学习如何在15分钟内创建、部署NFT智能合约并开发前端应用程序
- BuildBear
- 发布于 2023-07-15 23:16
- 阅读 1404
这篇文章详细介绍了如何开发一个NFT智能合约,并通过使用BuildBear的私有测试网进行部署与测试。文章分为多个步骤,包括智能合约的开发、部署、使用Next.js创建应用程序以及使用IPFS存储NFT数据等,提供了丰富的代码示例和实用链接。
此文章最初发布在 https://www.buildbear.io/resources/guides-and-tutorials/NFT_Smart_Contract

第一步:开发智能合约
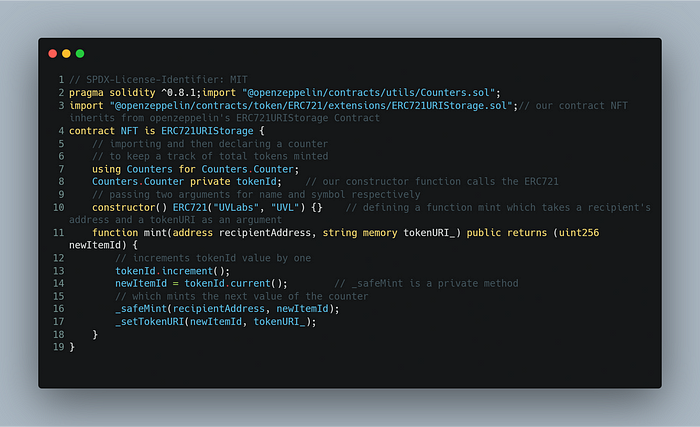
以下是我们智能合约的代码。你可以从这里获取 NFT.sol

让我们快速浏览一下我们的智能合约 🏃
- 我们使用了由 openzeppelin 提供的标准合约;一旦你全职开发智能合约,你会意识到 Open Zeppelin 合约是上天赐予的。为了使用他们的合约,我们需要在项目中本地安装它们。
- 然后,我们定义了我们的合约 NFT,它继承自 openzeppelin 的 ERC721URIStorage 合约*.*
- 接下来的两行用于跟踪铸造的总Token数量。
- 然后,构造函数调用 openzeppelin 的 ERC721,它接受两个参数,即名称和符号*.* 你可以自由选择自己的名称和符号。
- 然后我们有我们的朋友,铸造函数。它接受两个参数。第一个是要给出的 NFT 地址;第二个是 tokenURI。我们将稍后解释 tokenURI 部分。
第二步:获取部署和测试智能合约所需的基础设施
根据“设置”实践,你应该在本地区块链节点(例如 Hardhat 或 Truffle)或公共测试网如 Goreli Testnet 上部署上述合约。虽然这样做没有问题,但有以下痛点:
关于 Goreli 测试网:
- 这不是主网 😞 这意味着它没有相同的代币状态或更重要的的状态 ‼️
- 水龙头:我需要更多解释吗? 😤
关于本地节点:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 轻松调试我的合约:可惜并不轻松(是的,我可以使用一些 console.logs,但大致上就是这样)。 😢
- 与我的朋友/导师分享我的交易状态以获得反馈:好吧,它被称为
localhost是有原因的!所以忘掉它吧。 😭
2.1. 这就是 BuildBear 的用武之地。它为你结合了两者的好处:
- 主网分叉:检查 ✅
- 水龙头:检查 ✅
- 调试我的交易:检查 ✅ [配有内置交易追踪器]
- 与我的朋友/导师分享我的交易状态以获得反馈:检查。✅
这是一个团队的私有测试网,因此我有能力邀请我的朋友/导师到我的测试网并审查我的交易
看看这里: [本地主机的失败之处*](https://medium.com/p/492f1038883d) 和 使用 BuildBear 测试网的分析赢得 Web3 黑客马拉松
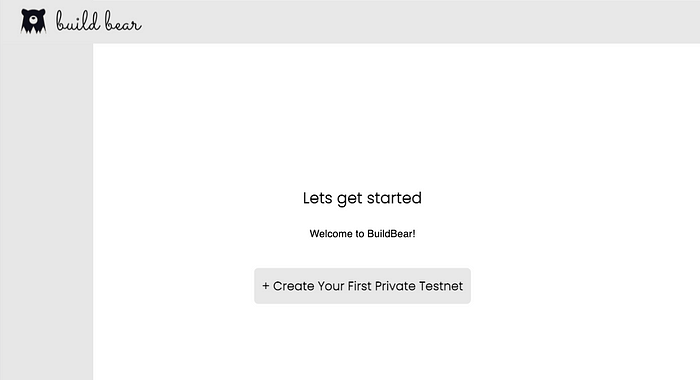
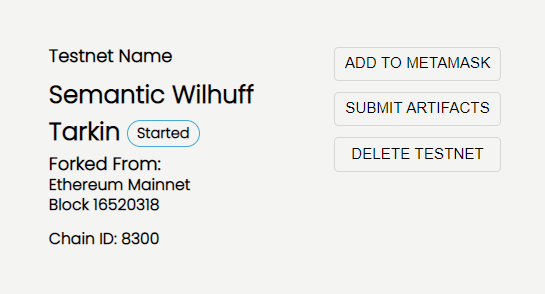
2.2. 访问 BuildBear 应用。一旦你使用你的 GitHub 或 Google 账户登录,你将看到一个类似于下图的页面:

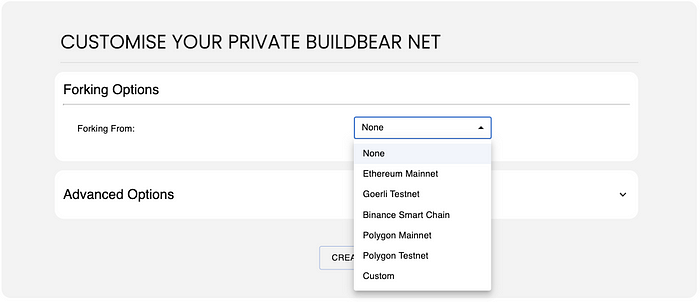
2.3. 创建从以太坊主网分叉的私有节点:

2.4. 使用“添加到 Metamask”按钮将你的私有测试网添加到你的 MetaMask 钱包:

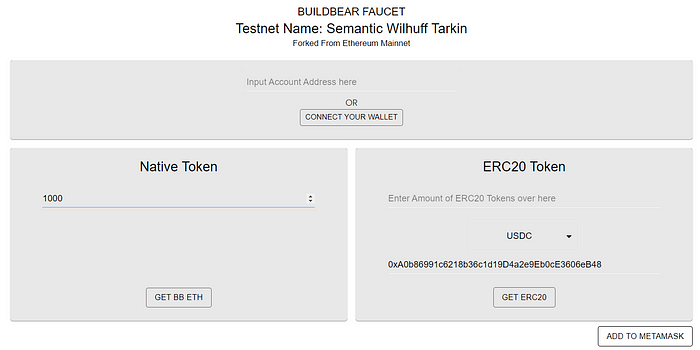
2.5. 从水龙头铸造你的以太币(使用水龙头 URL):

2.5.1. 铸造代币

第三步:部署智能合约
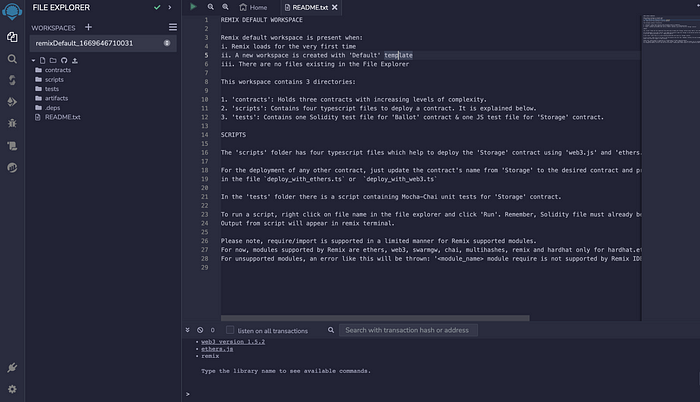
3.1. 导航到 Remix 在线 IDE 网站并接受条款和条件。

3.2. 创建一个新合约并粘贴在这里可用的智能合约代码 👉 GitHub 链接
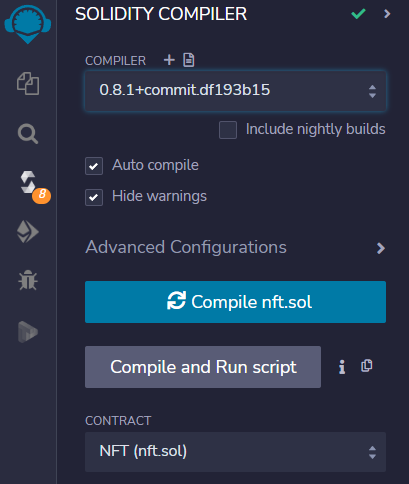
3.3. 使用以下图标和详细信息编译智能合约,选择 Solidity 版本 0.8.1:

请注意,合约的 ABI 仅在编译合约后提供。你可以在上面的图像中看到可以复制的 ABI。请保存这个,我们稍后会用到它。
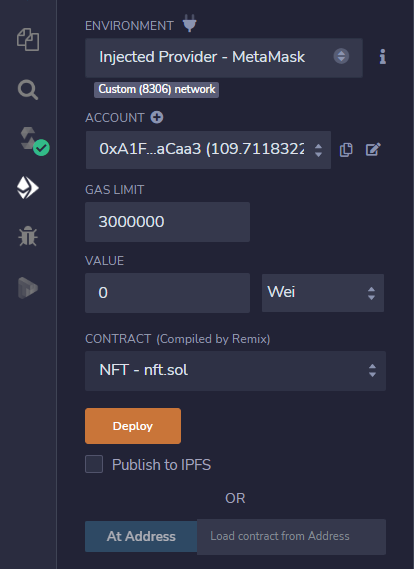
3.3. 选择“部署和运行交易”选项卡:并按以下方式部署合约:

- 确保将环境更新为“注入的提供者 — MetaMask” | 重要,
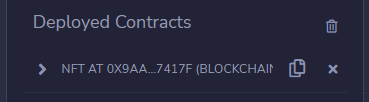
3.4. 点击“交易”按钮将合约部署到你的私有节点网络;完成后,你将看到类似于以下内容:

3.5. 复制合约地址并访问你个人分叉测试网的区块链浏览器(链接在 home.buildbear.io 的仪表板页面上提供)并找到你的合约。
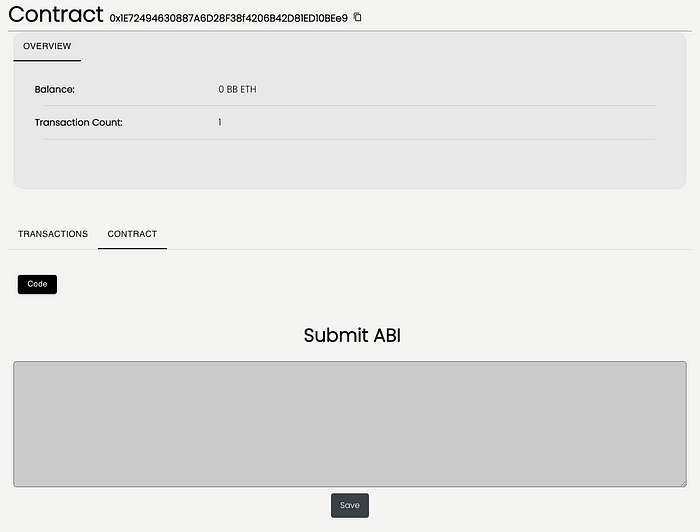
3.5.1. 提交合约的 ABI 以便于交互
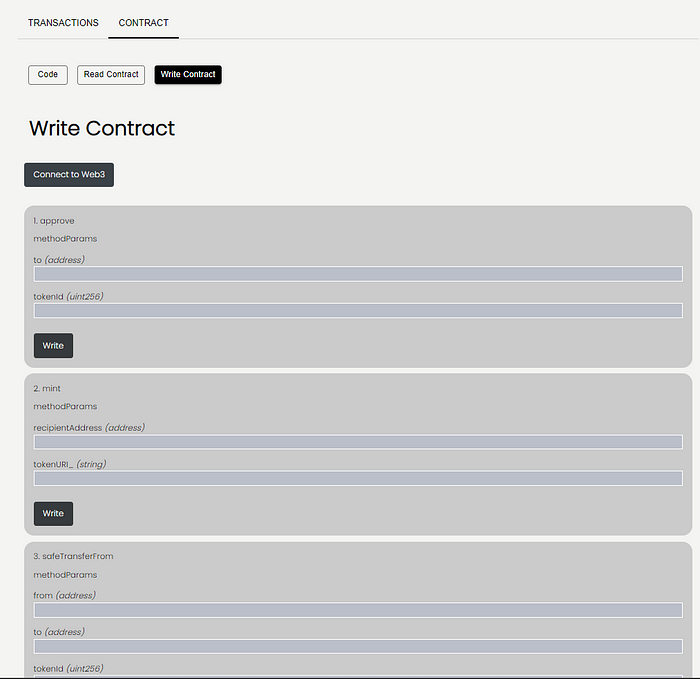
你可以访问 BuildBear 的区块链浏览器上的合约页面,然后访问合约选项卡。你应该看到类似于以下内容:

提交我们在步骤 3.3 中复制的 ABI;完成后,你应该在合约页面上看到可用于的读取和写入合约按钮:

WOOT WOOT 🎉 🎉
第四步:Next.js 应用
安装和设置
创建新 Next.js 应用的最简单方法是使用 create-next-app CLI 工具。你可以通过 npm 安装它:
$ npm install create-next-app安装完成后,你可以通过调用该工具并提供项目名称来初始化新 Next.js 应用:
$ npx create-next-app nft-app注意: 如果你尚未安装 create-next-app - npx 将提示你自动安装。
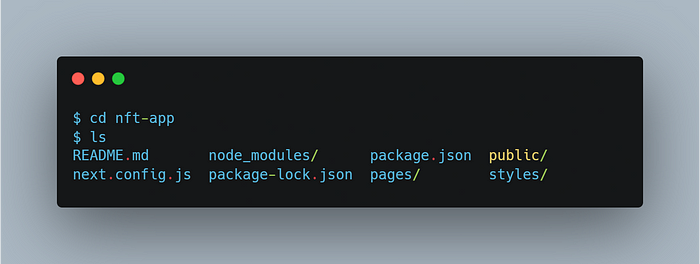
工具完成初始化一个骨架项目后,让我们切换到该目录并查看内部:

标准的 package.json、package-lock.json 和 node_modules 都在,但是,我们还有 /pages、/public 和 /styles 目录,以及一个 next.config.js 文件!
让我们看看这些是什么。
Next.js 的特性
Next.js 最终是 React 的扩展,它确实引入了一些新的内容,使 React 应用程序开发变得更简单、更快速——首先是 Next.js 页面。
页面
Next.js 使使用 React 创建多页面应用变得异常简单,默认的 基于文件系统的路由器。你无需安装任何附加包,比如 react-router-dom,或者完全配置路由器。
所有 Next.js 项目都包含一个默认的 /pages 目录,该目录是你将使用的所有 React 组件的主页。对于每个组件,路由器将根据该组件提供一个页面。
Next.js 项目设置完成
第五步:NFT 存储并连接钱包
由于在区块链上存储数据是昂贵的,我们将使用 IPFS 上传 NFT 数据,为此我们将使用 NFT.storage 服务。
什么是 NFT 存储?
NFT.Storage 是一种存储服务,使你可以免费上传链外 NFT 数据(如元数据、图像和其他资产),目的是将所有 NFT 数据作为公共资产进行存储。
数据永久存储在 Filecoin 去中心化存储网络中,并通过其唯一内容 ID 在 IPFS 上提供。
- 从 API 密钥 获取 API Token,创建帐户后,你可以在这里使用我们的 API KEY 获取 API KEY
- 使用
npm install nft.storage安装包 - 创建一个名为
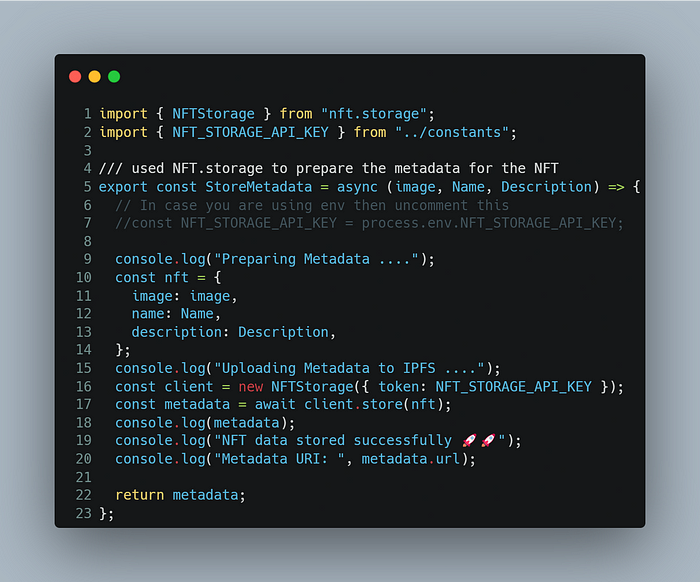
StoreMetadata.jsx的组件,并将以下代码添加到文件中:

这是主要组件,它根据我们提供的输入准备元数据,然后通过创建的 JS 客户端将其上传到 IPFS。
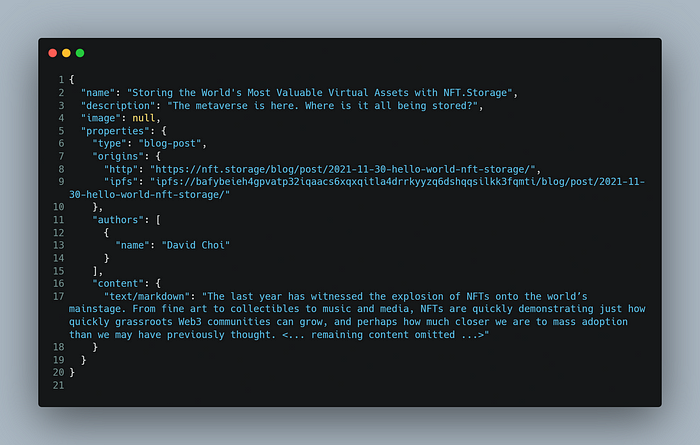
你可以根据代币类型的标准自定义元数据,例如,你可以编辑元数据文件,选择你要添加的数据。

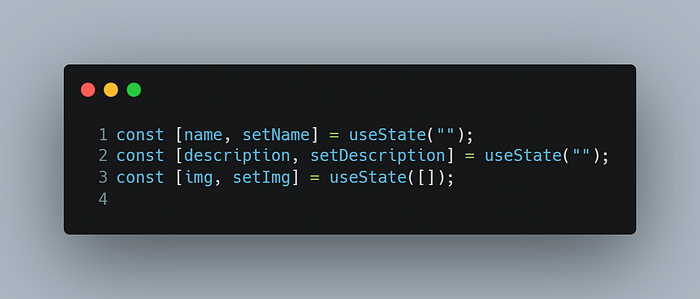
- 在主
index.js文件中为输入设置状态(在我们的例子中为名称、描述和图像文件)

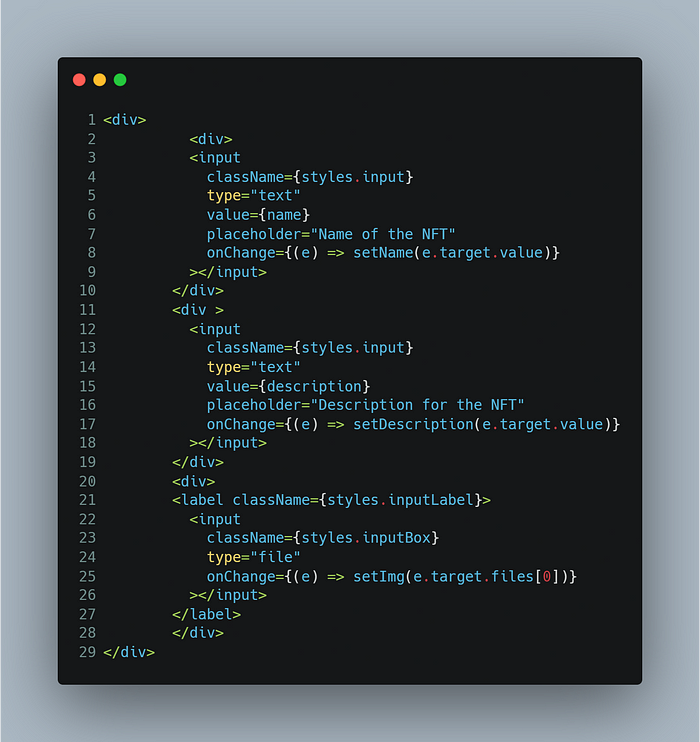
- 然后可以以这种方式输入,来自此Html代码,别担心 UI,直接从这里复制代码 Home.module.css,并粘贴到
Home.module.css中。

- 将我们的应用程序连接到区块链
- 我们需要一些东西来连接我们的客户端到这些区块链节点之一,以便他们可以开始使用区块链的全部功能,这正是 ether.js 的目的,它是一个用 JavaScript 编写的库,允许我们创建任何与区块链对话的 JavaScript 应用程序,因此我们可以使用并创建许多基于去中心化应用(dApps)的应用程序。这是本质上将你的客户端与区块链连接的桥梁。
安装
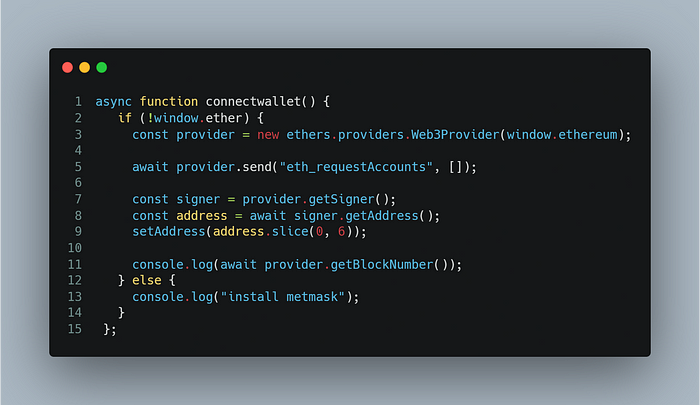
npm install --save ethers- 创建一个连接我们的应用程序到 MetaMask 钱包的 Connectwallet 函数。它检查钱包是否已安装,如果是,那么 MetaMask 将弹出以连接。

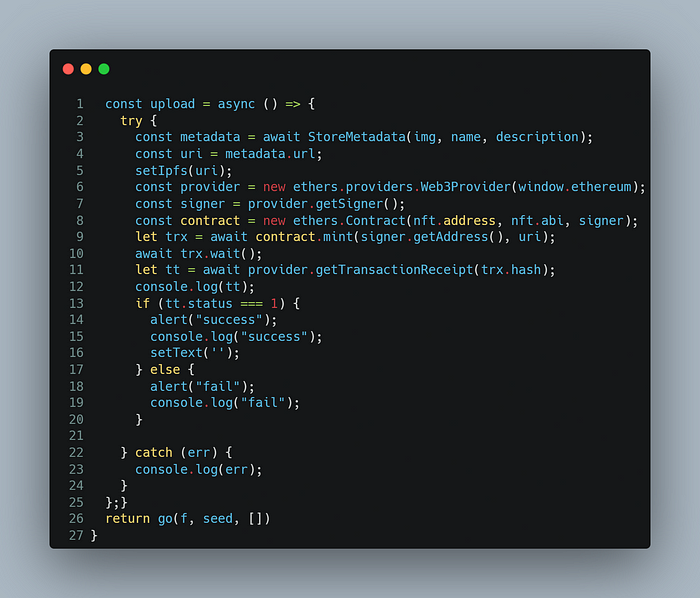
- 创建一个函数调用 StoreMetadata 组件并获得 NFT 的 IPFS 链接,然后调用智能合约的铸造函数,使用 NFT 的 IPFS 链接和用户地址。

- 此函数可以通过按钮在输入已设置好的情况下调用。

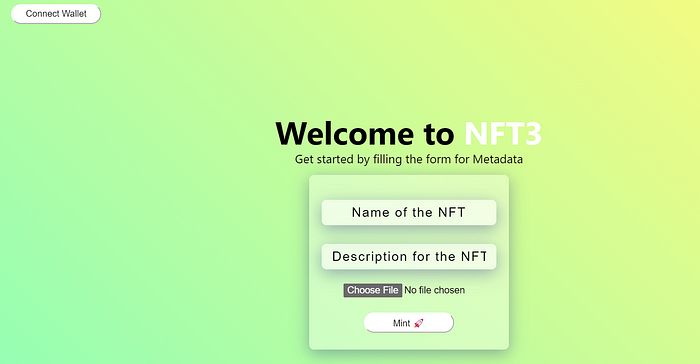
让我们测试一下应用
连接钱包,输入名称、描述、选择图像,然后按下铸造按钮并签署交易。一旦成功,你将收到提醒。

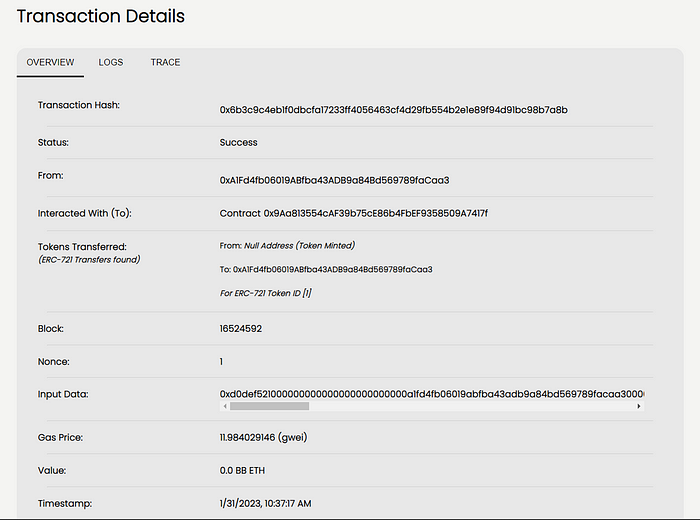
去区块浏览器查看交易细节

我们已经成功构建了 NFT 铸造!!! 🎉🎉🎉
在 Twitter 和 LinkedIn 上分享你的项目,标记 BuildBear。
如果你赞赏我们的工作,请关注我们 Twitter 和 LinkedIn 并 加入 Telegram 群组(如果你还没有的话)。
如果你喜欢我们的工作,请给我们鼓掌 👏。

顺便说一下,如果你了解任何对与 BuildBear 合作感兴趣的人,请查看 这里!!!
代码库:https://github.com/BuildBearLabs/Tutorials/tree/main/NFTStorageDemoApp-main
- 原文链接: medium.com/buildbear/lea...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 分层收益模型实战:一套代码打通理论到落地全流程 40 浏览
- 智能合约代理模式:2026 年安全指南 62 浏览
- 拒绝利率波动!用代码把「固定收益」写进合约:固定利率协议开发实录 63 浏览
- 解锁抵押品最大化价值!用 Solidity 把「抵押清算」写进合约:开发全实录 113 浏览
- Hardhat V3 实战:期货合约从开发到部署的完整实现 156 浏览
- Hegotá应完成审查阻力的圣三位一体 101 浏览

