在 Base 链上构建DEX聚合器
- QuickNode
- 发布于 2025-06-27 16:59
- 阅读 1632
本文介绍了如何利用 QuickNode 的 Base DeFi Power bundle 在 Base 网络上构建一个 DEX 聚合器 dApp。
概述
在去中心化金融(DeFi)领域,用户经常面临一些挑战,例如不准确的 gas 估算,这可能导致交易失败或延迟,以及跨 DEX 的复杂集成,这使得在多个去中心化交易所中导航以获得最佳交易路线变得困难。
为了解决这些问题,我们将指导你在 Base 网络上构建一个 DEX 聚合器 dApp。此应用程序将利用 QuickNode 的 Base DeFi Power 套件,其中包括以下附加组件,以实现优化的交易、实时的 gas 估计和全面的钱包洞察。
- Gas 估算 API:提供实时、准确的 gas 估计。
- OpenOcean v4 Lightning Swap API:促进跨多个 DEX(如 Uniswap、Curve、PancakeSwap 等)的高效代币交易。
- MEV 保护和 Gas 恢复:内置针对 MEV 攻击的保护。(在本指南中我们不会使用此附加组件)
你将学到什么
- 如何集成 Gas 估算 API 以获得准确的 gas 费用预测
- 如何利用 OpenOcean 的 API 获得最佳代币交易路线
- 如何在 Base 网络上构建 swap dApp
你需要什么
- 一个启用了 Base DeFi Power 套件 的 QuickNode 账户
- JavaScript/TypeScript 和前端开发的基础知识
- 熟悉 Ethereum 和 Base 网络
为什么选择 QuickNode 的 Base DeFi 套件?
Base DeFi 套件 是一个开发者工具包,用于在 Base 区块链上构建强大的应用程序。这些附加组件解决了常见的开发者痛点:
| 开发者挑战 | 通过 Base DeFi 套件的解决方案 |
|---|---|
| 不可预测或过高的 gas 费用 | Gas 估算 API 提供准确、实时的 gas 预测 |
| 复杂的多 DEX 集成 | OpenOcean v4 API 聚合流动性并优化路由 |
Base DeFi 套件旨在彼此无缝协作。以下是它们如何协同工作:
让我们设置并构建应用程序!
构建一个 DEX 聚合器 dApp
步骤 1:获取起始代码
首先,克隆 QuickNode 的 qn-guide-examples 存储库,然后进入该项目的目录并安装依赖项。
git clone https://github.com/quiknode-labs/qn-guide-examples.git
cd qn-guide-examples/sample-dapps/base-dex-aggregator
npm install步骤 2:配置应用程序
为了使应用程序正常工作,你需要配置 (1) 应用程序中的 RPC URL 以指向启用了 Base DeFi Power 套件附加组件的 QuickNode 端点,(2) 加上你的 WalletConnect 项目 ID。
QuickNode Base 端点
为了与 Base 网络通信并使用 Gas 估算 API 和 OpenOcean v4 Swap API 等附加组件,你需要配置 QuickNode Base 端点。这是你要连接到的 Base 节点的 URL。
- 在 QuickNode 上注册并创建一个 Base 主网端点。
- 在你的端点中启用 Base DeFi Power 套件。这将启用附加组件,包括 Gas 估算 API 和 OpenOcean v4 Swap API。
- 保存你的端点 URL。
获取 WalletConnect 项目 ID
为了轻松地在你的应用程序中支持不同的钱包,你需要获取 WalletConnect 项目 ID。此标识符通过 WalletConnect 协议实现安全的多钱包连接。
你可以通过在 WalletConnect Cloud 上注册来获得 WalletConnect 项目 ID。
设置环境变量
将 .env.sample 复制到 .env 并使用你的 QuickNode 端点 URL 和 WalletConnect 项目 ID 更新以下变量:
VITE_WALLETCONNECT_PROJECT_ID="YOUR_WALLETCONNECT_PROJECT_ID"
VITE_QUICKNODE_ENDPOINT_URL="YOUR_QUICKNODE_ENDPOINT_URL"步骤 3:运行应用程序
作为最后一步,在开发模式下运行应用程序:
npm run dev此命令以开发模式启动应用程序,并启用热重载以简化调试。
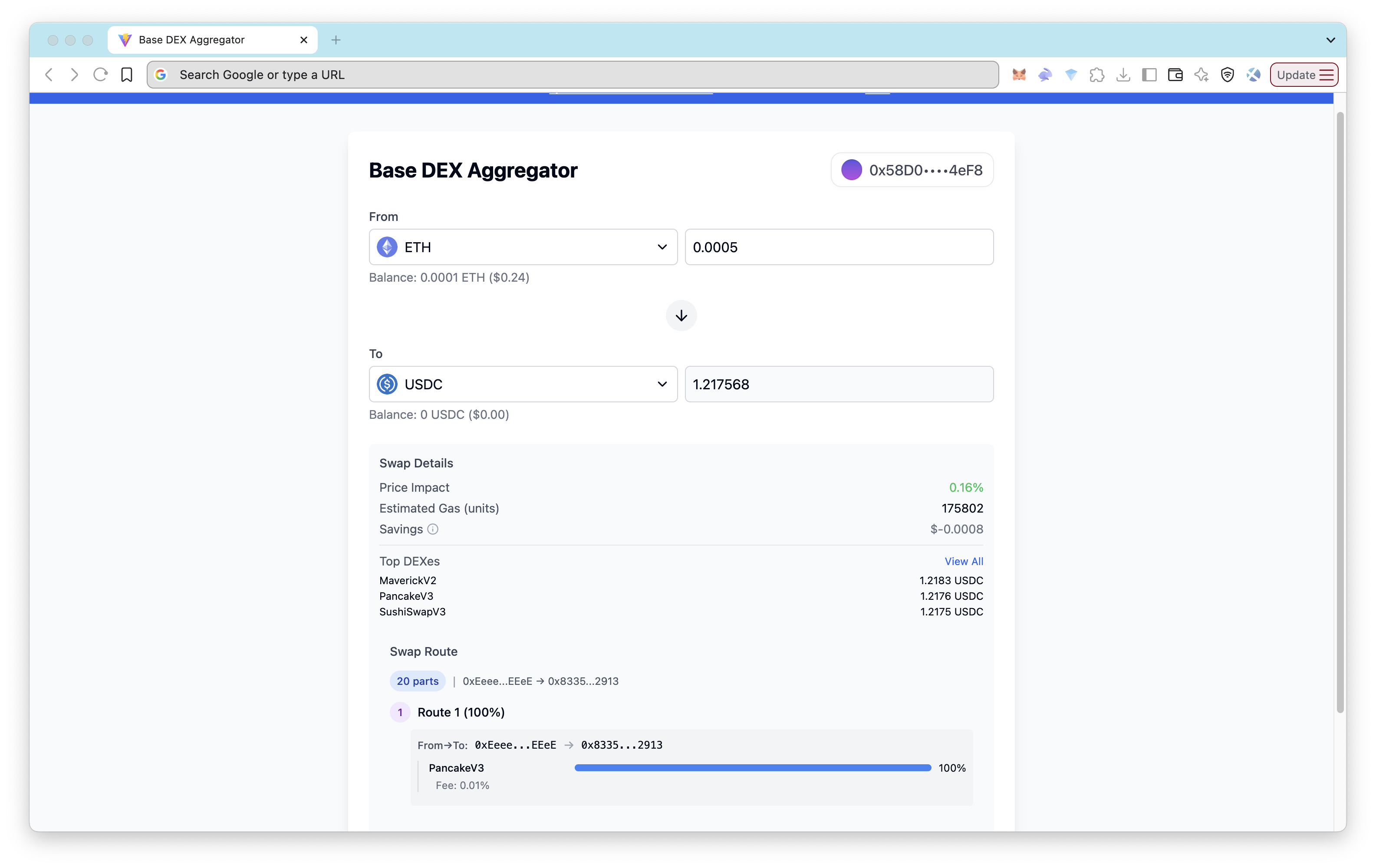
打开你的浏览器并导航到 http://localhost:5173 以与 dApp 交互。

现在,让我们探索 Base DeFi 套件如何为这个 dApp 提供支持。
Base DEX 聚合器 App 的关键组件
该应用程序的核心是用 React 和 Tailwind CSS 构建的现代 swap 界面。关键组件包括:
- SwapCard.tsx:主要的 swap UI,带有代币选择器和 gas 预览。
- TokenSelector.tsx:用于代币选择的可搜索下拉列表。
连接钱包
在 src/lib/wagmi.ts 中,我们使用 connectkit 的默认配置配置 Wagmi,以使用带有你的 QuickNode 端点的 Base 链:
src/lib/wagmi.ts
import { base } from 'wagmi/chains'
import { createConfig, http } from 'wagmi'
import { QUICKNODE_ENDPOINT_URL, WALLETCONNECT_PROJECT_ID } from './constants'
import { getDefaultConfig } from 'connectkit'
export const config = createConfig(
getDefaultConfig({
// Your dApps chains
// 你的 dApp 链
chains: [base],
transports: {
// RPC URL for each chain
// 每个链的 RPC URL
[base.id]: http(QUICKNODE_ENDPOINT_URL),
},
// Required API Keys
// 必需的 API 密钥
walletConnectProjectId: WALLETCONNECT_PROJECT_ID,
// Required App Info
// 必需的应用程序信息
appName: 'Base DEX Aggregator',
})
)实施 Gas 估算
如果 gas 费用不可预测,可能会让用户感到沮丧。Gas 估算 API ( sentio_gasPrice) 提供不同置信度级别的实时 gas 价格估算。
在 src/hooks/useGasEstimate.ts 中,应用程序调用 fetchGasEstimates 函数来获取 gas 估算。此函数使用 Axios 向具有 sentio_gasPrice 方法的 QuickNode 端点发出 POST 请求,并返回 gas 估算。
来自 src/hooks/useGasEstimate.ts 的代码片段
// Function to fetch gas estimates on demand
// 用于按需获取 gas 估计的函数
const fetchGasEstimatesNow = useCallback(async () => {
try {
setIsLoadingGas(true)
const estimates = await fetchGasEstimates()
setGasEstimates(estimates)
} catch (err) {
setError(
err instanceof Error ? err : new Error('Failed to load gas estimates')
)
console.error('Error fetching gas estimates:', err)
} finally {
setIsLoadingGas(false)
}
}, [])使用 OpenOcean v4 API 进行代币交易
OpenOcean v4 Swap API 是应用程序代币交易背后的引擎,它聚合来自多个 Base DEX 的流动性,以找到最佳路线。
获取代币列表
OpenOcean v4 API 的 tokenList 端点返回 API 支持的代币列表。在此应用程序中,我们将使用它来填充代币下拉列表。
来自 src/context/TokenContext.tsx 的代码片段
// Fetch new token list if cache is invalid
// 如果缓存无效,则获取新的代币列表
const tokenList = await fetchTokenList()
cachedTokens = tokenList
lastFetchTime = now
const sortedTokens = sortTokensByPopularity(tokenList)
setTokens(sortedTokens)获取 Swap 报价
OpenOcean v4 API 的 quote 端点返回 swap 交易的报价。它需要输入和输出代币地址、数量和 gas 价格作为参数。API 返回估计的输出量、最小输出量和价格影响。
来自 src/hooks/useSwapQuote.ts 的代码片段
// Fetch swap quotes from OpenOcean API
// 从 OpenOcean API 获取 swap 报价
const quoteData = await fetchSwapQuote({
inTokenAddress: fromToken.address,
outTokenAddress: toToken.address,
amount,
gasPrice,
})
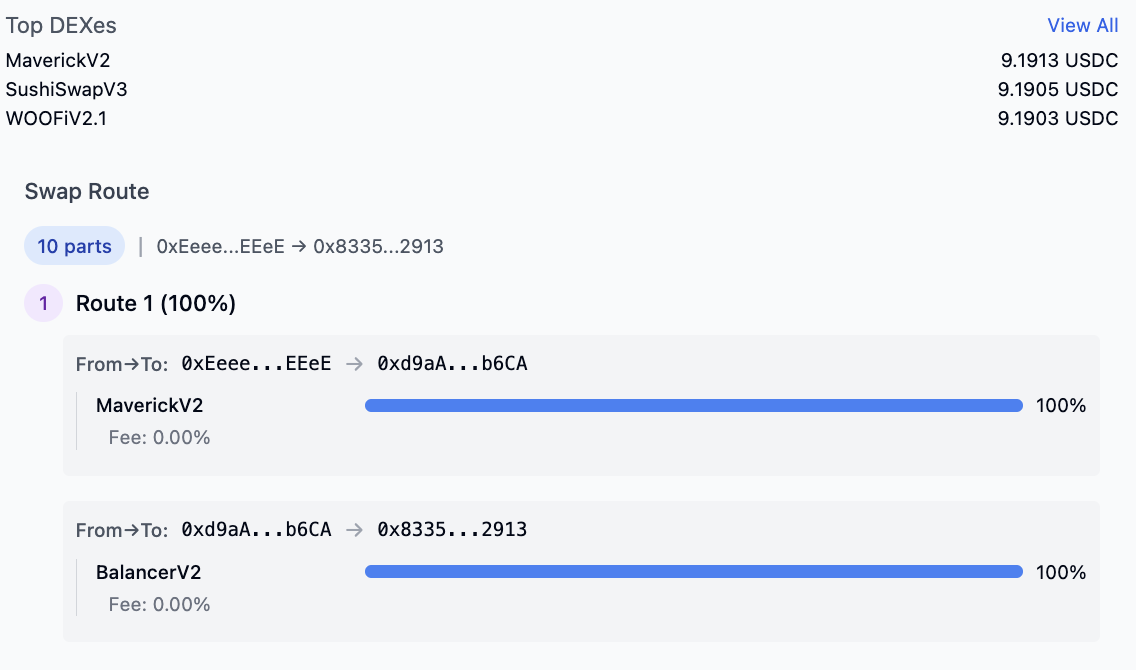
setQuote(quoteData)由于 API 可能会根据 swap 参数返回不同的路由和每个路由的详细信息,我们将在 UI 中显示这些路由。

执行 Swaps
OpenOcean v4 API 的 swap 端点准备 swap 交易。它接收输入代币地址、输出代币地址、数量、滑点和 gas 价格作为参数。然后,交易数据用于创建交易请求。
来自 src/components/SwapCard.tsx 的代码片段
const swapData = await executeSwap({
inTokenAddress: fromToken.address,
outTokenAddress: toToken.address,
amount: amount,
slippage: '1',
gasPrice: selectedGasPrice.toString(),
userAddress: address,
})
const txRequest = {
to: swapData.to,
data: swapData.data,
value: BigInt(swapData.value),
gasPrice: BigInt(swapData.gasPrice),
}
sendTransaction(txRequest) // Send the transaction
// 发送交易可以根据需要使用新功能扩展此应用程序或与附加服务集成,例如引入新的 DEX、添加其他分析或通过更复杂的前端增强用户体验。有了这个基础,你就可以在 Base 网络上构建并利用其较低的费用和可扩展性。
接下来是什么?
既然你已经构建了一个可用的 DEX 聚合器,以下是进一步发展它的一些方法:
- 添加滑点控制,因为 OpenOcean v4 API 已经支持此功能
- 集成 TradingView 等图表工具
- 使用 QuickNode Streams 实时监控 swap 活动
- 添加对成功或失败交易的通知支持
尝试这些想法并扩展你的 dApp 的功能!
结论
在本指南中,我们介绍了使用 QuickNode 的 Base DeFi Power 套件在 Base 网络上构建 DEX 聚合器 dApp 的过程。通过集成 Gas 估算 API 和 OpenOcean v4 Swap API,你现在拥有一个功能齐全的应用程序,可以执行代币 swap 并估计 gas 费用。
有关更多灵感,请查看 如何在 Base 上使用 MEV 保护构建 Telegram 交易机器人 指南,该指南还演示了如何使用 Base DeFi Power 套件构建交易机器人。
- 原文链接: quicknode.com/guides/mar...
- 登链社区 AI 助手,为大家转译优秀英文文章,如有翻译不通的地方,还请包涵~
- 翻译
- 学分: 36
- 分类: DeFi
- 标签: DEX聚合器 Base网络 QuickNode Gas Estimation API OpenOcean API Token兑换
- 黑盒基准测试:LimeChain为Solana的Prop AMM开发的新模拟环境 158 浏览
- Quicknode 高级账户和团队管理 196 浏览
- 第5章: DEX 聚合器 832 浏览
- CoW DAO:2025年回顾!- CoW DAO 303 浏览
- 利用 0x Swap API 通过智能订单路由实现高效代币交换 471 浏览
- 构建一个实时的 Hyperliquid 投资组合跟踪器 1546 浏览
- 如何在你的应用中使用 Flashblocks 889 浏览
- 如何访问比特币交易池 859 浏览
- 如何使用 bitcoinjs-lib 创建比特币地址 800 浏览
- 如何在 Arbitrum Nova 上部署智能合约 761 浏览
- 如何发布你的插件 702 浏览
- 构建一个实时 Hyperliquid 投资组合跟踪器 2164 浏览


