Embark初探:一款强大的DApp开发框架
- Tiny熊
- 发布于 2020-02-07 23:46
- 阅读 11279
DApp开发框架Embark使用入门介绍,通过Embark 官方提供的embark-demo介绍如何创建项目,编译、部署合约、与合约交互、以及部署DApp到IPFS。
Embark是什么
和广泛使用的Truffle类似,Embark也是一个功能强大的DApp开发框架,帮助开发者快速构建和部署DApp。Embark 不单可以与以太坊区块链通信,还集成了IPFS/Swarm去中心化存储和Whisper 网络通信功能。
Embark 由Status团队开发,Status旨在构建以太坊操作系统,除了Embark 框架外,其产品还包含:即强大的时加密通信工具Status.IM,以太坊2.0 轻节点项目 Nimbus, 开源硬件钱包 KeyCard。
Embark 框架特点
Embark 有以下特点:
- 合约自动部署,Embark启动后会监听合约的更改,并自动部署。
- 提供命令行工具,如可直接与合约交互等。
- 提供了非常方便的Debug和测试工具
- 集成去中心化存储IPFS等,可以方便的把DApp部署到IPFS等网络上,实现真正的完全的去信任。
- 方便使用Whisper协议实现点对点的信息通信。
- 提供状态面板(dashboard)及Cockpit辅助应用程序,方便查看合约信息、账号信息、交易状态等,甚至是进行代码修改及调试。
Embark 安装
因为 Embark 需要连接以太坊及IPFS服务,在安装Embark应该先安装以太坊节点(如:Geth) 和 IPFS。
在 Geth 安装 及 IPFS安装完之后,通过NPM 安装embark:
npm -g install embark可以通过查看软件版本来来验证安装时候正确。
> geth version
> ipfs --version
> embark --version创建Embark项目
Embark 提供new 命令创建新项目,命令如下:
> embark new <YourDappName>另一个方式通过一个demo模板来启动一个项目,本文也是通过这个demo来介绍Embark。
控制台输入embark demo命令后,会利用模板创建一个名为embark_demo的项目,并安装好相应的依赖库,以下是 embark demo 的运行输出:
> embark demo
Initializing Embark template...
Installing packages...
Init complete
App ready at embark_demo
-------------------
Next steps:
-> cd embark_demo
-> embark run
For more info go to http://embark.status.im来看一下embark_demo项目都有哪些文件。
Embark项目结构
进入embark_demo之后,可以看到项目下主要包含了以下内容:
├── app
| └── dapp.css/.js
| └── index.html
├── contracts/
| └── simple_storage.sol
├── config
| ├── blockchain.js
| └── contracts.js
| └── storage.js
| └── communication.js
| └── webserver.js
└── test/
└── dist/
└── embark.json- app: DApp的前端代码放在这个目录下,前端代码可以使用自己喜欢的框架来编写,如Vue,Angular,React等。
- contracts:智能合约的源代码放在这个目录下,Embark启动后,会跟踪文件夹下合约文件的变化,自动编译部署合约。
- config: 包含了不同模块的配置:
- blockchain.js: 连接区块链网络配置,如rpc地址、端口、账号等。
- contracts.js: 配置 DApp连接及部署合约参数等。
- storage.js: 配置分布式存储组件(如:IPFS)及相应连接参数。
- communication.js:配置通信协议(如Whisper)及相应连接参数。
- webserver.js: 配置启动DApp的Web服务,如服务地址和端口。 config下的每个配置文件都有默认配置,也方便其他配置时进行参考。
- test:合约的测试脚本放在这个目录下,支持使用Solidity 和 Javascript 编写测试用例。
- dist: DApp 构建后,所有需要部署的文件都放置在这个目录。
- embark.json: Embark项目本身的配置,比如可以更改项目的目录结构、编译器版本等。
DApp运行
当前的embark_demo,只有一个合约simple_storage.sol:
pragma solidity ^0.5.0;
contract SimpleStorage {
uint public storedData;
constructor(uint initialValue) public {
storedData = initialValue;
}
function set(uint x) public {
storedData = x;
}
function get() public view returns (uint retVal) {
return storedData;
}
}这个合约通过set来保存一个值到链上,通过get()来获取到链上的值,在DApp的前端主要是和这两个函数进行交付(Demo中还有IPFS,Whisper,ENS的使用,本文暂不介绍)。
在项目目录下,通过embark run命令来启动DApp:
> embark run
pid 34846 listening on /var/folders/nv/33j646sj3xsc0trt3t5nn0nh0000gp/T/embark-19a9b940/embark.ipc
.../embark_demo/.embark/chains.json file not found, creating it...
ready to watch file changes可以看到命令有提示其在监听文件的变化,其实不仅如此,embark 在启动时,会同时在后台帮我们启动geth及ipfs,并完成合约的编译及部署以及可能的前端代码编译打包。
如果需要手动构建,可以使用命令:
embark build命令后可以一个参数表示在哪一个网络上构建。
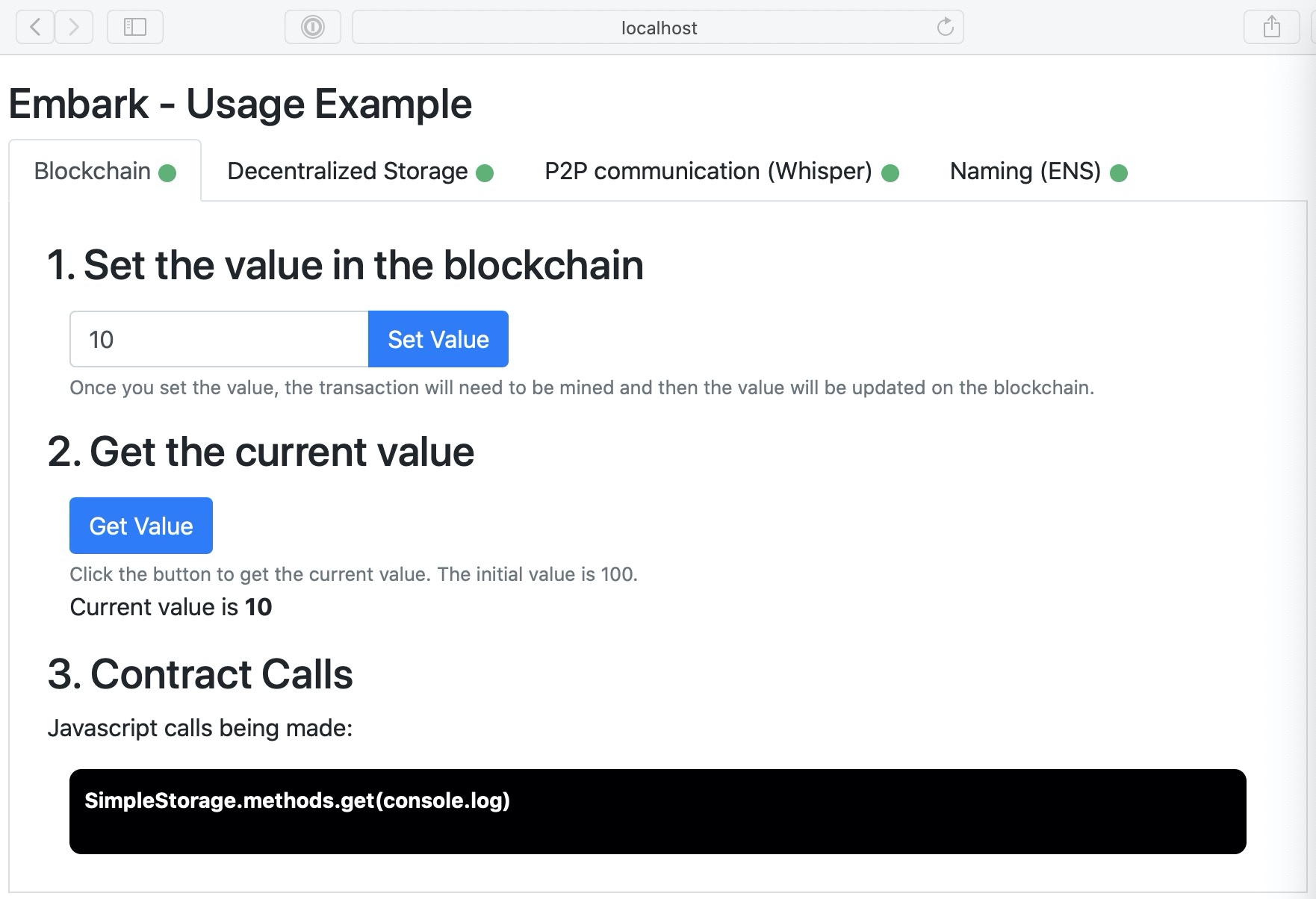
embark run使用后,我们在前台看的的是,它会立刻使用http://localhost:8000 打开浏览器,即进入到DApp的界面,界面如下:

界面对应的前端代码在app/components/blockchain.js,当我们点击Set Value 调用 SimpleStorage的set方法,Get Value 也是同理。
这里有一点需要强调下,DApp和合约交互使用的Web3 Provider,会根据conf/contracts.js配置中的dappConnection依次进行选择。dappConnection的默认配置如下:
dappConnection: [
"$WEB3", // 浏览器注入的Web3 对象
"ws://localhost:8546",
"http://localhost:8545"
],如果浏览器安装了MetaMask,就需要让MetaMask连接上embark启动的网络(即合约部署的网络),要不能在DApp上就没法发起交易。
Embark 状态面板
在运行embark run时,会立即在控制台开启一个dashboard,界面如下:

在这个面板中可以看到部署的合约的状态、当前连接的网络、服务的状态、以及Embark运行日志,在dashboard最下方还有一个交互式控制台,在这个控制台可以直接使用Web3 API, 并且生成了合约名字对应的合约对象,因此可以用如下方式调用合约方法:
Embark (developmeng) > SimpleStorage.methods.set(10).send()如果要发起一个转账,直接使用web3对象:
Embark (developmeng) >web3.eth.sendTransaction({to: "0x...", value: web3.utils.toWei("20") })Web3的使用可以查看文档
交易式控制台也可以直接通过命令:
embark console进入。
Cockpit
在运行embark run时,还会启动 Cockpit 辅助Web服务,其默认运行在55555端口,
http://localhost:55555
Cockpit 的功能非常强大,在Embark文档,用最激动人心的功能来形容它,它集合了Dashboard、区块链浏览器、代码编辑IDE(包含代码的编辑,编译运行及调试)、以及一些常用工具集。
在dashboard的日志里提供了一个链接用来进入Cockpit,注意查看一下日志:
Enter the Cockpit with the following url: http://localhost:55555?token=f15105c9-c345-4f63-84ef-a5dffac2890cURL 中的 token是基于安全考虑,防止其他人通过Cockpit访问到我们的Embark进程,也可以通过在控制台中输入token命令来获得token的值。
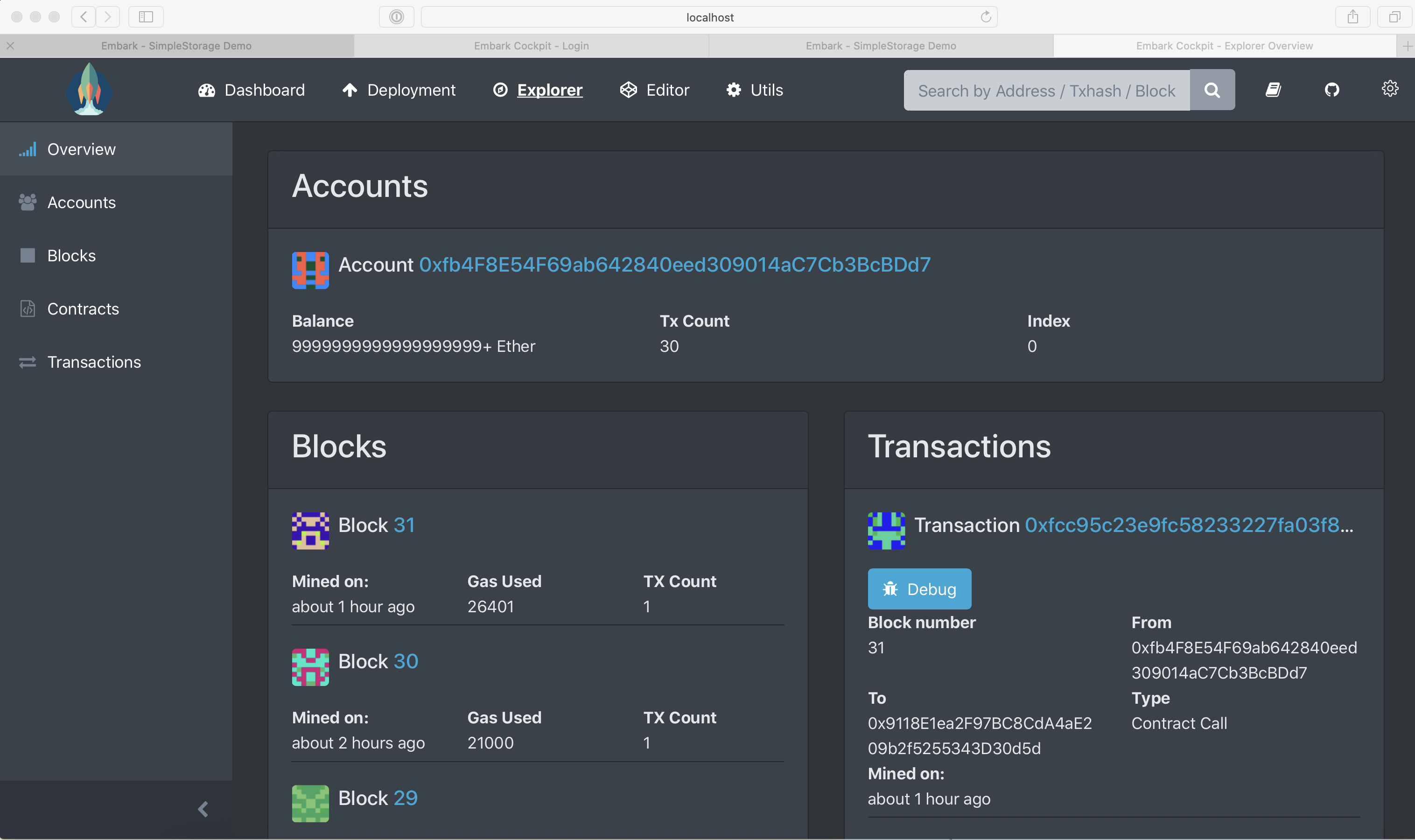
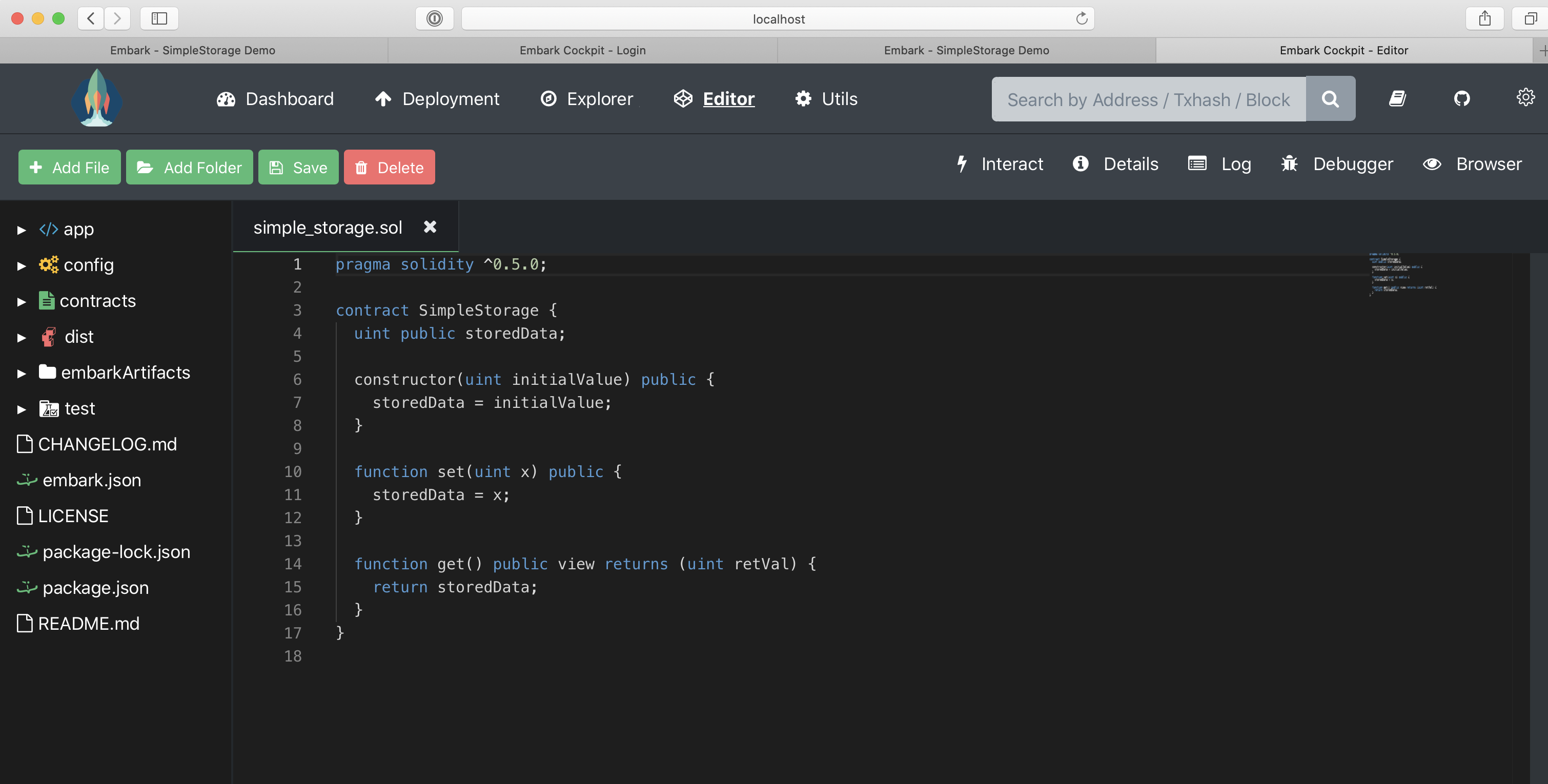
进入Cockpit,顶部的5个菜单:Dashboard、Deployment、Explorer、Editor、Utils分别对应5个功能,我们看看区块链浏览器 Explorer及代码编辑器的界面:


在Cockpit中对代码的更改可直接保存到本地文件系统,非常方便。
DApp部署到IPFS
DApp 构建的后的代码位于dist目录,如果要部署到普通的Web服务器,只需要把文件拷贝到服务器的web目录下。Embark 集成了ipfs服务,可以直接使用embark upload 命令把DApp部署到IPFS:
> embark upload
Uploading using the development environment. Did you forget to add an environment? eg: `embark upload testnet`
IPFS node found, using currently running node
Ethereum node detected..
loading solc compiler...
compiling solidity contracts...
deploying contracts
SimpleStorage already deployed at 0x9118E1ea2F97BC8CdA4aE209b2f5255343D30d5d
finished deploying contracts
Deployment Done
✔ Pipeline: Finished bundling dapp in 19s
dist/js/dapp.js
Pipeline: writing file dist/index.html
deploying to ipfs!
=== adding dist/ to ipfs
"/usr/local/bin/ipfs" add -r dist/
...
added QmavzHhwMndnVZWBvDgyC2UaXd5NmGMni9SSELRhWimiJ4 dist/contracts/SimpleStorage.json
added QmeMKC4yVAbWAHMhRuZ96Rxqscobnz9aZYasHV8zfPPtVE dist/index.html
...
added QmRvQXJ42Frx62z4BEcZm5DumSca1htaSsPkFARFdcfXFL dist/js
added QmdCTWVchgae1mX4zCzMXr6j4saYCxQukkrZmuiC9WchHf dist
=== DApp available at http://localhost:8080/ipfs/QmdCTWVchgae1mX4zCzMXr6j4saYCxQukkrZmuiC9WchHf/
=== DApp available at https://ipfs.infura.io/ipfs/QmdCTWVchgae1mX4zCzMXr6j4saYCxQukkrZmuiC9WchHf/
...
finished building DApp and deploying to ipfsembark upload的日志会输出具体的上传了哪些内容,上传完成之后,它会提示我们可以通过多个IPFS 网关访问DApp, 例如使用本地的IPFS网关可以使用链接:http://localhost:8080/ipfs/QmdCTWVchgae1mX4zCzMXr6j4saYCxQukkrZmuiC9WchHf/ 显示的内容和之前用 http://localhost:8000 访问一样。
IPFS的使用,可以查看我写的另一篇文章: IPFS 使用入门
学习中如遇问题,欢迎到区块链技术问答提问,这里有老师为你解惑。
- Vitalik: 2026年是以太坊收复在自主持有和无需信任方面失地之年 436 浏览
- 区块链 101:数据处理 892 浏览
- DApp生存法则:来自Solana租金回收市场的启示 160 浏览
- 区块链如何帮助我们更快地找到治疗方法 916 浏览
- Web3 与去中心化存储 1542 浏览
- Web3 实操入门 2424 浏览
- 第12章. 去中心化应用 1484 浏览
- dApp开发入门教程:从零开始构建链上留言板 1201 浏览
- 第3章:以太坊 1863 浏览
- 第2章:什么是去中心化金融 (DeFi)? 1327 浏览
- Monad主网上线后必看的dApp 120 浏览
- 如何在Arbitrum Nova上创建1万个NFT集合 2045 浏览

