星航计划DeTask 找活网Web3 Dapp应用开发
星航计划 - DeTask找活网 0基础开发入门到精通 (7)
- Summer.XJ
- 发布于 2024-02-18 02:26
- 阅读 2410
vscode&move语言插件detask日常开发使用的IDE是vscode。前端和合约代码都是用vscode。idea粉丝可以另找相关资料。。。既然使用vscode,所以少不了sui-move-analyzer这个插件工具,官方的move-analyzer似乎不怎么更新了。sui
vscode & move语言插件
detask 日常开发使用的IDE是vscode。
前端和合约代码都是用vscode。idea粉丝可以另找相关资料。。。
既然使用vscode,所以少不了 sui-move-analyzer 这个插件工具,官方的move-analyzer似乎不怎么更新了。
sui-move-analyzer插件可以语法高亮和提示语法错误和提供定义跳转,非常方便,对初学者来说帮助很大。
首先安装两个插件
sui-move-analyzer和 Move-Msl-Syx

注意MoveBit字样
插件安装好后,稍后配置。
从插件官网上下载 msi文件用于安置,其他环境请查阅官方文档。
<https://github.com/movebit/move/releases/tag/sui_move_analyzer_release_v1.1.3>
WIN用户直接使用 sui-move-analyzer-win-installer-v1.1.3.msi进行安装。
安装后找到exe文件所在目录 比如 D:\install\ma (这个目录名称是自定义的安装目录名称,根据实际情况调整)
注意添加path路径指向 sui-move-analyzer.exe所在的目录
在CMD命令行方式下看一下analyzer版本
sui-move-analyzer --version
sui-move-analyzer 1.1.3注意, sui-move-analyzer.exe 不需要运行,不需要运行,不需要运行.
误运行请在后台清掉这个进程,以免发生冲突。
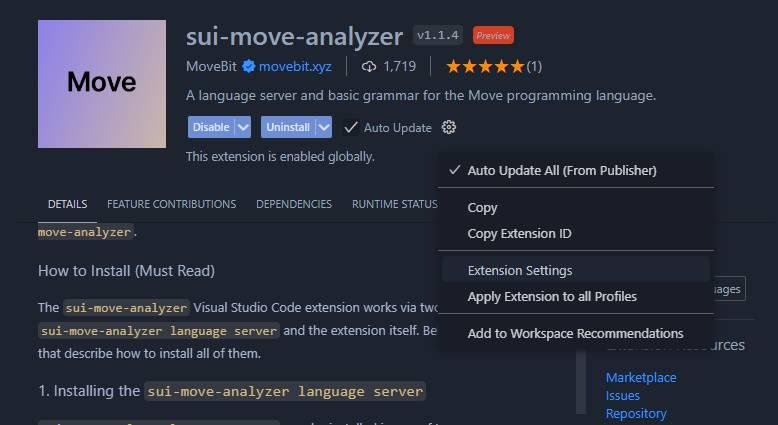
确认无误后进行插件的配置,启动 Extension Setting 选项

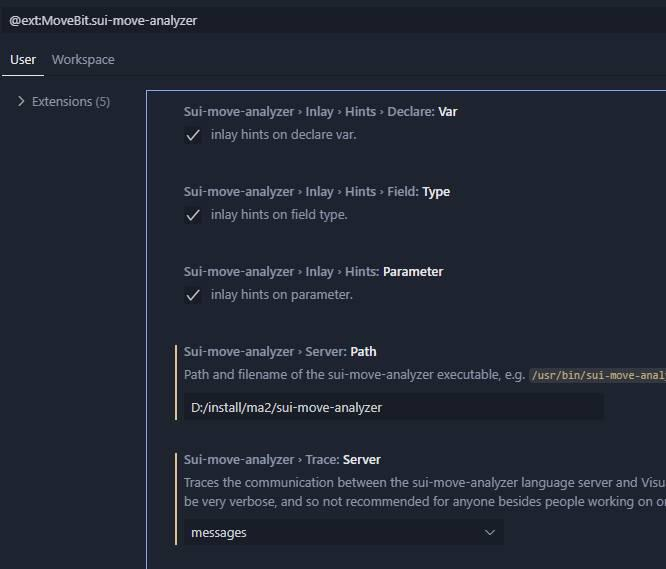
在server path 里填入之前安装好的目录 注意使用的是 / 斜杠

配置好后,选择一个move文件看效果,有loading时间的。
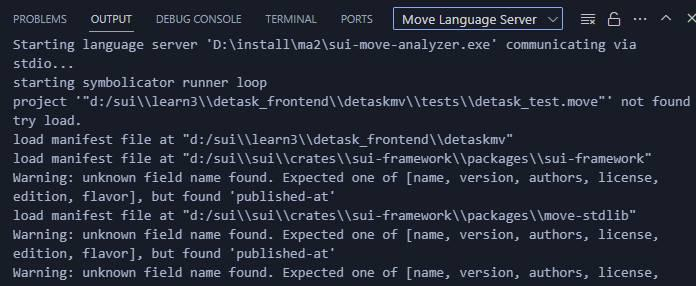
一开始等一会儿。顺便打开输出框选择Move Language Server 看看输出

<!--StartFragment-->
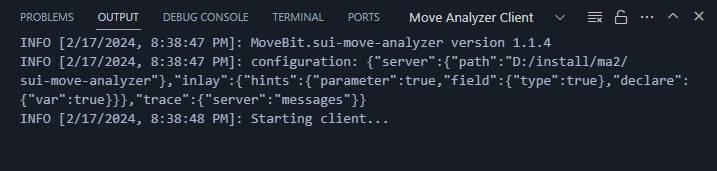
还有个 Move Analyzer Client选项也可以看看输出
<!--EndFragment-->

<!--StartFragment-->
如果没有提示可能服务卡住了,重启一下vscode试试。
有时候报load错误也记得重启vscode。
星航计划的开发群里有sui move analyzer的3名开发作者,有什么问题都可以到群里来反馈,他们也会很热心的回答问题的。
(未完待续)
Move语言学习交流QQ群: 79489587
Sui官方中文开发者电报群: <https://t.me/sui_dev_cn>
<!--EndFragment-->
