从 scaffold-eth 开启 Web3 开发之旅
2021年11月27日更新
91 人订阅
原价:
¥ 7
限时优惠
scaffold-eth 挑战:将合约部署到测试网(Part4)
- 翻译小组
- 发布于 2021-11-09 15:10
- 阅读 5492
最后一步:将合约部署到测试网
好了,我们已经按需求实现了智能合约,测试了前台的用户界面(UI),测试了每一个边缘情况,已经准备好部署到测试网上了。
按照scaffold-eth 文档,我们需要遵循以下步骤:
- 将
packages/hardhat/hardhat.config.js中的defaultNetwork改为你想使用的测试网(在我的例子中是 rinkeby)。 - 在Infura上创建项目并更新
infuraProjectId - 用
yarn generate生成一个部署账户。这个命令会生成两个.txt文件,一个代表账户地址,另一个是所生成的账户的助记词。 - 运行
yarn account查看账户的细节,如不同网络的 eth 余额。 - 确保
mnemonic.txt和relative account文件不会与你的 git 库一起 push(放入.gitignore),否则任何人都可以得到你的合约的所有权! - 给部署账户转一些币。你可以用即时钱包向你刚才在控制台看到的 QR 码发送资金。
- 用
yarn deploy部署合约!
如果一切顺利,你应该在你的控制台看到类似下面的:
yarn run v1.22.10
$ yarn workspace @scaffold-eth/hardhat deploy
$ hardhat run scripts/deploy.js && hardhat run scripts/publish.js
📡 Deploying...
🛰 Deploying: ExampleExternalContract
📄 ExampleExternalContract deployed to: 0x96918Bd0EeAF5BBe10deD67f796ef44b2f5cb2A3
🛰 Deploying: Staker
📄 Staker deployed to: 0x96918Bd0EeAF5BBe10deD67f796ef44b2f5cb2A3
💾 Artifacts (address, abi, and args) saved to: packages/hardhat/artifacts/
💽 Publishing ExampleExternalContract to ../react-app/src/contracts
📠 Published ExampleExternalContract to the frontend.
💽 Publishing Staker to ../react-app/src/contracts
📠 Published Staker to the frontend.
✨ Done in 11.09s.部署元数据存储在
/deployments文件夹中,并通过yarn deploy命令中的--export-all标志自动复制到/packages/react-app/src/contracts/hardhat_contracts.json(见/packages/hardhat/packagen.json)。
如果你想检查已部署的合约,你可以在 Etherscan Rinkeby 上搜索它们:
更新前端程序,并将其部署到 Surge 上
我们将使用Surge,但你也可以将你的应用程序部署在 AWS S3 或 IPFS 上,这取决于你。
之后,我也会尝试添加一些手动(CLI)和通过GitHub Actions CI/CD 部署到 Vercel的基本方法。
scaffold-eth 文档里都有,但我下面总结你应该做什么:
- 如果你准备在主网部署合约,你应该在 Etherscan 上验证合约。这个流程将为你的应用程序增加可信度。你可以参考指南。
- 关闭调试模式(它会打印出大量的 console.log 日志,这不会是你希望在 Chrome 开发者控制台看到的,相信我!)。打开
App.jsx,找到const DEBUG = true;并把它改为false。 - 看一下
App.jsx,删除所有不用的代码,只保留你真正需要的东西。 - 确保你的 React 程序指向正确的网络(就是你刚刚部署合约那个)。寻找
const targetNetwork = NETWORKS[“localhost”];并将localhost替换为部署合约的网络。在我们的例子中是rinkeby。 - 确保你使用的是自己的节点,而不是 Scaffold-eth 中的节点,因为它们是公共的,不能保证不会被关闭或限制速率。看看看
App.jsx的第58和59行。 - 更新
constants.js并替换Infura、Etherscan、和Blocknative 的 API 密钥,如果你想使用他们的服务的话。
准备好了吗?
现在用yarn build构建你的 React 程序,当构建脚本完成后,用yarn surge将其部署到 Surge。
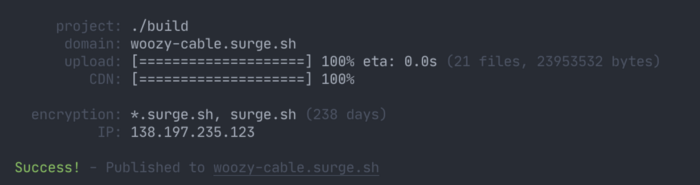
如果一切顺利,你应该看到类似下面的结果。你的 DApp 现在已经在 Surge 上线了!

你可以在这里查看我们部署的 dApp:https://woozy-cable.surge.sh/
回顾和结论
下面是我们到目前为止所学到的和所做的事情:
- 克隆 scaffold-eth
- 学习了几个基本概念(记得继续阅读 Solidity 案例、Hardhat文档、Solidity文档、Waffle文档)
- 从零开始创建一个智能合约
- 为合约创建一套完整的测试用例
- 在 hardhat 网络上对合约进行本地测试
- 在 Rinkeby 上部署合约
- 在 Surge 上部署dApp
如果一切都按预期进行,你就可以把一切都部署在以太坊主网上了
本项目的 GitHub Repo。scaffold-eth-challenge-1-decentralized-staking
你喜欢这个内容吗?关注我,获取更多!
- GitHub: https://github.com/StErMi
- Twitter: https://twitter.com/StErMi
- Medium: https://medium.com/@stermi
- Dev.to: https://dev.to/stermi
本翻译由 CellETF 赞助支持。
- 学分: 13
- 分类: Web3应用
- 标签: scaffold-eth 智能合约
点赞 0
收藏 0
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
0 条评论
请先 登录 后评论
