如何使用Ethers.js在Polygon上铸造NFT - Quicknode
- QuickNode
- 发布于 2025-01-30 18:23
- 阅读 1724
本指南详细介绍了如何使用 Ethers.js 库在 Polygon 区块链上铸造 NFT。文中涵盖了相关前提条件、Ethers.js 的简介、智能合约的回顾,详细讲解了设置 QuickNode 端点、创建项目,以及编写铸造 NFT 所需的 JavaScript 代码。最后,展示了如何通过命令行运行代码完成 NFT 的铸造,并提供了核实交易和查看铸造的 NFT 的方法。
概述
本指南演示了如何使用 Ethers.js 库在 Polygon 区块链上铸造 NFT,以及如何在 Polygon Mumbai 测试网络上使用已经部署的 ERC-721 代币。通过本指南获得的信息,你将更好地了解如何使用 Ethers.js 与其他智能合约进行交互。
先决条件
- 安装 Node.js
- 安装 Ethers.js(版本
5<=) - 一个文本编辑器
- 终端
- Polygon Mumbai 上的 MATIC 代币(你可以在 QuickNode 多链水龙头 获取)
什么是 Ethers.js?
Ethers.js 是一个完整的以太坊库和钱包实现,使用 Javascript 编写。由于其高效的代码库、易于使用以及良好的文档,它最近成为 dApp 开发者的首选库。
Ethers.js 有多个不同的模块。本指南将使用 Providers、Signers、Contract Interact 和 Utility 模块。
- Providers - 只读抽象,用于访问区块链数据。
- Signers - 以太坊账户的抽象
- 合约交互 - 智能合约的抽象
- 实用工具 - 应用开发者的有用工具(例如,将十六进制转换为数字)
- 其他库 - Ethers ASM 方言、硬件钱包(例如,Ledger)
- 实验性 - 实验性功能
智能合约回顾
提醒一下,“铸造 NFT”的行为是调用 ERC-721 或 ERC-1155 智能合约上的 mint 函数。并非所有智能合约都可能有相同的命名约定。
让我们快速审查一下我们将调用的用于铸造 ERC-721 代币的 Solidity 代码:
function safeMint(address to, string memory uri) public onlyOwner {
uint256 tokenId = _tokenIdCounter.current();
_tokenIdCounter.increment();
_safeMint(to, tokenId);
_setTokenURI(tokenId, uri);
}
这段代码定义了一个名为 safeMint 的 Solidity 函数。该函数有两个参数:to(接收者的地址)和 URI(表示 URI 的字符串)。public 关键字使得该函数可以从合约外部访问。
该函数完成以下操作:
- 声明一个名为 tokenId 的 uint256 变量,并用当前的 token ID 计数器值初始化它。 _tokenIdCounter.current() 函数调用返回当前的 token ID。
- 调用 _tokenIdCounter.increment() 增加 token ID 计数器。这是为了确保每个代币都有唯一标识符。
- 调用 _safeMint 函数,传递 to 和 tokenId 作为参数。该函数预计会创建一个新代币并将其转移到接收者的地址。
- 调用 _setTokenURI 函数,传递 tokenId 和 uri 作为参数。该函数预计会为新铸造的代币设置表示代币的 URI。
第一步:设置你的 QuickNode Polygon 端点
你需要一个 API 端点来与 Polygon Mumbai 测试区块链进行通信。你可以使用公共节点或部署和管理自己的基础设施;但是,如果你希望获得 8 倍的响应速度,可以将繁重的工作留给我们。你可以在 这里 注册一个免费的账户。
登录后,点击 创建端点 然后选择 Polygon Mumbai 测试区块链。

第二步:创建项目
是时候编写代码了!首先打开一个终端窗口,导航到你希望该项目所在的目录。然后运行以下命令:
mkdir mintWithEthers && cd mintWithEthers && npm init -y
接下来,我们将创建我们的项目文件并安装所需的依赖:
touch mint.js && touch abi.json && touch .secret && npm install ethers@5.4
确保安装 ethers@5.4
我们的项目目录现在应该看起来像这样:

我们将首先将我们的私钥粘贴到 .secret 文件中。要了解如何导出你的私钥,请查看此 MetaMask 导出私钥指南。
之后,我们需要检索我们想要交互的合约的 ABI(应用程序二进制接口)。ABI 定义了用于与合约交互的方法和结构,并以 JSON 格式表示。查看这个 什么是 ABI? 指南以了解更多信息。
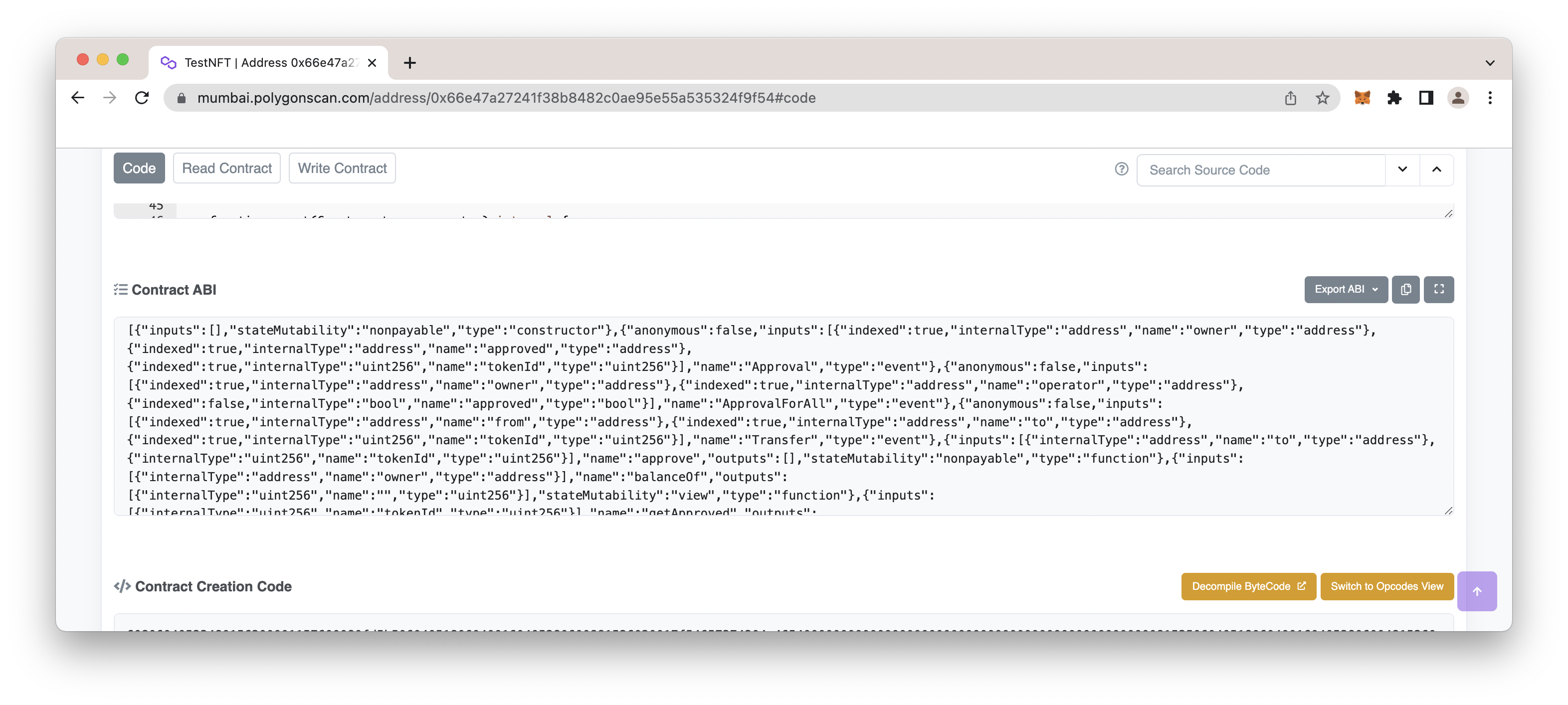
由于我们想要交互的 NFT 智能合约已部署在 Polygon 上,我们将导航到 Polygonscan(区块浏览器),并搜索这个 地址: 0x66e47a27241f38b8482c0ae95e55a535324f9f54。一旦找到页面,单击 Contract 标签并向下滚动到底部查找合约 ABI。点击复制按钮并将内容粘贴到你的 abi.json 文件中。

现在是时候编写与 ERC-721 智能合约交互的脚本了。我们将逐部分说明代码,并在最后将所有内容结合在一起。
打开你的 mint.js 文件并开始添加依赖。
const { ethers } = require("ethers")
const fs = require('fs')
以下代码行使用 fs 模块从项目目录的 .secret 文件中检索私钥。
const privateKey = fs.readFileSync(".secret").toString().trim()
Ethers.js 有多个提供程序类。我们将使用 JsonRpcProvider,这是与以太坊交互的热门方法,适用于所有主要的以太坊节点实现。将以下代码块添加到你的 mint.js 脚本中,并将 QUICKNODE_HTTP_ENDPOINT 变量更新为包含你的 QuickNode HTTP 提供程序 URL。
const QUICKNODE_HTTP_ENDPOINT = "YOUR_QUICKNODE_HTTP_ENDPOINT"
const provider = new ethers.providers.JsonRpcProvider(QUICKNODE_HTTP_ENDPOINT)
现在,是时候创建我们想要交互的智能合约的抽象。合约抽象可以这样创建:
const contractAddress = "0x66e47a27241f38b8482c0ae95e55a535324f9f54"
const contractAbi = fs.readFileSync("abi.json").toString()
const contractInstance = new ethers.Contract(contractAddress, contractAbi, provider)
为了使用 Ethers.js 发送交易,我们需要一个 Signer 对象。你可以通过以下代码创建一个:
const wallet = new ethers.Wallet(privateKey, provider)
我们还将创建一些帮助函数,以帮助我们根据需要读取和修改数据:
async function getGasPrice() {
let feeData = (await provider.getGasPrice()).toNumber()
return feeData
}
async function getNonce(signer) {
let nonce = await provider.getTransactionCount(wallet.address)
return nonce
}
例如,getGasPrice() 函数调用 provider 对象的 getGasPrice() 方法,该方法返回一个大数字。我们将使用 .toNumber() 方法将该值转换为数字。getNonce() 函数调用 ethers.provider.getTransactionCount() 方法,该方法接受一个地址并返回其交易计数。
接下来,我们将创建一个 mint 函数,利用我们上面创建的所有帮助函数来发送和签名交易。让我们深入解释以下代码:
这段代码定义了一个异步函数 mintNFT。该函数有两个参数:address(接收者的地址)和 URI(表示 NFT 的 URI 的字符串)。
该函数完成以下操作:
- 调用 getNonce 函数,传递钱包对象,并等待结果存储在 nonce 变量中。getNonce 函数预计将返回钱包的下一个交易 nonce。
- 调用 getGasPrice 函数,等待结果,并将其存储在 gasFee 变量中。getGasPrice 函数预计将返回当前的Gas价格。
- 调用 contractInstance 对象的 populateTransaction.safeMint 函数,传递 address、URI 和一个包含 gasPrice 和 nonce 属性的对象。结果存储在 rawTxn 变量中。
- 记录包含Gas价格和 nonce 的消息。
- 调用钱包对象的 sendTransaction 方法,传递 rawTxn 作为参数。结果存储在 signedTxn 变量中。
- 等待交易被处理,将收据存储在 receipt 变量中。
- 检查收据对象。如果它是真的,该函数记录成功消息,包含交易哈希和区块号。如果是假的,该函数记录错误消息。
- 如果在上述任何步骤中发生错误,catch 语句记录错误消息。
async function mintNFT(address, URI) {
try {
const nonce = await getNonce(wallet)
const gasFee = await getGasPrice()
let rawTxn = await contractInstance.populateTransaction.safeMint(address, URI, {
gasPrice: gasFee,
nonce: nonce
})
console.log("...正在提交交易,Gas价格为:", ethers.utils.formatUnits(gasFee, "gwei"), " - & nonce:", nonce)
let signedTxn = (await wallet).sendTransaction(rawTxn)
let reciept = (await signedTxn).wait()
if (reciept) {
console.log("交易成功!!!" + '\n' + "交易哈希:", (await signedTxn).hash + '\n' + "区块号: " + (await reciept).blockNumber + '\n' + "访问 https://polygonscan.com/tx/" + (await signedTxn).hash + " 查看你的交易")
} else {
console.log("提交交易时出错")
}
} catch (e) {
console.log("捕获到的错误: ", e)
}
}
剩下的就是在脚本底部添加函数调用。在我们的示例中,我们将使用以下 元数据 铸造 NFT。为此,我们将调用 safeMint 函数,传递以下参数:
mintNFT("WALLET_ADDRESS", "METADATA URI")
第一个参数(0)也指的是我们希望铸造 NFT 的地址,第二个地址设置代币 URI。如果你不知道如何创建元数据,请查看此 QuickNode 指南 中的“将文件添加到 IPFS”部分。
最后,你的完整脚本应如下所示:
const { ethers, Signer } = require("ethers")
const fs = require('fs')
const privateKey = fs.readFileSync(".secret").toString().trim()
const QUICKNODE_HTTP_ENDPOINT = "YOUR_QUICKNODE_HTTP_ENDPOINT"
const provider = new ethers.providers.JsonRpcProvider(QUICKNODE_HTTP_ENDPOINT);
const contractAddress = "0x66e47a27241f38b8482c0ae95e55a535324f9f54"
const contractAbi = fs.readFileSync("abi.json").toString()
const contractInstance = new ethers.Contract(contractAddress, contractAbi, provider)
const wallet = new ethers.Wallet(privateKey, provider)
async function getGasPrice() {
let feeData = (await provider.getGasPrice()).toNumber()
return feeData
}
async function getNonce(signer) {
let nonce = await provider.getTransactionCount(wallet.address)
return nonce
}
async function mintNFT(address, URI) {
try {
const nonce = await getNonce(wallet)
const gasFee = await getGasPrice()
let rawTxn = await contractInstance.populateTransaction.safeMint(address, URI, {
gasPrice: gasFee,
nonce: nonce
})
console.log("...正在提交交易,Gas价格为:", ethers.utils.formatUnits(gasFee, "gwei"), " - & nonce:", nonce)
let signedTxn = (await wallet).sendTransaction(rawTxn)
let reciept = (await signedTxn).wait()
if (reciept) {
console.log("交易成功!!!" + '\n' + "交易哈希:", (await signedTxn).hash + '\n' + "区块号: " + (await reciept).blockNumber + '\n' + "访问 https://polygonscan.com/tx/" + (await signedTxn).hash + " 查看你的交易")
} else {
console.log("提交交易时出错")
}
} catch (e) {
console.log("捕获到的错误: ", e)
}
}
mintNFT("WALLET_ADDRESS", "METADATA_URL")
最后一行代码使用钱包地址和元数据 URL 参数调用 mintNFT 函数。如果你想要一些占位符元数据作为 NFT,请使用此 URL: https://bafkreif4rv2kafqbmrmifwg7davpwmd4vgkehe63ryosdzajn7nnbifnfm.ipfs.nftstorage.link/
第三步:铸造我们的 NFT
注意,你需要在 Polygon Mumbai 测试网络上拥有一些 MATIC 才能继续进行此铸造交易
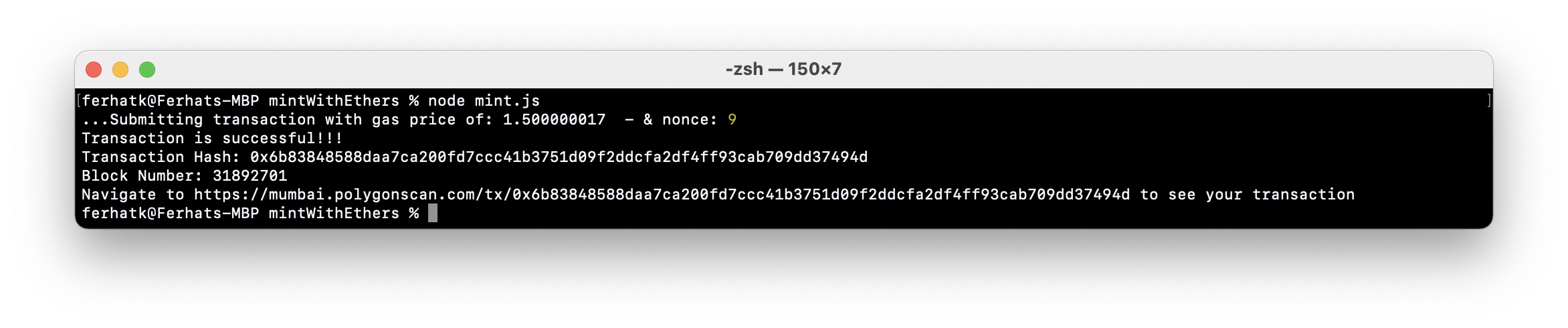
距离铸造你的 NFT 只有一个命令!在终端中导航到项目的主目录并运行命令 node mint.js。输出应该如下所示:

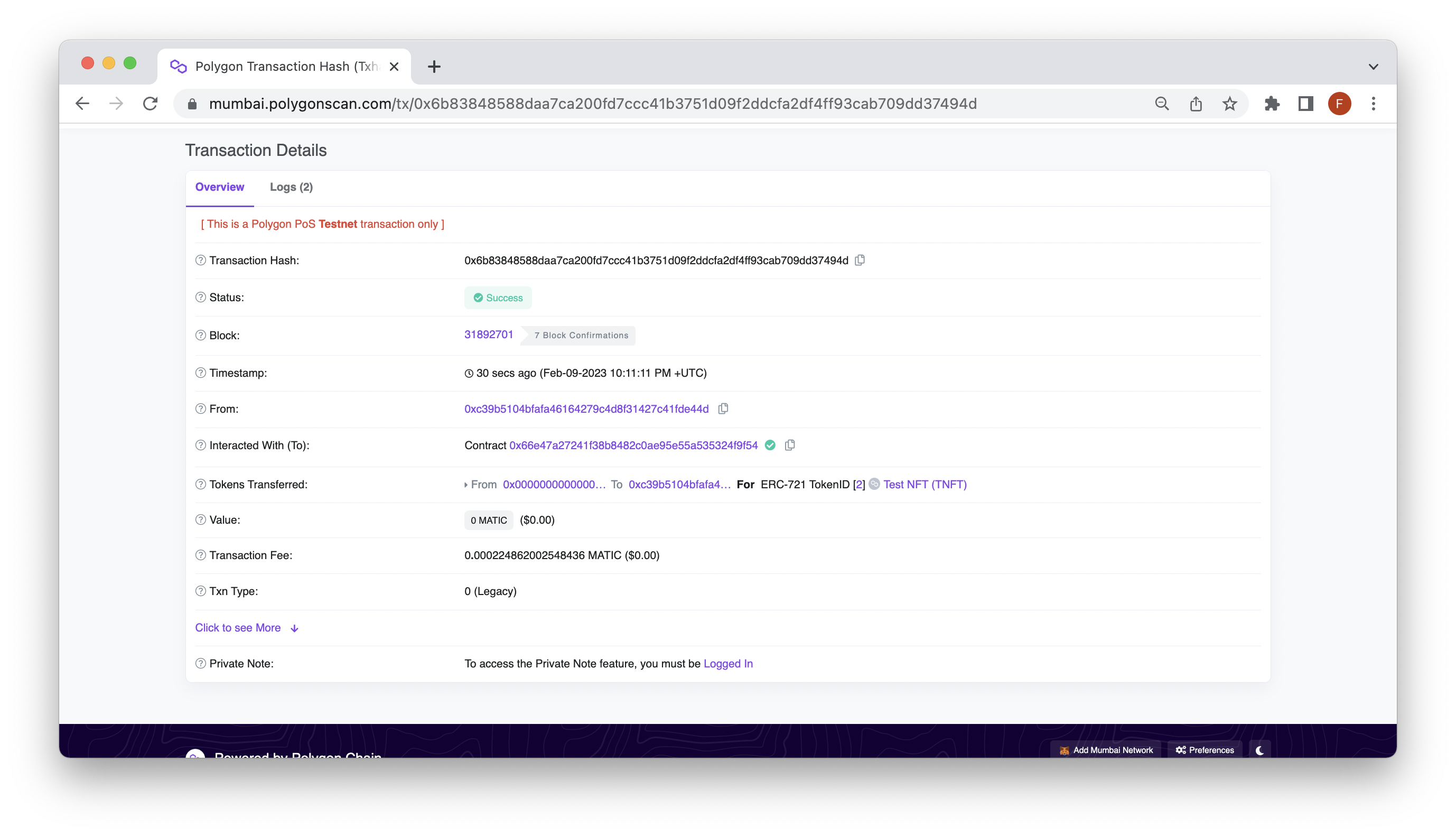
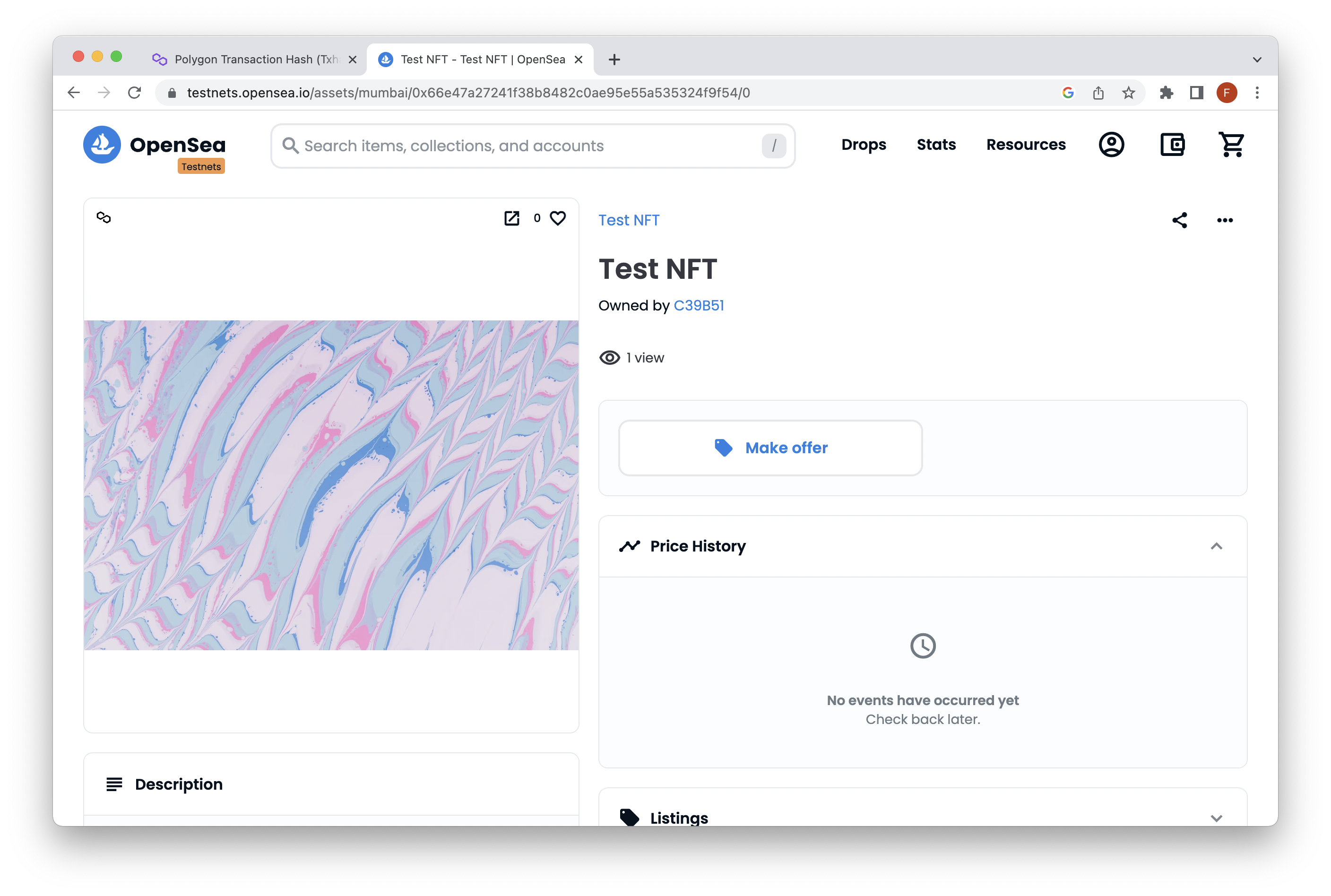
我们可以通过检查 Polygonscan 和 OpenSea 来验证 NFT 是否已经铸造:


结论
就是这样!你已经使用 Ethers.js 铸造了一个 NFT!要了解有关 Ethers 的更多信息,你可以查看我们其他的 Web3 SDK 指南 或查看 Ethers 的 文档。
订阅我们的 新闻通讯,获取更多关于以太坊的文章和指南。如果你有任何反馈,请随时通过 Twitter 联系我们。你还可以在我们的 Discord 社区服务器上与我们聊天,服务器中有一些你见过的最酷的开发者 :)
- 原文链接: quicknode.com/guides/oth...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 回顾 2025,展望 2026 155 浏览
- 比特币共识升级指南 84 浏览
- Chainlink 终局:将世界融入代币化资产经济 106 浏览
- 用拼图解释 Ark 63 浏览
- 区块链101:区块链的演进 300 浏览
- Celestia 2.0 愿景:所有市场上链 284 浏览
- 区块链 101:数据处理 541 浏览
- Quicknode 高级账户和团队管理 300 浏览
- 第21章:数据索引与聚合 904 浏览
- ERC8004 从 v0.4 到 v1.0 规范:通往主网之路 466 浏览
- x402:AI 代理经济中涌现的代理支付及加密货币的角色 420 浏览
- Sudoswap 正在升级 ♨️ 129 浏览

