比特币 - 如何使用bitcoinjs-lib创建比特币地址 - Quicknode
- QuickNode
- 发布于 2025-01-30 18:44
- 阅读 2504
本文详细介绍了如何使用 bitcoinjs-lib 创建比特币地址,并提供了多种比特币地址类型的解释和比较。读者将学习到如何设置 Bitcoin 节点、生成钱包地址和使用 QuickNode 获取地址余额,同时还附带了代码示例和实用的资源链接。
概述
比特币的用户和开发者可能发现自己需要多个密钥对地址来开发和测试代码。在本指南中,我们将讨论今天可用的不同比特币地址,如何使用 bitcoinjs-lib 创建比特币地址,以及如何使用 QuickNode 获取比特币地址的余额。
你将要做的事情
- 了解比特币地址的类型
- 在 QuickNode 上创建比特币节点端点
- 使用 bitcoinjs-lib 生成新的比特币地址
- (可选)使用 BTC Blockbook JSON-RPC 附加组件 获取比特币地址的余额
你需要的东西
- 对比特币和编程概念的基本理解
- 安装 Node.js
| 依赖关系 | 版本 |
|---|---|
| bitcoinjs-lib | ^6.1.5 |
| ecpair | ^2.1.0 |
| tiny-secp256k1 | ^2.2.3 |
什么是 bitcoinjs-lib?
bitcoinjs-lib 是一个用于通过 Node.js 和你的浏览器与比特币区块链交互的 JavaScript 库。该库提供了多种功能,如创建比特币钱包(即地址)和多重签名,以及创建、获取和广播交易。
现在我们对将要使用的库有了更多的了解,接下来让我们看看可用的地址类型及其差异。
比特币地址的类型
在本节中,我们将深入探讨不同类型的比特币钱包及其差异。
如果你查看了 bitcoinjs-lib 的 文档,你会注意到不同地址类型的列表,如 SegWit 地址、SegWit P2SH 地址、SegWit P2PKH、SegWit 3-of-4 多重签名地址等。这些都是托管钱包(即用户以私钥保管资产,而不是由类似中心化交易所的第三方处置),你可以使用该库创建。现在,让我们逐一介绍每种类型:
info
SegWit(Segregated Witness)是一个已实施的软分叉提案(BIP141),它调整了比特币上使用的交易格式。
- SegWit 地址:以
bc1开头,SegWit 地址通过将签名数据与交易数据分开生成。由于费用较低,且不易受到交易可变性的影响,因此非常适合频繁的小额交易。 - SegWit P2SH:这些地址以
3开头,将 SegWit 与 Pay-to-Script-Hash 结合起来。它们通过将 SegWit 地址包装在 P2SH 格式中创建,适合需要与不支持原生 SegWit 地址的系统兼容的用户,同时仍然能享受到 SegWit 的功能。 - SegWit P2PKH(传统):以
1开头,这些地址融合了传统的 Pay-to-Public-Key-Hash 格式和 SegWit 的高效性。它们的生成方式与传统比特币地址相似,但增强了 SegWit 的低费用和减少的交易大小。这种类型适合寻求传统比特币地址的熟悉感和 SegWit 优势之间平衡的用户。 - SegWit 3-of-4 多重签名:此钱包类型通过涉及多个密钥及定义多重签名参数的脚本生成的地址,旨在提供高安全性和冗余性。它需要四个可能私钥中的三个来授权一笔交易,适用于需要多个审批才能完成交易的企业或团体,例如公司和 DAO。
每种钱包类型解决了比特币生态系统中不同的需求,从寻求效率的个人用户到优先考虑通过多重签名协议保障安全的组织。
在 QuickNode 上创建比特币节点端点
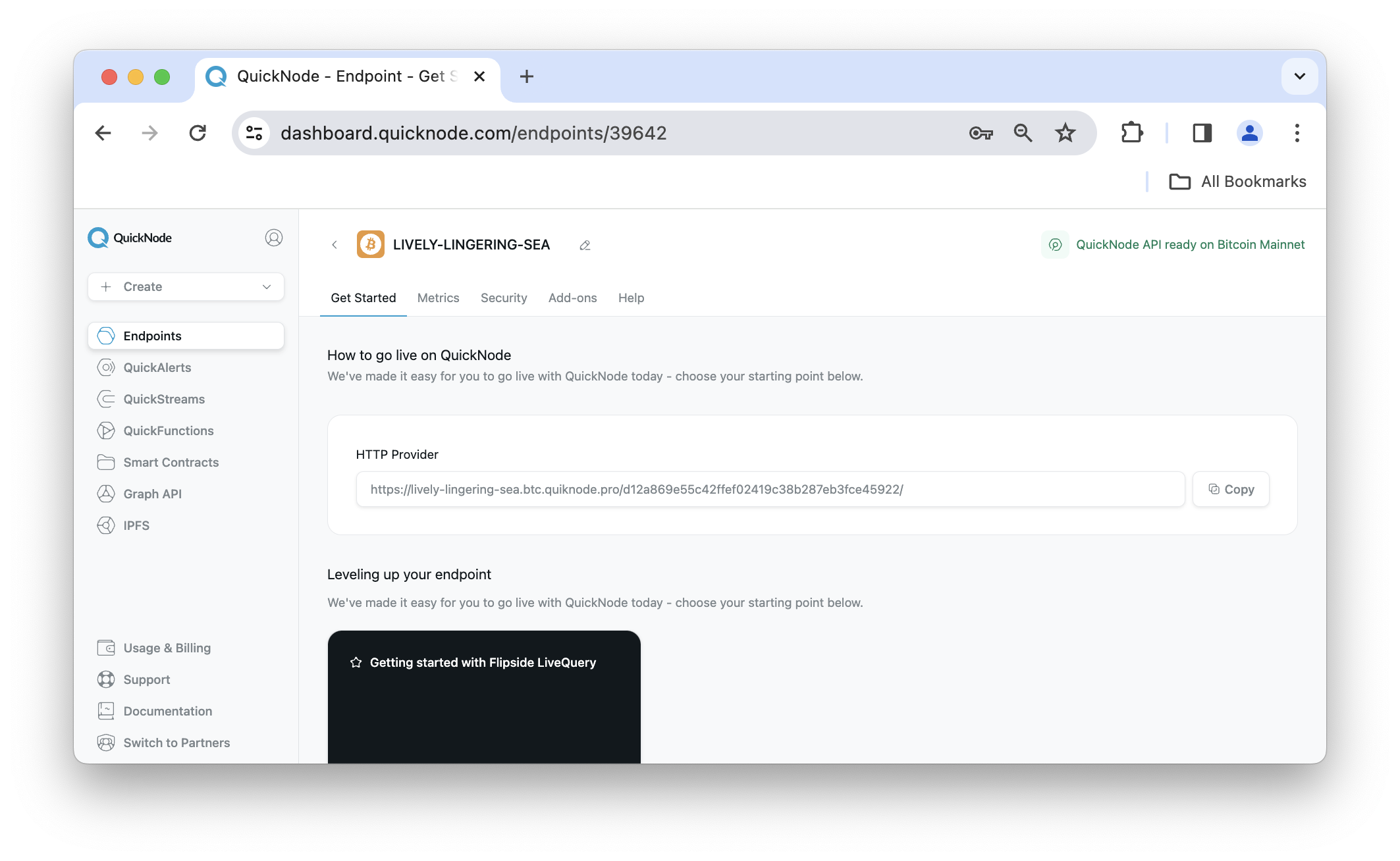
你可以使用公共节点或部署和管理自己的基础设施;但是,如果你希望实现 8 倍的响应速度,你可以将繁重的工作交给我们。请在 这里 注册一个免费账户。登录后,点击 创建端点 按钮,然后选择你要部署的区块链和网络。为了便于本指南,我们将选择 比特币测试网络 区块链。在创建你的端点后,请保留 HTTP Provider URL,以便在本指南的编程部分中使用。

在创建我们的比特币节点端点后,接下来我们将创建一个新的比特币钱包地址。
使用 bitcoinjs-lib 创建新的比特币地址
在创建我们的比特币节点端点后,接下来让我们创建新的比特币地址。在本指南中,我们将演示如何使用以下步骤创建比特币地址。
步骤 1. 首先,打开终端或命令提示符窗口,运行下面的命令以启动一个新的项目文件夹和 npm 项目。
mkdir BitcoinAddress && cd BitcoinAddress
npm init -y
步骤 2. 你的代码需要 bitcoinjs-lib 库。通过运行以下命令安装它:
npm install bitcoinjs-lib ecpair tiny-secp256k1
步骤 3. 在你的项目目录中创建一个新的 JavaScript 文件,例如 index.js。然后,将下面提供的代码复制到此文件中:
const bitcoin = require('bitcoinjs-lib');
const ECPairFactory = require('ecpair').default;
const ecc = require('tiny-secp256k1');
const fs = require('fs');
const ECPair = ECPairFactory(ecc);
const network = bitcoin.networks.testnet; // 否则,bitcoin = mainnet 和 regnet = local
async function createP2PKHwallet() {
try {
const keyPair = ECPair.makeRandom({ network: network });
const { address } = bitcoin.payments.p2pkh({
pubkey: keyPair.publicKey,
network: network,
});
const privateKey = keyPair.toWIF()
console.log(`| 公共地址 | ${address} |`)
console.log(`| 私钥 | ${privateKey} |`)
const wallet = {
address: address,
privateKey: privateKey
};
const walletJSON = JSON.stringify(wallet, null, 4);
fs.writeFileSync('wallet.json', walletJSON);
console.log(`钱包已创建并保存到 wallet.json`);
} catch (error) {
console.log(error)
}
}
createP2PKHwallet();
现在,让我们回顾一下代码。
首先,我们开始导入所需的库,bitcoinjs-lib 用于配置网络,ecpair 和 tiny-secp256k1 用于辅助密钥对的创建。我们还导入了 fs 以访问我们的文件系统并具有读/写权限。接下来,我们声明一个 ECPair 的实例以帮助实现密钥对的创建,并定义一个 network 常量来切换我们将为其配置地址的网络。之后,我们定义一个 createP2PKHwallet 异步函数,该函数将尝试执行以下操作:
- 通过调用 ECPair 库中的
makeRandom方法来创建一个随机密钥对 - 根据上一阶段创建的密钥对和定义的网络(如比特币、测试网或回归测试)生成 P2PKH 格式的公共地址(例如,
bitcoin.payments.p2pkh) - 将私钥转换为 WIF(钱包导入格式)
- 在控制台中记录公共和私钥(或捕获产生的任何错误)
- 创建一个包含密钥对的对象,将其转换为 JSON 格式并保存到名为
wallet.json的文件中
步骤 4. 通过运行下面的命令执行脚本:
node index.js
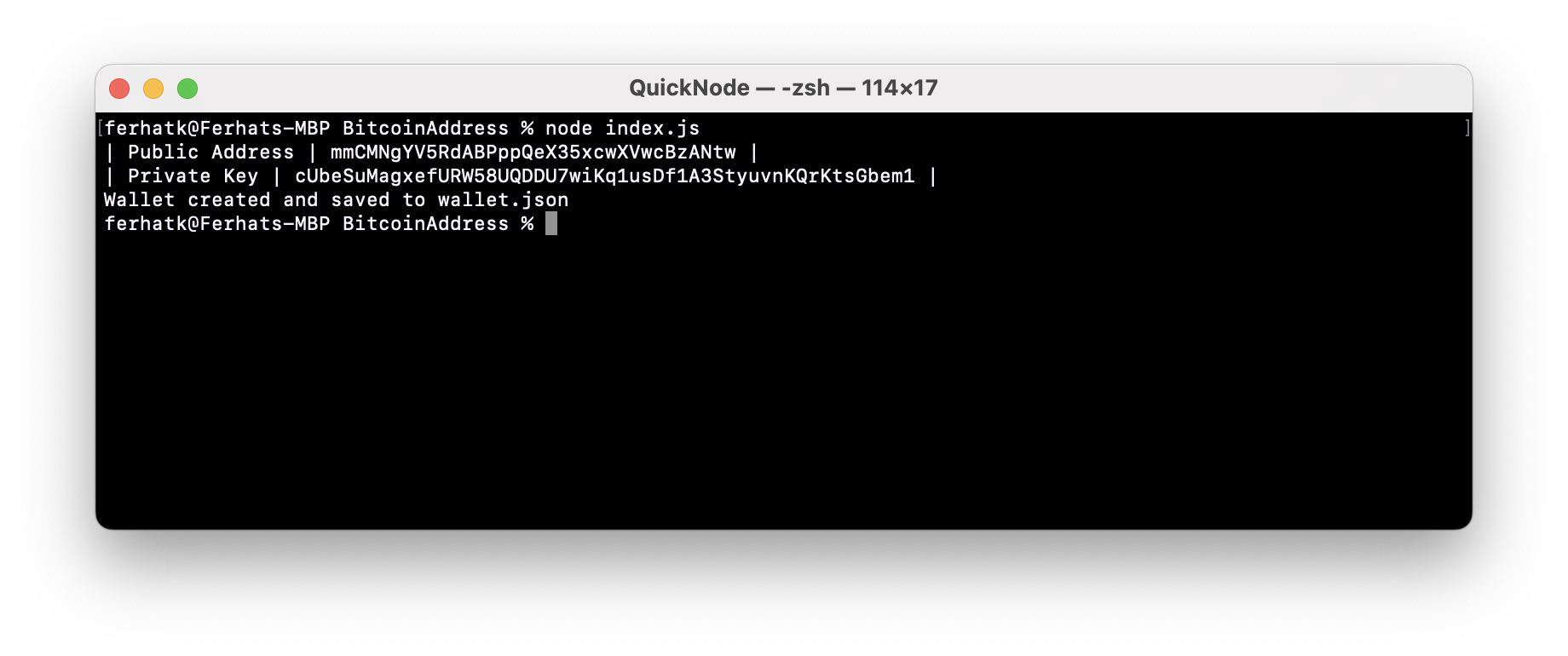
你将看到类似于以下内容的输出:

你应该在终端窗口中看到新创建的地址,以及在 wallet.json 文件中保存。请记住,这些密钥不应共享,并推荐在测试期间使用(而非生产环境中)。在下一节中,我们将使用我们的 QuickNode 比特币节点端点来获取新创建地址的余额。
(可选)获取比特币地址的余额
现在我们拥有一个新创建的比特币地址,我们可以从比特币区块链中读取,以获取例如我们余额等详细信息。目前,比特币 JSON-RPC 客户端并不方便获取类似余额的数据,因此我们将使用 QuickNode 市场的 Blockbook 附加组件,Blockbook 附加组件提供了通过 JSON-RPC 访问地址或 xpub 的余额、交易和 UTXO。你可以在 这里 查看完整的支持方法和定价列表。
要学习如何使用该附加组件,请查看完整指南: 如何构建实时比特币钱包分析应用。如果你跟随该指南,你应该能够查看地址的余额和交易历史,以及图表可视化。
其他资源
如果你想了解更多关于比特币和 bitcoinjs-lib 的信息,请查看以下内容:
最后的想法
就是这样!希望本指南教会了你一些新知识!如果你想了解更多关于比特币或特定主题的内容,请在下面留下反馈!
如果你有问题,请查阅我们的 Discord 服务器或使用下面的表单提供反馈以获得帮助。通过关注我们在 Twitter (@QuickNode) 和 Telegram 公告频道 来保持最新动态。
我们 ❤️ 反馈!
让我们知道 如果你有任何反馈或对新主题的请求。我们很想听到你的声音。
- 原文链接: quicknode.com/guides/oth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 回顾 2025,展望 2026 46 浏览
- 比特币共识升级指南 44 浏览
- Chainlink 终局:将世界融入代币化资产经济 65 浏览
- 用拼图解释 Ark 30 浏览
- 区块链101:区块链的演进 245 浏览
- Celestia 2.0 愿景:所有市场上链 264 浏览
- 区块链 101:数据处理 495 浏览
- Quicknode 高级账户和团队管理 291 浏览
- 第21章:数据索引与聚合 878 浏览
- x402:AI 代理经济中涌现的代理支付及加密货币的角色 404 浏览
- Megaeth 是什么? 429 浏览
- 2026年隐私趋势 498 浏览

