如何在React中构建Solana的钱包生成器
- QuickNode
- 发布于 2025-01-30 21:36
- 阅读 2028
这篇文章是一份实践指南,详细介绍了如何使用React和Web3构建一个基本的Solana钱包应用程序。内容涵盖了连接到Solana网络、生成账户、获取账户余额和请求空投等操作,并提供了相应的代码示例和实现步骤,适合对Solana开发感兴趣的开发者。
介绍
在本实用指南中,你将构建一个基本的 Wallet 应用程序,使用 React 和 Web3 与 Solana 网络进行交互。
该应用程序将执行以下操作:
连接到网络
你将使用 Connection 创建与 Solana 网络的连接,有三个选项:mainnet-beta、testnet 和 devnet。
在本示例中,我们将使用 devnet,因为它是一个为任何想要开始使用 Solana 创建的人的游乐场,代币并不是真实的。
生成一个账户
为了与 Solana 网络进行交互,你需要创建一个 Keypair,它将包含一个公钥和一个私钥。公钥将是任何想要向你发送代币的人的地址,而私钥将用于签署交易。
获取生成账户的余额
如果你知道账户的公钥,你可以随时检查该账户的余额。
请求空投
Solana devnet 允许我们请求免费的代币,以便在构建应用程序时进行测试。
这些代币并不是真实的,你只会在连接到 devnet 时看到它们。
前提条件
为了遵循本指南,你需要以下内容:
设置模板
我们准备了一个小模板库,以便更轻松地构建此 Wallet 应用程序。
它包含:
- 一个基本框架,带有在教程中实现的空方法。
- 一个布局,用于显示我们将从 Solana 网络获取的数据。
- @solana/web3.js 包以与 Solana 网络进行通信。
文件结构:

- App.js 应用程序的主文件,你将在此处编写代码。
- app.json 该文件包含有关项目的信息:名称、支持的平台、图标、启动图像…
- assets 该文件夹将包含图像。
- babel.config.js 该文件用于扩展 Babel 配置。
- node_modules 该文件夹包含应用程序的所有依赖项和包。
- package.json 该文件包含依赖项列表和一些运行或构建它的脚本。
- yarn.lock 该文件将在每次添加新依赖项时自动更新。它包含每个依赖项的确切版本列表。
首先,你需要克隆 Github 存储库:
git clone https://github.com/quiknode-labs/QuickNode-solana-wallet
克隆完成后,你需要安装依赖项:
cd QuickNode-solana-wallet
yarn install
最后,运行它:
expo web
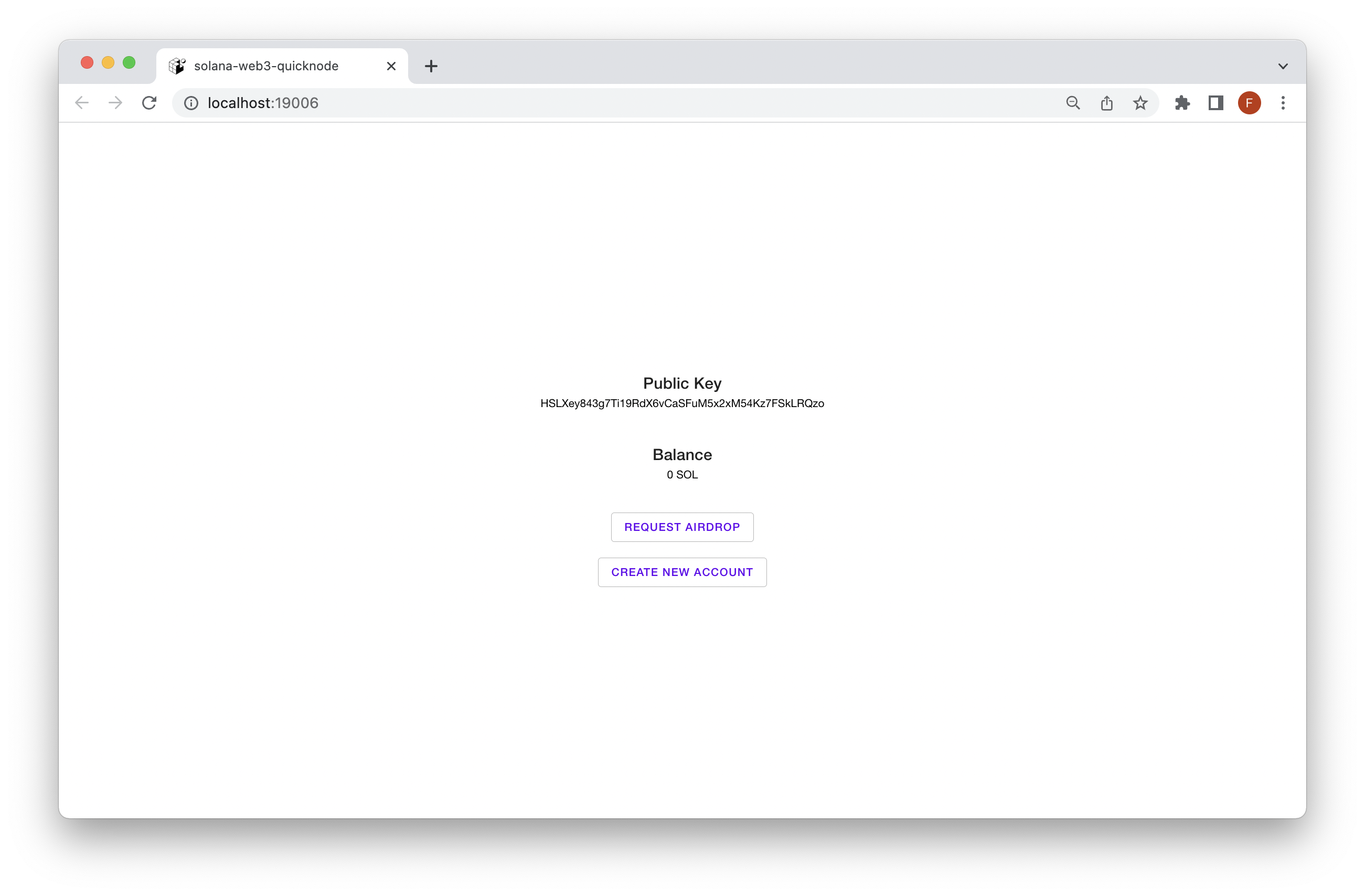
此时,你将看到以下内容:
终端

按 w 键在终端中或在浏览器中选择 在网络浏览器中运行 以打开应用程序。

现在一切都已配置好,服务器正在运行,是时候开始构建钱包应用程序了。
确保终端是打开的,并且 Expo 正在运行,同时继续跟随本指南。
连接到网络
连接到 Solana 网络非常简单,我们无需注册以获取账户或请求 API 密钥。
如果你打开 App.js,你会发现我们已经有了导入和你需要实现的空函数:
import {
Connection,
clusterApiUrl,
...
} from "@solana/web3.js";
Connection 接受一个 endpoint 参数,其中包含全节点的 URL。
在我们的示例中,我们将使用 devnet,正如我们之前提到的,它旨在作为任何想要在 Solana 网络上开始构建的人的游乐场,并且代币 并不真实。
函数已经定义,因此你只需实现它们。
所以,在你的代码中查找 createConnection 函数并将其修改为如下:
const createConnection = () => {
return new Connection(clusterApiUrl("devnet"));
};
endpoint 参数的其他有效选项包括:
- devnet
- testnet
- mainnet-beta
最后,我们可以调用此方法并在控制台中打印以查看它是否连接到网络:
console.log(createConnection());
你应该在浏览器的控制台中看到如下内容:
Object{
"_commitment":"undefined",
"_confirmTransactionInitialTimeout":"undefined",
"_rpcEndpoint":"https://api.devnet.solana.com",
"_rpcWsEndpoint":"wss://api.devnet.solana.com/",
"_rpcClient":{
"…"
},
"_rpcRequest":"createRpcRequest(method",
"args)",
"_rpcBatchRequest":"createRpcBatchRequest(requests)",
"_rpcWebSocket":{
"…"
},
"_rpcWebSocketConnected":false,
"_rpcWebSocketHeartbeat":null,
"…"
}
生成一个账户
要创建一个账户,我们将需要生成一个包含公钥和私钥的 Keypair。
为此,我们已经有了导入:
import {
...
Keypair
...
} from "@solana/web3.js";
在代码中查找空的 createAccount 函数,并将其实现如下:
const createAccount = () => {
const keypair = Keypair.generate();
const initialBalance = 0;
setAccount({ keypair: keypair, balance: 0 });
};
- 第 1 行:定义函数。
- 第 2 行:定义一个 keypair 变量,其值为调用函数生成随机 Keypair 的结果。
- 第 3 行:定义一个 initialBalance 变量并设置为 0。
- 第 4 行:使用两个键(keypair 和 balance)设置状态变量。
保存后,应用程序应重新加载,每次按下按钮 创建新账户 时,你将能够创建新的随机账户。
获取账户余额
要获取账户的余额,你需要在代码中查找 getBalance 函数并将其实现如下:
const getBalance = async (publicKey) => {
const connection = createConnection();
const lamports = await connection.getBalance(publicKey).catch((err) => {
console.error(`Error: ${err}`);
});
return lamports / LAMPORTS_PER_SOL;
};
- 第 1 行:函数接收 publicKey 作为参数。
- 第 2 行:定义一个 connection 变量,其值为调用 createConnection 函数的结果。
- 第 4 行:定义一个 lamports 变量,其值为调用我们之前定义的 connection 的 getBalance 函数的结果。
- 第 8 行:我们将返回的值从 lamports(1000000000)除以 SOL 中的 lamports 数,以返回一个更友好的值:1 SOL。
提示
一个 lamport 是 Solana 网络中的最小单位:1 SOL = 10 亿 lamports。
请求空投
如前所述,在 devnet 中代币并不真实。Solana 网络允许我们请求一些代币,以便在构建应用程序时进行测试。
Solana Web3 requestAirdrop 函数接受两个参数:
- to: 账户的 PublicKey
- lamports: lamports 的数量
为此,我们需要在代码中实现空的 requestAirdrop 函数,如下所示:
const requestAirdrop = async (publicKey) => {
setRequestAirdropButton({ text: BUTTON_TEXT_LOADING, loading: true });
const connection = createConnection();
const airdropSignature = await connection.requestAirdrop(
publicKey,
LAMPORTS_PER_SOL
);
const timeToWait = 30000;
const startTime = Date.now();
while (true) {
const { value: statuses } = await connection.getSignatureStatuses([\
airdropSignature,\
]);
if (statuses[0].confirmationStatus === "confirmed") {
break;
}
if (Date.now() - startTime > timeToWait) {
throw new Error("空投交易超时");
}
await new Promise(resolve => setTimeout(resolve, 1000));
}
const newBalance = await getBalance(publicKey);
setAccount({ ...account, balance: newBalance });
setRequestAirdropButton({ text: BUTTON_TEXT, loading: false });
};
- 函数接收 publicKey 作为参数。
- 将按钮设置为加载状态。
- 定义一个 connection 变量,其值为调用 createConnection 函数的结果。
- 定义一个 airdropSignature 变量,其值为调用我们之前定义的连接的 requestAirdrop 函数的结果。
- 验证交易状态,直到其被确认。
- 定义一个 newBalance 变量,其值为调用我们 getBalance 函数的结果。
- 设置状态变量,以使用 newBalance 更新 balance 键。
- 更新余额后,我们将按钮设置为初始状态。
结论
恭喜你走到最后!你已经迈出了构建与 Solana 网络交互的基本 Wallet 应用程序的第一步。你学习了如何连接到网络、生成随机账户和请求空投。此外,你还学会了如何使用 React 将所有内容结合在一起。
订阅我们的 新闻通讯,获取更多有关以太坊的文章和指南。如果你有任何反馈,欢迎通过 Twitter 与我们联系。你还可以在我们的 Discord 社区服务器上与我们聊天,那里有一些你遇到的最酷的开发者 :)
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

