NFT教程 - 如何展示Flow和 IPFS 上的NFT收藏品
- 翻译小组
- 发布于 2021-03-16 17:25
- 阅读 10003
NFT教程 - 如何展示Flow和 IPFS 上的NFT收藏品

本文是 NFT 教程的的第二部分,本教程主要介绍Flow区块链、NFT和IPFS。 请先阅读第一部分 NFT教程 - 用Flow和IPFS创建NFT。
在本文中,我们将构建一个简单的React应用程序,该应用程序与Flow智能合约交互,以验证和获取用户拥有的NFT。 然后,我们将解析NFT的元数据,以获得NFT的底层标的资产(在本例中为视频)的IPFS位置。 提醒一下我们正在打造的NFT,就像NBA Top Shot一样,只不过是不同的视频内容。
项目设置
本教程中,你需要运行Flow模拟器。 如果你不记得如何启动,可以看看之前的文章或者查看Flow CLI文档。 需要注意的是,Flow模拟器是Flow区块链在内存的模拟。 所以,如果关闭了模拟器,你需要继续做以下工作:
- 启动Flow模拟器
- 部署项目
- 铸造你的NFT
在本教程第一部分 NFT教程 - 用Flow和IPFS创建NFT详细介绍了其中的每一个步骤。
此外,还需要在你的机器上安装NodeJS。 你可以在这里安装。
和之前一样,你需要一个文本编辑器。
初始化 React和安装依赖
在第一部分教程中创建的pinata-party 项目目录下创建React应用(你也可以在一个全新的目录中创建你的React应用)。
要创建我们的应用程序,运行以下命令:
npx create-react-app pinata-party-frontend当一切安装完成后,你会有一个新的目录,叫做 pinata-party-frontend, 切换到该目录,安装依赖。
首先,参考Flow文档,需要安装Flow JS SDK。 前端的设置我们只需要按照Flow的文档进行即可:
npm i @onflow/fcl @onflow/types一些值需要作为应用程序的全局变量来存储,这里使用环境变量。 在react中,创建一个.env文件,并设置键值对,其中键值前缀为REACT_APP。 在Flow的文档里,设置为与Flow的测试网连接。 在本教程中,我们将连接到Flow模拟器。 所以,需要做一些改变。 在.env文件中添加以下内容:
REACT_APP_ACCESS_NODE=http://localhost:8080
REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authn
REACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7将REACT_APP_ACCESS_NODE的值替换为上述的本地模拟器url。 用部署项目时获得的地址替换REACT_APP_CONTRACT_PROFILE值。
还需要创建一个配置文件,用来与Flow JS SDK交互。 在 src目录下创建一个名为 config.js的文件。 增加以下内容:
import {config} from "@onflow/fcl"
config()
.put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)这个配置文件只是帮助JS SDK与Flow区块链(或本例中的模拟器)一起工作。 要使这个文件在整个应用程序中可用,打开index.js文件并添加这一行。
import "./config"现在,让我们连接一些认证。 如果你不想的话,可以不必强迫人们认证后进入网站,教程的第三篇文章,在实现NFT资产的转移时,认证将是很重要的。
我们需要创建一个认证组件。 在你的src目录下,创建一个名为AuthCluster.js的文件。 在该文件内,添加以下内容:
import React, {useState, useEffect} from 'react'
import * as fcl from "@onflow/fcl"
const AuthCluster = () => {
const [user, setUser] = useState({loggedIn: null})
useEffect(() => fcl.currentUser().subscribe(setUser), [])
if (user.loggedIn) {
return (
<div>
<span>{user?.addr ?? "No Address"}</span>
<button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button>
</div>
)
} else {
return (
<div>
<button className="btn-primary" onClick={fcl.logIn}>Log In</button>
<button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button>
</div>
)
}
}
export default AuthCluster
// rawAuthCluster.js代码很简单,使用一个登录和注册按钮,利用Flow JS SDK的能力连接到钱包提供者, 你可以注册一个账户或用现有账户登录。
现在需要把这个组件放到我们的应用程序中。 我们先简单点吧。 将你的App.js文件替换为以下内容。
import './App.css';
import AuthCluster from './AuthCluster';function App() {
return (
<div className="App">
<AuthCluster />
</div>
);
}
export default App;如果你现在启动应用程序(npm start),你应该会看到一个有登录和注册按钮的页面。 事实上,这两个按钮都是有功能的, 试试吧。
好了,现在 React应用已经基本设置好了,让我们开始构建获取账户的NFT并显示它们。
从Flow中获取NFT
为了显示我们在第一篇文章中铸币的NFT,需要与Flow区块链进行通信。 现在是与Flow模拟器进行通信。 设置.env文件时,已经告诉应用程序,模拟器是在8080端口上运行的。 但现在,如何使用JavaScript与Flow 交互?
幸运的是,Flow在他们的JS SDK中内置了这个功能。 如果你还记得,我们之前写了一个脚本,根据一个NFT的token id来查找它,并返回token的元数据。 它看起来像这样:
import PinataPartyContract from 0xf8d6e0586b0a20c7
pub fun main() : {String : String} {
let nftOwner = getAccount(0xf8d6e0586b0a20c7)
// log("NFT Owner")
let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver)
let receiverRef = capability.borrow()
?? panic("Could not borrow the receiver reference")
return receiverRef.getMetadata(id: 1)
}<center>CheckTokenMetadata.cdc </center>
现在,我们只需要将其转换为JavaScript调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示NFT数据。 在你的 src目录下,创建一个名为 TokenData.js的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";
import * as fcl from "@onflow/fcl";
const TokenData = () => {
const [nftInfo, setNftInfo] = useState(null)
const fetchTokenData = async () => {
const encoded = await fcl
.send([
fcl.script`
import PinataPartyContract from 0xf8d6e0586b0a20c7
pub fun main() : {String : String} {
let nftOwner = getAccount(0xf8d6e0586b0a20c7)
let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver)
let receiverRef = capability.borrow()
?? panic("Could not borrow the receiver reference")
return receiverRef.getMetadata(id: 1)
}
`
])
const decoded = await fcl.decode(encoded)
setNftInfo(decoded)
};
return (
<div className="token-data">
<div className="center">
<button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button>
</div>
{
nftInfo &&
<div>
{
Object.keys(nftInfo).map(k => {
return (
<p>{k}: {nftInfo[k]}</p>
)
})
}
<button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button>
</div>
}
</div>
);
};
export default TokenData;
//rawTokenData.js在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为fetchTokenData的函数。 该函数使用Flow JS SDK来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在React中。 我们把执行的结果,设置到一个名为nftInfo的状态变量中。React 会根据nftInfo显示NFT元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点CSS,让他漂亮一些,App.css 定义如下:
.App {
display: flex;
flex-direction: column;
min-height: 500px;
justify-content: center;
align-items: center;
}
button {
padding: 10;
height: 30px;
min-width: 100px;
cursor: pointer;
}
.btn-primary {
border: none;
background: rgb(255, 224, 0);
color: #282828;
}
.btn-secondary {
border: none;
background: rgb(0, 190, 221);
color: #282828;
}
.center {
text-align: center;
}
.token-data {
margin-top: 100px;
}现在,只要将新组件添加到App.js中,放在AuthCluster组件下面:
import './App.css';
import AuthCluster from './AuthCluster';
import TokenData from './TokenData';function App() {
return (
<div className="App">
<AuthCluster />
<TokenData />
</div>
);
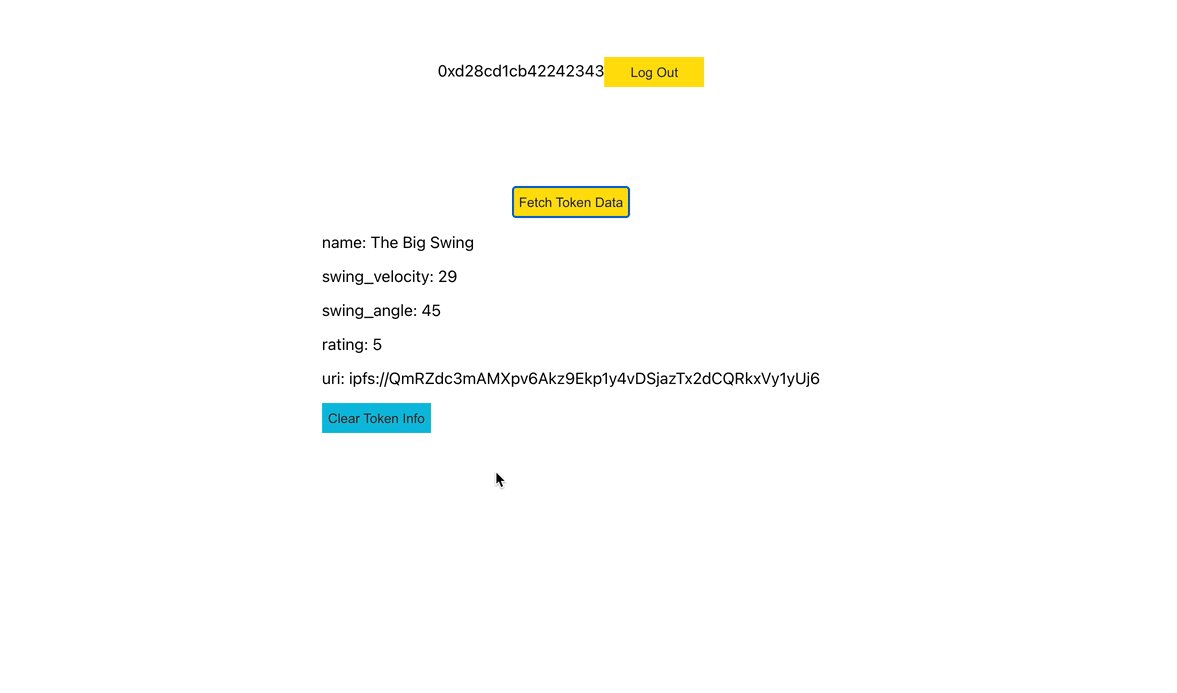
}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

这真是太酷了! 我们正在查找指定的账户所拥有的NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个Pinata账户,并通过Pinata上传界面将你的视频文件添加到IPFS。 这意味着你已经可以从IPFS中获取内容了。 在Pin Explorer中,当你点击一个哈希值时,你会被带到Pinata IPFS网关,在那里你的IPFS内容被解析并显示。 为了教程更通用,我们还是从Protocol Labs 网关中获取它。
回到TokenData.js文件中,让我们添加一个方法来显示从IPFS中检索到的视频文件,修改代码:
import React, { useState } from "react";
import * as fcl from "@onflow/fcl";
const TokenData = () => {
const [nftInfo, setNftInfo] = useState(null)
const fetchTokenData = async () => {
const encoded = await fcl
.send([
fcl.script`
import PinataPartyContract from 0xf8d6e0586b0a20c7
pub fun main() : {String : String} {
let nftOwner = getAccount(0xf8d6e0586b0a20c7)
let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver)
let receiverRef = capability.borrow()
?? panic("Could not borrow the receiver reference")
return receiverRef.getMetadata(id: 1)
}
`
])
const decoded = await fcl.decode(encoded)
setNftInfo(decoded)
};
return (
<div className="token-data">
<div className="center">
<button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button>
</div>
{
nftInfo &&
<div>
{
Object.keys(nftInfo).map(k => {
return (
<p>{k}: {nftInfo[k]}</p>
)
})
}
<div className="center video">
<video id="nft-video" canplaythrough controls width="85%">
<source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`}
type="video/mp4" />
</video>
<div>
<button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button>
</div>
</div>
</div>
}
</div>
);
};
export default TokenData;
// rawTokenData.js我们已经添加了一个 video 标签,它指向IPFS上的文件。 你会注意到,这里拆分了uri值,以获得IPFS哈希值,这样就可以从IPFS网关获取对应内容。 先介绍下那个URI。
我们用NFT创建的uri看起来像ipfs://Qm...。 我们之所以这样创建,是因为IPFS桌面客户端默认允许你点击并打开这样的链接。 另外,Brave浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着IPFS的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从IPFS公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
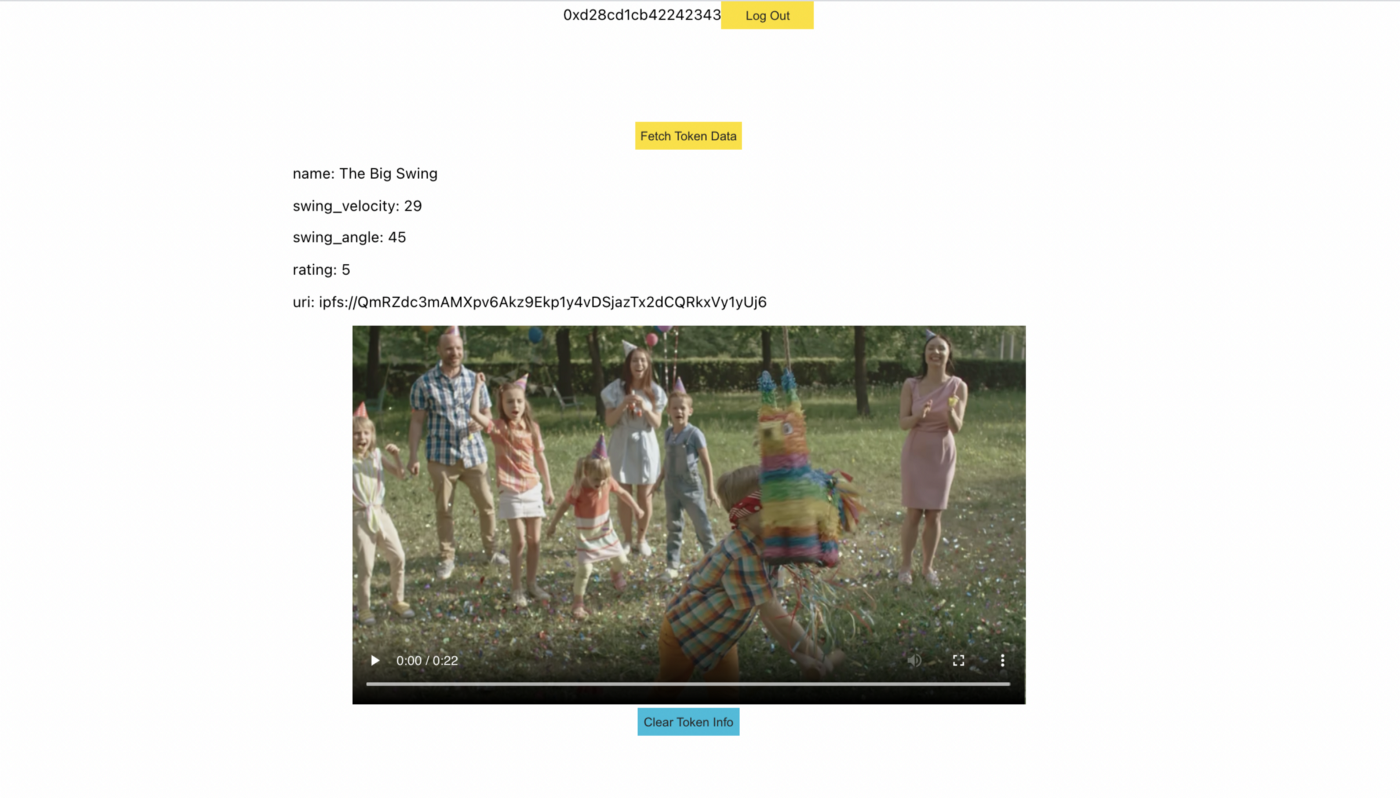
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的Flow元素。 Flow JS SDK的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用Flow为应用添加了身份验证,创建了一个接口来获取NFT的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由Flow区块链和IPFS来保障。 我们知道NFT是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到NFT中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移NFT。
本翻译由 Cell Network 赞助支持。
- ERC8004 从 v0.4 到 v1.0 规范:通往主网之路 614 浏览
- Sudoswap 正在升级 ♨️ 199 浏览
- Trust Wallet:通往 Web3、DeFi 和多链未来的主权门户 729 浏览
- $CARDS 看涨案例 696 浏览
- 14. 一些有前景的应用 731 浏览
- ERC721 NFT标准 1128 浏览
- 区块链应用场景 2140 浏览
- 以太坊:可编程的区块链 2237 浏览
- Web3 实操入门 2198 浏览
- 5. 代币 760 浏览
- Uniswap v3:集中流动性、JIT攻击与集成指南 1134 浏览
- 13. Web3 将继续存在……因为太多人已经投资,不愿承认自己错了 769 浏览

