尝试爆破NFT奖励时间限制 (一)
- 晓道
- 发布于 2022-02-05 16:47
- 阅读 4594
尝试爆破NFT奖励时间限制,突破网页限制
开始
发几天文章,网站上突然有人找我,问题如下: 你好,我有几个账户有领取某个nft的权限,但是网站活动结束了,我可以求助你写一个claim函数直接从智能合约领取吗? | 登链社区 本着助人为乐,不让人失望的原则,做了一些尝试,做下记录。
这个朋友是看了我在没有abi文件的情况下调用智能合约方法,web3py实现 这篇的情况下,觉得通过调用他的智能合约,就可以领取活动奖励。
情况分析
根据他提供的网页,了解情况,网页差异:
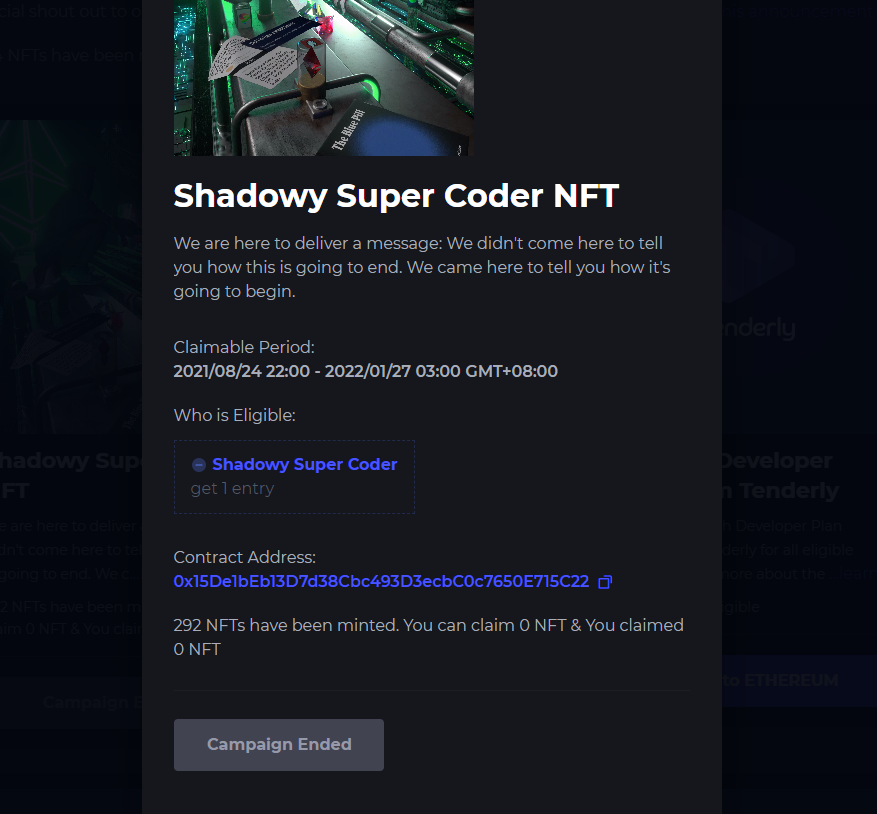
Shadowy Super Coder Pack by Galaxy Space | Project Galaxy
已经结束的:
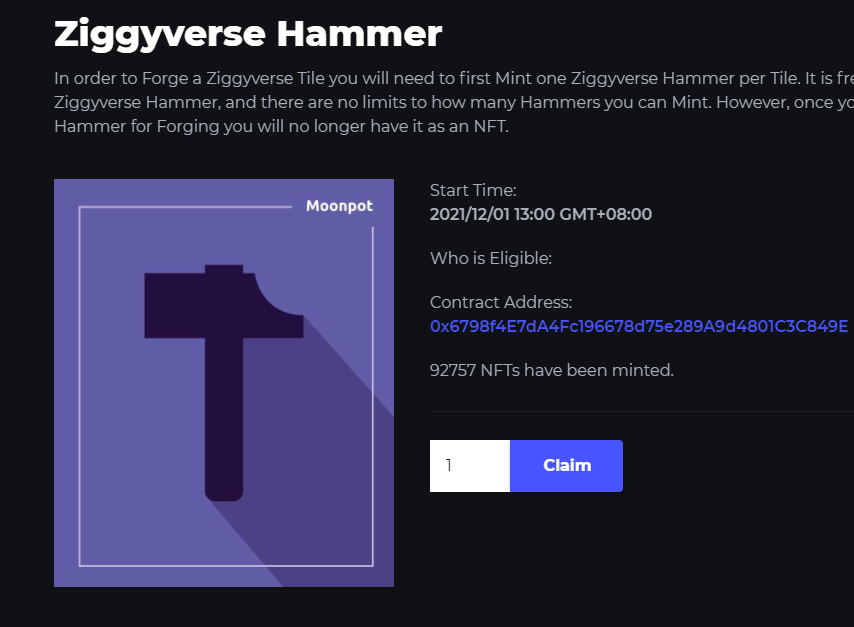
 没有结束的:
没有结束的:

通过对网站的观察,发现网站是vue写的,

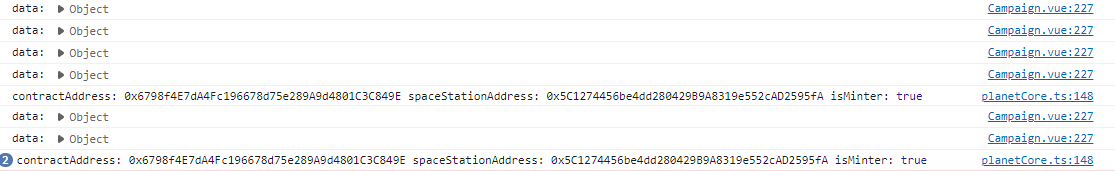
观察网站流程,用正常的操作一次,发现调用的函数:

点日志就可以看到调用的函数。
另外还观察了ethscan
Ethereum Transaction Hash (Txhash) Details | Etherscan
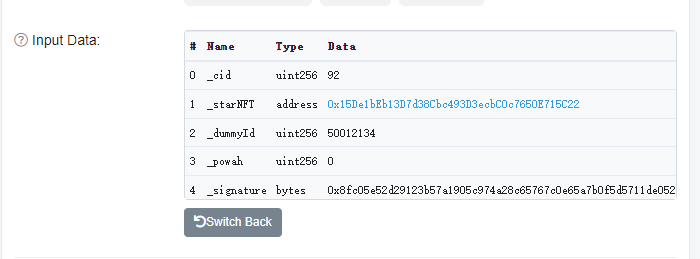
 参数挺多,不是那么好搞。
参数挺多,不是那么好搞。
确定方案
初步确定从网页入手,网页连接显示,活动结束,没有按钮点,没有按钮不说明,不能调用函数发起请求嘛。
网站的的vue sourcemap还是完整,没有这个要麻烦很多。
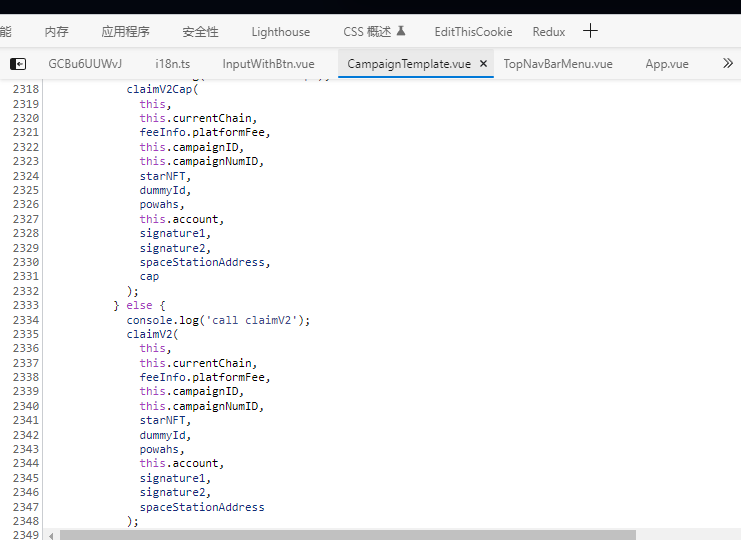
确定要入手的函数,点击浏览器 console信息,跳转源码:
 确定,这个网站就是靠调用这个函数领奖励的。
所以想办法,在那个活动结束的网页,能调用这个函数就可以(如果他没做防护的话,找我这个朋友给我说,别人一直都在领到)
确定,这个网站就是靠调用这个函数领奖励的。
所以想办法,在那个活动结束的网页,能调用这个函数就可以(如果他没做防护的话,找我这个朋友给我说,别人一直都在领到)
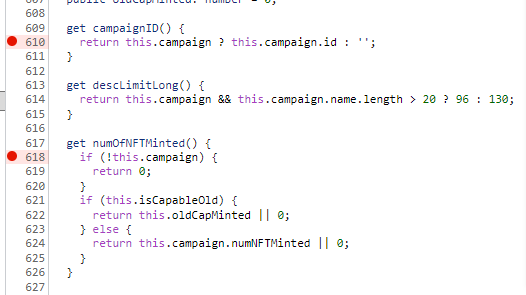
大家都知道,vue的网站,网页里的函数,是不能直接调用的。 虽然有办法使用,document.querySelector('button')获取按钮,再通过按钮发起点击事件,但是这个网页,claim这个按钮都没有。 使用得用其他方式 大家都知道,写js,js函数的this,进入了类的函数,你就能使用this,在网页发起有this调用的时候,你断住,这个时候console是可以使用this的,有了this,你就可以使用一切的vue种的函数,资源,所以这就是关键。 再次观察网页。CampaignTemplate.vue网页就是重点。 确定两个断点:
 回到刚才那个结束的页面,断点打好,重新刷新,见证奇迹吧!
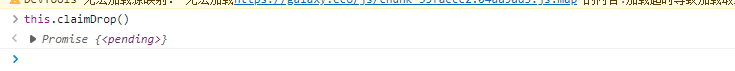
输入this.claimDrop()
回到刚才那个结束的页面,断点打好,重新刷新,见证奇迹吧!
输入this.claimDrop()

效果怎么样
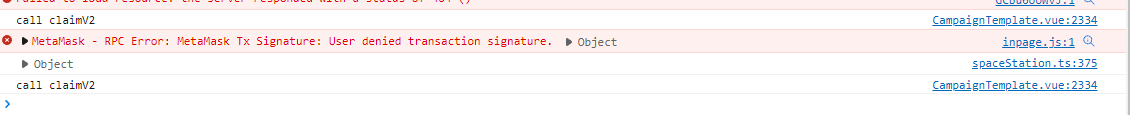
浏览器点继续,领取claim就开始了。 很遗憾没有成功。

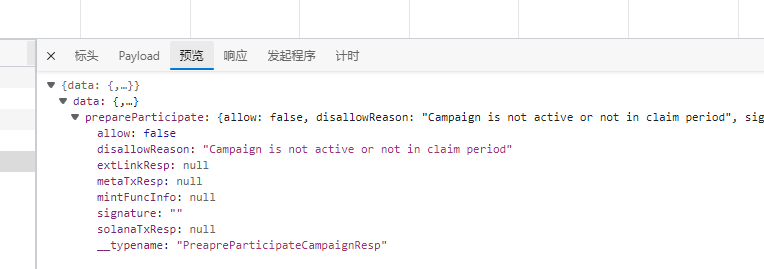
 流程开始了,但是没有成功,发起了一个这样的Gql请求,截图是回复内容。
流程开始了,但是没有成功,发起了一个这样的Gql请求,截图是回复内容。
他的网页还是有防护的,不是不能点按钮发请求就可以,服务器对请求是有验证的。
关于网页爆破的内容,到此为止。 后面还有一系列的办法,涉及到claim函数爆破,下一篇再写。 尝试爆破NFT奖励时间限制 (二) | 登链社区 | 深入浅出区块链技术 (learnblockchain.cn)
- ERC8004 从 v0.4 到 v1.0 规范:通往主网之路 467 浏览
- Sudoswap 正在升级 ♨️ 130 浏览
- Trust Wallet:通往 Web3、DeFi 和多链未来的主权门户 620 浏览
- $CARDS 看涨案例 635 浏览
- 14. 一些有前景的应用 629 浏览
- ERC721 NFT标准 992 浏览
- 区块链应用场景 1992 浏览
- 以太坊:可编程的区块链 2036 浏览
- Web3 实操入门 1752 浏览
- 5. 代币 642 浏览
- Uniswap v3:集中流动性、JIT攻击与集成指南 950 浏览
- 13. Web3 将继续存在……因为太多人已经投资,不愿承认自己错了 701 浏览

