Solana - 如何在Solana上创建可编程NFTs - Quicknode
- QuickNode
- 发布于 2025-01-30 16:18
- 阅读 1934
本文介绍了如何在Solana上创建可编程NFT(Programmable NFT),包括技术原理、所需工具,以及详细的代码示例。该标准允许创作者设定转让规则以执行版税,旨在为NFT市场提供更灵活的管理方案。
概述
2022年,NFT市场之间的竞争几乎消除了对Solana NFTs的创作者版权费用的执行。作为回应,Metaplex最近推出了一种新的代币标准——Programmable NFTs。该标准不仅赋予创作者通过指定哪些程序可以转移他们的NFT来实现版权费用的执行。在本指南中,你将通过终端使用Solana Web3库和Metaplex JS SDK将包含元数据的Programmable NFT铸币到Solana的开发网络(devnet)。
你将需要的工具
注意:本指南假设你已完成我们的 指南:如何在Solana上使用TypeScript铸造NFT。我们将重用本指南中的大量代码。
Programmable NFTs
Programmable NFTs是一种新的资产类别,允许灵活配置各种生命周期规则,包括创作者可以用来执行版权费用的某些转移限制。如果你是创作者、协议开发者或Solana NFTs用户,你可能会受到影响。
注意:现有的NonFungible资产类别将继续存在——创作者可以选择继续使用它或迁移到ProgrammableNonFungible标准。
根据 Metaplex的GitHub,该标准的工作方式如下:
- Programmable NFTs可以包括由创作者配置的“规则集”。创作者可以通过在这些规则集中指定哪些程序可以转移他们的NFT,从而启用版权费用的执行。
- 铸币、销毁、转移、委托和撤销指令将发送到Token Metadata Program,而不是SPL Token,以验证创作者应用的规则集。
- Programmable NFTs支持基于允许列表和拒绝列表的版权费用执行方法(为创作者提供选择权)。
- Metaplex基金会将提供基于允许列表的可选规则集,该规则集将定期更新,仅包括为便利而支付创作者版权费用的程序。创作者可以使用此允许列表或自定义允许或拒绝列表。
如果你是协议开发者,确保你的程序在主要规则集的允许列表中,并且不在拒绝列表上非常重要。
让我们创建一个Programmable NFT。
设置项目
在终端中创建一个新项目目录,如下所示:
mkdir pnft
cd pnft为你的应用程序创建一个文件,命名为 app.ts:
echo > app.ts使用“yes”标志初始化你的项目,以使用新包的默认值:
yarn init --yes
#或
npm init --yes创建一个 tsconfig.json,并启用.json导入:
tsc -init --resolveJsonModule true --target es2020你需要将包含Devnet SOL的纸钱包存储在主目录中的guideSecret.json新文件中。要生成新的纸钱包,请 遵循此脚本。
如果你已经拥有钱包,只需需要Devnet SOL,则可以通过在下面输入你的钱包地址来空投一些:
🪂请求Devnet SOL
空投1 SOL(Devnet)
安装Solana Web3依赖项
在本练习中,我们需要添加Solana Web3库和Metaplex JS SDK。在终端中输入:
yarn add @solana/web3.js@1 @metaplex-foundation/js
#或
npm install @solana/web3.js@1 @metaplex-foundation/js我们将需要从这些库和我们的秘密密钥中导入一些组件。在 app.ts 的第1行添加:
import { Connection, Keypair, PublicKey } from "@solana/web3.js";
import { Metaplex, keypairIdentity, bundlrStorage, toMetaplexFile, toBigNumber } from "@metaplex-foundation/js";
import { TokenStandard } from '@metaplex-foundation/mpl-token-metadata';
import secret from './guideSecret.json';使用你的QuickNode终端连接到Solana集群
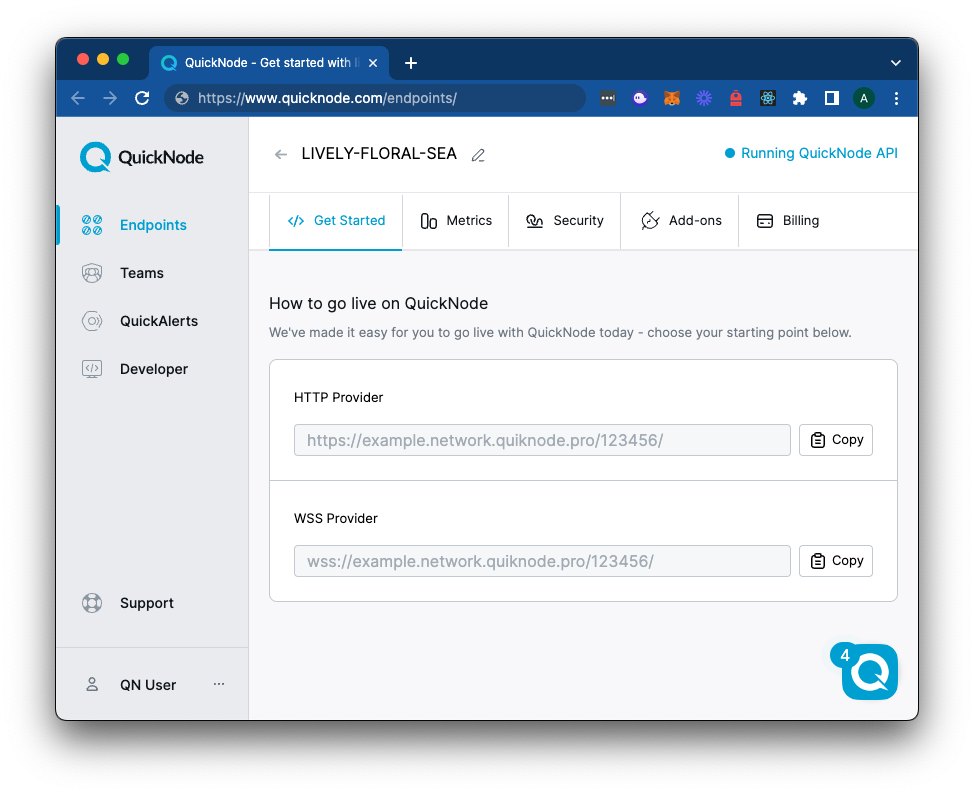
要在Solana上进行开发,你需要一个API端点来连接到网络。你可以使用公共节点或部署和管理自己的基础设施;但是,如果你希望获得8倍更快的响应时间,你可以把重负担留给我们。
查看为什么超过50%的Solana项目选择QuickNode,并在 这里 注册一个免费帐户。我们将使用一个Solana开发网络端点。
复制HTTP提供程序链接:
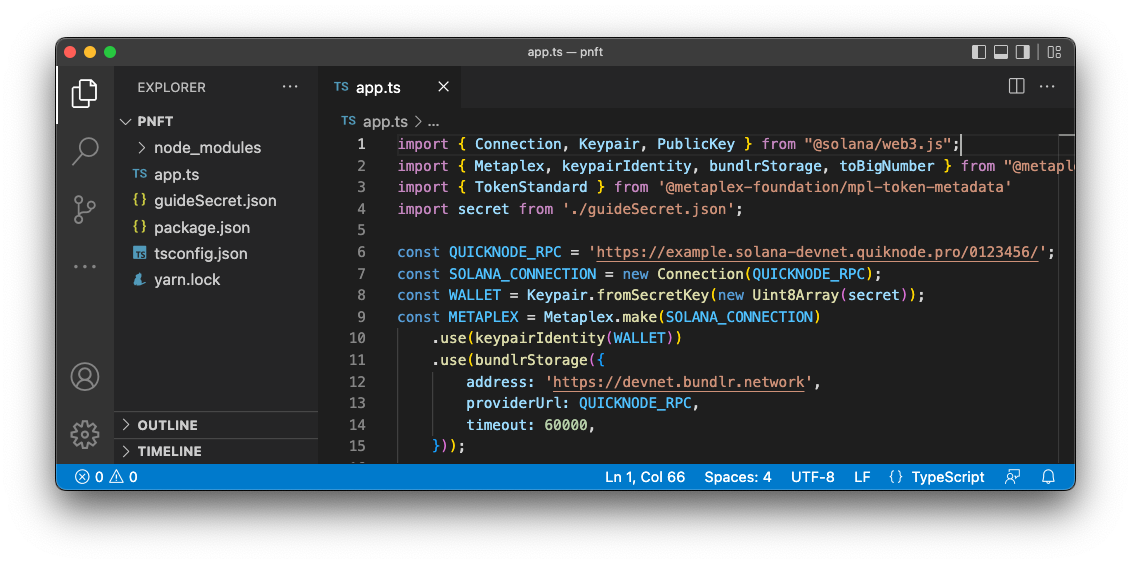
在app.ts的导入语句下,声明你的RPC并建立与Solana的连接:
const QUICKNODE_RPC = 'https://example.solana-devnet.quiknode.pro/0123456/';
const SOLANA_CONNECTION = new Connection(QUICKNODE_RPC);最后,定义你的钱包并创建一个Metaplex的实例。在你的连接下添加:
const WALLET = Keypair.fromSecretKey(new Uint8Array(secret));
const METAPLEX = Metaplex.make(SOLANA_CONNECTION)
.use(keypairIdentity(WALLET))
.use(bundlrStorage({
address: 'https://devnet.bundlr.network',
providerUrl: QUICKNODE_RPC,
timeout: 60000,
}));你的环境应该如下所示。

准备好了吗?让我们开始构建吧!
创建NFT配置
我们将使用已更新的元数据URI来进行本指南:https://arweave.net/yIgHNXiELgQqW8QIbFM9ibVV37jhvfyW3mFcZGRX-PA。你可以使用自己的元数据或使用我们的元数据来跟随本指南。如果你对上传自己的图像和元数据感兴趣,请查看我们的 指南:如何在Solana上使用Typescript铸造NFT。
尽管我们正在使用已经存在的元数据,但我们仍然需要提供一些有关我们的NFT的信息,这些信息将存储在链上。具体来说,我们需要定义我们的名称、符号和版权费用。
const CONFIG = {
imgName: 'QuickNode Pixel',
symbol: 'QNPIX',
sellerFeeBasisPoints: 500,//500 bp = 5%
creators: [
{ address: WALLET.publicKey, share: 100 },
],
metadata: 'https://arweave.net/yIgHNXiELgQqW8QIbFM9ibVV37jhvfyW3mFcZGRX-PA'
};随意根据你NFT的规范调整配置。你可以在creators数组中添加多个创作者。只需确保你的总share为100(CONFIG.creators.reduce((accumulator, creator) => accumulator + creator.share, 0) === 100)。
创建铸币函数
让我们创建我们的铸币函数。我们将传入CONFIG对象的元素。创建一个新函数,mintProgrammableNft:
async function mintProgrammableNft(
metadataUri: string,
name: string,
sellerFee: number,
symbol: string,
creators: { address: PublicKey, share: number }[]
) {
console.log(`铸造pNFT`);
try {
}
catch (err) {
console.log(err);
}
}尽管你可以使用Metaplex的预构建mint函数,但我们将使用它们的builders工具来创建一个TransactionInstruction。这将为我们提供在发送调用到网络时更大的灵活性。铸造“标准”NFT与可编程NFT之间的主要区别在于将tokenStandard: TokenStandard.ProgrammableNonFungible添加到我们的铸造参数中。
在你的try语句中,添加:
const transactionBuilder = await METAPLEX
.nfts()
.builders()
.create({
uri: metadataUri,
name: name,
sellerFeeBasisPoints: sellerFee,
symbol: symbol,
creators: creators,
isMutable: true,
isCollection: false,
tokenStandard: TokenStandard.ProgrammableNonFungible,
ruleSet: null
});这看起来应该与我们上一个关于使用此SDK铸造NFT的指南中的mint调用非常相似。你会注意到,除了tokenStandard之外,我们还传递了一个ruleSet参数。tokenStandard是我们指定这是一个pNFT,ProgrammableNonFungible,而ruleSet是我们可以定义NFT规则的地方。默认情况下(此字段是可选的),值为null,这将规则设置为Metaplex默认的社区维护规则集。
让我们通过调用Metaplex的rpc().sendAndConfirmTransaction()方法(该方法抽象出一些常见要求,如组装交易和获取最近的区块哈希)将我们的交易发送到集群,并验证成功的交易。在你的.create()调用后,添加以下代码:
let { signature, confirmResponse } = await METAPLEX.rpc().sendAndConfirmTransaction(transactionBuilder);
if (confirmResponse.value.err) {
throw new Error('确认交易失败');
}
const { mintAddress } = transactionBuilder.getContext();
console.log(` 成功!🎉`);
console.log(` 铸造NFT: https://explorer.solana.com/address/${mintAddress.toString()}?cluster=devnet`);
console.log(` 交易: https://explorer.solana.com/tx/${signature}?cluster=devnet`);你将注意到,我们可以使用交易生成器的getContext()方法来获取我们的NFT的铸币地址。我们利用它生成指向Solana Explorer上NFT的URL。
铸造你的NFT
最后,我们准备好铸造我们的NFT。在app.ts中,通过传入我们的CONFIG元素来调用你的函数:
mintProgrammableNft(
CONFIG.metadata,
CONFIG.imgName,
CONFIG.sellerFeeBasisPoints,
CONFIG.symbol,
CONFIG.creators
);在控制台中,输入以下内容:
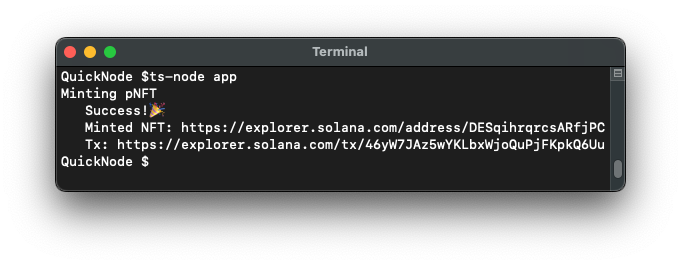
ts-node app你应该会在终端中看到类似以下内容的输出:

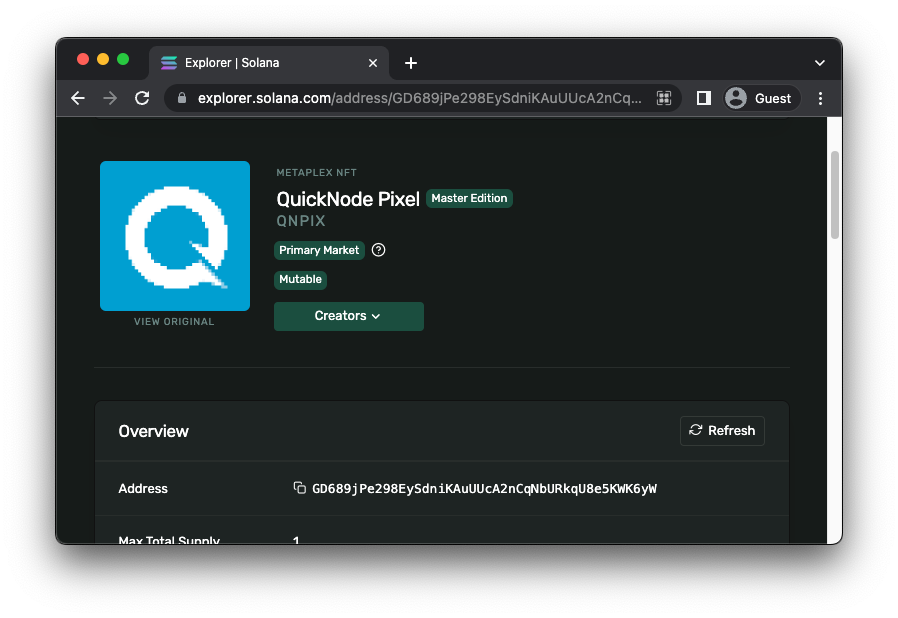
你应该能够在Solana Explorer上查看你的铸造NFT:

做得好!
附加!转移你的NFT
如果你想将新NFT发送给朋友,你可以使用Metaplex的transfer函数。让我们在app.ts文件中添加一个新函数transferNft:
const { mintAddress } = transactionBuilder.getContext();
console.log(` 成功!🎉`);
console.log(` 铸造NFT: https://explorer.solana.com/address/${mintAddress.toString()}?cluster=devnet`);
console.log(` 交易: https://explorer.solana.com/tx/${signature}?cluster=devnet`);
// 👇 添加此代码
const destination = new PublicKey('YOUR_FRIENDS_PUBLIC_KEY'); // 替换为你朋友的公钥
const transferTransactionBuilder = await METAPLEX.nfts().builders().transfer({
nftOrSft: {address: mintAddress, tokenStandard: TokenStandard.ProgrammableNonFungible},
authority: WALLET,
fromOwner: WALLET.publicKey,
toOwner: destination,
});
// 为新变量命名,因为我们已经有一个signature和confirmResponse
let { signature: sig2, confirmResponse: res2 } = await METAPLEX.rpc().sendAndConfirmTransaction(transferTransactionBuilder, {commitment: 'finalized'});
if (res2.value.err) {
throw new Error('确认转移交易失败');
}
console.log(` 交易: https://explorer.solana.com/tx/${sig2}?cluster=devnet`);在此代码中,我们创建了一个新的交易生成器transferTransactionBuilder,并传入了我们NFT的铸币地址、我们的钱包和我们朋友的公钥。然后我们将交易发送到集群并验证成功的交易。做得好!
使用Programmable NFTs做更多事情
Programmable NFTs仍然是全新的,因此我们会关注即将发生的所有更改。我们将添加关于创建规则集、在你的交易中处理pNFT等的补充内容。你是如何使用pNFT的?你最兴奋的是什么?在 Discord 或 Twitter 上告诉我们。
我们❤️反馈!
如果你对本指南有任何反馈,请 告诉我们。我们很想听到你的声音。
资源
- Metaplex Transfer NFTs UI
- Metaplex JS GitHub文档
- MPL Token标准
- MIP-1:一个新的资产类别以执行创作者版权费用
- Metaplex常见问题解答
- Metaplex授权规则
- 原文链接: quicknode.com/guides/sol...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 1
- 分类: Solana
- 标签: Programmable NFT Solana Metaplex NFT minting royalties Token Standard

