以太坊 - 如何使用QuickNode SDK发送ERC-20代币 - Quicknode
- QuickNode
- 发布于 2024-07-18 20:29
- 阅读 1432
本文详细介绍了如何使用QuickNode SDK与以太坊区块链进行交互,尤其是在ERC-20代币的转移操作。内容涵盖ERC-20代币的基本概念、开发环境的设置、合约的授权与转移,提供了实用的代码示例和步骤,使读者能够掌握ERC-20代币的发送和与智能合约的交互方法。
概述
在本指南中,我们深入探讨与以太坊区块链互动的实际方面,特别关注 ERC-20 代币的转移。ERC-20 代币是一种标准类型的以太坊代币,广泛应用于各种应用程序。我们将探讨如何使用在 JavaScript 中支持的 QuickNode SDK 来实现这一目标。
你将做什么
- 理解 ERC-20 代币及其转移方法的基础知识
- 使用必要的库设置你的开发环境
- 实现向以太坊地址转移 ERC-20 代币
- 实现 ERC-20 代币的批准并代表智能合约转移
你将需要什么
- 以太坊的基本了解 和 智能合约。
- 熟悉 JavaScript
- 一个文本编辑器或 IDE(例如,VS Code)
- 访问以太坊节点或像 QuickNode 这样能够连接到以太坊网络的服务(或 24 个其他区块链并持续增加!在 这里 注册免费账号)
- 一个 EVM 钱包(可以访问你的私钥,例如 MetaMask 或一个临时钱包)
| 依赖项 | 版本 |
|---|---|
| node.js | 18.13.0 |
| @quicknode/sdk | ^1.1.4 |
ERC-20 代币
ERC-20 代币是在以太坊区块链上构建的数字资产,遵循一组特定的 标准,使其能够被共享、交换或转移到任何以太坊地址。这些代币代表广泛的资产,例如投票权、金融股份、资源的使用权或仅仅是价值的存储。
批准
在处理 ERC-20 代币转换时,理解 approve 函数至关重要。该函数授予智能合约在你代表下转移特定数量代币的权限。这是一种安全措施,确保代币只能在获得你明确同意的情况下进行移动。
何时使用批准
- 与去中心化交易所(DEX)互动:例如,在像 Uniswap 这样的平台上交换代币之前,你需要批准 DEX 访问你希望交易的代币数量。
- 参与 DeFi 平台:当将代币存入 DeFi 协议时,需要批准以允许协议的智能合约处理你的代币,无论是用于借贷、质押还是收益农业。
何时不需要批准
- 直接转账:如果你只是将代币直接转移到另一个地址,则无需
approve函数。这类似于将代币从你的钱包发送到另一个人的钱包或智能合约。 - 之前已批准的合约:如果你已经批准了一个合约使用你的代币,并且限额覆盖你当前的交易,则无需额外批准。
approve 函数是 ERC-20 代币在以太坊生态系统中互动的基本方面,为你控制和保护代币的使用提供了保障。
现在,在深入详细的 ERC-20 代币发送技术之前,让我们首先设置一个免费的 QuickNode 端点并为我们的钱包充值。
项目先决条件:创建一个 QuickNode 端点
你可以使用公共节点或部署和管理自己的基础设施;不过,如果你希望获得 8 倍的响应速度,可以将重担交给我们。你可以在 这里 注册一个免费账号。
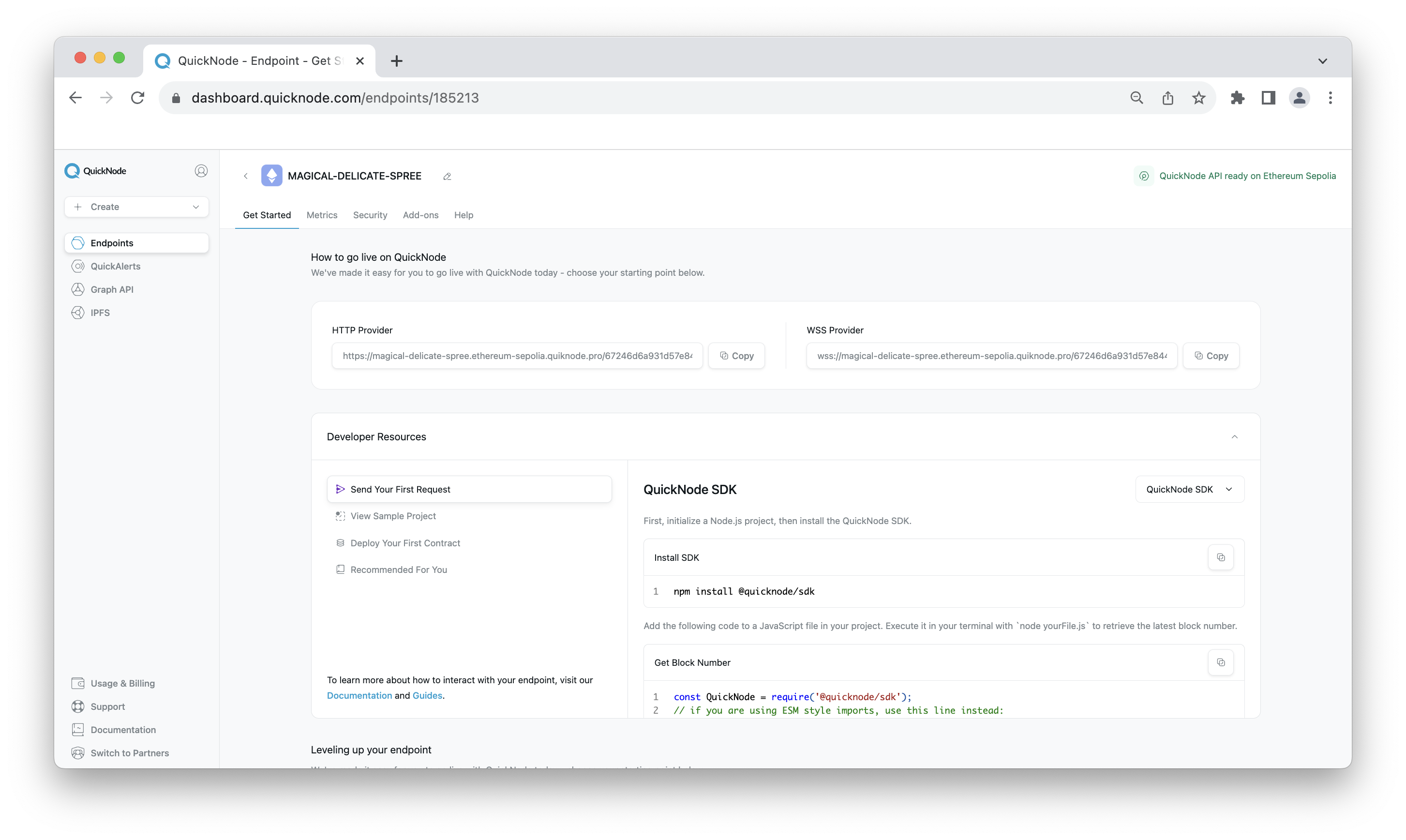
登录后,单击 创建一个端点 按钮,然后选择你希望部署的区块链和网络。出于本指南的目的,我们将选择 Ethereum Sepolia 链。
创建端点后,请保留该页面,因为在本指南的技术编码部分,我们会需要它。

提示
请注意,尽管我们在本指南中使用 Ethereum Sepolia 进行演示,你也可以使用其他 EVM 兼容链,例如 Base、Polygon、Arbitrum 等,与智能合约和 ERC-20 代币互动。
完成基础设施创建后,让我们继续进入技术部分。
项目先决条件:为你的钱包充值
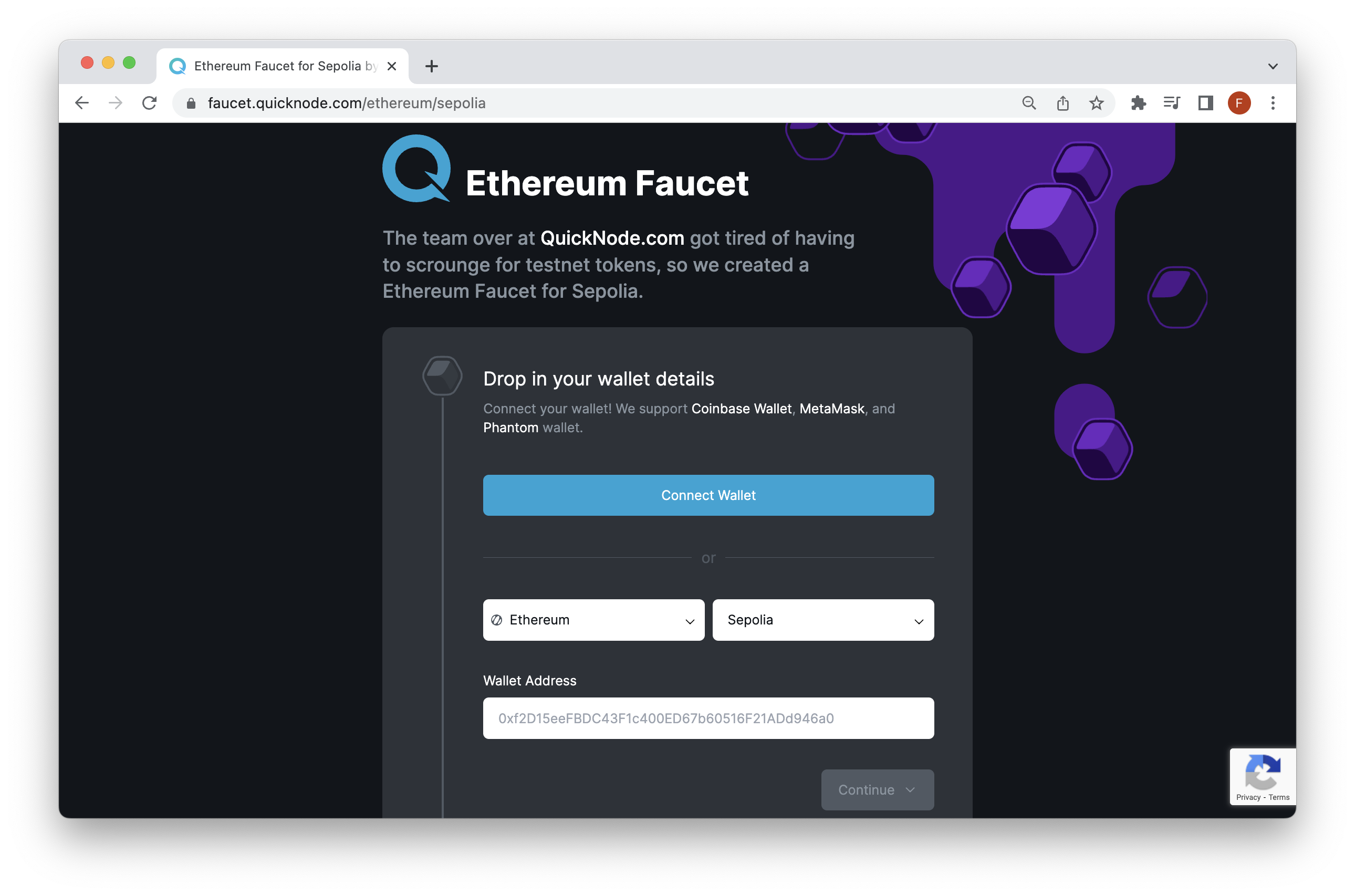
如果你需要在 Sepolia 测试网上获取 ETH, Multi-Chain QuickNode Faucet 使获取测试 ETH 变得简单!
前往 Multi-Chain QuickNode Faucet,连接你的钱包(例如,MetaMask、Coinbase Wallet)或粘贴你的钱包地址以获取测试 ETH。请注意,使用 EVM 水龙头需要在以太坊主网上有 0.001 ETH 的主网余额。你还可以通过发推或使用 QuickNode 账户登录以获取额外奖励!

在本指南的剩余部分,我们将过渡到代码部分,展示如何将 ERC-20 代币发送到以太坊地址并将其转移到智能合约。
使用 QuickNode SDK 发送 ERC-20 代币
QuickNode SDK 是一个先进的 web3 库,让开发者能够轻松连接 QuickNode 基础设施并与区块链互动。它提供了一个适用于 JavaScript 和 TypeScript 的多功能库,并与任何框架兼容。该 SDK 支持 CommonJS 和 ES 模块格式,并使用 Viem 发起 RPC 调用。公共客户端支持的所有基本操作,例如获取区块号、交易和从智能合约读取,均可通过 Core 类的客户端属性访问。此外,它是开源的,其源代码可在 qn-oss repository 中获取。
注意,如果你需要一个 ERC-20 代币以完成本指南的其余部分,请查看此 QuickNode 指南:如何创建和部署 ERC20 代币
步骤 1:安装 SDK 并设置项目
要安装 QuickNode SDK,我们将使用 npm 包 @quicknode/sdk。对于此包,node.js 版本需为 16 或更高。
创建一个项目文件夹,进入其中,并在终端中运行以下命令以初始化一个默认的 npm 项目:
npm init --y然后,通过 npm 安装 @quicknode/sdk:
npm install @quicknode/sdk或者,通过 yarn 初始化你的项目。运行命令:
yarn init --y然后,通过 yarn 安装:
yarn add @quicknode/sdk注意:在完成任一步骤后,将 "type": "module" 插入刚创建的 package.json 文件中。这将启用 ES 模块语法的使用。
请查看 QuickNode documentation 以获取更多信息。
步骤 2:创建和配置文件
接下来,让我们创建一个文件并输入代码。在你的项目目录中,创建一个名为 index.js 的文件:
echo > index.js然后,在代码编辑器中打开该文件并输入以下代码:
import { Core } from '@quicknode/sdk';
import { sepolia } from 'viem/chains'; // 根据需要更改网络
import { createWalletClient, http } from 'viem'
import { privateKeyToAccount } from 'viem/accounts'
import abi from './abi.json' assert { type: 'json' };
// 定义你的私钥
const privateKey = '0x' + 'YOUR_PRIVATE_KEY';
// 将私钥转换为账户对象
const account = privateKeyToAccount(privateKey);
// 初始化客户端
const core = new Core({
endpointUrl: "YOUR_QUICKNODE_ENDPOINT",
});
const walletClient = createWalletClient({ account, chain: sepolia, transport: http(core.endpointUrl) });
// 合约和交易详情
const contractAddress = 'ERC20_CONTRACT_ADDRESS';
const toAddress = 'TO_ADDRESS';
const decimals = 18; // 这应该根据你的 ERC20 小数位数进行更改
const tokenAmount = BigInt(10 ** decimals); // 1 个代币,按需调整
async function send() {
try {
const { request } = await core.client.simulateContract({
address: contractAddress,
abi: abi,
functionName: 'transfer',
args: [toAddress, tokenAmount],
account
});
const response = await walletClient.writeContract(request);
console.log('交易已发送。交易哈希:', response);
} catch (error) {
console.error('发送交易时错误:', error);
}
}
send().catch(error => console.error('发送函数中的错误:', error));花几分钟时间回顾代码和注释。随后,替换所有占位符字符串 YOUR_QUICKNODE_ENDPOINT、YOUR_PRIVATE_KEY、ERC20_CONTRACT_ADDRESS 和 TO_ADDRESS 为它们的实际值。
注意:你将看到在导入时我们创建了一个 abi 变量,引用了我们的 abi.json 文件。你需要在同一目录中创建一个类似的文件,或者将你的 ABI 代码内联(但这可能占用空间)。例如,你可以通过访问以太坊浏览器的 合约 标签(示例)并向下滚动至 合约 ABI 部分,引用/复制一个 ABI。但请注意,此方法仅适用于在 Etherscan 上经过验证的合约。
步骤 3:执行并发送 ERC-20 代币
通过调用以下命令执行你的脚本。记得在上面的代码中更新所有占位符为实际值。
node index.js如果你使用 yarn,则运行:
yarn run index.js输出将类似于:
交易已发送。交易哈希: 0x35f50018c2a83ca13685a7a0ad8e52598ef8ae48a0fa15dc537737f7fe6077a8通过在 Etherscan 或你喜欢的区块浏览器上查询来确认交易。
授予智能合约访问 ERC-20 代币的权限
如前面的 批准 部分所提到的,转移 ERC-20 代币到智能合约并不需要使用 approve 函数;但是如果你希望智能合约访问你的一部分或全部 ERC-20 代币,你需要先调用 approve 函数。
让我们演示一下如何做到这一点。我们不会深入讨论如何设置文件(因为这个过程与上面是一样的),所以请跟随而行而不进行编码。
QuickNode SDK
async function approve() {
try {
const { request } = await core.client.simulateContract({
address: contractAddress,
abi: abi,
functionName: 'approve',
args: [spender, tokenAmount],
account
});
const response = await walletClient.writeContract(request);
console.log('交易哈希:', response);
} catch (error) {
console.error('发送交易时错误:', error);
}
}注意,唯一的变化是 functionName 和 argument 字段。我们将函数更新为 approve,因为那是我们要调用的函数,并将参数值更新为 spender,它应该引用你希望获得代币批准的合约地址。
最后想法
祝贺你完成本指南!你现在已经掌握了通过 QuickNode SDK 自信地发送 ERC-20 代币的知识。这一技能是与以太坊区块链互动的基本部分,也是你 Web3 工具箱中的一项宝贵资产。
如果你希望查看使用 Web3.py 的此指南的 Python 版本,请查看此 QuickNode 指南:如何使用 Web3.py 发送 ERC-20 代币。
接下来做什么?
- 进行实验和探索:尝试在不同账户之间发送代币或将这些方法集成到你自己的项目中。
- 加深你的知识:深入智能合约开发,探索诸如 ERC-721 或 ERC-1155 等其他代币标准。
- 加入社区:与其他开发者互动,分享你的经验,并在项目上合作。
请记住,区块链开发是一个不断发展的领域,保持更新非常重要🔑。订阅我们的 newsletter 查询更多关于 Web3 和区块链的文章和指南。如果你有任何问题或需要进一步的帮助,请随时加入我们的 Discord 服务器,或使用下面的表格提供反馈。通过关注我们的 Twitter (@QuickNode)和 Telegram 公告频道 保持信息灵通和联系。
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或新主题请求。我们期待听到你的声音。
- 原文链接: quicknode.com/guides/eth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 0
- 分类: 以太坊
- 标签: ERC-20 QuickNode SDK 以太坊 智能合约 JavaScript 区块链
- 回顾 2025,展望 2026 89 浏览
- 比特币共识升级指南 57 浏览
- 以太坊 - Commit Boost 57 浏览
- Solidity批量操作:让你的合约一键搞定海量任务,Gas费省到哭 50 浏览
- HardhatV3+OpenZeppelinV5:去中心化债券协议开发实战 49 浏览
- Chainlink 终局:将世界融入代币化资产经济 84 浏览
- 以太坊质押的原生 DVT - 权益证明 70 浏览
- 用拼图解释 Ark 46 浏览
- ethlambda: 一个瘦身的以太坊共识层客户端 90 浏览
- 如何用一年时间从零基础成为一名Web3安全审计师 184 浏览
- 黑吃黑:重入攻击秒提ETH+瞬锁修复 130 浏览
- 原生加密现金:连接实体现金和 DeFi - 【讨论】 133 浏览

