在 Solana 上实时追踪 Token 活动
- Shyft_to
- 发布于 2023-11-04 23:30
- 阅读 1427
本文介绍了如何使用 Shyft Callback API 实时监控 Solana 上的 Token 活动。文章详细讲解了如何注册 callback API,设置接收 callback 的 API,以及如何在前端展示实时数据。通过 Shyft API,开发者可以轻松追踪 Token 的铸造、交换和销毁等事件,并构建实时应用。
在 Solana 上实时追踪 token 活动
在本文中,我们将探讨使用 Shyft Callback API 实时监控 token 活动的过程。

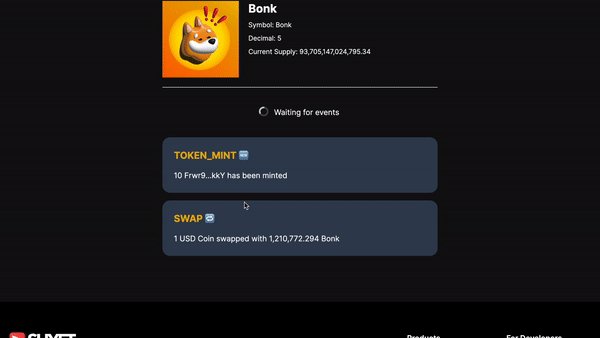
在今天的 #solanabrainfood 剧集中,我们将探讨使用 Shyft API 跟踪 token 活动的最简单方法之一。你只需三个简单的步骤即可收到有关新铸造的 token、token 交换或 token 销毁的即时更新。在本文结束时,我们将获得足够的资源和方法来创建像展示的那样的演示。

Solana 上的实时 token 追踪
在此处阅读 SHYFT API 文档 here .
开始之前
要开始,我们需要准备一些东西。
注册你的 Shyft 帐户并获取你自己的 Shyft API 密钥。
x-api-key 是一个身份验证参数,它使你可以访问 Shyft API。你可以从 Shyft 网站获取你自己的 API 密钥。 只需在此处使用你的电子邮件 ID 注册,即可免费获得。如果你已有 Shyft API 密钥,请跳过此步骤。
创建 Supabase 帐户
我们需要一个地方来存储我们的回调数据,前端可以随后查询并在网站上展示。在本教程中,我们将使用 Supabase 来实现此目的,尽管你可以自由选择你喜欢的任何数据库。如果你有兴趣使用 Next.js 项目设置 Supabase,你可以在此链接中找到详细说明。
我们的教程将分为三个步骤:
- 为 token 地址注册回调。 在此过程中,我们将使用 Shyft JS SDK 为用户输入的 token 地址注册回调。
- 建立一个 API 来监听来自 Shyft 的回调。 此 API 将负责接收来自 Shyft 的回调数据,并在收到后将其存储在 Supabase 中。
- 从数据库中检索数据并在前端呈现。 对于实时数据更新,你可以选择在前端和后端之间设置 WebSocket 连接,或者不断从前端获取数据。在我们的示例中,为简单起见,我们将使用 Supabase 的实时功能,这使我们能够轻松地从 Supabase 接收实时数据。
你可以从此repo克隆本文的完整源代码。
注册 callback API
Shyft 使我们能够为特定地址注册回调。这意味着,每当这些地址发生任何链上事件时,Shyft 都会立即将相关事件数据通知我们。在我们的例子中,当用户输入他们的 token 地址以进行跟踪时,我们会为此 token 地址注册一个回调。这使 Shyft 能够及时通知我们是否在此 token 上发生交换、铸造或销毁等事件。
要注册回调,你可以选择手动调用 Shyft 的 callback 注册 API,或者通过提供必要的数据来使用 Shyft JS SDK。在我们的教程中,我们将选择 Shyft JS SDK 以增加便利性。有关 callback API 的更多详细信息,你可以在此链接中找到更多信息。
// setup Shyft client
import { Network, ShyftSdk } from "@shyft-to/js"
const registerCallback = async () => {
const shyft = new ShyftSdk({
apiKey: process.env.NEXT_PUBLIC_SHYFT_API_KEY!,
network: Network.Mainnet,
});
await shyft.callback.register({
network: Network.Mainnet,
addresses: [token],
// The URL of your API that listens for the callback event.
// We will be set up in the next step.
callbackUrl: `${window.location.href}api/callback`,
// In our tutorial, we are only interested in three events, but you can provide as many events as you like.
events: [TxnAction.TOKEN_MINT, TxnAction.TOKEN_BURN, TxnAction.SWAP],
});
console.log("success");
};设置 API 以接收回调
此 API 是一个标准的 POST API。我们在上一步中向 Shyft 提供了此 API 的 URL。当事件发生时,Shyft 将调用此 API 并将数据发送给我们。我们的职责包括检查数据并将其存储在数据库中。 你可以自由选择要存储的数据部分;此决定取决于你的应用程序的逻辑。在我们的教程中,我们将插入交易的 type,交易的 timestamp,以及 JSON 形式的 action 对象,其中包含此交易的信息。要更深入地了解回调数据的结构,你可以参考此链接。
import { supabase } from "@/lib/supabase";
import { CallbackDataType } from "@/types";
import { NextApiResponse } from "next";
import { NextRequest } from "next/server";
import { TxnAction } from "@shyft-to/js";
export async function POST(req: NextRequest, res: NextApiResponse) {
const body = (await req.json()) as CallbackDataType;
if (
!body.type ||
!body.actions ||
// In our tutorial, we are only interested in three events, but you can provide as many events as you like.
![TxnAction.TOKEN_MINT, TxnAction.TOKEN_BURN, TxnAction.SWAP].includes(
body.type as TxnAction
)
)
return res.status(400).json({ message: "Invalid callback data" });
const action = body.actions.find((action) => action.type === body.type);
if (body.status !== "Success") return;
if (!action)
return res.status(400).json({ message: "Invalid callback data" });
const { error } = await supabase.from("shyft_token_ticker").insert({
type: body.type,
timestamp: body.timestamp,
action,
});
if (error) return res.status(500).json({ message: "Insert error" });
return Response.json(body);
}在前端显示实时数据。
到目前为止,我们在后端的工作进展顺利。正如本文开头所述,为了保持简单,我们将利用 Supabase 的实时功能在前端获取实时数据。当插入新记录时,Supabase 会立即通知我们。有关 Supabase Realtime 的更多信息,请访问以下链接。
useEffect(() => {
const channel = supabase
.channel("token_ticker_channel")
.on(
"postgres_changes",
{
event: "INSERT",
schema: "public",
table: "shyft_token_ticker",
},
(payload) => {
setTransactions((txs) => [payload.new, ...txs]);
}
)
.subscribe();
return () => {
channel.unsubscribe();
};
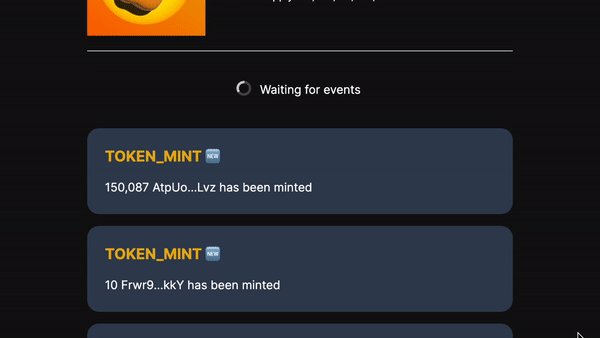
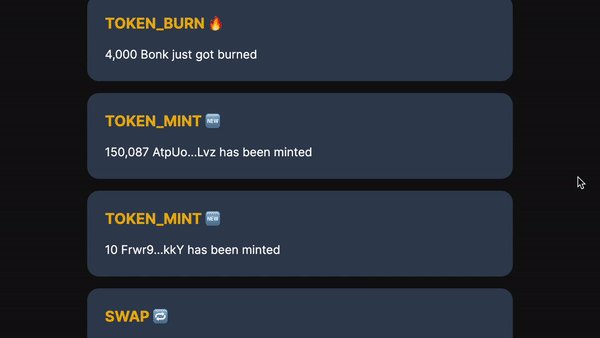
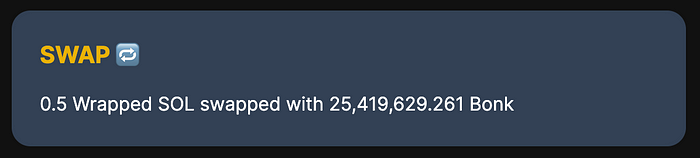
}, []);从 Supabase 接收到数据后,我们可以根据数据的 type 字段确定如何在网站上呈现它。在我们的文章中,我们将创建一个用户界面来表示三个事件:交换、铸造和销毁。根据你的逻辑,你可以选择显示不同的用户界面。
SWAP action

TOKEN_BURN action

TOKEN_MINT action

此外,如果你是 Discord 机器人的粉丝,并且希望在你的 Discord 服务器中接收回调数据,则无需设置 Supabase 数据。你只需要修改注册回调函数即可。将 callbackUrl 替换为你的 Discord webhook URL,并指定 type: DISCORD。我们撰写了一篇文章,介绍如何使用 Shyft API 创建 Discord 机器人。你可以通过以下链接阅读它。
结论
在这篇博文中,我们演示了如何创建一个基本网站,该网站将使用 Shyft API 为你提供有关 token 活动的实时更新。我们希望你认为本指南很有价值!
这是一个快速概述和一些要点:
- 通过 Shyft API,你可以建立一个回调机制,该机制会在 token 被铸造、交换或销毁时通知你的服务器。
- 随时复制存储库并在 Vercel 上免费部署它。
我们衷心希望你喜欢阅读这篇博文!如果你有任何疑问或想法,请随时访问我们的 Discord 社区。
非常感谢你抽出时间阅读!
资源
- 原文链接: blogs.shyft.to/tracking-...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~

