全面掌握Solidity智能合约开发
用Web3.js构建第一个Dapp
- 翻译小组
- 发布于 2021-01-26 15:53
- 阅读 15915
Web3.js 使用的实用介绍
- 原文 作者:wissal haji
- 译文出自:登链翻译计划
- 译者:翻译小组
- 校对:Tiny 熊
- 本文永久链接:learnblockchain.cn/article…
欢迎订阅《Solidity 智能合约专栏》系列文章。 在上一篇中,我们看到了如何实现工厂模式。 如果你一直在跟着这个系列学习,那么你已经掌握了编写自己的智能合约。
因此,今天给大家介绍一下构建去中心化应用的全貌,并向大家介绍一下web3.js,这是构建dapp不可缺失部分。
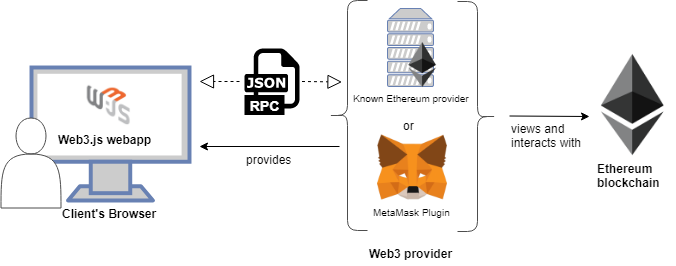
在深入了解web3.js是什么以及它的工作原理之前,我想先回答一个简单的问题 - 为什么选择web3.js? 来开启这个话题:

图片来源: GitHub上的ethereumbook
去中心化应用有三个主要组成部分。
- 前端。 从用户那里获取输入,并建立发送到智能合约的请求。
- 钱包。 签署交易并将其发送到网络。
- 智能合约。 这里编写dapp的业务逻辑的地方。
现在的问题是如何用JavaScript 在前端与智能合约交互。
在web3.js出现之前,我们与智能合约交互的唯一方式是通过以太坊节点提供的json-rpc API, API 由节点提供,节点作为json-rpc服务器。 使用 json-rpc 可不是一件容易的事。
但由于web3.js,你不必再担心JSON-RPC调用的低层细节,因为它提供了以太坊 json-rpc接口的抽象。 因此,你可以使用纯JavaScript开始与以太坊节点进行交互。 简单地说,web3.js 就是用JavaScript把 JSON-RPC API 封装了。
web3.js是如何工作
正如我们之前所说的,为了与以太坊网络进行交互,我们需要向以太坊节点发送json-rpc调用,这就是web3.js的底层工作。 那么它是如何做到的呢?
为了将JavaScript代码翻译成json-rpc请求,web3.js使用了称之为provider(提供者),它是一个符合EIP 1193规范的JavaScript对象,负责实现以太坊 RPC方法调用的request方法。 Web3.js对上述规范有自己的实现,并将其放在web3.provider下,你可以访问web3文档中提到的以下三个provider:HttpProvider、WebsocketProvider和IpcProvider。
其他项目也实现了这一规范,如MetaMask,它在浏览器中注入了window.ethereum下的提供者对象。
一旦我们有了一个提供者,我们就可以使用new关键字获得web3的实例。
let web3 = new Web3(Web3.givenProvider || 'ws://some.local-or-remote.node:8546');在这里你应该记住的是,web3.js需要一个provider对象,配置好钱包的信息,它将签署交易并将其发送到网络。 如果你在前端使用web3,这个提供者将被注入到浏览器中,或者你使用websocketprovider或IpcProvider自己建立一个提供者对象。
注:MetaMask使用Infura作为节点提供者。 这就是为什么你不需要在电脑上安装以太坊客户端就能与以太坊网络进行交互的原因。
快速查看Web3 API
web3.js不仅可以与以太坊节点进行通信,还可以与Whisper和Swarm节点进行通信。 它有五个主要包 :
web3.eth。 允许与以太坊区块链和以太坊智能合约进行交互。web3.bzz: 允许与去中心化文件存储Swarm进行交互。web3.shh: 允许与Whisper协议进行互动广播。web3.utils。 为以太坊 dapp提供实用功能,比如将字符串转换为十六进制,将以太币转换为Wei。web3.*.net: 允许与以太坊节点的网络属性进行交互,如网络ID或对连接节点数量。
用web3.js构建第一个Dapp
现在我们已经把理论讲完了,让我们动手去构建我们的第一个dapp。 在这个例子中,我们将建立一个问候语dapp,存储一个默认的问候语字符串,并允许用户更新它。 对于钱包,我们将使用MetaMask。 你可以点击MetaMask 官网主页上的下载链接来添加扩展。
1. 创建合约并部署到网络上
首先在你的工作区创建一个名为 greeting的空项目,并使用 truffle init初始化它。
>...