如何从头开始设置一个NEAR项目
- QuickNode
- 发布于 2024-12-17 12:34
- 阅读 1603
本教程详细介绍了如何从零开始设置一个基本的NEAR项目,包括安装和配置依赖项,以及使用AssemblyScript编写和测试智能合约。教程深入探讨了项目初始化、合约代码编写、测试配置、合约编译和部署等步骤,适合对区块链开发有初步了解的开发者。
概述
在本教程中,我们将学习如何从零开始设置一个基本的 NEAR 项目,安装和配置依赖项,并自定义项目以便与 AssemblyScript 配合良好。
我们首先将使用 NPM 通过 package.json 文件初始化我们的项目,然后设置和配置/自定义 AssemblyScript 以便进行 NEAR 合约开发。
先决条件:
- 安装 Node.js
- 基础的 JavaScript/TypeScript 知识
- 完成教程的热情
设置项目
在本节中,我们将从一个空文件夹初始化项目,并安装我们项目运行所需的依赖项。我们首先创建我们的项目文件夹,并命名为任意名称。我将其命名为 nearfromscratch。在我们的编辑器中打开文件夹后,我们运行 npm init 命令,它将带我们完成一些问题,如项目版本、作者等。当我们完成初始化项目后,看到我们的 package.json 文件在项目文件夹中。以下是我们在 package.json 文件中拥有的信息。
// package.json
{
"name": "near-singleton-concept",
"version": "1.0.0",
"description": "Learn how the singleton concept works",
"scripts": {
"test": "asp"
},
"author": "Uma Victor",
"license": "ISC",
}
接下来,我们安装用于用 AssemblyScript 构建智能合约并与 NEAR 区块链交互的 SDK 库。
yarn add -D near-sdk-as
安装完成后,会创建一个 package.json 和一个 yarn.lock 文件,里面包含所有的配置。
由于我们使用 AssemblyScript 构建,AssemblyScript 编译器期望我们将合约文件放在根目录下的 assembly 文件夹中。让我们这样做。
mkdir assembly
我们还需要创建一个 asconfig.json 文件,这是一个包含不同配置的配置文件,便于我们的 AssemblyScript 编译器理解。在该文件中,我们粘贴以下内容:
// asconfig.json
{
"extends": "near-sdk-as/asconfig.json"
}
我们已经设置好项目,现在是时候编写智能合约并进行编译了。在下一节中,我们将这样做。
编写我们的合约
在这一节中,我们将看看如何使用 AssemblyScript 为 NEAR 编写智能合约,并创建一个问候智能合约。
NEAR 上的智能合约可以使用两种编程语言编写:RUST 和 AssemblyScript。对于本教程,我们将使用 AssemblyScript 语言来编写我们的合约。
我们可以创建 AssemblyScript NEAR 智能合约的两种方式是:
-
在合约接口中拥有一组导出的函数
-
单例方法,涉及到拥有一个类并在类中编写我们的智能合约方法,然后将其导出。
我们将使用单例方法来编写我们的合约。首先,让我们在 assembly 文件夹中创建一个 index.ts 文件,其中包含:
// index.ts
import {Context, storage, logging } from "near-sdk-as";
// --- 合约代码在此下方
/*
* 这是一个使用单例方法在 NEAR 上编写的 assembly 智能合约的示例
*
* 1. setGreeting: 接受一个问候,如 "howdy",并为
* 发送请求的用户 (account_id) 记录。
* 2. getGreeting: 接受一个 account_id 并返回为其保存的问候,
* 默认为 "Hello"
*
* 有关使用 AssemblyScript 编写 NEAR 智能合约的更多信息:
* https://docs.near.org/docs/develop/contracts/as/intro
*
*/
@nearBindgen
export class Greeting {
private DEFAULT_MESSAGE: string = "hello world"
getGreeting(accountId: string): string | null {
// 这使用原始的 `storage.get`,一种与链上
// 存储交互的低级方式,适合于简单的合约。
// 如果你有更复杂的内容,请查看持久化集合:
// https://docs.near.org/docs/concepts/data-storage#assemblyscript-collection-types
return storage.get<string>(accountId, this.DEFAULT_MESSAGE)
}
setGreeting(message: string): void {
const accountId = Context.sender
// 使用 logging.log 将日志永久记录在区块链上!
logging.log(`Saving greeting "${message}" for account "${accountId}"`)
storage.set(accountId, message)
}
}
上述问候合约是使用单例方法编写的。智能合约代码已加注释,以便你理解发生了什么。你可以通过他们的 官方文档 学习更多关于在 NEAR 上构建智能合约的信息。然后稍微玩一下代码,看看你如何通过导出合约函数来编写合约接口。
让我们看看如何设置问候智能合约的类型配置并在下一节进行合约的编译。
设置类型配置并编译我们的合约
在本节中,我们将学习如何设置 TypeScript 的类型配置,以便 AssemblyScript 编译器能够理解。此外,我们将把合约编译成一个 WebAssembly 文件。我们设置类型配置的原因是由于 AssemblyScript 语言中存在某些类型,TypeScript 编译器无法理解。为此,我们在目录根部创建一个 tsconfig.json 文件,并粘贴以下配置
// tsconfig.json
{
"extends": "../node_modules/assemblyscript/std/assembly.json",
"include": ["./**/*.ts"]
}
现在,我们可以通过运行命令来编译我们的合约:
npx asb
该命令将 index.ts 文件编译成一个 .wasm 文件,现在可以在 NEAR 区块链上进行部署。已编译的 wasm 文件位于我们运行该命令时创建的 build 文件夹中。在下一节中,我们将运行测试并编译我们的合约。
为我们的合约编写测试
当在 NEAR 或任何区块链上编写智能合约时,编写测试可能是非常有帮助的,因为区块链的不可变性质。因此,在本节中,我们将学习如何在 AssemblyScript NEAR 合约中设置测试套件。要开始,我们首先使用以下命令初始化一个示例测试:
npx asp --init
当我们运行命令时,我们可以看到在项目根目录中创建了一个 as-pect.config.js 文件,同时在与 index.ts 文件相同的目录下也创建了一个 __test__ 文件夹。在 as-pect.config.js 中,我们通过将此配置粘贴到文件中,以使我们的测试可以与 NEAR 一起工作:
module.exports = require("near-sdk-as/imports");
module.exports.include.push("**/*.unit.spec.ts");
在 __test__ 文件夹中,我们有 example.spec.ts 文件,其中包含我们的合约的示例测试。我们可以清空该文件的内容,然后粘贴我们实际的合约测试:
上面的代码确保我们将问候设置为“hello world”。要了解更多关于在 AssemblyScript 中的单元测试的信息,你可以阅读 该教程。现在如果我们运行 npx asp 命令,我们的测试将通过,我们可以继续做其他的事。
在本地部署我们的 NEAR 合约
在上一节中,我们学习了如何测试我们的合约。所有的测试都通过了,在本节中,我们将学习如何部署我们的合约,并通过 near-cli与合约方法进行交互。要部署我们的合约,我们需要先编译它。要编译合约,我们运行以下命令:
npx asb
该命令将我们的 AssemblyScript 合约编译为可部署到 NEAR 区块链的 Wasm 文件。此 wasm 文件位于我们的 build/release 文件夹中,并准备好部署到 NEAR 区块链。
在我们继续之前,我们需要安装 near-cli。 near-cli 是一个使用 NEAR API 连接和与 NEAR 区块链交互的 Node.js 命令行界面。
要安装它,请运行:
npm install -g near-cli
注意: 确保你已安装 Node 版本 12 或更高版本。
登录 NEAR
现在我们已经安装了 near-cli,我们需要创建一个可以在将合约部署到生产环境时登录的测试网帐户。要部署到生产环境,我们首先需要通过访问 此处 创建一个测试网帐户。

点击创建帐户,按照提示操作,你将在不到一分钟的时间内创建你的测试网 accountId。
你的 accountId 标识你和你的钱包在 NEAR 区块链上的身份。你将使用你的测试网 accountId 登录到 near-cli,并将合约部署到此帐户。
我们已经创建了一个测试网帐户,并全局安装了 near-cli,接下来的命令是:
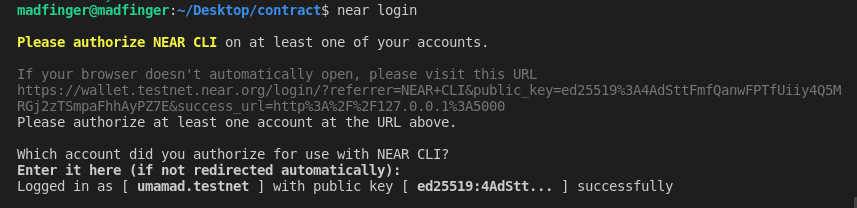
near login
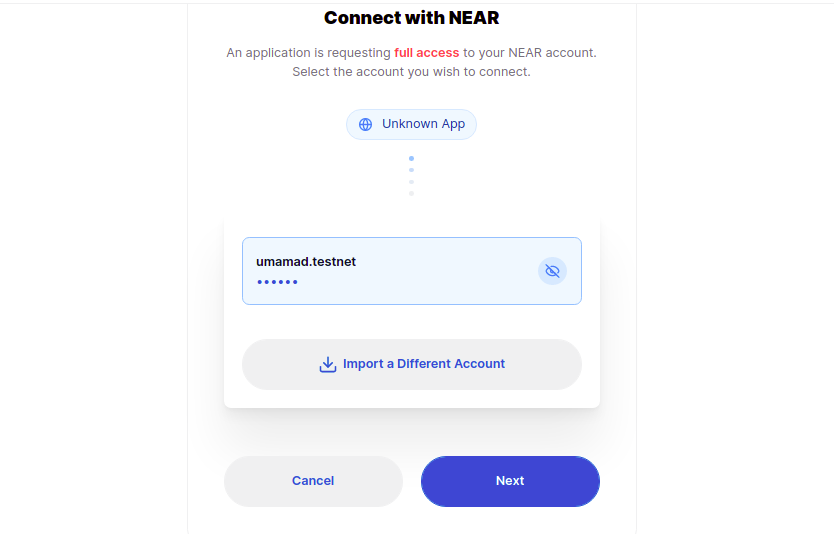
near login 命令会将我们重定向到一个浏览器窗口,在该窗口中我们选择刚创建的帐户。

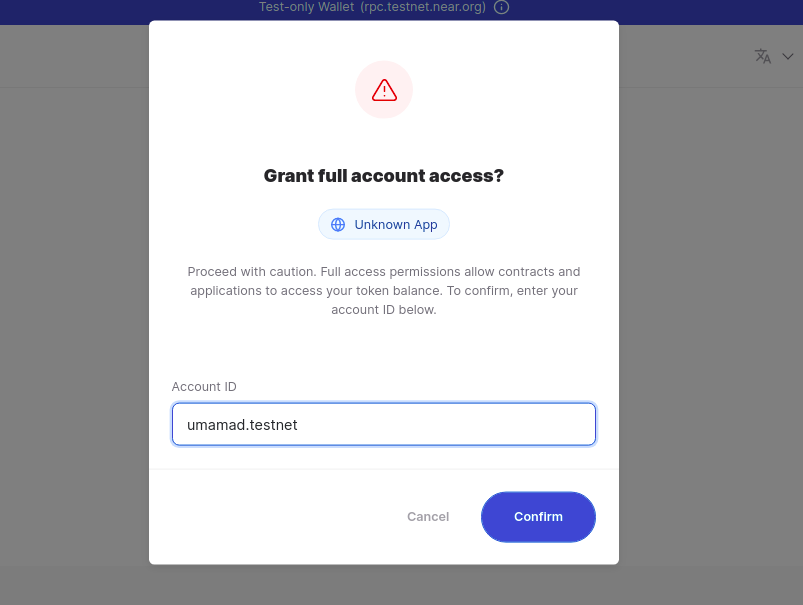
然后我们点击下一步。在下一页中,我们点击连接,然后看到一个弹出窗口提示我们粘贴我们的 accountId:

我们点击确认,屏幕上会显示一个消息,告诉我们已经成功登录。在终端上,我们也能看到我们已登录:

现在是时候部署我们的合约了。要部署,请运行命令:
near dev-deploy build/release/<你的合约名称>.wasm
当命令完成运行后,我们可以看到在项目文件夹的根目录中出现了一个 neardev 文件夹,里面包含一个文本文件和一个env文件,记录着合约开发帐户的部署信息。
在生产环境中部署我们的合约
在上一节中,我们学习了如何在开发环境中部署我们的合约。在本节中,让我们看看如何在生产环境中部署。要部署,我们指定合约名称,即我们的 accountId,以及我们要部署的合约 wasm 文件的位置。请查看以下命令:
near deploy --contractName=umamad.testnet --keyPath=./path-to/testnet/<accountId>.json --wasmFile=./build/release/<contractName>.wasm
当我们运行命令时,我们的合约将成功部署。现在是时候通过调用我们拥有的方法来与合约进行交互了。
与我们部署的合约交互
在上一节中,我们学习了如何编译和部署我们的智能合约,而在本节中,我们将学习如何与智能合约进行交互。在我们之前编写的智能合约中,我们有两个可以交互的方法:
-
getGreeting -用以获取我们的问候。
-
setGreeting -用作设置问候的参数。
要设置问候,你可以运行以下命令:
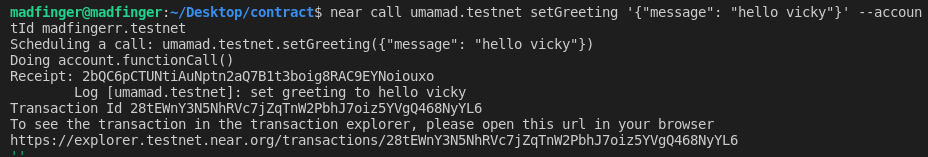
near call umamad.testnet setGreeting '{"message": "hello vicky"}' --accountId umamad.testnet
上述代码调用 setGreeting 函数并带有消息参数。当我们运行命令时,终端中会出现如下信息:

我们已经用新的问候更新了状态,我们可以通过点击终端中的链接在 NEAR 浏览器上查看它。现在我们想要获取我们刚刚设置到状态的问候,所以我们调用 getGreeting 方法。为了获取我们设置的问候,我们运行:
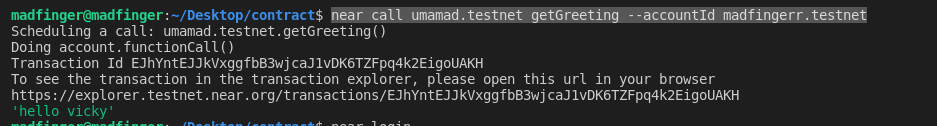
near call umamad.testnet getGreeting --accountId umamad.testnet
在终端中,我们看到:

该命令返回我们设置的问候,setGreeting 方法返回的问候是 "hello vicky"。
umamad.testnet 是为本教程创建的测试网帐户,因此请确保你使用的是之前创建的 accountId,而不是 umamad.test.net。
在本节中,我们与在智能合约中创建的方法进行互动,并返回我们设置的问候。
结论
我们终于来到了这个教程的结尾。在本教程中,我们学习了如何从零开始设置一个基本的 NEAR 项目,安装和配置依赖项,并对合约进行测试。希望你喜欢阅读本教程,并对 NEAR 项目的设置有更好的理解。如果你想了解更多关于 NEAR 的信息,可以阅读他们的 文档。
订阅我们的 通讯,获取有关 Ethereum 的更多文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们。你还可以在我们的 Discord 社区服务器上与我们聊天,那里有一些你将见到的最酷的开发人员 :)
- 原文链接: quicknode.com/guides/oth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 2026 DeFi 新范式:意图金融(Intent-Centric)深度解析与实战 20 浏览
- MiCA监管与安全:每个加密货币创始人需要了解的内容 53 浏览
- 全链抽象化实战:基于 LayerZero V2 构建跨链流动性金库 56 浏览
- 将“免费融资”的概念变为现实 32 浏览
- 2025年第四季度加密货币和区块链风险投资 123 浏览
- 隔离风险的艺术:2026 模块化借贷协议深度拆解 126 浏览
- 2026 DeFi 新范式:拆解基于 Delta 中性的“合成美元”架构 187 浏览
- 分层收益模型实战:一套代码打通理论到落地全流程 228 浏览
- 智能合约代理模式:2026 年安全指南 254 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 201 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 336 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 321 浏览

