solana 交易之前,你需要设置你的项目!首先,创建一个目录。我们将在本指南中将其命名为 SolanaTransaction,但你可以随意命名。在创建新的项目文件夹后,我们需要一个文件来编写我们的代码。同样,只要以 .js 后缀结尾,你可以随意命名,但我们将其称为 sendSol.js。在你的控制台输入以下命令以继续。
mkdir SolanaTransaction
cd SolanaTransaction
touch sendSol.js完成上述操作后,使用你最喜欢的文本编辑器打开 sendSol.js 文件。
获取 Solana 节点
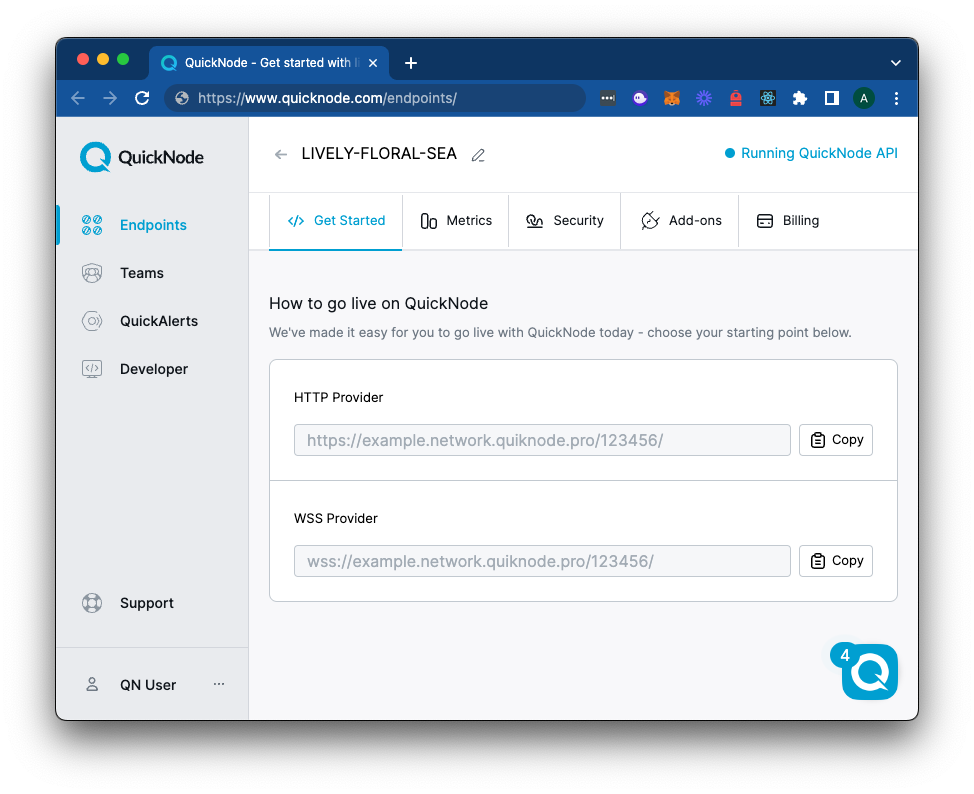
使用你的 QuickNode 端点连接到 Solana 集群
要在 Solana 上构建,你需要一个 API 端点来连接网络。你可以使用公共节点或部署和管理你自己的基础设施;不过,如果你希望体验 8 倍的响应速度,可以把重任交给我们。
看看为什么超过 50% 的 Solana 项目选择 QuickNode 并 在这里注册一个免费账户。我们将使用一个 SolanaDevnet 端点。
复制 HTTP 提供者链接:
连接到 Solana
要连接到 Solana 提供的开发网络,我们需要安装 @solana/web3.js 库。为此运行以下命令。
npm i @solana/web3.js@1随着 Solana JavaScript 库的安装,我们现在可以连接到网络。
//sendSol.js
const web3 = require("@solana/web3.js");
// 连接到集群
const connection = new web3.Connection(
"<YOUR_QUICKNODE_URL_HERE>",
'confirmed',
);代码的简要分析:
- 第 2 行:导入 solana/web3.js 库。
- 第 4-6 行:创建一个新的 connection 对象。 connection 的构造函数需要一个字符串表示的端点 URL(我们在上一步生成的),以及一个 commitment 级别。
配置了 connection 常量后,你将能够对 Solana 网络发起调用。如果你想测试连接是否正常,可以 console.log(connection) 以记录 connection 对象。
生成地址和资金
在连接到网络后,我们需要获取生成地址和为网络提供资金的工具。首先,我们需要生成一个新的密钥对并空投一些 SOL。我们创建了一个简单的工具来为你生成一个新的密钥对:
🔑使用 Devnet SOL 生成一个新钱包
创建新钱包
将你的 secret 和 from 钱包地址粘贴到你的代码中,放在你的 web3 声明下方。
最后,添加一个目标地址——我们将使用 const to = web3.Keypair.generate(); 随机生成一个地址来发送我们的 SOL。你的代码应该看起来是这样的:
//sendSol.js
const web3 = require("@solana/web3.js");
const connection = new web3.Connection(
"<YOUR_QUICKNODE_URL_HERE>",
'confirmed',
);
const secret = [00, ... 00]; // 替换为你的秘密密钥
const from = web3.Keypair.fromSecretKey(new Uint8Array(secret));
// 生成一个随机地址进行转账
const to = web3.Keypair.generate();逐步分析这段代码:
secret:这是我们在上一步生成的秘密密钥。它用于签署交易——我们已经向这个账户存入了一些开发网络 SOL。from:创建一个新的由秘密密钥的 unit8array 派生的密钥对。to:创建一个新的密钥对,我们将向其发送资金。
完成所有这些步骤后,你现在应有:
-
一个连接到 Solana 网络的连接。
-
一个有资金可以发送 SOL from 的账户。
-
一个可地址以发送 SOL to。
事实证明,拥有所有这些组件后,你现在能够完成一笔交易!
发送交易
进入有趣的部分!我们现在可以在网络上发送交易。这个过程分为两部分。首先,我们需要创建一个新的交易对象。其次,我们必须将该交易发送给其他用户并为其添加我们的签名。以下 async 代码块将向我们展示如何做到这一点:
(async () => {
const transaction = new web3.Transaction().add(
web3.SystemProgram.transfer({
fromPubkey: from.publicKey,
toPubkey: to.publicKey,
lamports: web3.LAMPORTS_PER_SOL / 100,
}),
);
// 签署交易,广播并确认
const signature = await web3.sendAndConfirmTransaction(
connection,
transaction,
[from],
);
console.log('SIGNATURE', signature);
})()创建交易
在这里,你可以看到前面的每个步骤都有其自己的功能。我们可以从第一个功能 web3.Transaction().add(web3.SystemProgram.transfer()) 开始。这非常冗长,需要分解成更小的部分才能充分理解。
-
web3.Transaction() - 创建一个空交易对象。
-
add() - 提供一个方法,使我们能够向交易对象添加指令。
-
web3.SystemProgram.transfer() - 这是负责将资金从一个账户转移到另一个账户的方法。它接受多个参数。这表示我们在 transaction 常量中存储的第一功能的第 2-6 行。
参数:
-
fromPubkey - 我们转移资金的账户的公钥。
-
toPubkey - 收到来自交易资金的账户的公钥。
-
lamports: - 要发送的 lamports 的数量。你可以将 lamports 理解为与 Sol 的关系,就像 gwei 是与以太的关系。
签署交易
在交易对象准备好后,我们现在需要通过使用我们的秘密密钥对其进行签名来授权交易。上述代码块中的第二个功能负责这个过程中的这一步。我们可以分解一下以更好地理解发生了什么。
-
第 10 行:声明签名常量,将存储来自 sendAndConfirmTransaction() 的结果。
-
第 11-13 行:提供上述功能的参数。参数依次为连接对象、要发送的交易和由数组表示的发送方的私钥/公钥对。
-
第 15 行:记录成功的签名,它由交易哈希表示。
完成所有这些之后,你现在可以运行你的代码。在环境变量中保存 QuickNode 端点 URL 和秘密密钥,如下所示:
QUICKNODE_URL=<YOUR_QUICKNODE_URL_HERE>
SECRET_KEY=<SECRET_KEY_HERE>将 <YOUR_QUICKNODE_URL_HERE> 和 <SECRET_KEY_HERE> 替换为实际值。
最后的代码片段应该是这样的:
//sendSol.js
require('dotenv').config();
const web3 = require("@solana/web3.js");
const connection = new web3.Connection(
process.env.QUICKNODE_URL,
'confirmed',
);
const secret = JSON.parse(process.env.SECRET_KEY);
const from = web3.Keypair.fromSecretKey(new Uint8Array(secret));
// 生成一个随机地址进行转账
const to = web3.Keypair.generate();
(async () => {
const transaction = new web3.Transaction().add(
web3.SystemProgram.transfer({
fromPubkey: from.publicKey,
toPubkey: to.publicKey,
lamports: web3.LAMPORTS_PER_SOL / 100, //0.01 SOL
}),
);
// 签署交易,广播并确认
const signature = await web3.sendAndConfirmTransaction(
connection,
transaction,
[from],
);
console.log('SIGNATURE', signature);
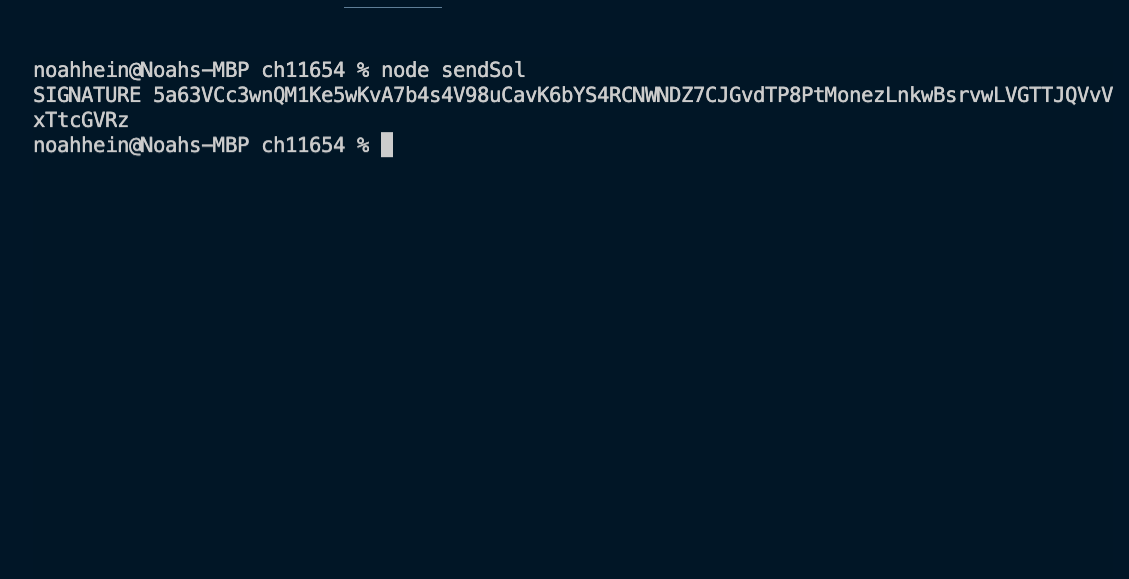
})()现在你可以在终端中运行 sendSol.js 文件,并获得类似如下的输出!

结论
恭喜你!如果你看到这一部分,你现在已经成功在 Solana 网络上发送了一笔交易。Solana 是一个非常有趣的区块链,在用户体验方面,它看似在以太坊网络上有所改进。交易速度更快,费用更低。Solana 尚未经历侦察测试,但绝对值得关注。更重要的是,你已经走在了时代的前沿!并不是很多人能说他们在 Solana 上使用 JavaScript 发送过交易,而你可以!
订阅我们的通讯,获取更多关于以太坊的文章和指南。如果你有任何反馈,欢迎通过 Twitter 与我们联系。你也可以随时在我们的 Discord 社群服务器上与我们聊天,那里有一些你见过的最酷的开发者 :)
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

