Solana - 如何使用JavaScript在Solana上创建一个地址 - Quicknode
- QuickNode
- 发布于 2025-01-30 22:15
- 阅读 1841
本文介绍了如何使用@solana/web3.js库创建Solana地址,包括Solana的背景知识和技术细节。逐步展示项目创建、依赖安装及如何生成密钥对,并提供代码示例和运行说明,适合对Solana感兴趣的开发者。
概述
你好,读者!欢迎来到 QuickNode 的第一篇 Solana 指南。Solana 是一个新兴的区块链,旨在解决以太坊面临的可扩展性问题。本指南将逐步指导你如何使用 @solana/web3.js 库创建一个 Solana 地址。
你需要准备什么
- 已安装 NodeJS
- 对终端/CLI 有一定了解
- 文本编辑器
什么是 Solana?
Solana 的目标非常单一。这个目标是为了实现区块链的全球应用。Solana Labs,即 Solana 协议的开发者,正在采取一些不同的措施来实现这个梦想。区块链技术在性能调优方面有几种调节方式,其中之一就是共识机制。这是节点之间如何相互通信以达成一致结论的方式。
比特币使用 工作量证明 或 PoW。BNB 智能链,也称为 BSC,使用的是质押权威证明 (Proof of Staked Authority) 或 PoSA。而以太坊正在迁移到 权益证明 即 PoS。如你所见,目前共识机制并不是一个已解决的问题。Solana 使用一种称为 历史证明 的共识机制。历史证明通过时间戳解决方案工作;每笔交易都有一个时间戳,使其在几秒钟内被网络的其余部分验证为合法交易。Solana 有一份关于他们认为使其成为最快、最可扩展和最安全的区块链的 八项技术 的详细说明。
创建你的项目
我们需要创建一个项目目录。欢迎你使用不同的目录名称。
mkdir SolanaAddressJavaScript
cd SolanaAddressJavaScript在这个新目录中,你需要安装我们项目所需的依赖。执行以下命令来完成此操作。
npm install --save @solana/web3.js@1
echo > solana.js配置好依赖后,打开你刚才创建的 solana.js 文件。添加 SolanaWeb3.js 库:
const solanaWeb3 = require('@solana/web3.js');在 Solana 中创建地址
在 Solana 中创建地址与其他库略有不同,因为它将向你暴露原始 Uint8Array 供你操作。你可以在 这里 查看几个方法。然而,我们只会介绍如何生成一个密钥对,因为其余方法都是基于具有预先存在的私钥。
要创建一个新的密钥对,你只需要调用一个函数。这就是我们之前初始化的 Solana Client 中附加的 Keypair.generate() 方法。修改你的脚本如下,然后你就完成了。
const solanaWeb3 = require("@solana/web3.js");
const generateKey = async () => {
const keyPair = solanaWeb3.Keypair.generate();
console.log("Public Key:", keyPair.publicKey.toString());
console.log("Secret Key:", keyPair.secretKey);
};
generateKey();这是之前的相同脚本,但增加了三行:
-
调用 Keypair.generate() 函数,这使我们可以访问我们的公钥和私钥。
-
打印出公钥和私钥。
将这些放在一起后,你的脚本将生成一个新的密钥对;然后打印出公钥和私钥。如果你想保留同一个密钥,你需要复制私钥并使用我们上述链接的文档中的某个方法。
运行以下命令,看看你的劳动成果:
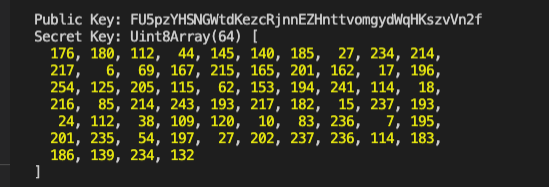
node solana.js这将显示如下输出:

第一部分是当前区块信息。第二部分是以长字符串的随机字符格式输出的公钥。与公钥一起的是你的私钥。私钥是数字数组。请务必不要与任何人分享这条信息,因为他们将完全访问你的资金。
结论
恭喜你成功完成所有步骤!通过这一过程,你已经成功生成了一个用于签名交易和持有资金的地址。通过这个新地址,你可以开始探索 Solana 正在构建的新前沿。有许多很酷的项目,生态系统也适合参与,只要你有能力去利用它们。
想创建一个美容钱包地址(例如,FUN...NAM3)吗?请查看我们的 指南:创建自定义美容钱包地址!
订阅我们的 通讯,获取有关以太坊的更多文章和指南。如果你有任何反馈,欢迎通过 Twitter 与我们联系。你也可以随时在我们的 Discord 社区服务器与我们聊天,这里聚集了一些你将见到的最酷的开发者 :)
我们 ❤️ 反馈!
告诉我们 如果你有任何反馈或新话题的请求。我们很想听到你的声音。
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 房产代币化的分步指南 71 浏览
- Solana中PDA账户 101 浏览
- 从零到 Devnet:Solana Anchor Vault 个人金库开发全流程实操 148 浏览
- 回顾 2025,展望 2026 269 浏览
- 比特币共识升级指南 152 浏览
- Eloizer 介绍:Solana 程序的静态分析器 - Inversive Labs 102 浏览
- Chainlink 终局:将世界融入代币化资产经济 168 浏览
- 2026年:Solana 之年 237 浏览
- 用拼图解释 Ark 123 浏览
- Fogo会话深入探索 96 浏览
- $META 看涨情景分析 165 浏览
- 拒绝“版本代差”:基于 Solana SDK V3 的「链上动态存储器」工业级实现 265 浏览

