如何使用 Solidity 创建链上 NFT ?
- ChinaDeFi 去中心化金融社区
- 发布于 2022-01-05 10:43
- 阅读 5431
如何使用 Solidity 创建链上 NFT ?

链下NFT
这就引出了一个问题,不是所有的 NFT 都在链上吗 ?任何在以太坊区块链的NFT工作过的人都可以告诉你,链上数据存储确实存在限制;因为这是非常昂贵的,而且大多数NFT项目都是在链下存储图像和元数据文件。通常我们看到的存储在“链上”的唯一数据是元数据(我们的tokenURI)的不可变哈希——描述这个哈希的最简单的方法是链接到我们实际的NFT,这里的区别是哈希依赖于创建它的数据;改变源,哈希不再有效,因此它是不可变的。任何人都可以运行一个IPFS节点就像任何人都可以运行一个区块链节点矿工或共识。
现在,我们可能对Loot这样的“链上”项目很熟悉,这个项目是如何完成的? 我们真的能在链上存储合适的视觉媒体吗?
答案是肯定的,但它需要一些东西,即Base64编码和SVG图像类型。两者都允许我们处理文本数据,而不是像 PNG 或 JPEG 这样典型的内存“重”视觉数据。这意味着我们需要做两件事:
- Base64编码我们的json元数据
- 以 SVG 格式编码图像渲染的“指令”
幸运的是,浏览器可以理解这两种格式,基于浏览器的市场(如 OpenSea)可以以与 IPFS 存储哈希的链接相同的方式呈现我们的 NFT,然而,浏览器不是“获取和缓存”图像,而是为我们呈现图像。
Base64编码
实现链上元数据存储并避免对任何工具(如IPFS)的需求的一种方法是对其进行base64编码,并将其直接存储在我们的NFT代币数据中。在我们的例子中,tokenURI会以编码格式返回实际的元数据:这不再是一个“链接”,而是元数据本身。
正如我所说的,我们将利用来自 GitHub 的现有 Base64.sol 库。可以从github导入或简单地克隆/复制代码,并从粘贴此文件的同一目录导入此文件。
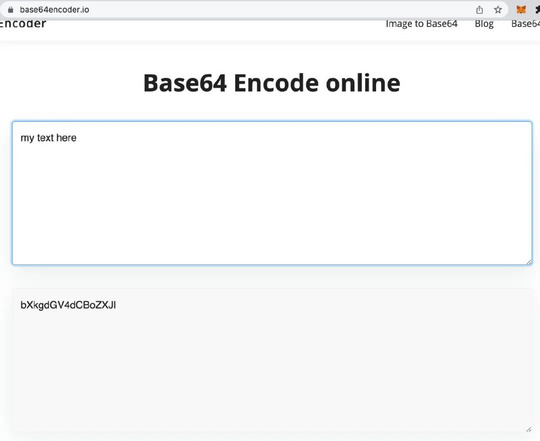
关于Base64的编码需要注意的是,编码并不是一种数据压缩形式,因此我们并没有减少数据的大小,我们只是将其存储在浏览器可以解码的格式中。我们的元数据不是非常大,这就是我们的NFT图像的情况。下面是一个例子:

在我们的示例代码中,我们利用了函数' BuildMetaData ',它接受一个tokenId(我们的NFT的ID),并返回一个base64编码的json文本字符串,其中包含 OpenSea 使用其名称、描述、属性呈现我们的 NFT 所需的一切,非常重要的是,我们的形象。它还利用了我将在下面解释的 BuildImage 函数。
以下是我们的元数据示例:
{
"name":"NFT1",
"description":"This is our on-chain NFT",
"image": "data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iNTAwIiBoZWlnaHQ9IjUwMCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cmVjdCBpZD0ic3ZnXzExIiBoZWlnaHQ9IjYwMCIgd2lkdGg9IjUwMyIgeT0iMCIgeD0iMCIgZmlsbD0iaHNsKDI5Myw1MCUsMjUlKSIvPjx0ZXh0IGZvbnQtc2l6ZT0iMTgiIHk9IjEwJSIgeD0iNSUiIGZpbGw9ImhzbCg5MCwxMDAlLDgwJSkiPlNvbWUgVGV4dDwvdGV4dD48dGV4dCBmb250LXNpemU9IjE4IiB5PSIxNSUiIHg9IjUlIiBmaWxsPSJoc2woOTAsMTAwJSw4MCUpIj5Tb21lIFRleHQ8L3RleHQ+PHRleHQgZm9udC1zaXplPSIxOCIgeT0iMjAlIiB4PSI1JSIgZmlsbD0iaHNsKDkwLDEwMCUsODAlKSI+U29tZSBUZXh0PC90ZXh0Pjx0ZXh0IGZvbnQtc2l6ZT0iMTgiIHk9IjEwJSIgeD0iODAlIiBmaWxsPSJoc2woOTAsMTAwJSw4MCUpIj5Ub2tlbjogMTwvdGV4dD48dGV4dCBmb250LXNpemU9IjE4IiB5PSI1MCUiIHg9IjUwJSIgdGV4dC1hbmNob3I9Im1pZGRsZSIgZmlsbD0iaHNsKDkwLDEwMCUsODAlKSI+dXNlclRleHQ8L3RleHQ+PC9zdmc+",
"attributes": [
{
"trait_type": "TextColor",
"value":"328"
}
]
}通常情况下,我们的“image”值是这样的:
{
"image": "ipfs://QmWwMDLz6hQKCqjYba5cSHdrNUvPvAdndtaWjdFpm52GYm/1.gif"
}那么我们的image值是怎么回事?我们的image值是1 - SVG和2 - SVG也是Base64编码的;这意味着我们的SVG文本已经像json(文本)数据一样被进行了编码。
可以注意到,我们在编码后的json中添加了一些内容,如下所示:
“application / json数据:;base64。”
这只是简单地描述了数据是什么,以及接收方或接收方浏览器如何对其进行相应的解码。
ABI编码
我们还在整个项目代码中执行ABI编码。在我们的例子中,ABI编码或应用程序二进制接口只允许我们连接多行文本。“This”,“is”,“my”,“code”如果没有被编码成单个字符串,就会导致错误。
SVG文件
什么是SVG,为什么它对我们很重要?
SVG或可伸缩的矢量图形本质上允许我们以xml类型格式或文本形式存储图像;可以存储在链上的文本。我们不是存储大的图像数据,而是用文本描述我们想要的图像,并以我们的浏览器和OpenSea可以为我们呈现的方式对其进行编码。我们可以设置图像的各种特征,包括大小,颜色,甚至可以为我们呈现的文本。
可以这样想,如果我想给你发送一张简单的图片,我可以通过电子邮件或文本发送一张高分辨率的PNG图像,或者你可以简单地用几个词描述它,然后让你的收件人为你呈现或生成它。如果数据传输是昂贵的,我们可以做一个“权衡”,通过增加接收者的成本(作为努力)来降低成本。
下面的文本描述可能要传输的数据密集程度要低得多,然后是高清 PNG。只要收件人有工具可以轻松地呈现这一点,我们就大大降低了数据存储或传输方面的成本:
“500x500大小的蓝色背景,白色文字写着‘Hello World’”
我们的示例代码在函数BuildImage中描述SVG的参数。
有很多很棒的生成SVG的在线工具和模板,我鼓励你找到一些有助于将自己的想法变为 SVG 的工具。
确保使用百分比进行布局,因为应用开发的“硬编码”值可能会在我们增加或减少渲染的屏幕尺寸时带来问题。1000像素作为文本的起始点是可以的,直到我们将设备的屏幕尺寸减小到1000x1000以下,在这种情况下,我们最好将其设置为80%。
我们的SVG,在ABI和Base64编码之前:
'<svg width="500" height="500" xmlns="http://www.w3.org/2000/svg">',
'<rect id="svg_11" height="600" width="503" y="0" x="0" fill="hsl(',
currentWord.bgHue,
',50%,25%)"/>',
'<text font-size="18" y="10%" x="5%" fill="hsl(',
random,
',100%,80%)">Some Text</text>',
'<text font-size="18" y="15%" x="5%" fill="hsl(',
random,
',100%,80%)">Some Text</text>',
'<text font-size="18" y="20%" x="5%" fill="hsl(',
random,
',100%,80%)">Some Text</text>',
'<text font-size="18" y="10%" x="80%" fill="hsl(',
random,
',100%,80%)">Token: ',
_tokenId.toString(),
"</text>",
'<text font-size="18" y="50%" x="50%" text-anchor="middle" fill="hsl(',
random,
',100%,80%)">',
currentWord.value,
"</text>",
"</svg>"我们将再次注意到我们已附加有关数据的详细信息:
“data:image/svg+xml;base64”
用户输入
我们的智能合约更有趣的功能之一是用户能够通过将一些文本数据输入到 mint 函数中来为最终的 NFT 做出贡献。这个用户输入被保存为“内存字符串”,然后通过BuildImage函数动态地添加到我们的SVG数据中。
我限制了文本输入的大小并为此限制添加了一个错误,但用户可以完全了解他们可能添加的内容。这是不可改变的,永远存在于区块链。
我们的mint函数通过在函数上添加一个字符串期望来实现这个功能:
function mint(string memory _userText) public payable {
uint256 supply = totalSupply();
bytes memory strBytes = bytes(_userText);
require(strBytes.length <= stringLimit, "String input exceeds limit.");
require(exists(_userText) != true, "String already exists!");
Word memory newWord = Word(
string(
abi.encodePacked(
"NFT",
uint256(supply + 1).toString()
)
),
"This is our on-chain NFT",
randomNum(361, block.difficulty, supply).toString(),
randomNum(361, block.timestamp, supply).toString(),
_userText
);
if (msg.sender != owner()) {
require(msg.value >= 0.005 ether);
}
wordsToTokenId[supply + 1] = newWord; //Add word to mapping @tokenId
_safeMint(msg.sender, supply + 1);NFT和智能合约互动
如果你正在使用Remix之类的工具,可以简单地修改提供的代码,将其上传到Remix,编译并部署以进行测试。
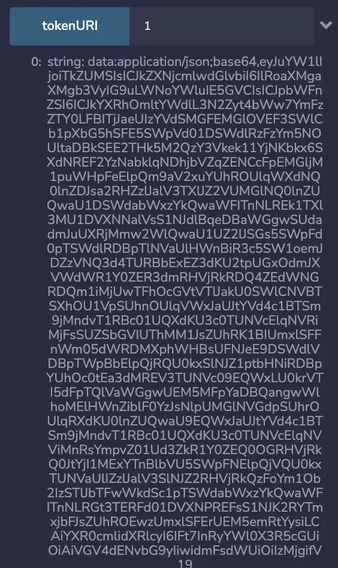
由于我们的mint函数需要用户输入字符串数据,能够添加文本,然后利用我们的tokenURI函数来查看产生的内容,这是相同的tokenURI函数,像OpenSea这样的市场将利用来检索或解析我们的NFT数据和图像。

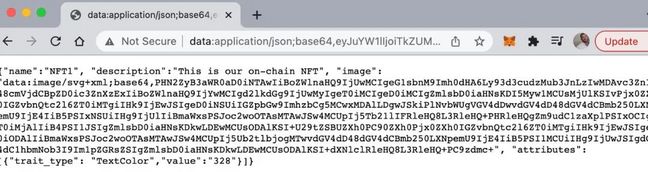
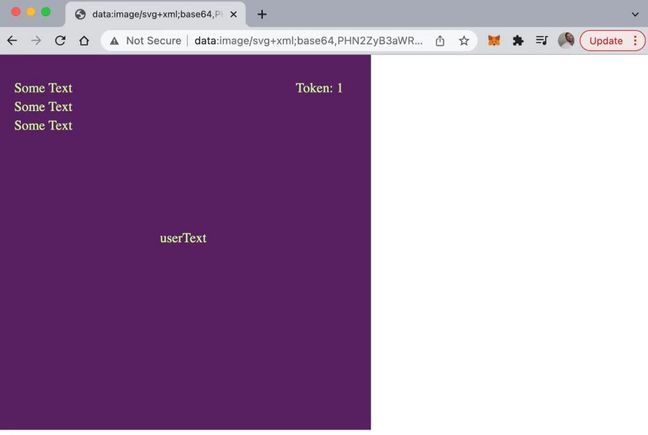
那么我们该怎么做呢?要在您的浏览器中呈现它,然后需要复制“字符串”之后的所有内容(我们不需要这个)并将其粘贴到我们的浏览器中。将其粘贴到我们的浏览器中的结果将如下所示:

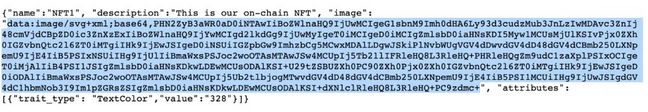
此外,我们可以通过复制“image”值来查看我们的图像,我们想要复制的部分在这里突出显示:

结果如下所示:
 图像数据粘贴到我们的本地浏览器中
图像数据粘贴到我们的本地浏览器中
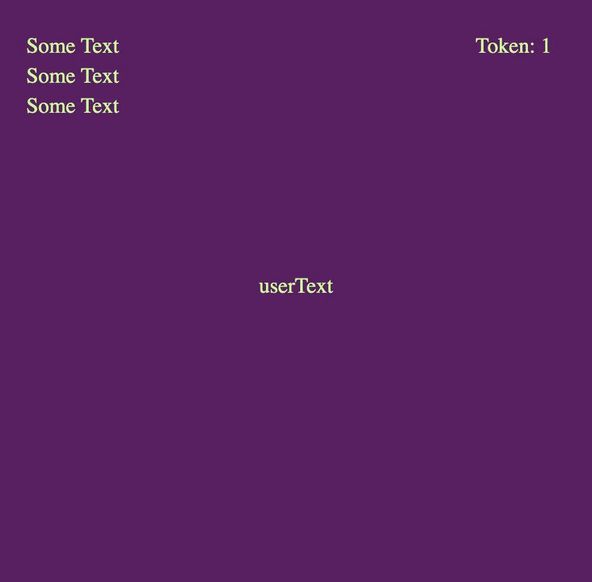
我们的NFT
这样,我们就创建了一个智能合约,允许用户在生成文本时输入文本,生成包含用户输入的SVG数据,将其编码为Base64,并将其添加到同样是Base64编码的元数据中。其结果是,链上NFT将在OpenSea等市场中呈现如下内容:

Source:https://medium.com/coinmonks/how-to-create-on-chain-nfts-with-solidity-1e20ff9dd87e
关于
ChinaDeFi - ChinaDeFi.com 是一个研究驱动的DeFi创新组织,同时ZigZag也是区块链开发团队。每天从全球超过500个优质信息源的近900篇内容中,寻找思考更具深度、梳理更为系统的内容,以最快的速度同步到中国市场提供决策辅助材料。
Layer 2道友 - 欢迎对Layer 2感兴趣的区块链技术爱好者、研究分析人与Gavin(微信: chinadefi)联系,共同探讨Layer 2带来的落地机遇。敬请关注我们的微信公众号 “去中心化金融社区” 。
- ERC8004 从 v0.4 到 v1.0 规范:通往主网之路 479 浏览
- Sudoswap 正在升级 ♨️ 148 浏览
- Trust Wallet:通往 Web3、DeFi 和多链未来的主权门户 639 浏览
- $CARDS 看涨案例 646 浏览
- 14. 一些有前景的应用 654 浏览
- ERC721 NFT标准 1024 浏览
- 区块链应用场景 2008 浏览
- 以太坊:可编程的区块链 2079 浏览
- Web3 实操入门 1847 浏览
- 5. 代币 681 浏览
- Uniswap v3:集中流动性、JIT攻击与集成指南 998 浏览
- 13. Web3 将继续存在……因为太多人已经投资,不愿承认自己错了 724 浏览

