使用hardhat 开发以太坊智能合约-发布合约
- 外柏叁布道者
- 发布于 2022-10-24 16:30
- 阅读 6600
如何使用hardhat发布一个合约到区块链网络上
本系列课程:
通过我们前面两节课程的学习,我们掌握了hardhat开发环境的基本搭建流程以及合约的测试方法,下面我们来学习一下如何使用hardhat发布一个合约到区块链网络上
一、部署脚本
1、脚本文件说明

在工程项目scripts中,我们可以找到一个名为deploy.js,这个文件就是我们部署合约使用的脚本文件
const hre = require("hardhat");
async function main() {
const currentTimestampInSeconds = Math.round(Date.now() / 1000);
const ONE_YEAR_IN_SECS = 365 * 24 * 60 * 60;
const unlockTime = currentTimestampInSeconds + ONE_YEAR_IN_SECS;
const lockedAmount = hre.ethers.utils.parseEther("1");
const Lock = await hre.ethers.getContractFactory("Lock");
const lock = await Lock.deploy(unlockTime, { value: lockedAmount });
await lock.deployed();
console.log(
`Lock with 1 ETH and unlock timestamp ${unlockTime} deployed to ${lock.address}`
);
}
// We recommend this pattern to be able to use async/await everywhere
// and properly handle errors.
main().catch((error) => {
console.error(error);
process.exitCode = 1;
});我们打开文件可以看到文件的代码很简单,其中
const hre = require("hardhat");定义了一个hardhat运行时环境,按照官方介绍, 允许在hre可访问的地方使用任何功能,在下面的实际部署代码中,我们也可以看到,ehters对象也是从hre中获取的
const currentTimestampInSeconds = Math.round(Date.now() / 1000);
const ONE_YEAR_IN_SECS = 365 * 24 * 60 * 60;
const unlockTime = currentTimestampInSeconds + ONE_YEAR_IN_SECS;
const lockedAmount = hre.ethers.utils.parseEther("1");这部分代码,主要是在处理合约部署时需要的初始化变量,并不是我们部署合约必须的环节
const Lock = await hre.ethers.getContractFactory("Lock");
const lock = await Lock.deploy(unlockTime, { value: lockedAmount });
await lock.deployed();在我们第二节课程里讲述了上面的代码,大家如果没有印象了可以翻阅一下上一节课,这部分代码主要就是声明合约对象,然后调用deploy方法进行合约部署
console.log(
`Lock with 1 ETH and unlock timestamp ${unlockTime} deployed to ${lock.address}`
);打印日志
main().catch((error) => {
console.error(error);
process.exitCode = 1;
});最后是调用部署合约方法
在真正部署合约的时候,还需要介绍一下区块链网络配置,下面我们来看看hardhat里面是如何进行区块链网络配置的
二、区块链网络配置
1、hardhat配置文件

项目根目录里可以看到一个名为hardhat.config.js的配置文件,这个配置文件主要用来配置solidity编译配置以及hardhat需要使用的一些配置信息

solidity: "0.8.17",上面代码配置了solidity编译版本,我们可以根据需要自行修改,请注意.sol文件里使用的solidity版本声明也需要同步修改
2、区块链网络配置
让我们看一下官网对于区块链网络配置是怎么做的
// Go to https://www.alchemyapi.io, sign up, create
// a new App in its dashboard, and replace "KEY" with its key
const ALCHEMY_API_KEY = "KEY";
// Replace this private key with your Goerli account private key
// To export your private key from Metamask, open Metamask and
// go to Account Details > Export Private Key
// Beware: NEVER put real Ether into testing accounts
const GOERLI_PRIVATE_KEY = "YOUR GOERLI PRIVATE KEY";
module.exports = {
// ...rest of your config...
networks: {
goerli: {
url: `https://eth-goerli.alchemyapi.io/v2/${ALCHEMY_API_KEY}`,
accounts: [GOERLI_PRIVATE_KEY],
},
},
};
官网这里写的配置比较简略,由于本文侧重主要讲解的是关于合约的发布,故对于配置的详细配置不再详细展开,有需求的读者可以自行查阅有关hardhat.config.js的详细配置介绍。
由于在实际测试过程中,使用官方示例里面配置的goerli网络进行测试出现了问题,后面更换了matic网络,测试成功,故之后的课程都会在matic网络上进行
让我们来而配置一下matic测试网络
3、matic网络配置
首先访问 matic配置 来查阅配置说明
require('dotenv').config();
require("@nomiclabs/hardhat-ethers");
require("@nomiclabs/hardhat-etherscan");
module.exports = {
defaultNetwork: "matic",
networks: {
hardhat: {
},
matic: {
url: "https://rpc-mumbai.maticvigil.com",
accounts: [process.env.PRIVATE_KEY]
}
},
etherscan: {
apiKey: process.env.POLYGONSCAN_API_KEY
},
solidity: {
version: "0.8.9",
settings: {
optimizer: {
enabled: true,
runs: 200
}
}
},
}关键代码:
networks: {
hardhat: {
},
matic: {
url: "https://rpc-mumbai.maticvigil.com",
accounts: [process.env.PRIVATE_KEY]
}
},
etherscan: {
apiKey: process.env.POLYGONSCAN_API_KEY
},url:表示调用该区块链的远程rpc地址,这个地址可以是如infura提供的地方服务,也可以是本地搭建的节点地址
accounts:私钥,可以是多个私钥组成的数组,用于区块链访问交互使用
私钥你可以通过小狐狸钱包=》账户详情=》导出私钥获得(注意,请使用测试钱包,私钥泄露将面临账号被盗风险!)
etherscan:配置调用api接口的 apiKey
这里有一个问题,不过在我们部署合约的时候不会出现,所以暂时先略过,待到我们去进行验证合约的时候会回头讲解
这里面我们使用了.env环境变量获取,要想使用它,必须先安装依赖
npm install --save dotenv安装完成之后,引入
require('dotenv').config();就可以通过 process.env.XXXX 的方式进行环境变量引用了
POLYGONSCAN_API_KEY = XXXXXXXXXXX
MATIC_PRIVATE_KEY = XXXXXXXXXXX一个有效的.env配置,应该是像上面一样,键值对的方式进行存储
三、部署合约
1、本地合约部署
hardhat作为强大的合约开发辅助工具,其本身自带了一套以太坊区块链环境,当我们在执行部署命令时,如果不指定网络,默认是使用自带的区块链环境
npx hardhat run .\scripts\deploy.js 使用上面命令,我们就可以进行一次部署合约操作,这个过程根据网络环境不同,可能会等待稍长一些
PS D:\workspace\solidity_wp\blog-demo> npx hardhat run .\scripts\deploy.js
Lock with 1 ETH and unlock timestamp 1695692293 deployed to 0x5FbDB2315678afecb367f032d93F642f64180aa3控制打印,显示我们已经部署成功,从代码上来看,我们并没有指定区块链网络环境,但是它仍旧是部署成功了,这也就说明我们刚刚说的“自带了一套以太坊区块链环境”是成立的
接下来,我们实际将合约部署到matcie区块链网络上进行测试
2、matic网络合约部署
在实际操作之前,让我们先来做一些基础配置
1)添加matic测试网络到小狐狸钱包
首先我们打开小狐狸钱包,访问:我的账号=》设置=》网络设置=》添加网络
然后输入下面的信息:
网络名称:Mumbai Testnet
RPC URL:https://rpc-mumbai.maticvigil.com/
链 ID:80001
货币符号:MATIC
区块链浏览器:https://mumbai.polygonscan.com/
添加完应该是这样的,我们点保存,由于我这里已经添加过了,所以会提示已经存在,你们在按流程正常操作即可
2)获取测试代币
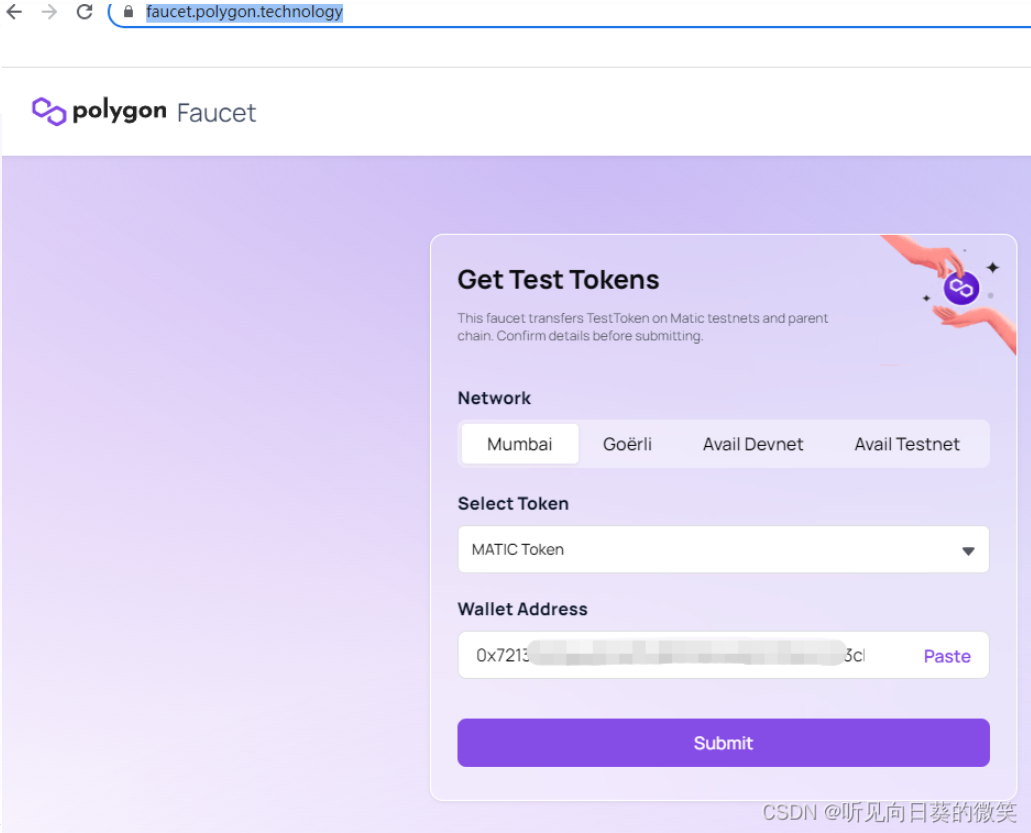
访问 Polygon Faucet 这个网站,我们选择Mumbai网络,将我们测试钱包地址复制进去

然后点击submit按钮,获取一些matic

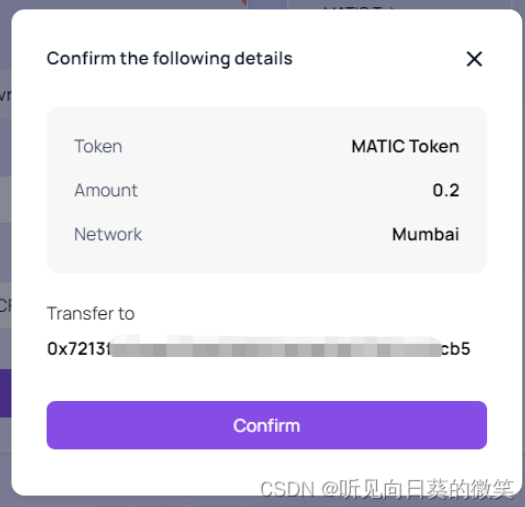
点击确认按钮

提示我们已经获取成功,需要一点时间链上确认
3)配置.env
将刚刚获取测试代币的账号私钥导出(具体导出流程 看上面介绍)
然后在项目根目录新建.env文件,按照 MATIC_PRIVATE_KEY = 你的私钥,键值对方式添加到.env文件,然后保存
4)修改部署文件
由于我们获取的matic只有0.2个,测试合约里面用到了1matic,所以我们需要修改一下部署合约代码,否则将会部署失败
我们将 scripts/deploy.js 里面的 1 修改为 0.01
const lockedAmount = hre.ethers.utils.parseEther("0.01");接下来,我们使用如下代码进行部署:
npx hardhat run .\scripts\deploy.js --network matic输出信息:
PS D:\workspace\solidity_wp\blog-demo> npx hardhat run .\scripts\deploy.js --network matic
Lock with 1 ETH and unlock timestamp 1695700445 deployed to 0xbF3e923d6AB662AdcD2DC6Eb05D9Ed7Ab032a9AD这里我们已经部署成功了,下面我们来验证一下
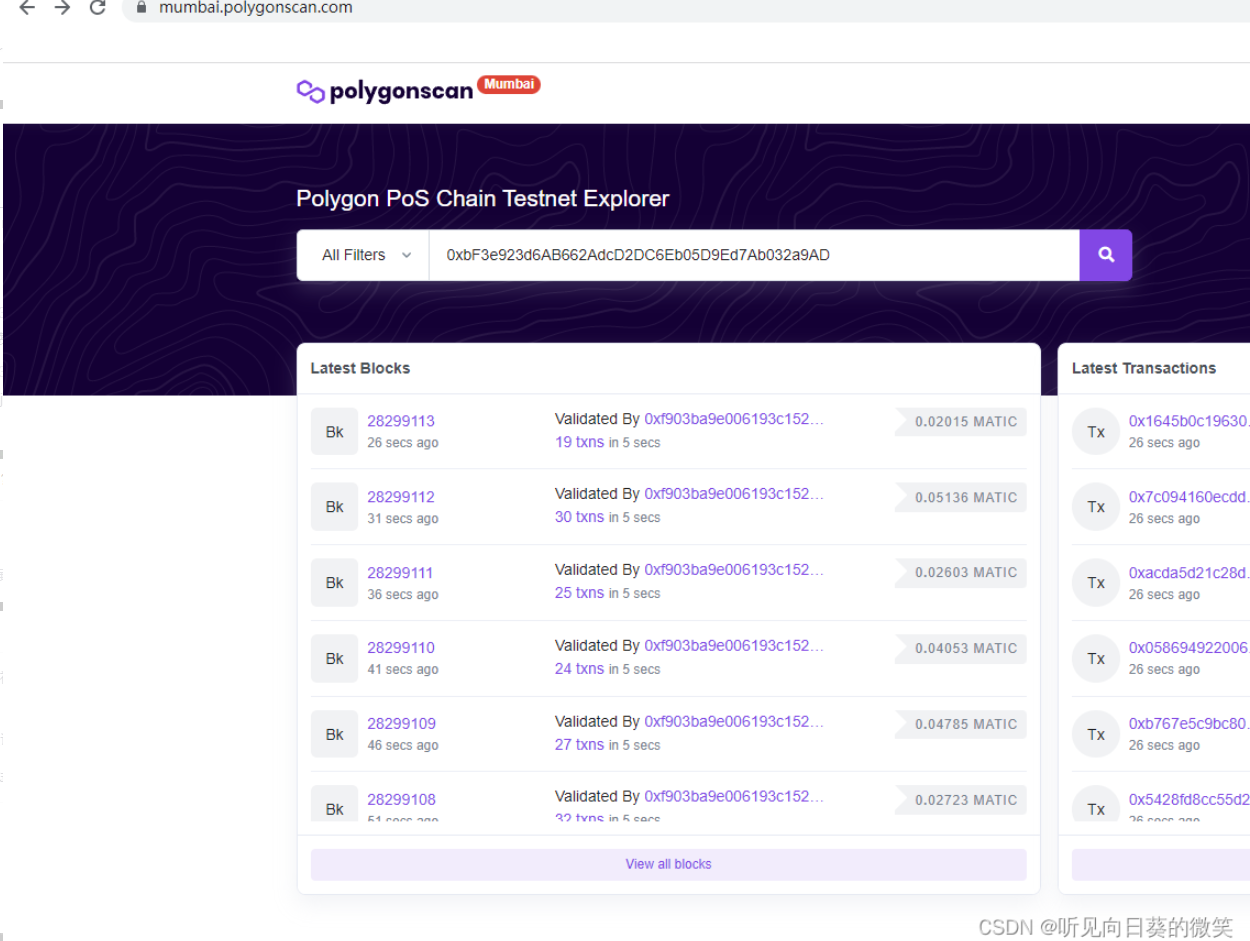
我们打开刚刚配置的区块链浏览器地址:https://mumbai.polygonscan.com/
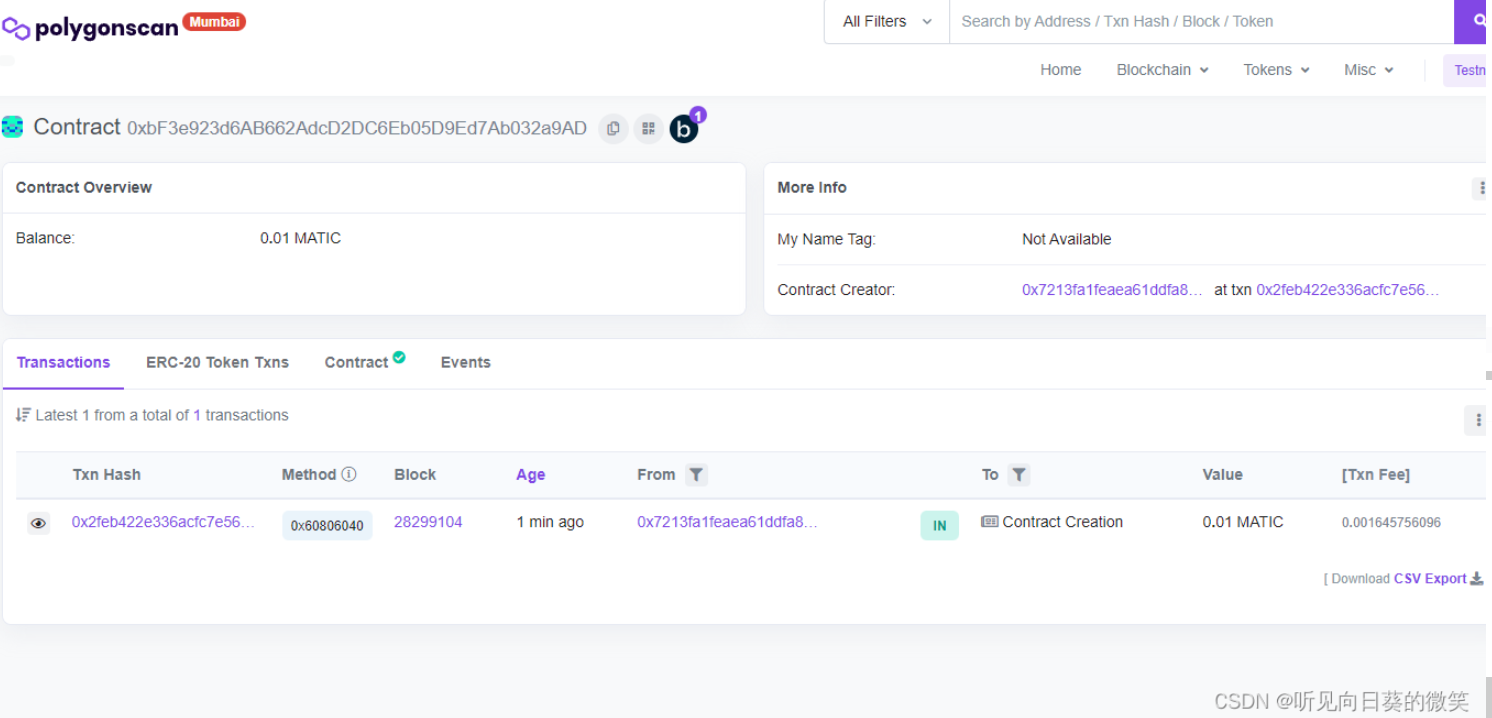
在输入框里 输入刚刚得到的合约地址:

查询

我们可以看到,合约已经部署到了matic测试网络上面
通过本节课程的学习,我们掌握了合约的部署方法,已经如何配置区块链网络,并在真实的区块链网络上进行合约部署,下一节我们将会讲解如何使用hardhat进行合约验证操作
作者说:
文章是否能够顺畅阅读以及理解?
有任何意见和建议欢迎评论区给我留言
- 原创
- 学分: 29
- 分类: 框架/库
- 标签: Hardhat solidity 编程
- Hardhat V3 实战:期货合约从开发到部署的完整实现 275 浏览
- Hardhat以太坊开发框架 1647 浏览
- EVM开发者工具详解 + Foundry设置 2864 浏览
- 如何在 Arbitrum Nova 上部署智能合约 904 浏览
- React Native DApp 开发全栈实战·从 0 到 1 系列(铸造NFT-合约部分) 1225 浏览
- Hardhat 完整实践教程 2399 浏览
- 我在web3bridge的第三周以及我目前所学到的——第一部分 1164 浏览
- 每个区块链开发者应该了解的EVM内部原理 — 第三部分 3721 浏览
- Hardhat入门:现代Solidity开发者的必备工具 1764 浏览
- 如何部署Solidity合约:完整指南 1780 浏览
- Solidity快速梳理进阶要点 1245 浏览
- Solidity快速梳理基础要点 1365 浏览

