如何设置和与本地Solana验证节点互动
- QuickNode
- 发布于 2024-03-25 16:21
- 阅读 2644
本文介绍了如何在本地快速搭建和测试 Solana 程序,详细讲解了如何启动本地验证器、创建钱包、进行基本交易、使用 Solana-Web3.js 与本地集群交互,并通过 Solana Playground 部署程序。
概述
在构建 Solana 时,你会遇到许多需要快速构建和重新部署程序以进行测试的情况。虽然你可以使用 Solana 的 Devnet 和 Testnet 集群,但你可能会想要运行一个本地区块链集群以加快开发速度。本地区块链集群更快,因为没有网络延迟问题。
Solana CLI 提供了一个方便的命令,可以快速在你的计算机上启动本地验证节点。本指南将引导你设置并使用工作站上的本地单节点集群。
你将做的事情
在本指南中,你将:
- 初始化一个本地 Solana 验证节点
- 使用 Solana CLI 创建一个钱包
- 使用 Solana CLI 执行基本交易
- 在 Solana Explorer 中探索本地验证节点
- 使用 Solana-Web3.js 库与本地地址交互
- 使用 Solana Playground 将程序部署到本地验证节点
你需要的准备
请确保在继续之前已安装所需的依赖项:
- 已安装 Solana CLI 最新版本
- 已安装 Nodejs(版本16.15或更高)
- 基本的 JavaScript 经验
- Rust 和/或 Anchor 知识将是有帮助的,但不是必需的
理解 Solana 集群
"Solana 集群是一组验证节点共同工作以处理客户端交易并维护账本的完整性。许多集群可以共存。"(来源:docs.solana.com/cluster/overview)。实际上,Solana 维护三个每个目的不同的集群:
- Mainnet Beta:生产环境,一个无权限的环境,使用真实代币
- Devnet:应用程序开发者测试 Solana 应用程序的游乐场(Devnet 上的代币不是真实的,没有经济价值)。Devnet 通常运行与 Mainnet Beta 相同的软件版本
- Testnet:一个环境,Solana 核心贡献者和验证节点在此压力测试新更新和功能,重点是测试网络性能(Testnet 上的代币不是真实的,没有经济价值)
本地集群是一个在你的本地机器上运行的单节点集群。它对于快速测试和开发非常有用,无需在处理交易时等待网络延迟。这意味着你的本地工作站将运行 Solana 区块链的私有实例。由于本地集群是单节点的,我们将“本地集群”和“本地验证节点”这两个术语交替使用。
让我们开始吧!
初始化一个本地 Solana 验证节点
在你选择的代码编辑器中启动一个新项目。
在终端中,创建一个新目录用于你的项目,并导航到该目录:
mkdir solana-local-validator && cd solana-local-validator在开始本地验证节点之前,让我们看看它的一些功能。在终端中输入以下命令以调用帮助菜单:
solana-test-validator --help这里有很多关于你可以使用 solana-test-validator 命令执行的操作的有用信息。如果你有关于使用子命令的问题,这是一个很好的参考。我们建议浏览帮助菜单,以了解可用的功能(你可以执行许多很酷的操作)。现在让我们专注于基础知识。以下是你可能会频繁交互的一些标志:
--reset:重置账本到创世块(默认情况下,你的本地验证节点将从现有的账本快照开始)--quiet:抑制所有输出(默认情况下,本地验证节点将输出每个插槽的信息)--bpf-program:指定加载到验证节点的 BPF 程序- 无速率限制
- 无空投限制
- 直接链上程序部署(
--bpf-program ...) - 从公共集群克隆账户,包括程序(
--clone ...) - 从文件加载账户(
--account ...) - 可配置的交易历史保留(
--limit-ledger-size ...) - 可配置的时期长度(
--slots-per-epoch ...) - 跳转到任意插槽(
--warp-slot ...)
参考/更多信息:docs.solana.com/developing/test-validator
当你准备好时,让我们启动本地验证节点。在终端中输入以下命令以启动本地验证节点:
solana-test-validator此命令将在你的项目目录中创建一个名为 test-ledger 的新目录。该目录将包含你本地集群的所有数据。
由于我们没有使用 --quiet 标志,你应该会看到终端中不断输出的信息。这些输出将提供关于插槽确认状态的信息。如果这是你第一次运行本地验证节点,你将看到以创世块开始的区块。你应该会看到类似以下内容:
你的浏览器不支持视频标签。
太棒了!你现在正在运行一个本地 Solana 集群。
使用 Solana CLI 创建钱包
让我们创建一个钱包,以便与我们的本地集群进行交互。打开一个新终端(我们希望保持现有终端打开并运行我们的本地集群)。在你项目目录中,新的终端中输入:
solana-keygen grind --ignore-case --starts-with QN:1Solana 密钥生成工具
我们使用 solana-keygen grind 命令来生成一个新的钱包。--ignore-case 标志允许我们在钱包地址中使用大写和小写字母。--starts-with 标志允许我们指定钱包地址的首个字符。在这种情况下,我们指定钱包地址必须以 QN:1 开始(这是 QuickNode 🚀,但你可以选择任何你喜欢的字符)。
有关 solana-keygen grind 命令的更多信息,请查看我们的 指南:如何创建自定义 Solana 华丽地址。
钱包创建过程将花费一些时间,具体取决于指定的前缀(但 2 个字符应该几乎是即时的,具体取决于你的机器速度)。完成后,你应该看到类似于以下的输出:
sh
quicknode-am solana-local-validator % solana-keygen grind --ignore-case --starts-with QN:1
正在使用 10 个线程搜索:
1 个公钥以 'qn' 开头且以 '' 结尾
已将密钥对写入 QN1seG8d1zZb5p5Do5gi5Y5Y5Y5Y5Y5Y5Y5Y5Y5Y.json它应该会将密钥写入你的项目目录(例如,./solana-local-validator/QN1seG8d1zZb5p5Do5gi5Y5Y5Y5Y5Y5Y5Y5Y5Y5Y.json)。这就是你将使用来与本地集群进行交互的钱包。
设置你的 Solana CLI 配置
现在我们有一个钱包,让我们设置我们的 Solana CLI 配置。在你的终端中输入:
solana config set --url localhost --keypair <PATH_TO_WALLET> ## 例如,./QN1seG8d1zZb5p5Do5gi5Y5Y5Y5Y5Y5Y5Y5Y5Y5Y.jsonSolana CLI 现在已配置为使用你的本地网络和你的钱包。你现在可以使用刚创建的钱包与本地集群进行交互。
与本地集群交互
现在我们有一个钱包,并且我们的本地集群正在运行,让我们开始使用。
由于我们创建的钱包是新的,余额应该是 0 SOL。我们将请求来自本地验证节点的一个空投以为我们的钱包提供资金。在你的终端中输入:
solana airdrop 100你应该看到类似于以下的输出:
请求空投 100 SOL
签名:WKDwF5uYSqKds6C9AKCsHf1KYwPzLbUnF1ZzLr6h2sJ6VLQqfk3kU9FrECUTRtBnsvcM9AjsZbmagh9Yu6uffbo
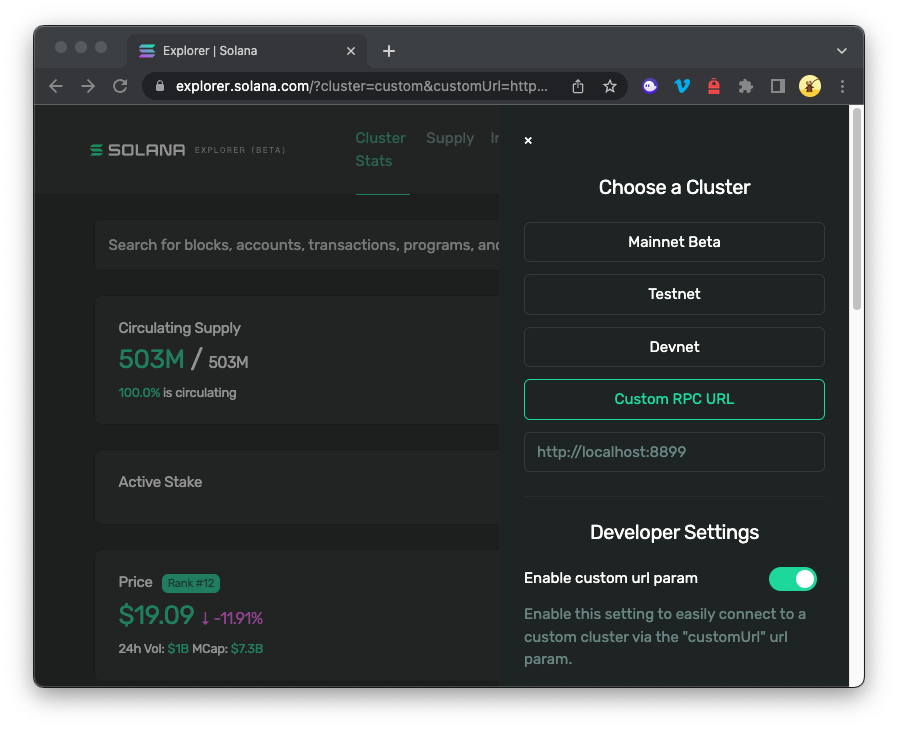
100 SOL恭喜!你刚刚与本地集群互动。你可以通过在终端中输入 solana balance 来检查余额是否更新;然而,我们发现使用 Solana Explorer 来检查发生了什么更为便利。打开 Solana Explorer,并从右上角的菜单中选择 Custom RPC URL 集群。确保输入你本地集群的 URL(例如,http://localhost:8899)并选择 Enable custom url param:

现在,你应该能够在搜索栏中搜索你的空投交易 ID,探测器应该能够解析来自你集群的交易!如果你以前没有尝试过集群,请随意在菜单中切换集群——你应该会注意到你的交易仅在本地集群上可见。
干得好!让我们继续并将一些 SOL 转移给另一位用户。
solana transfer DEmoM52P1ci8Y6YQJbZVZjxUa4Arbb8pAjaPmg7nVda5 10 --allow-unfunded-recipient注意,我们必须使用 --allow-unfunded-recipient 标志,因为你集群上尚无收款钱包 - 它是新的,没有余额。
请随意按照上述相同步骤在 Solana Explorer 上查看你的交易。
干得好!如果你觉得自己掌握了,就太好了,但如果你想继续,可以继续阅读——我们将使用 Solana-Web3.js 进行交互并将一个程序部署到本地集群。
使用本地地址运行 Solana-Web3.js
让我们创建一个简单的 JS 文件,与我们的本地集群进行交互。在你的项目目录中,创建一个名为 app.js 的新文件:
echo > app.js使用 "yes" 标志初始化你的项目,以使用新包的默认值:
yarn init --yes
# 或
npm init --yes我们需要为本练习添加 Solana-Web3 库。在你的终端中输入:
yarn add @solana/web3.js@1
# 或
npm install @solana/web3.js@1现在,让我们在 app.js 中添加一些代码。我们将使用 Solana-Web3 库中的 Connection 类来连接到我们的本地集群。你可能在启动本地验证节点时错过了,但是本地验证节点还启动了一个 JSON RPC 服务器。该服务器允许你使用 Solana-Web3.js 库与本地集群交互。在启动时,本地验证节点会打印 JSON RPC 服务器的 URL。除非你修改了任何默认配置,否则你应该看到以下内容:
JSON RPC URL: http://127.0.0.1:8899让我们使用它来连接到集群并获取一些关于集群状态的基本信息。在你的 app.js 文件中,添加以下代码:
const solana = require('@solana/web3.js')
const connection = new solana.Connection('http://127.0.0.1:8899', 'confirmed')
;(async () => {
const version = await connection.getVersion()
console.log('与集群连接成功:', version)
const epoch = await connection.getEpochInfo()
console.log('周期信息', epoch)
})()这段代码的作用是:
- 导入 Solana-Web3 库
- 使用 JSON RPC URL 创建与本地集群的新连接( http://127.0.0.1:8899)
- 获取并记录集群的版本
- 获取并记录集群的周期信息
现在,运行我们的代码。在终端中输入:
node app.js你应该看到类似以下的输出:
与集群连接成功: { 'feature-set': 1211687720, 'solana-core': '1.15.2' }
周期信息 {
absoluteSlot: 4251,
blockHeight: 4247,
epoch: 0,
slotIndex: 4251,
slotsInEpoch: 432000,
transactionCount: 4432
}干得好!你刚刚使用 Solana-Web3.js 库与本地集群进行了交互——请随意使用你自己的代码对本地集群进行实验。
使用 Solana Playground 将程序部署到你的本地集群
现在我们有一个正在运行的本地区块链集群,让我们向其中部署一个程序。我们将使用 Solana Playground 来执行此操作。Solana Playground 是一个基于 web 的 IDE,允许你编写、编译和部署 Solana 程序。这是一个学习和实验证明 Solana 程序的绝佳工具。
使用 Rust 或 Anchor 进行部署
如果你已安装 Rust 和/或 Anchor,请随意使用你首选的方法进行部署。由于 Solana CLI 已配置为使用你的本地地址,你应该能够按照标准部署流程进行操作。
如果你正在使用 Anchor,请更新 Anchor.toml 指向 cluster = "localnet"。
如果你是 Anchor 或 Rust 的新手,想深入了解,请查看我们的 指南:你的第一个 Anchor 项目。
在你的浏览器中打开 Solana Playground,点击 '+ 创建一个新项目'。为你的项目命名(例如,qn-local-demo)并选择 "Anchor (Rust)" 框架。
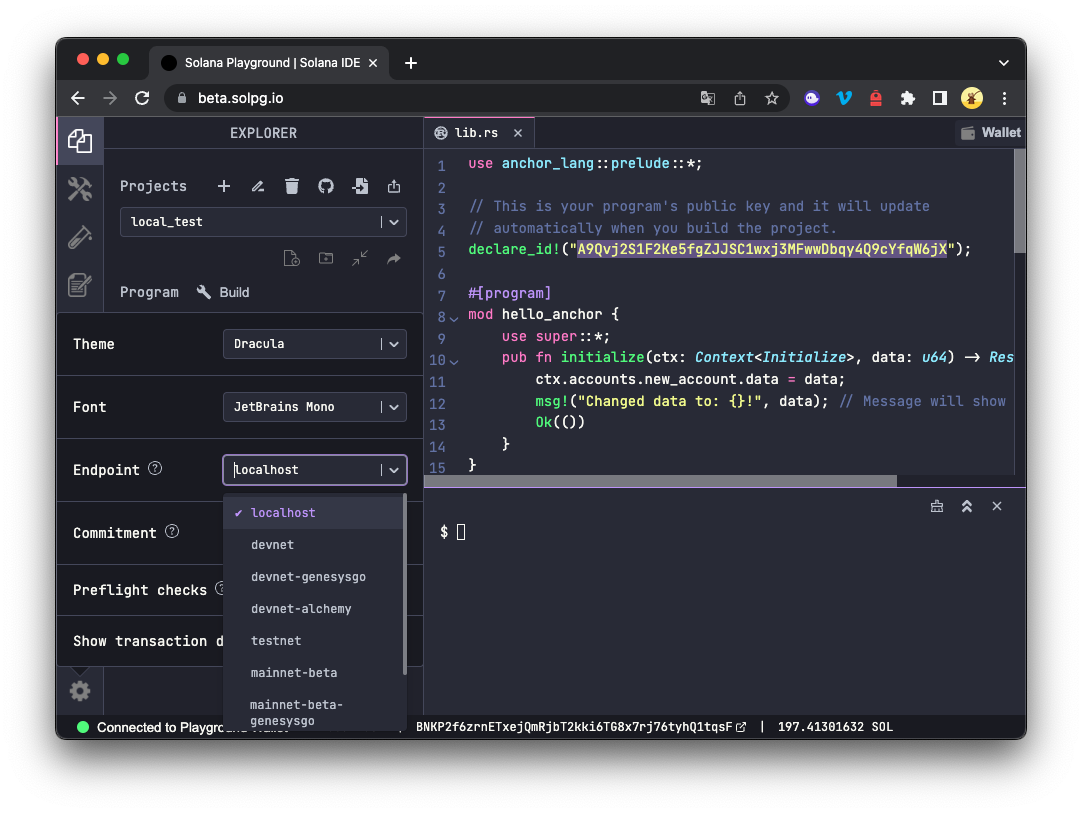
通过点击 左下角 的齿轮将终端设置为 localhost:

你可以根据自己的喜好自定义默认程序模板,但由于此次练习旨在让你快速启动并运行本地区块链集群,因此我们将保持简单,使用默认模板。点击 "🔧 构建" 按钮以编译你的程序,然后点击左上角的 "🛠️" 图标。你应该会看到一个 "部署" 按钮。点击它以将程序部署到你的本地集群。
你应该会在 Playground 终端中看到成功消息:
部署成功。完成时间为 3 秒。哇,真快。这是使用本地区块链集群的一大好处——快速部署 Solana 程序(这可以为较大型程序节省大量时间)。在你的 lib.rs 文件中,你应该看到一个 declare_id!(<YOUR_PROGRAM_ID>);。复制程序 ID 并粘贴到 Solana Explorer 的搜索框中(仍指向你的 localhost)。你应该会看到你的程序在本地运行! 🔥
总结
现在你拥有一个功能完整的本地 Solana 验证节点,可以用来快速构建和部署 Solana 程序以进行测试和开发。希望这可以帮助你更快地将程序部署到主网!
我们非常想听听你正在构建的内容。请在 Discord 中与我们联系,或在 Twitter 上关注我们,以获取最新信息!
我们❤️反馈!
请告诉我们 如果你有任何反馈或新的主题请求。我们非常乐意听到你的意见。
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: Solana
- 标签: Solana 本地验证器 Solana CLI Solana-Web3.js Solana Playground
- 为gTFA引入Token账户过滤器 61 浏览
- Kamino Lend 模糊测试总结 123 浏览
- 黑盒基准测试:LimeChain为Solana的Prop AMM开发的新模拟环境 304 浏览
- 使用 Mollusk 测试 446 浏览
- 第3章:去中心化交易所 1132 浏览
- 公链共识算法DPoS和PoS的比较分析 423 浏览
- Radiant:Solana程序的混合执行 - Inversive Labs 295 浏览
- 构建无需重型框架的安全Solana验证器 1256 浏览
- Solana 2026 Season 1 任务 559 浏览
- Solana Bootcamp season 1 Quiz 801 浏览
- 2026年加密货币、比特币和DeFi领域的26项预测 1507 浏览
- Solaris: 状态化、结构感知、sBPF字节码覆盖引导的模糊测试工具 503 浏览

