狗哥区块链与AI精品内容集@NonceGeek
eth.build 快速上手 | Web3.0 dApp 开发(一)
- 李大狗
- 发布于 2021-09-19 15:33
- 阅读 9461
炫·酷·神·器
Eth.build 简介
Eth.build 是一个聚焦于 Web3.0 的教育型沙盒,具备如下特性——
- 无代码拖拽式编程
- 完全开源
- 可视化地直观地理解以太坊的工作方式
主页地址:
Youtube 学习频道:
https://www.youtube.com/playlist?list=PLJz1HruEnenCXH7KW7wBCEBnBLOVkiqIi
Repo 地址:
Eth.build 极速上手
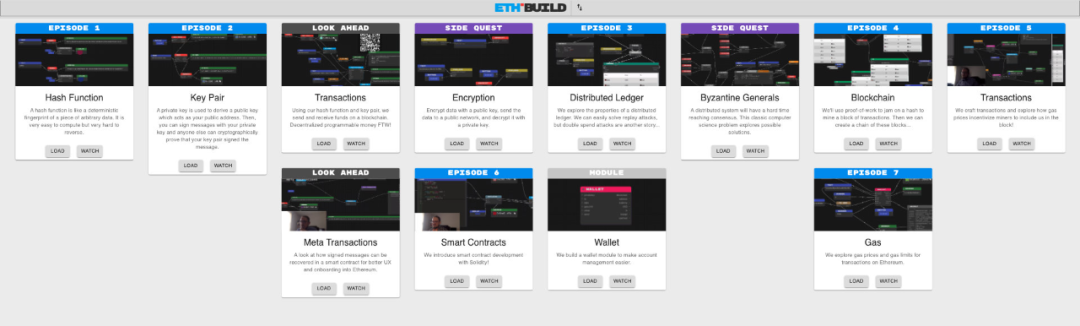
加载现成的教学案例
点击「learn more」,会弹出很多现成的教学案例,可点击按钮进行加载或查看教学视频!



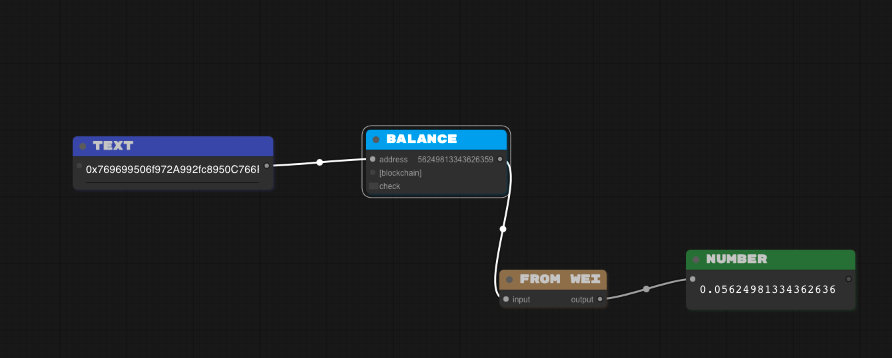
基础操作实践:以以太坊余额抓取为例

这是一个简单的例子,实现了从以太坊抓取余额的功能。
我们可以通过这个例子来学习eth.build的使用。
STEP 0x01. 创建 Text Block
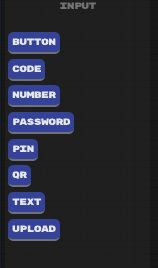
通过INPUT>TEXT创建一个文本输入框。INPUT是输入组件的集合。

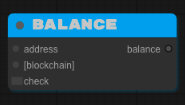
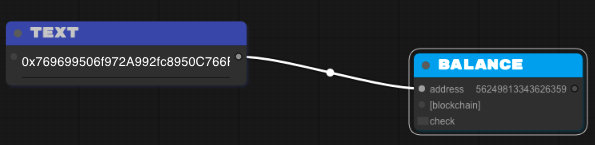
STEP 0x02. 创建 Balance Block
通过WEB3>BALANCE创造一个余额查询块,WEB3是一系列以太坊WEB3功能的实现,和ether.js中的实现等价。

观察这个Block,会发现抽象来看它由三部分组成:输入INPUTS、处理(隐藏)和输出OUTPUTS,因此,这些 Blocks,从计算机的角度可以看做是函数Functions的可视化。
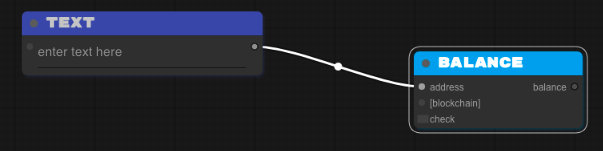
STEP 0x03. 链接 Text 与 Balance
我们将 Text 的输出连上 Balance 的输入,这两个 Block 就链接起来了。

STEP 0x04. 输入一个地址!
随便找到一个地址,将其复制到Text中,我们会发现Balance的输入变成了数字。

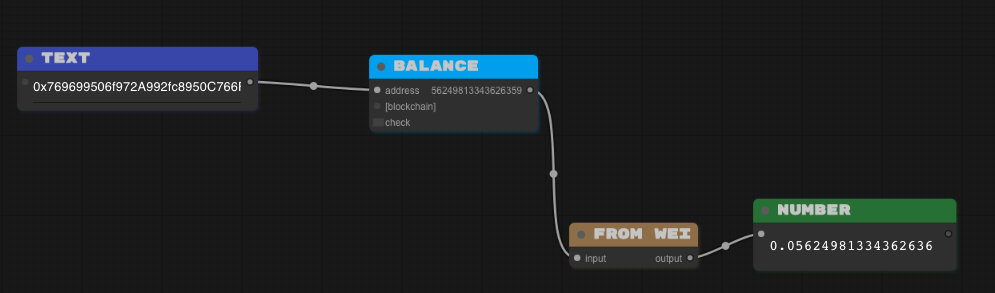
STEP 0x05. Wei to ETH
但这是一个整数,因为这个数字的单位是wei,我们可以将其转换为ETH,所以我们再添加两个Block——
「Utils>From Wei」和「DISPLAY>WATCH」。Utils 是通用组件的集合,DISPLAY 是输出组件的集合。

STEP 0x06. Show it to ur FRIENDS!
好了,你已经完成了你的第一个eth.build作品,你可以把它 show 给你的朋友!

SAVE > Share,你会获得一个网址,你可以把这个网址发给你的朋友,他打开就能见到你的作品:

STEP 0x07. 本地保存
也许你需要把它保存在本地,以便于之后的加载。
「Save>Download」和「Load>Load From File」可以满足你的需求。
进阶玩法
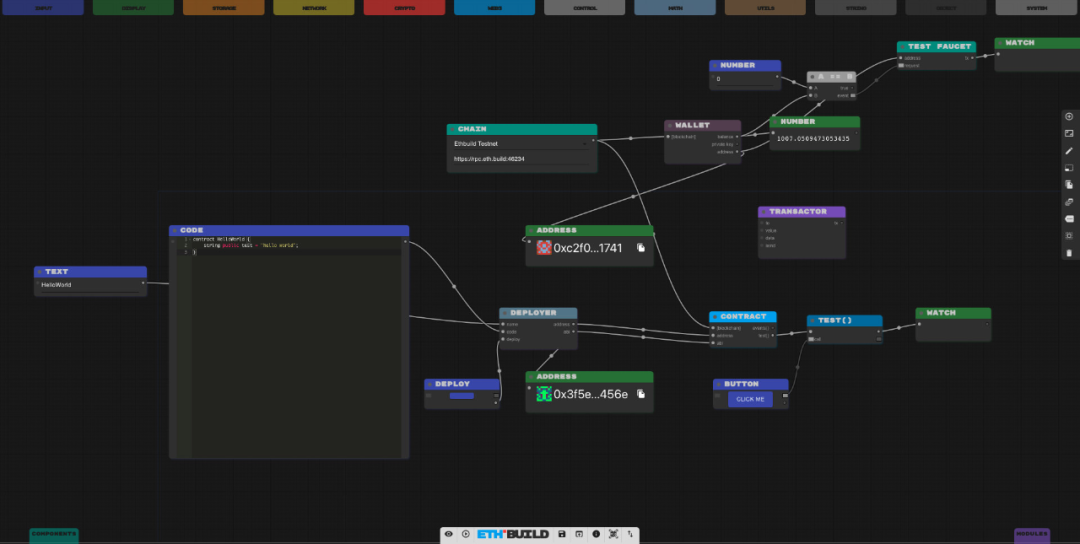
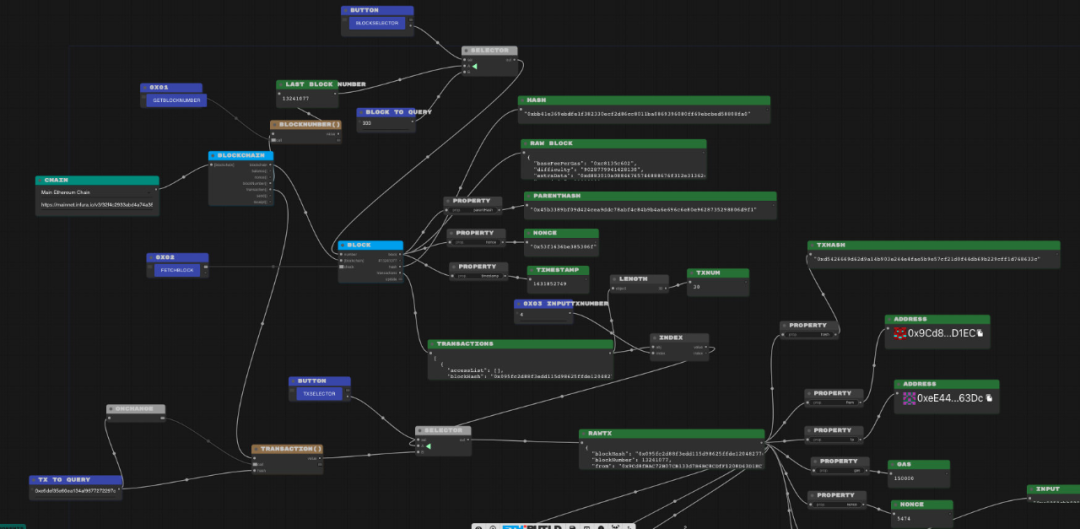
无代码以太坊区块链浏览器:
https://eth.build/build#3c50b1af5fd2956e808ac4d3132a9d063b8e2f9eac3b44d3971fe83165d5d0b8
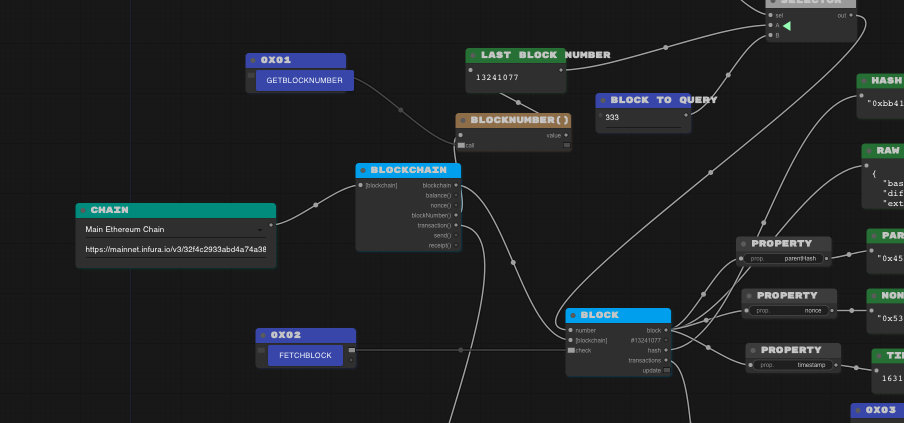
这是一个无代码版本的以太坊区块链浏览器!
通过这个例子我们可以康康eth.build有哪些进阶玩法。

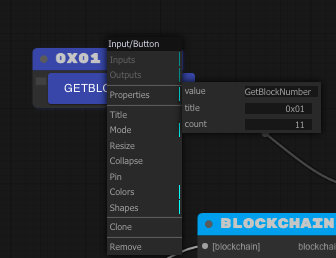
0x01. 修改属性值

通过Properties的修改,我们可以给BUTTON、WATCH等Block修改名称等属性值,这样就呈现更加友好。例如我会用0x01等标记上按钮的点击顺序。

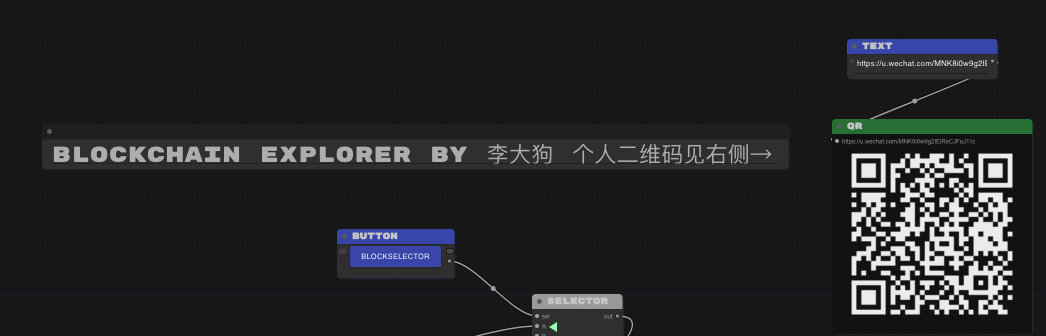
0x02. 标题与个人二维码
通过「DISPLAY>TITLE」我们能给作品显眼地标记上自己的大名。

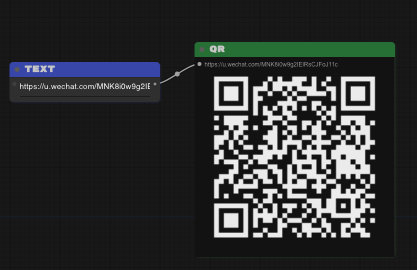
除此之外,我们还能通过Text和QR的组合在作品上加上个人二维码!

从微信下载个人二维码后,通过草料二维码(https://cli.im/deqr)将二维码转换为`URL`,输入`Text`中即可。

eth.build快速上手就到这里,这个「神器」还有很多玩法可以挖掘🤩。