Sui安装 VsCode环境配置 MacOS
- Nigdle
- 发布于 2024-03-22 21:52
- 阅读 2512
Sui安装 VsCode环境配置 MacOS
一:Sui 安装
首先,我们来介绍一款 $\mathit{Mac}$ 利器 $\mathit{Homebrew}:$ 这是一款 $\mathit{Mac\ OS}$ 平台下的软件包管理工具,拥有安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,而不用你关心各种依赖和文件路径的情况,十分方便快捷。更多详情可以点击进入官网查看。
安装 $\mathit{Homebrew}$ 也十分简便,只需要在终端键入 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" 回车即可。
如果过程中出现 $\mathit{ssl}$ 或者网络连接问题,请排查你的 $\mathit{git}$ 是否已经支持 $\mathit{tlsv}\text{1.2}$ 以及全局代理等设置。
接下去我们就可以直接使用命令 brew install sui 来安装 $\mathit {sui}$ 了。
当然,还没有结束,想要使用 $\mathit{sui}$ 还需要一些必备的组件,在 $\mathit{Mac\ OS}$ 环境下,它们包括:
- $\mathit {Rust\ and\ Cargo}$
- $\mathit{Homebrew}$
- $\mathit{cURL}$
- $\mathit{CMake}$
- $\mathit{libpq}$
- $\mathit{Git\ CLI}$
之前,我们已经顺利配置了 $\mathit{Homebrew}$,借助这一款利器,可以仅用一行命令依次安装剩下的依赖:brew install curl cmake libpq git
这个过程可能会持续一小会儿,等一切结束之后,$\mathit{Sui}$ 的安装就完美结束了。
二:Visual Studio Code 环境配置
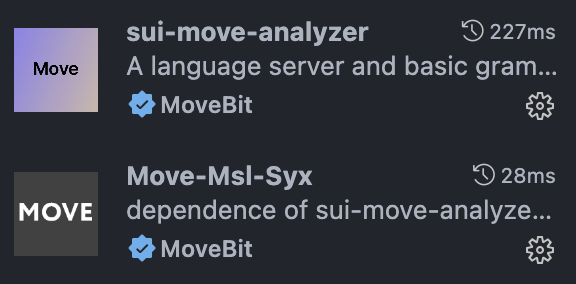
通过官网下载安装 $\mathit {Visual\ Studio\ Code}$,安装完成后左侧导航栏点击进入扩展界面,搜索 $\mathit {Chinese}$ 即可找到如下扩展,将 $\mathit {VsCode}$ 整个界面转变为中文。(如果想要体验原生英语的就当没看见吧)<br> <br>接着是两个跟实际开发相关的插件,可以根据语法进行高亮,提供语法错误以及错误跳转。<br>
<br>接着是两个跟实际开发相关的插件,可以根据语法进行高亮,提供语法错误以及错误跳转。<br> $\mathit {sui}$-$\mathit{move}$-$\mathit{analyzer}$ 这个扩展插件想要正常运行,还需要通过 $\mathit{Cargo}$ 将同名服务安装,可以直接通过在命令行键入
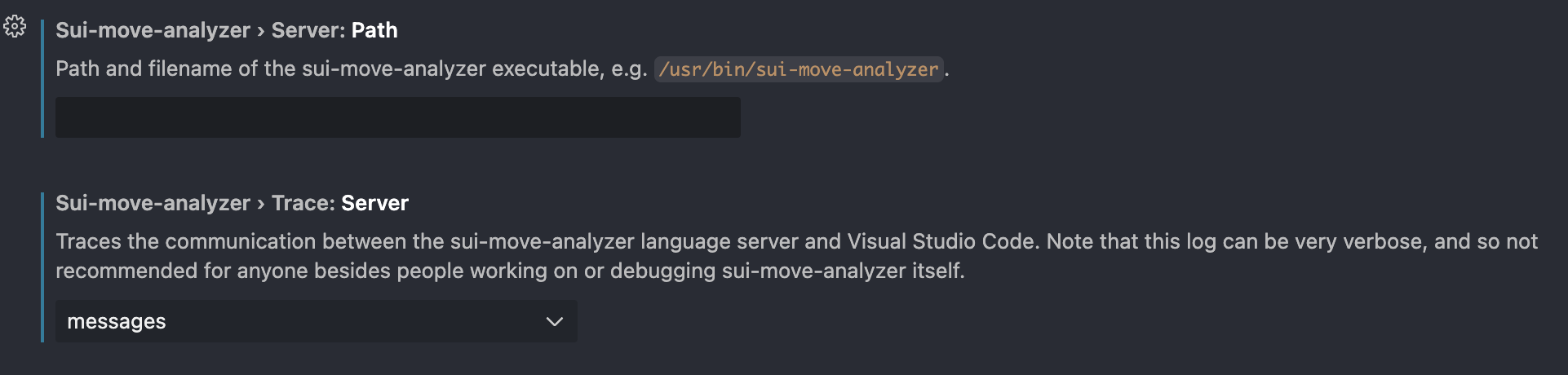
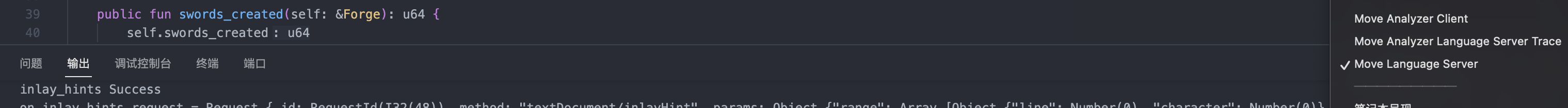
$\mathit {sui}$-$\mathit{move}$-$\mathit{analyzer}$ 这个扩展插件想要正常运行,还需要通过 $\mathit{Cargo}$ 将同名服务安装,可以直接通过在命令行键入 cargo install --git https://github.com/movebit/move --branch sui_move_analyzer sui-move-analyzer 来达成这一步。<br>画面转回到 $\mathit {VsCode}$,打开该扩展的设置,如图所示,将路径填入。如果不确定路径,可以在命令行通过 which sui-move-analyzer 来查看。<br> 完成之后就可以在 $\mathit {VsCode}$ 切控制台进行选择并查看相关信息。<br>
完成之后就可以在 $\mathit {VsCode}$ 切控制台进行选择并查看相关信息。<br> 开发环境就此告一段落,下一篇章我们将共同撰写第一个程序,同时了解如何对其进行简单测试。
开发环境就此告一段落,下一篇章我们将共同撰写第一个程序,同时了解如何对其进行简单测试。
三:加入组织,共同进步!
- Sui 中文开发群(TG)
- $\mathit{Move}$ 语言学习交流群: 79489587
- Sui Move安全研讨会总结与材料 226 浏览
- Move语言安全吗?Typus权限验证漏洞 2454 浏览
- EVM和SVM开发者的Sui Move指南:第一部分 - 心理模型 840 浏览
- go语言入门move ctf 2427 浏览
- Move智能合约初体验 - 第1部分 2507 浏览
- 随笔小记—Move篇(1) 1878 浏览
- 探索 Web3 新星:Sui 的 Object 架构与 Move 语言实践 2210 浏览
- Web3 实践:Sui 区块链交易全流程解析与实战指南 3838 浏览
- 六、Move Patterns 2788 浏览
- Web3 新玩法:用 Sui Move 打造 NFT 抽奖游戏 3220 浏览
- Web3新玩法:Sui区块链NFT创建与部署实战 2595 浏览
- 有关于kiosk的学习笔记(sui move) 2213 浏览

