代理合约
- 打野工程师
- 发布于 2023-03-30 19:35
- 阅读 3878
代理的核心逻辑contractProxy{addresspublicimplement;constructor(addressimpl){implement=impl;}fallback()externalpayab
1、为什么需要代理模式
智能合约一旦部署到网络上就无法更改, 如果代码中出现某些bug 无法直接修改。只能重新部署 这样合约地址就会变,里面存储的状态变量也会丢失。所以需要一种将状态存储与业务逻辑分开的方法。
2、代理模式为什么有这么多?
主要是为了解决以下几个问题, 引申出不同的变种形式。
- 代理合约与逻辑合约状态变量覆盖问题
- 代理合约与逻辑合约函数选择器冲突问题
- gas费用问题
- 多个逻辑合约如何避免变量覆盖问题
3、代理的核心逻辑实现
contract Proxy {
// 逻辑合约地址
address public implement;
constructor(address impl){
implement = impl;
}
// 当没有匹配的函数选择器时默认执行该函数
fallback() external payable {
implementation.delegatecall(msg.data);
}
}当在和合约中没有找到必配的函数选择器时, 会执行fallback函数. 在fallback中通过实际的逻辑合约地址调用delegatecall,执行上下文是Proxy中的. 如果在逻辑合约中执行存储、读取数据时, 实际的地址都是在Proxy中查找的。
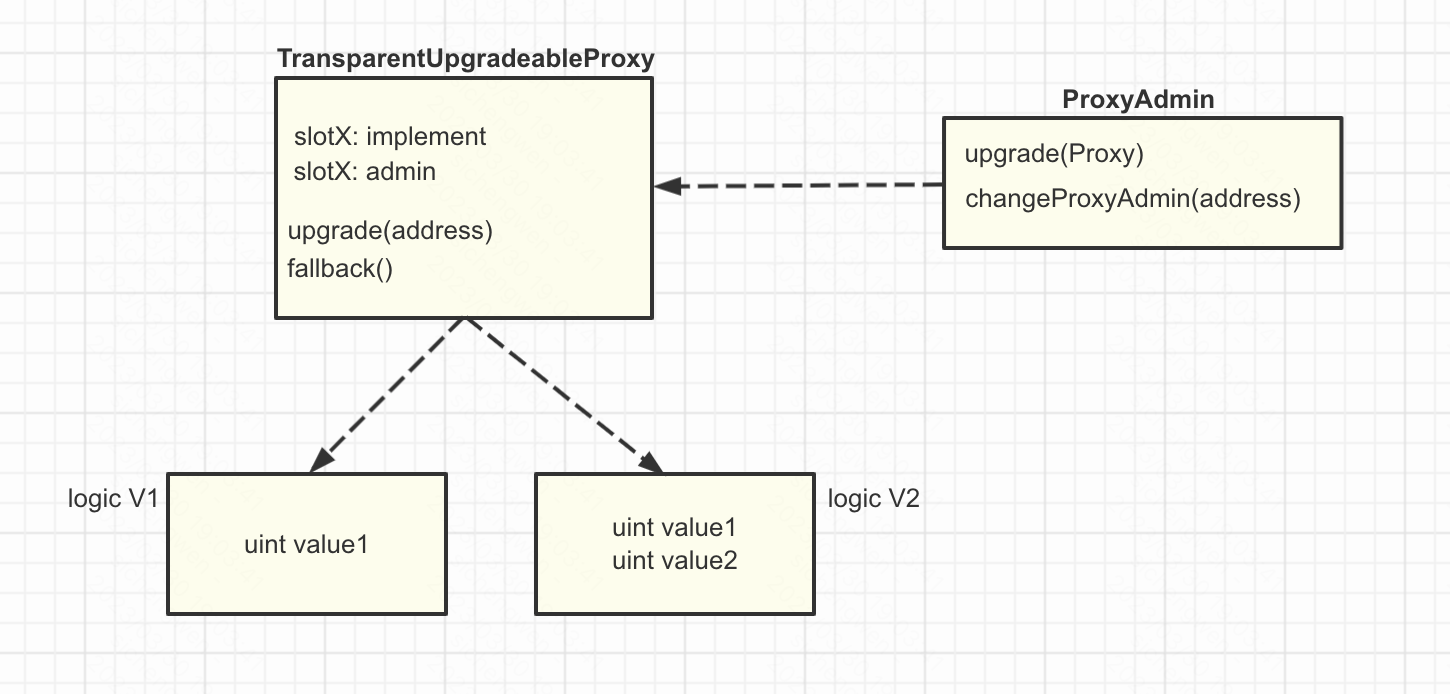
4、透明代理
透明代理模式, 更新逻辑合约地址的方法在代理合约中, 为了防止"代理合约与逻辑合约函数选择器冲突问题"问题, 在代理合约的每个方法都要添加admin校验(除了fallback) 这就会导致gas费用增加。函数选择器冲突具体可参见这里https://learnblockchain.cn/article/5588
为了解决"代理合约与逻辑合约状态变量覆盖问题"使用ERC1967, 将代理、admin地址存储到固定的slot中。避免和逻辑合约中的变量冲突。 在文档中描述建议使用ProxyAdmin做为代理合约的admin地址, 在更新逻辑合约地址时使用:
ProxyAdmin.upgrade(Proxy, newLogicAddress)
相关使用方式
const [owner, otherAccount] = await ethers.getSigners();
// 部署逻辑合约
const Logic1 = await ethers.getContractFactory("Logic1");
const logic1 = await Logic1.deploy();
// 部署代理合约并设置逻辑合约地址、admin管理地址
const TUProxy = await ethers.getContractFactory("TransparentProxy");
const tuProxy = await TUProxy.deploy(logic1.address, owner.getAddress(), "0x");
// 升级逻辑合约地址
await tuProxy.upgradeTo(newLogic.address);
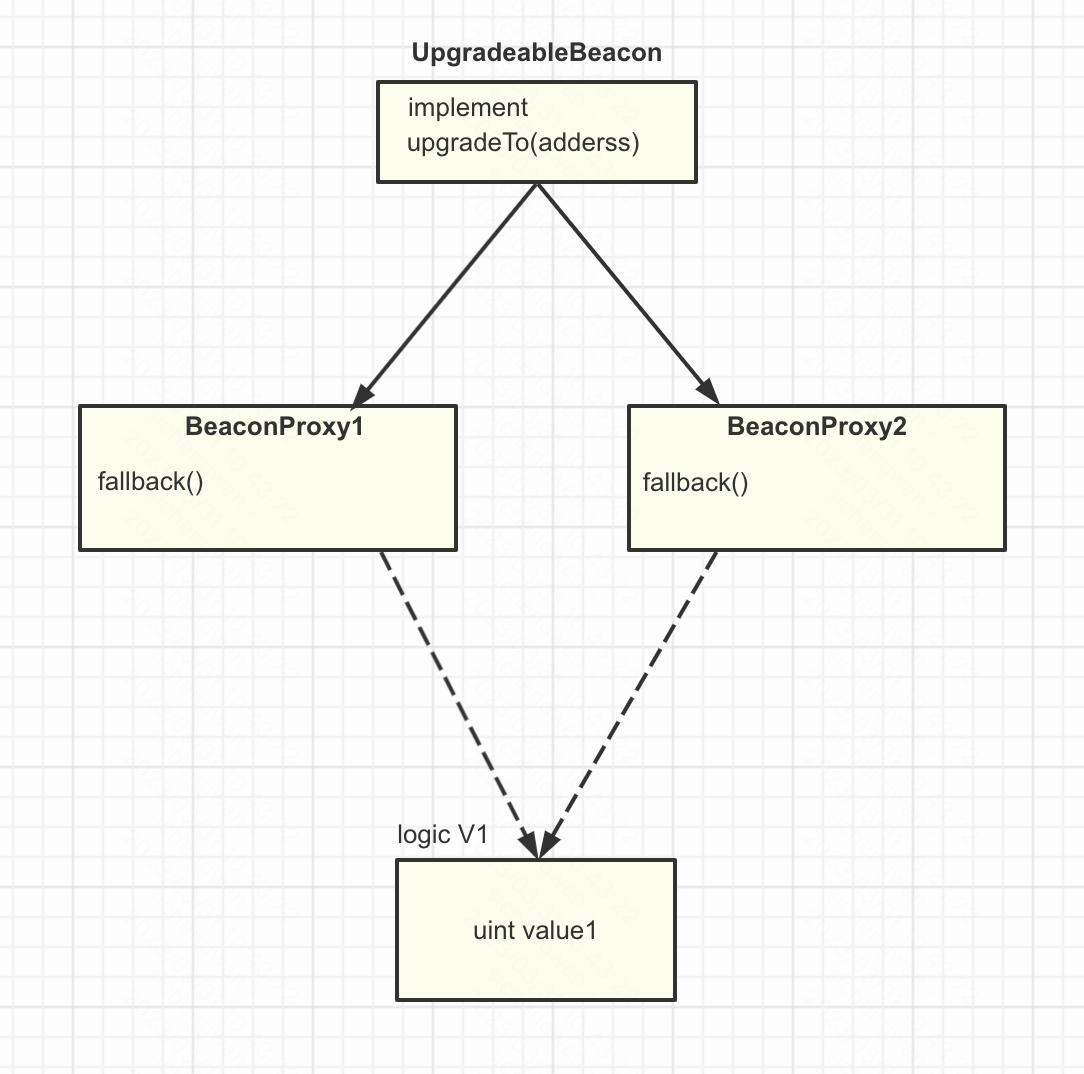
5、beacon模式代理
考虑一种情况, 逻辑合约部署一个 有个多个代理指向该逻辑合约。如下图所示。
 当想要更新逻辑合约地址时需要每个Proxy都执一次upgrade很麻烦。所以在上面这个图中引入UpgradeableBeacon合约他的作用是存储逻辑合约地址 共给BeaconProxy代理合约读取真正的逻辑合约地址。所以在更新逻辑合约地址时 执行UpgradeableBeacon.upgradeTo()就可以了
使用方式如下:
当想要更新逻辑合约地址时需要每个Proxy都执一次upgrade很麻烦。所以在上面这个图中引入UpgradeableBeacon合约他的作用是存储逻辑合约地址 共给BeaconProxy代理合约读取真正的逻辑合约地址。所以在更新逻辑合约地址时 执行UpgradeableBeacon.upgradeTo()就可以了
使用方式如下:
const [owner, otherAccount] = await ethers.getSigners();
const Logic = await ethers.getContractFactory("Logic1");
const logic = await Logic.deploy();
// beacon合约地址
const MyUpgradeableBeacon = await ethers.getContractFactory("MyUpgradeableBeacon");
const upgradeableBeacon = await MyUpgradeableBeacon.deploy(logic.address);
// 代理合约添加beacon合约地址
const MyBeaconProxy = await ethers.getContractFactory("MyBeaconProxy");
const beaconProxy1 = await MyBeaconProxy.deploy(upgradeableBeacon.address, "0x");
const beaconProxy2 = await MyBeaconProxy.deploy(upgradeableBeacon.address, "0x");
// 更新逻辑合约地址
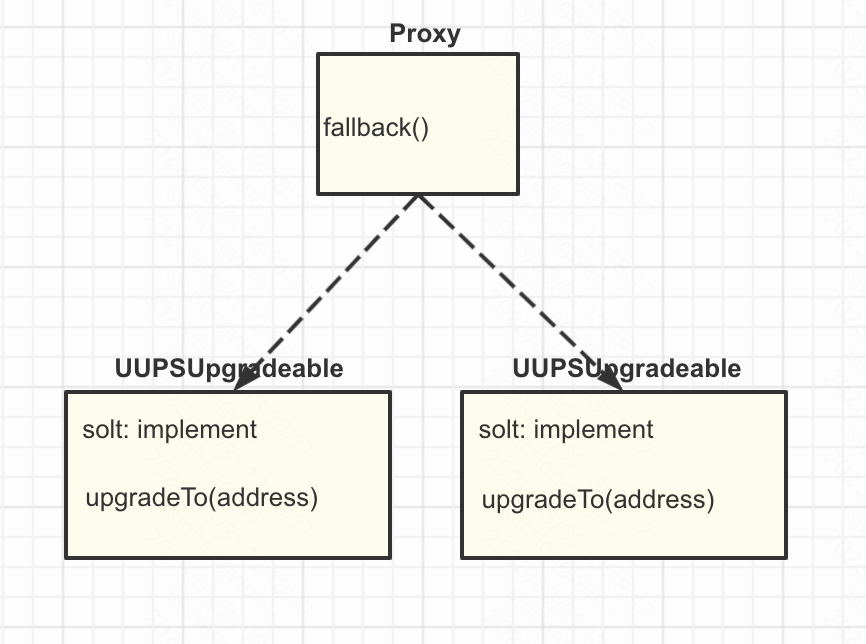
await upgradeableBeacon.upgradeTo(newLogic.address);6、UUPS代理
与透明代理不同, UUPS代理模式 更新逻辑合约地址的函数是在逻辑合约中。所以逻辑合约要继承UPPSUpgradeable。他的好处是在proxy中不需要每次都判断是否是admin 节省了gas费用, 同时很好的解决了函数选择器冲突问题。

使用方式如下:
const [owner, otherAccount] = await ethers.getSigners();
// 创建逻辑合约
const Logic3 = await ethers.getContractFactory("Logic3");
const logic3 = await Logic3.deploy();
// 创建代理合约
const uupsProxyFactory = await ethers.getContractFactory("UUPSProxy");
const uupsProxy = await uupsProxyFactory.deploy(logic3.address, "0x");
// 更新逻辑合约地址(这里的upgradeTo是逻辑合约中的函数)
const proxyMigration = Logic3.attach(uupsProxy.address);
await proxyMigration.upgradeTo(newLogic.address);- EIP-7702 驱动的极简代理实现 607 浏览
- 以太坊存储逆向工程技术 934 浏览
- UUPS 升级模式 1097 浏览
- delegatecall委托调用 1165 浏览
- 以太坊代理合约与升级 1335 浏览
- 代理与可升级性 - 透明代理 (EIP-1967) 1937 浏览
- EVM 中的钻石:突破限制的可扩展代理 2214 浏览
- 可升级代理合约学习笔记 1227 浏览
- BlockThreat - 2025年第28周 1769 浏览
- CPIMP 攻击:一种影响极其深远的漏洞,已成功缓解 1930 浏览
- 保障 EIP-7702 安全升级:一种用于安全 EOA 到智能钱包过渡的代理模式 2953 浏览
- 从Web3开发者到智能合约审计员:当已知标准背叛你 1432 浏览

