从0基础开始写Sui MOVE 应用&游戏 实战系列
Let's Move 从前端到web3入门教程 (3) Navi竞赛奖励第5期
- Summer.XJ
- 发布于 2024-05-03 13:01
- 阅读 3171
Let'sMove从前端到web3入门教程(3)Navi竞赛奖励第5期引子前一个竞赛刚结算后面紧跟着又来一个!NAVI的竞赛很频繁,奖励也很丰厚!如果错过了前几次的竞赛,记得趁休假赶紧参与哈。开始有了前两次竞赛经验的老同学记得复制index.ts文件到index2.ts。直接
Let's Move 从前端到web3入门教程 (3) Navi竞赛奖励第5期
引子
前一个竞赛刚结算后面紧跟着又来一个!
NAVI 的竞赛很频繁,奖励也很丰厚!

如果错过了前几次的竞赛,记得趁休假赶紧参与哈。
开始
有了前两次竞赛经验的老同学记得复制index.ts文件到index2.ts。直接在原来的基础上修改。这个更快。
新同学们记得开nodejs工程和安装navi的SDK
npm i navi-sdk记得在package.json里修改启动项
"start": "tsc && node dist/index2.js"这边工程是tsc编译ts产生的js文件所以修改启动名就能顺利启动index2了
记得在tsconfig.json里修改编译目标目录
"outDir": "./dist"先明确目标是什么。
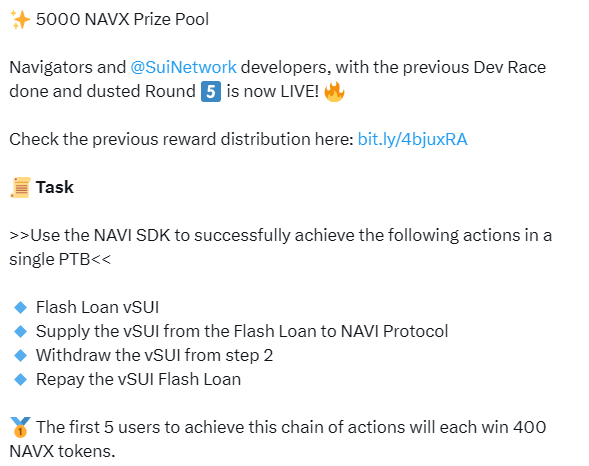
这次目标闪电贷的知识学习和运用。

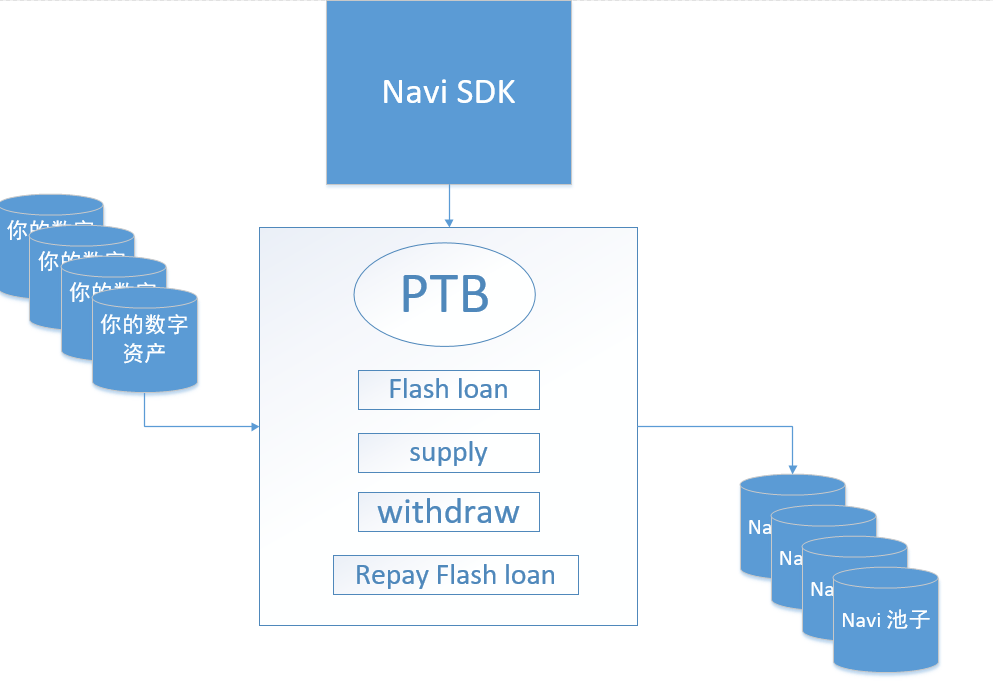
这里面有个重要知识点要求一个PTB里完成 四个任务 。最后提交 tx 时就一个tx id。
任务清楚了我们就开始着手开发。
调用sdk,import库
import { NAVISDKClient } from 'navi-sdk'
import {Sui, NAVX, vSui, USDT, USDC, WETH, CETUS, haSui,getConfig,pool} from 'navi-sdk/dist/address.js';
import { TransactionBlock } from "@mysten/sui.js/transactions";
import { depositCoin,SignAndSubmitTXB ,flashloan,withdrawCoin,repayFlashLoan
} from 'navi-sdk/dist/libs/PTB';
import { PoolConfig, Pool, CoinInfo } from 'navi-sdk/dist/types';这次试用PTB和vSui作为操作coin
接着初始化sdk client
const mnemonic = '助记词贴图的时候不要暴露';
const client = new NAVISDKClient({mnemonic, networkType: "mainnet", numberOfAccounts: 5});
const account = client.accounts[0];步骤1 先贷出vSui
let to_flashloan_amount = 5000;
const to_flashloan_coin: CoinInfo = vSui;
const pool_to_flashloan: PoolConfig = pool[to_flashloan_coin.symbol as keyof Pool];
let [flvsuicoin,receipt] = await flashloan(txb,pool_to_flashloan,to_flashloan_amount);flvsuicoin,receipt是两个重要的返回。
步骤2 存vsui
//2 supply the vSui
await depositCoin(txb,pool_to_flashloan,this_coin,to_flashloan_amount);this_coin是从balance转换过来的object
const this_coin = await txb.moveCall({
target: '0x2::coin::from_balance',
arguments: [flvsuicoin],
typeArguments: [pool_to_flashloan.type],
});步骤3 取出vSui
//3 withdraw the vSui and interest
let [w_coin] = await withdrawCoin(txb,pool_to_flashloan,to_flashloan_amount+100);注意 这里有个坑,因为flashloan是有利息的,贷了5000数量,多多少少会有一点利息,所以取出的时候补100,原自己池子里预存了一点vSui。
取出后也要做相应的转换
const repayBalance = txb.moveCall({
target: '0x2::coin::into_balance',
arguments: [w_coin],
typeArguments: [pool_to_flashloan.type],
});步骤4 归还vSui
//4 repay the vSui
let [e_balance] = await repayFlashLoan(txb,pool_to_flashloan,receipt,repayBalance);最后剩余的e_balance要还回账号里。
具体参考官方示例,开发前要仔细阅读并理解示范意图。
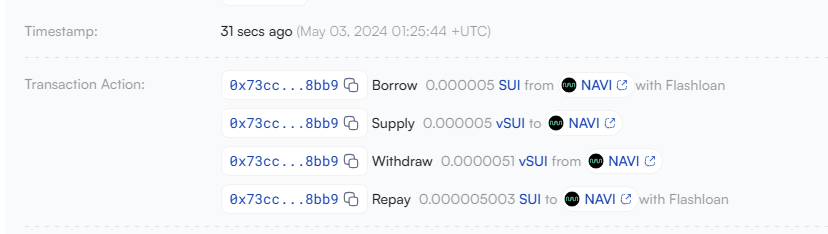
https://naviprotocol.gitbook.io/navi-protocol-developer-docs/how-to-interact-with-the-contract/navi-sdk运行成功后可以到suivision 查看是否正确。

一个tx里有4个transaction action操作就是正确了。
把Programable tx 后面的 digest 一串字符存下来,就可以愉快的到官网提交表格了。
记得截图自己的代码。 并隐藏自己的提示词! 隐藏自己的提示词! 隐藏自己的提示词!
知识要点
- 闪电贷的 receipt 就是热土豆设计模式。了解这个模式的就不难理解为何归还的时候要提供这个 receipt。
- balance如何转换成coin,coin如何转换成 balance
- 贷款是有利息要还的
利息处理方案有三个
- 1 是从你的池子里现有的object里去还,但task要求是要第三步withdraw的,强行withdraw出来的coin最后也要存回去。
- 2 做withdraw的时候多拿出来一点作为利息,然后repay后就不会报错了。
- 3 贷取的数额极小,无利息计算,这样四步也能完成。
(未完待续)
Let's Move 中文社区
telegram: https\://t.me/move_cn
QQ群: 79489587
