区块链应用DAPP如何探测MetaMask的账号和登录状态?
- 辉哥
- 发布于 2018-10-26 09:19
- 阅读 10458
DAPP如何检测MetaMask的账号和登录状态
1,摘要
目前PC版区块链DAPP应用中,大部分程序都是使用MetaMask作为去中心话钱包进行交易操作。 那么,作为程序员,如何实现类似的功能呢?通过本文学习,你可以了解: 1)加密猫的账户检测流程 2) 检测MetaMask是否已安装 3)检测MetaMask账号已锁定 4)探测MetaMask是否处于主网 5)探测监听账号有变化
2, 加密猫的购买和账户检测流程
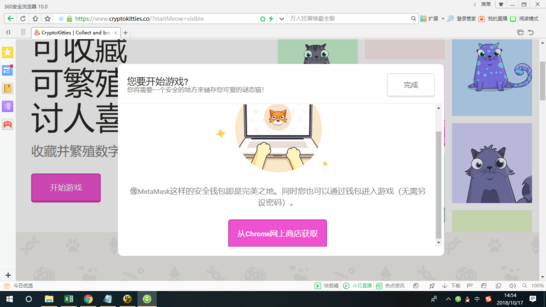
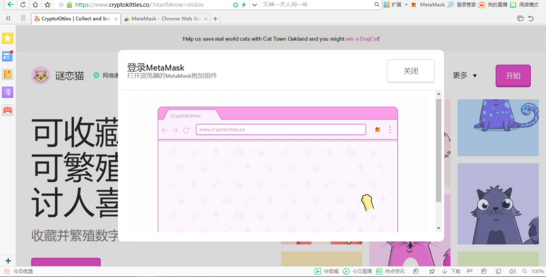
1)是否安装MetaMask插件 点击 https://www.cryptokitties.co/ 访问加密猫网站时,如果对应的PC浏览器chrome/360浏览器没有安装MetaMask查件,会有如下提示:

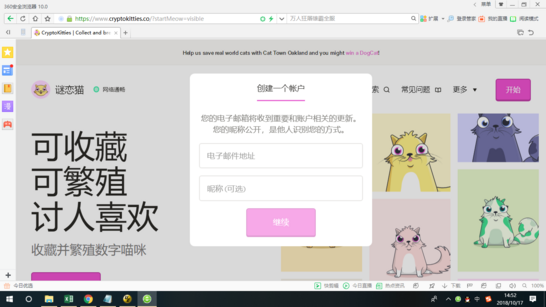
2)注册和以太坊地址签名授权认证 当你安装好metamask之后,这时候无论你连接的是什么网络,这时候应该是探测到了window.web3.currentProvider !== 'undefined'了,然后你就可以进行下一步注册了。

注册账号

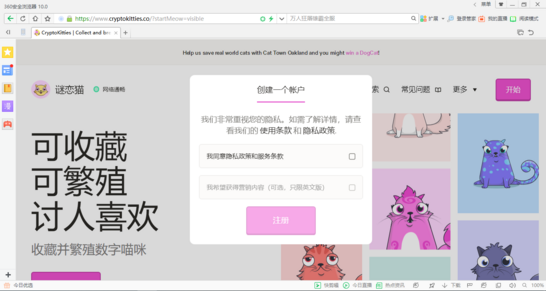
同意隐私条款
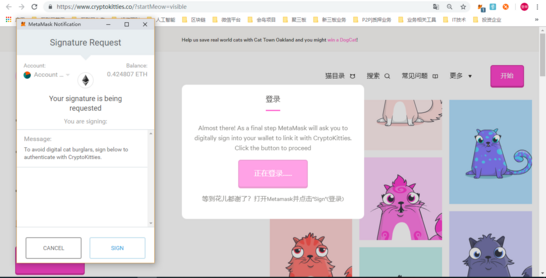
进行以太坊地址签名授权认证:

签名授权
完成签名授权后,就类似于微信授权登录,网站认同你的操作是账号拥有者本人的操作。
3)MetaMask退出状态 当MetaMask钱包logout了以后,页面也会一起logout。

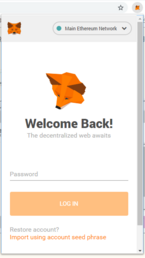
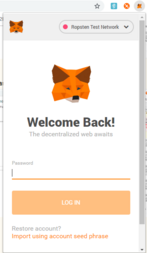
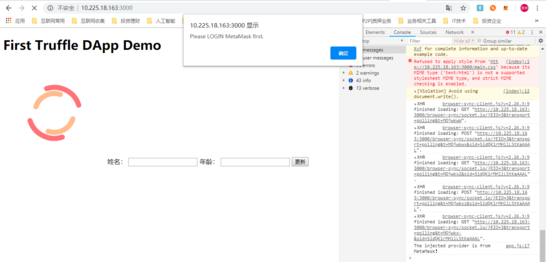
提示登录MetaMask
当用户登录后,该提示消失。

用户登录MetaMask
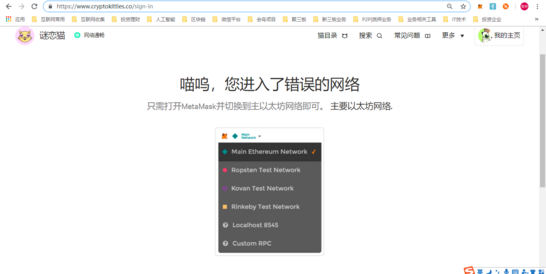
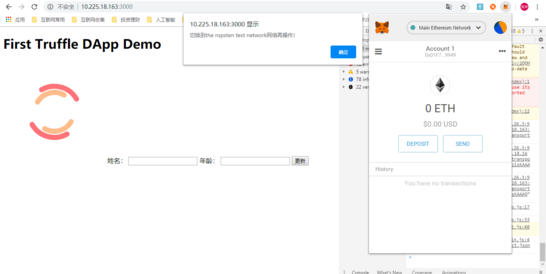
4),探测MetaMask是否处于主网 当用户切换到非主网时,会有以下提示。更好为第一个主网后,这个提示会消失。

提示网络不正确
3, MetaMask账户检测流程的代码实现
作为程序员,总是喜欢刨根问底,这个代码是怎么实现的呢? 辉哥这儿来逐个解释下。
1)MetaMask插件是否已安装 检测样例代码:
// Checking if Web3 has been injected by the browser (Mist/MetaMask)
if (typeof web3 !== 'undefined') {
App.web3Provider = web3.currentProvider
web3 = new Web3(App.web3Provider);
/* To see if the injected provider is from MetaMask */
if(web3.currentProvider.isMetaMask) {
console.log('The injected provider is from MetaMask!')
}
} else {
console.log('No web3? You should consider trying MetaMask!')
window.alert('No web3? You should consider trying MetaMask!');
/*
App.web3Provider = new Web3.providers.HttpProvider("http://localhost:9545")
web3 = new Web3(App.web3Provider);*/
}上面代码包含是否存在web3,如果web3已定义,则表示浏览器存在Mist/MetaMask钱包插件,否则不存在。 web3.currentProvider.isMetaMask用于判断该web3是否是MetaMask插件。
2)检测MetaMask账号是否已退出 样例代码:
/*这个是判断你有没有登录,coinbase是你此时选择的账号*/
if (!web3.eth.coinbase) {
window.alert('Please LOGIN MetaMask first.');
return;
} else {
console.log('MetaMask is Login.')
}如果不是登录状况,检测的方法是查看其的web3.eth.coinbase是否有效。
3)探测MetaMask是否处于主网 样例代码:
/* 只有在the ropsten test network才允许操作 */
web3.version.getNetwork((err, netId) => {
switch (netId) {
case "1":
window.alert('切换到the ropsten test network网络再操作!');
console.log('This is mainnet');
return;
case "2":
window.alert('切换到the ropsten test network网络再操作!');
console.log('This is the deprecated Morden test network.');
return;
case "3":
console.log('This is the ropsten test network.');
break;
case "4":
window.alert('切换到the ropsten test network网络再操作!');
console.log('This is the Rinkeby test network.');
return;
case "42":
window.alert('切换到the ropsten test network网络再操作!');
console.log('This is the Kovan test network.');
return;
default:
window.alert('切换到the ropsten test network网络再操作!');
console.log('This is an unknown network.');
return;
}
});此段代码表示只有MetaMask钱包处于"the ropsten test network"网络下(netId == 3)下才不返回,在其他网络下都不返回。有些场景是只有处于主网下才能操作,修改不同case下的代码即可。
4)探测监听账号有变化
var account = web3.eth.accounts[0];
var accountInterval = setInterval(function() {
if (web3.eth.accounts[0] !== account) {
account = web3.eth.accounts[0];
updateInterface();
}
}, 100);就是检测当前账号account是否同web3.eth.accounts[0]的账号。
5) MetaMask授权登录 这个相对比较负责,单独有一篇文章讲清楚。
4,代码实现和测试
我们在 第二十六课 如何从零开始搭建一个Truffle框架的DAPP应用 基础上增加相关的检测代码完成相关功能。 1) 增加合约部署网络配置 truffle.js 增加测试ropsten网络和mainnet主网的配置。另外需要增加.env文件用于读取助记词。对配置不了解的,可参考文章 第二十三课 如何部署TRUFFLE智能合约到以太坊主网(以宠物商店为例) ,便于智能合约能部署到ropsten网络和mainnet主网,而不仅仅是本地网络。
const dotenv = require('dotenv');
const result = dotenv.config();
if (result.error) {
throw result.error;
}
console.log(result.parsed);
var NonceTrackerSubprovider = require("web3-provider-engine/subproviders/nonce-tracker");
var HDWalletProvider = require("truffle-hdwallet-provider");
/*访问https://infura.io/注册后获取的api-key*/
var infura_apikey = "8ce5ebd357144bef8dceae3de1915e29";
/*读取.env文件配置的助记词*/
var mnemonic_ropsten = process.env.mnemonic_ropsten;
var mnemonic_mainnet = process.env.mnemonic_mainnet;
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*", // Match any network id
gas: 4500000
},
local: {
host: "127.0.0.1",
port: 8545,
network_id: "*", // Match any network id
//gas: 4300000
},
ropsten: {
provider: new HDWalletProvider(mnemonic_ropsten, "https://ropsten.infura.io/"+infura_apikey),
network_id: 3,
gas: 3012388,
gasPrice: 30000000000
},
mainnet: {
provider: function () {
var wallet = new HDWalletProvider(mnemonic_mainnet, "https://mainnet.infura.io/Np7IGWoN2UOb0tgRWx55");
var nonceTracker = new NonceTrackerSubprovider();
wallet.engine._providers.unshift(nonceTracker);
nonceTracker.setEngine(wallet.engine);
return wallet;
},
gas: 6000000,
network_id: 1,
gasPrice: 10 * 1000000000
}
}
};2) 增加合约部署网络配置 我们把目录名字改为detect-mask,把合约部署上去。 1] 安装truffle-hdwallet-provider,dotenv配置 第二十三课 如何部署TRUFFLE智能合约到以太坊主网(以宠物商店为例) 详细介绍安装truffle-hdwallet-provider,dotenv配置的方法。安装之后可以运行truffle.js的代码。
~/work/detect-metamask$npm install truffle-hdwallet-provider
~/work/detect-metamask$npm install dotenv
2] 安装truffle-hdwallet-provider,dotenv配置
3] 部署合约到ropsten网络 部署前记得要把你的MetaMask的助记词输入到.env文件配置好。 MetaMask的第一个账号有ropsten 测试网络的1个以上的ETH。
~/work/detect-metamask$truffle migrate --network ropsten --reset --compile-all
输出成功提示:
duncanwang@ubuntu:~/work/detect-metamask$ truffle migrate --network ropsten --reset --compile-all
{ mnemonic_ropsten: 'mosquito electric slim hybrid craft change shrimp digital car wonder term oven',
mnemonic_mainnet: '' }
Compiling ./contracts/InfoContract.sol...
Compiling ./contracts/Migrations.sol...
Writing artifacts to ./build/contracts
Using network 'ropsten'.
Running migration: 1_initial_migration.js
Deploying Migrations...
... 0x00ae767a18708401a0ab9d09923f71be10e9c4bbcef1f500d0fb9764c3752a2d
Migrations: 0x2dbd179c7ba53cc86822c452e66890735251512c
Saving successful migration to network...
... 0x8e09b242e3db42a10e67d45a6b65becc5a747aca9f6bf3db81311dcda7d84bfb
Saving artifacts...
Running migration: 2_info_contract.js
Deploying InfoContract...
... 0x33e4245f1248eee14e075d36ad426f0593d284445691ba2dfcba8becbd2c025d
InfoContract: 0xf83fc52facdcd73782d927fdd1e0ac94e9b36a52
Saving successful migration to network...
... 0x7c1f6621db07f5e5894ceb0c556690abea6c26ba838dc3673e0f6fb5503f4b79
Saving artifacts...4] 安装lite-server,并在新窗口启动lite-server
~/work/detect-metamask$ npm install lite-server --save-dev
~/work/detect-metamask$ npm run dev
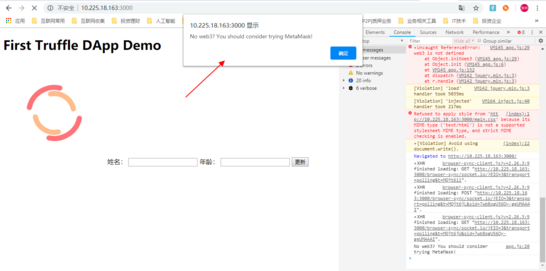
3) 测试CHROME中不存在MetaMask插件 当CHROME浏览器不存在MetaMask时,会提示需要安装MetaMask插件。

4) 测试CHROME中MetaMask处于logout状态时 当MetaMask处于LOGOUT状态时,

更新主页会有登录提示:

5) 当MetaMask处于主网时,会有网络配置错误提示

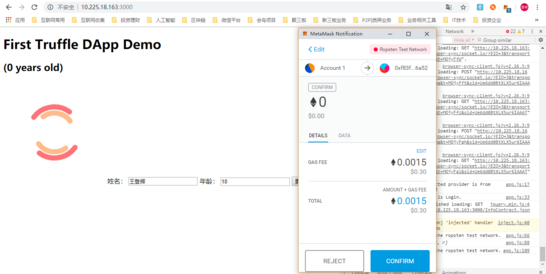
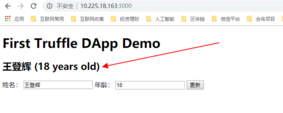
6) 当MetaMask处于Ropsten测试网络,进行更新操作 更新输入“王登辉”“18”,点击更新。

MetaMask交易确认后,智能合约更新成功。

5,完整代码下载
如果不想从头建立工程,可直接从辉哥的知识星球拉取代码。 欢迎加入辉哥知识星球,从中下载本案例代码工程,也可加专门微信群交流技术问题。

扫码加入
- Web3 实操入门 937 浏览
- 第 2 章. 以太坊基础 1347 浏览
- 新手完全指南:从安装 MetaMask 到完成你在 Trustivon 的第一笔链上转账 349 浏览
- 第4章:以太坊钱包 467 浏览
- 如何在MetaMask中显示代币 960 浏览
- MetaMask 宣布稳定币,MetaMask USD 587 浏览
- 签名陷阱:为何Web3中的钱包用户体验正在让用户失望 1790 浏览
- 如何在BNB智能链上铸造音乐NFT 582 浏览
- 加密桥接变得简单 940 浏览
- 调用write方法时无法拉起来metamask的原因。 1358 浏览
- Consensys-Web3Auth 交易、Symbiotic Relay SDK、Berachain Bectra 升级、PillarX 软启动…… 959 浏览
- 什么是加密货币诈骗以及如何避免?- Pintu Academy 832 浏览

