使用hardhat开发以太坊智能合约-搭建环境
- 外柏叁布道者
- 发布于 2022-10-16 22:16
- 阅读 5895
通过本章程的学习,可以掌握基本的hardhat使用
本系列课程:
在我们实际开发智能合约的时候,以往的开发一般都是使用remix在线编译器,它的好处是即开即用,本地不用安装相关的依赖环境,但是弊端也是显而易见的:难以测试、无法直接验证合约等等;
hardhat的出现就可以帮助我们轻松的进行合约开发、测试、部署、验证等操作,下面我们一起开始hardhat的学习吧
目标:通过本章程的学习,可以掌握基本的hardhat使用
一、安装hardhat (hardhat官网)
本教程需要您的主机安装vscode、以及node环境
1、安装hardhat
首先我们创建一个文件夹,用于本次项目的工程目录,进入工程目录下,然后在命令提示符里输入:
npm install --save-dev hardhat耐心等等安装完成,当出现下图,代表第一步安装完成:

2、创建工程:
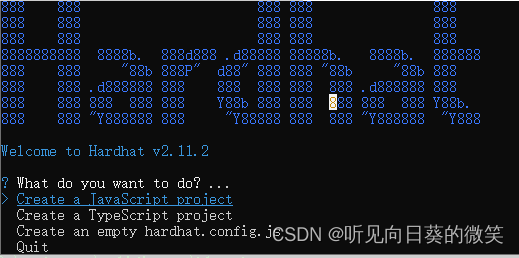
npx hardhat出现下面提示:

这里可以通过键盘上面的上、下键进行选择创建一个什么样的项目,是js、ts还是一个空模板,这里我以js项目为例,按回车键进行创建
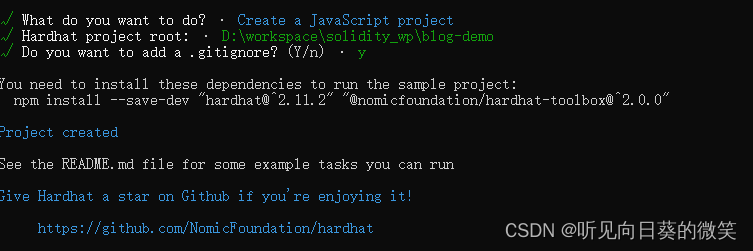
创建项目的时候,会有几个创建信息提示,直接全部默认回车键即可

我们这里已经创建好项目了,注意图片中一行字提示:you need to install……,我们需要把下面的这句命令复制,然后执行一下:
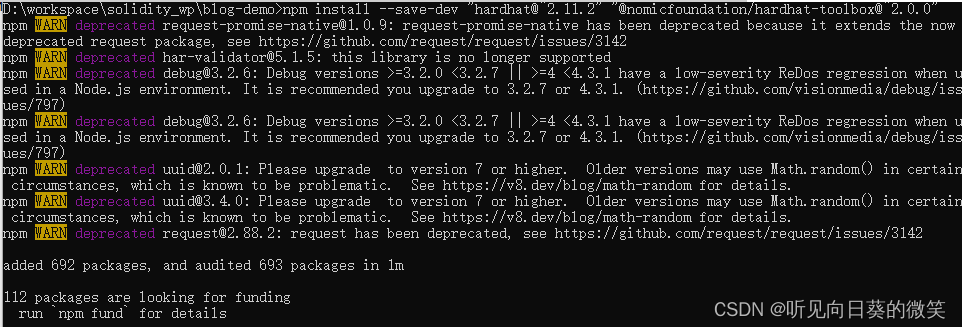
npm install --save-dev "hardhat@^2.11.2" "@nomicfoundation/hardhat-toolbox@^2.0.0"

现在我们把依赖的包已经安装完成了,让我们继续下一步
3、项目结构
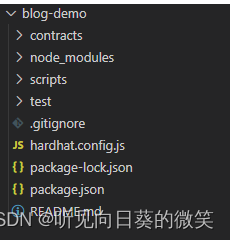
在vscode里打开工程目录

我们可以看到一个清晰的项目结构,下面简单讲解一下各个目录的作用
1)contracts
该目录用于存放合约文件,我们后面编写的合约都会存放在该目录下,hardhat的操作命令也会默认读取该目录下的合约文件,如果需要更改合约存放目录,请访问官方查看具体更改方法2)scripts
该目录用于存放脚本文件,我们编写部署脚本的时候会存放到该目录下,同contracts一样,可以进行修改,修改方法详见官网3)test
该目录用于存放测试脚本文件,我们编写的测试合约的方法会存放到该目录下,同contracts一样,可以进行修改,修改方法详见官网4)hardhat.config.js
该文件用于项目的配置使用,如区块链网络配置、合约编译版本配置等等,后续在讲解合约发布的时候会具体讲解里面的区块链网络配置通过本章学习,我们使用hardhat搭建起了一个基本的工程项目,在下一章节里,我会带领大家使用hardhat一起开发、部署合约,感兴趣的小伙伴关注一下吧~
- 原创
- 学分: 38
- 分类: 框架/库
- 标签: Hardhat solidity 编程
本文已由作者铸造成 NFT
网络:
Polygon
点赞 6
收藏 2
分享
本文参与登链社区写作激励计划 ,好文好收益,欢迎正在阅读的你也加入。
- Hardhat V3 实战:期货合约从开发到部署的完整实现 443 浏览
- Hardhat以太坊开发框架 1850 浏览
- EVM开发者工具详解 + Foundry设置 3039 浏览
- 如何在 Arbitrum Nova 上部署智能合约 935 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(铸造NFT-合约部分) 1254 浏览
- Hardhat 完整实践教程 2464 浏览
- 我在web3bridge的第三周以及我目前所学到的——第一部分 1199 浏览
- 每个区块链开发者应该了解的EVM内部原理 — 第三部分 3752 浏览
- Hardhat入门:现代Solidity开发者的必备工具 1800 浏览
- 如何部署Solidity合约:完整指南 1814 浏览
- Solidity快速梳理进阶要点 1280 浏览
- Solidity快速梳理基础要点 1402 浏览
0 条评论
请先 登录 后评论

