Web3 开发者技术栈
- QuickNode
- 发布于 2024-05-20 13:21
- 阅读 1800
本文介绍了Web3开发者技术栈,包括Web3库/dApps、智能合约、节点/Web3提供商和钱包,并通过一个实例演示了如何部署智能合约并与以太坊网络交互。
概述
开发者技术栈是开发者所掌握的一系列技术的集合。例如,MEAN(MongoDB、Express.js、AngularJS/Angular 和 Node.js)和 MERN(MongoDB、Express.js、React 和 Node.js)是常见的 Web 开发者技术栈。同样地,今天我们将深入了解 Web3 开发者技术栈及其包含的技术。
更喜欢视频教程?跟随 Radek 一起学习,在 26 分钟内了解 Web3 开发者技术栈。
Web3 开发者技术栈 - YouTube
QuickNode
131K 订阅者
QuickNode
搜索
信息
购物
点击取消静音
如果播放没有立即开始,请尝试重启设备。
你已退出登录
你观看的视频可能会被添加到电视的观看历史中,并影响电视推荐。为避免这种情况,请取消并在电脑上登录 YouTube。
取消确认
分享
包含播放列表
检索分享信息时出错。请稍后再试。
稍后观看
分享
复制链接
在 YouTube 上观看
0:00
/ •直播
•
订阅我们的 YouTube 频道,获取更多视频!订阅
前提条件
- 系统上已安装 Node.js。
- 文本编辑器。
- 终端(即命令行)。
- 学习的意愿。
开发者技术栈
如果我们将 Web3 想象成一辆汽车,那么 Web3 库/dApps 就是汽车的底盘,智能合约/区块链是内部硬件组件,钱包则充当驾驶执照,而节点是运行汽车所需的Gas。让我们逐一分解它们。
- Web3 库/dApps:
Web3 库帮助我们轻松地与区块链交互,进行交易并与智能合约互动。使用 Web3 库,我们可以开发驻留在区块链上或与之交互的去中心化应用程序,例如 web3.js、ethers.js 和 web3.py。在我们的指南的“Web3 SDKs”部分中,学习如何使用不同的 Web3 库。
- 智能合约:
智能合约是驻留在区块链上的代码片段。它们在区块链内运行且不可更改。智能合约主要用 Solidity 编写。大多数开发者使用 Remix IDE 来编写、编译和部署合约。然而,当需要本地开发环境时,Truffle、Hardhat 和 Brownie 等工具非常方便。在我们的指南的 Solidity 部分中,深入了解智能合约。
- 节点/Web3 提供者:
节点或 Web3 提供者用于从区块链获取数据;节点运行区块链的副本。节点是 Web3 开发者技术栈的重要组成部分,因为没有节点,Web3 库无法与智能合约交互。它们就像是通往区块链领域的门户。QuickNode 在全球范围内运行强大的节点。使用这个全球网络,你可以闪电般快速地访问区块链数据并发送更快的交易。
- 钱包:
区块链上的钱包地址是个人的身份标识,并且持有所有者的各种加密货币。每当我们要在区块链上进行写操作时,我们需要验证交易并向网络支付费用;这是通过钱包来完成的——例如 MetaMask。你可以通过遵循此指南将 QuickNode 与 MetaMask 集成。或者,你可以在 JavaScript、Python、Ruby、Go 或 PHP 中创建自己的 ETH 地址/钱包。

现在,让我们通过一个示例来理解这些技术。我们将部署一个智能合约,该合约从 Chainlink 的价格馈送合约中获取 ETH-USD 的实时价格。
钱包
我们将用作合约接口的 Chainlink 价格馈送合约部署在 Kovan 测试网上。这意味着我们需要将我们的合约部署在 Kovan 测试网上。
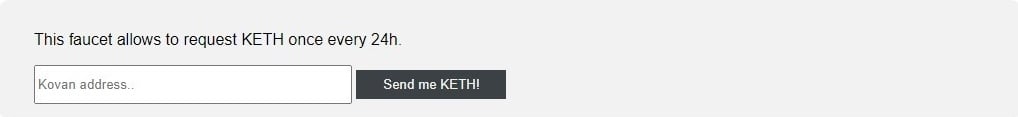
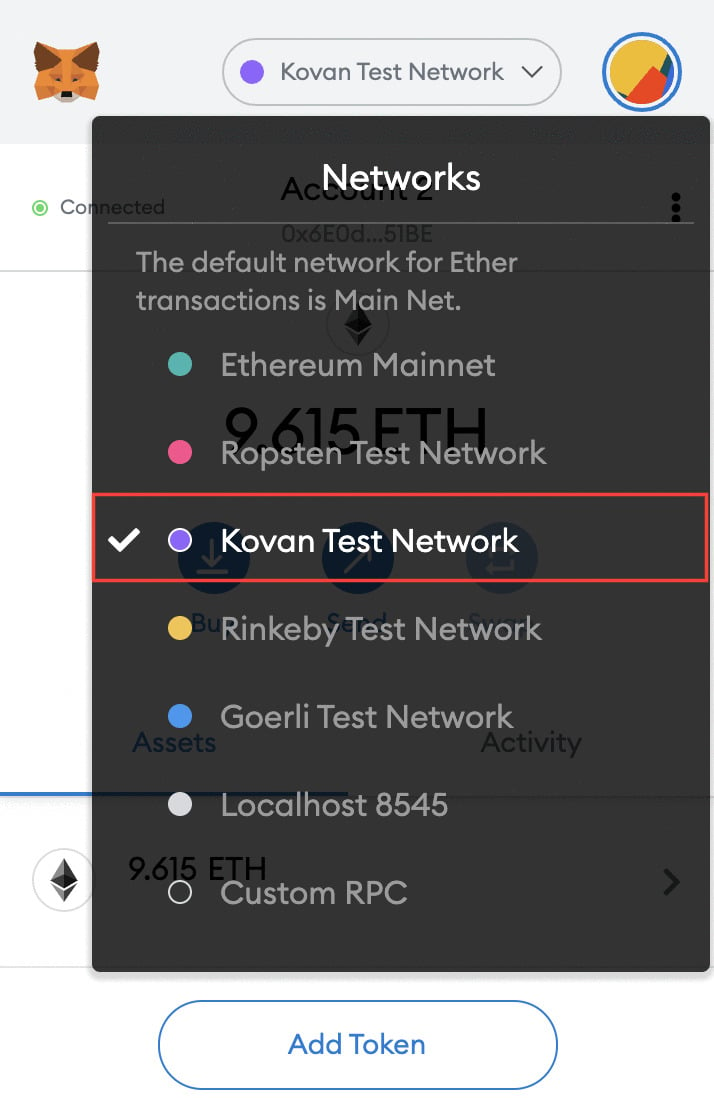
首先,你需要 MetaMask 浏览器扩展来创建一个 ETH 钱包和一些测试 ETH,你可以通过访问 Kovan Faucet 获取。你需要在 MetaMask 钱包中选择 Kovan 测试网络并复制钱包地址,然后转到 faucet 页面,使用 GitHub 或 GitLab 登录,将钱包地址粘贴到 faucet 的文本字段中,然后点击“Send me KETH!”。

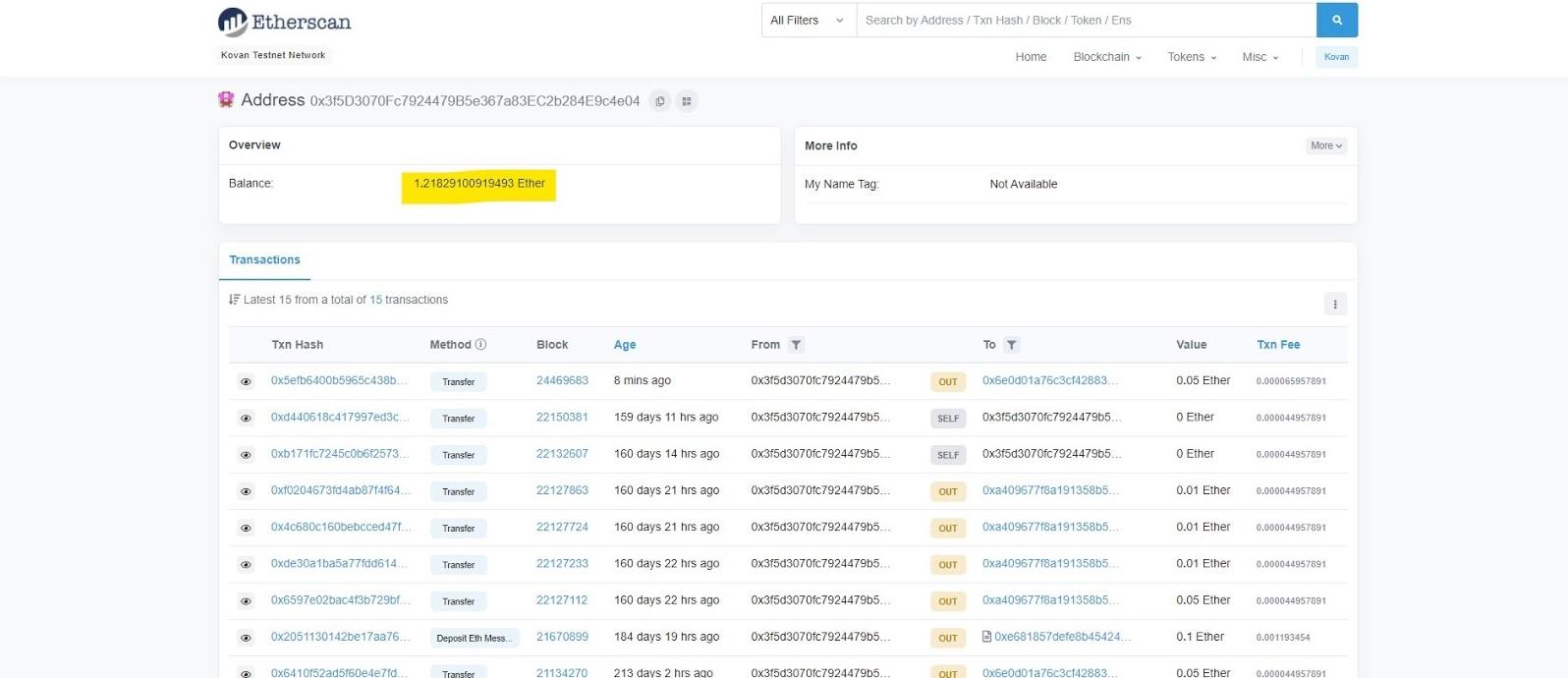
你可以通过将地址粘贴到 Kovan Etherscan 来检查是否收到了测试 ETH。如果交易已确认,你应该会在这里看到你的余额。

合约
前往 Ethereum Remix IDE 并创建一个新的 Solidity 文件,例如 ethprice.sol。
将以下代码粘贴到你的新 Solidity 脚本中:
pragma solidity ^0.6.7;
import "https://github.com/smartcontractkit/chainlink/blob/master/evm-contracts/src/v0.6/interfaces/AggregatorV3Interface.sol";
contract ethprice {
AggregatorV3Interface internal priceFeed;
constructor() public {
priceFeed = AggregatorV3Interface(0x9326BFA02ADD2366b30bacB125260Af641031331);
}
function getLatestPrice() public view returns (int) {
(
uint80 roundID,
int price,
uint startedAt,
uint timeStamp,
uint80 answeredInRound
) = priceFeed.latestRoundData();
return price;
}
}
对上述代码的解释:
第 1 行:指定 SPDX 许可证类型,这是在 Solidity ^0.6.8 之后新增的内容。
每当智能合约的源代码向公众开放时,这些许可证可以帮助解决/避免版权问题。如果你不想指定任何许可证类型,你可以使用特殊许可证 UNLICENSED 或直接跳过整个注释(这不会导致错误,只会出现警告)。
第 2 行:声明 Solidity 版本。
第 4 行:导入 Chainlink 合约 AggregatorV3Interface.sol 以获取价格馈送。
第 6 行:开始我们的合约,名为 ethprice。
第 8 行:将 AggregatorV3Interface 合约导入为 priceFeed。
第 10-12 行:初始化 AggregatorV3Interface 合约的构造函数接口,并将其存储在 priceFeed 变量中。这样,我们可以在合约中将 AggregatorV3Interface 称为 priceFeed。
第 14 行:声明一个 getLatestPrice() 函数,类型为 public,这意味着它可以在该函数的作用域之外和其他合约中访问。将可变性声明为 view 表示该函数只会查看而不会写入或修改区块链上的任何数据。return 关键字和 int 表示该函数将返回一个整数值。
第 16-20 行:声明五个整数类型的变量 roundID、price、startedAt、timeStamp、answeredInRound。这些变量由 Chainlink 合约用于存储返回的值。
第 21 行:使用我们导入为 priceFeed 的 Chainlink AggregatorV3Interface 合约的 latestRoundData() 函数。该函数将为我们提供价格、价格更新时间戳等值,并将其存储在我们在前一点中看到的变量中。
第 22 行:将价格的值返回给 getLatestPrice() 函数,因此当调用 getLatestPrice() 函数时,它将返回价格的值。
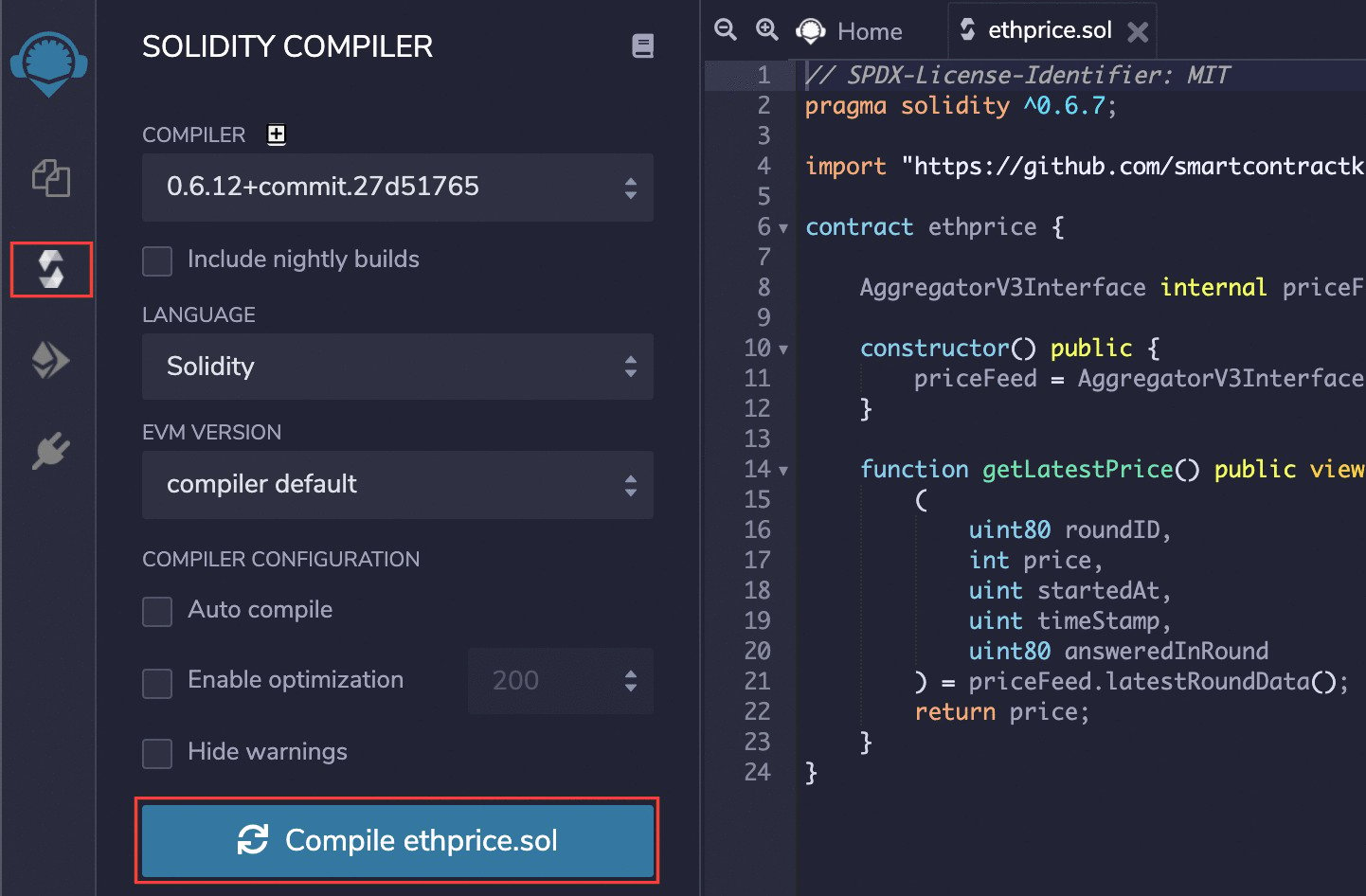
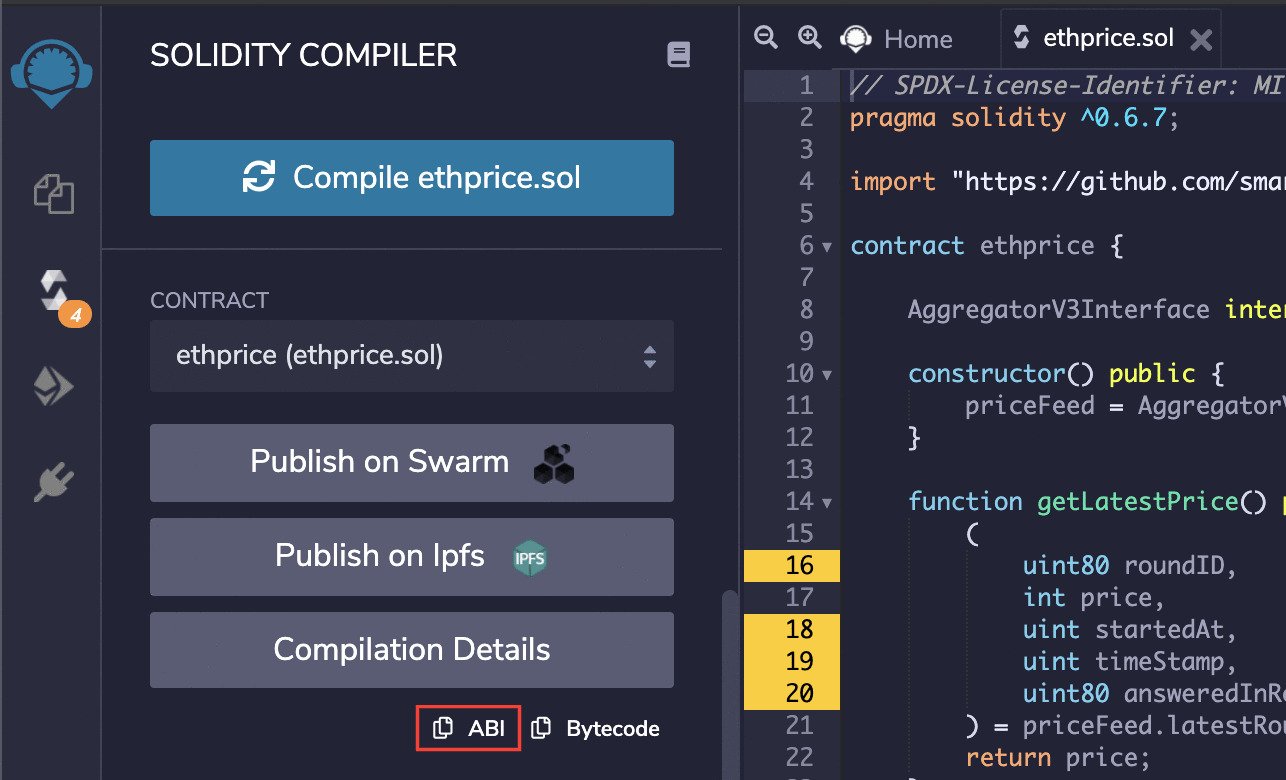
首先点击左侧菜单中的第二个图标(Solidity 图标),然后点击“Compile ethprice.sol”来编译智能合约。

编译合约后,你可能会看到一些警告。这是因为我们没有使用 latestRoundData 方法的所有变量。该函数希望所有五个变量都传递给它。我们只请求 price,这意味着它会向我们抛出警告,但我们不必担心。确保使用 ABI 按钮复制 ABI 并保存它;我们稍后需要它与合约进行交互。

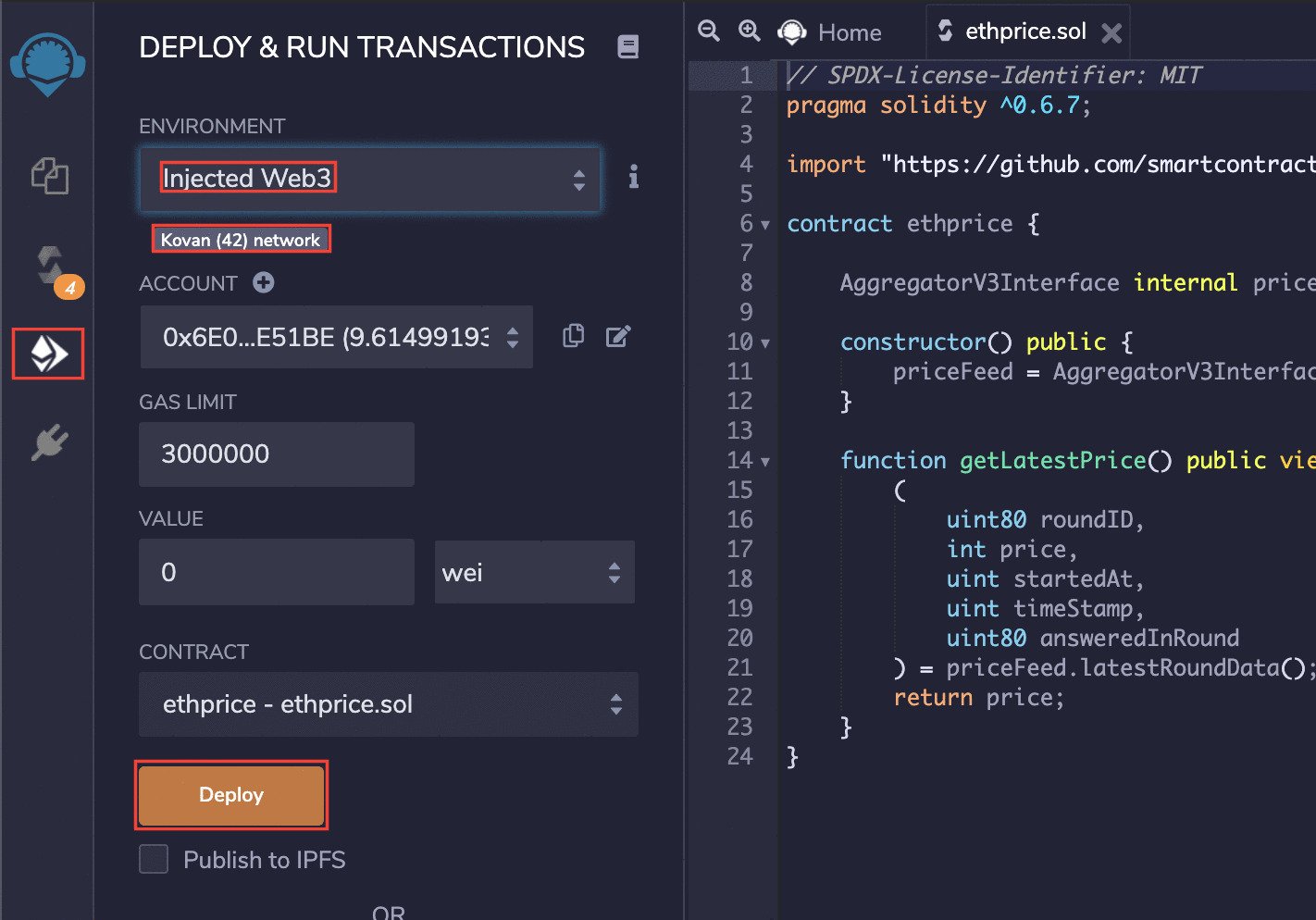
现在要部署合约,点击左侧菜单中的第三个图标,并从“Environment”下的下拉菜单中选择 injected Web3。然后点击“Deploy”(在部署合约之前,请确保在 MetaMask 上选择 Kovan 测试网)。在 MetaMask 中批准交易。


现在你的合约已部署,你可以在“Deployed Contracts”部分找到它,点击复制按钮复制已部署合约的地址并保存它;我们稍后需要它与合约进行交互。
节点
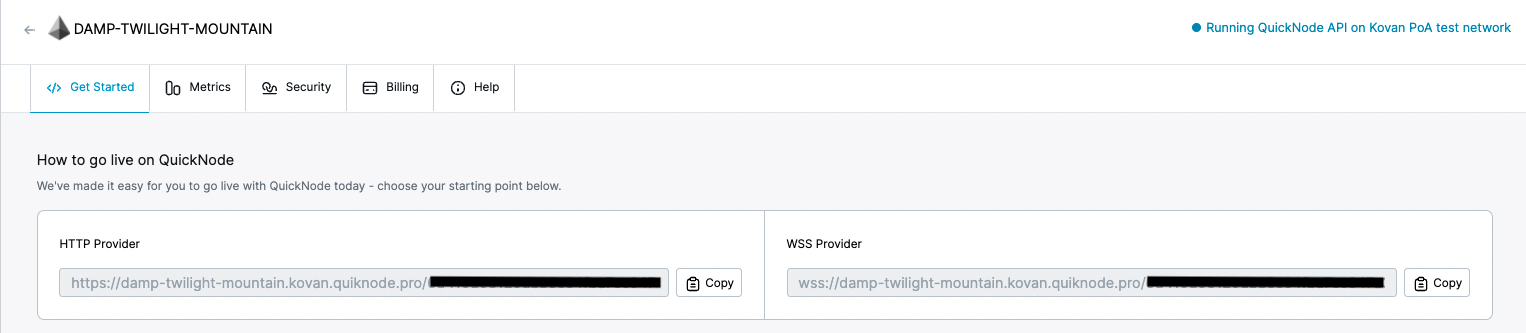
我们需要一个 Kovan 节点来与我们部署在 Kovan 区块链上的合约进行交互。我们将注册一个免费的 QuickNode 计划 并复制 HTTP PROVIDER URL,我们稍后需要它来连接到区块链。

Web3 库
我们现在将使用 ethers.js 库编写一个简短的 JavaScript 程序,以与我们部署的合约进行交互。
我们将使用 npm(node 包管理器)安装 ethers,它随 node.js 一起提供;在如何使用 ethers.js 连接到以太坊网络指南中了解更多关于 ethers.js 的信息。打开你的终端/cmd,创建一个新的项目目录,然后将该目录设为当前工作目录。
mkdir priceDapp
cd priceDapp
现在安装 ethers:
在此步骤中最常见的问题是 `node-gyp` 的内部故障。你可以按照此处 node-gyp 安装说明进行操作。
注意:如果你遇到 node-gyp 问题,你需要确保你的 Python 版本与上述说明中列出的兼容版本之一匹配。
另一个常见问题是缓存陈旧;通过简单地在终端窗口中键入以下内容来清除你的 npm 缓存:
npm cache clean
如果你按照上述步骤操作,ethers.js 现在应该已经安装完毕。
创建一个 JavaScript 文件 `price.js`,并将以下内容复制粘贴到其中:
var ethers = require('ethers');
var url = 'ADD_YOUR_ETHEREUM_NODE_URL’;
var provider = new ethers.providers.JsonRpcProvider(url);
var address = 'CONTRACT_ADDRESS_FROM_REMIX';
var abi = [\
{\
"inputs": [],\
"stateMutability": "nonpayable",\
"type": "constructor"\
},\
{\
"inputs": [],\
"name": "getLatestPrice",\
"outputs": [\
{\
"internalType": "int256",\
"name": "",\
"type": "int256"\
}\
],\
"stateMutability": "view",\
"type": "function"\
}\
];
var contract = new ethers.Contract(address,abi,provider);
contract.getLatestPrice().then((result) =>{
console.log("$" +result.toNumber()/100000000);
});
继续将 ` ADD_YOUR_ETHEREUM_NODE_URL ` 替换为你的 QuickNode HTTP 提供者,并将 `CONTRACT_ADDRESS_FROM_REMIX` 替换为上一部分中部署的合约地址。
对上述代码的解释:
第 1 行:导入 ethers 库。
第 2 行:将我们的 Quicknode 的 URL 存储在 url 变量中。
第 3 行:实例化一个新的 ethers.providers.JsonRpcProvider 实例并将其存储在 provider 变量中。
第 4 行:将合约地址存储在 address 变量中。
第 5-24 行:将我们从上一步获得的 ABI 存储在 abi 变量中。
第 25 行:在 ethers 中初始化一个合约实例,并使用 address、abi 和 provider 将其连接到我们部署的合约。
第 27 行:使用我们合约中的 getLatestPrice() 函数来检索 ETH 的美元价格,并将其存储在 result 变量中。
第 28 行:来自智能合约的值是 Big Number,因此我们需要将 result 转换为数字并除以 100000000 以获得以千为单位的数值。将最终值连同字符串 $ 一起打印到控制台。
保存文件,并在你的终端/cmd 中运行它:
node price
你现在应该会看到 ETH 的最新美元价值:

注意:ETH/USD 的价格在你执行期间可能会发生变化;上图显示的价格是在编写本指南时的价格。
结论
恭喜 :D 你已经迈出了成为 Web3 开发者的第一步。我们学习了钱包、智能合约、Web3 库和节点的概念。你还部署了一个智能合约,并使用 ethers.js 和 QuickNode 与该合约进行了交互!
订阅我们的新闻通讯,获取更多关于以太坊的文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们。你也可以在我们的 Discord 社区服务器上与我们聊天,那里有一些你会遇到的最酷的开发者 :)
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- MiCA监管与安全:每个加密货币创始人需要了解的内容 117 浏览
- 全链抽象化实战:基于 LayerZero V2 构建跨链流动性金库 115 浏览
- 将“免费融资”的概念变为现实 79 浏览
- Vitalik: 重新评估以太坊 Layer2 75 浏览
- lambdaworks 2026 年更新路线图和优先级 171 浏览
- 隔离风险的艺术:2026 模块化借贷协议深度拆解 206 浏览

