从0基础开始写Sui MOVE 应用&游戏 实战系列
Let's Move 从前端到web3入门教程 (5) Navi竞赛补充
- Summer.XJ
- 发布于 2024-05-22 14:14
- 阅读 2775
Let'sMove从前端到web3入门教程(5)Navi竞赛补充PTB注意事项获取swap具体数量的方法这期竞赛我们注意到了新的赛事内容就是去第三方平台swap,这里要注意的是我们需要知道具体swap到了多少数量。首先要搞清楚ptb的形式ptb就是在另一个地方写一系列的move
Let's Move 从前端到web3入门教程 (5) Navi竞赛补充
PTB 注意事项
获取swap具体数量的方法
这期竞赛我们注意到了新的赛事内容就是去第三方平台swap,这里要注意的是我们需要知道具体swap到了多少数量。
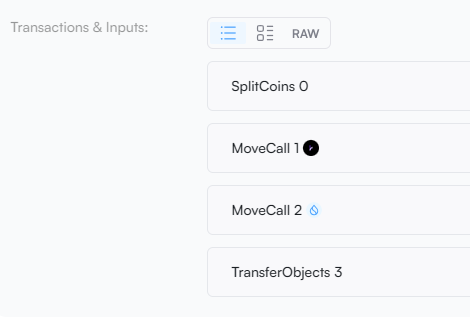
首先要搞清楚ptb的形式

ptb就是在另一个地方写一系列的move代码构成的函数,然后通过 js形式调用。总体打包在一个 tx 里执行。
了解到这个特性,我们要注意,在调用的期间,打log是不行的,也显示不出什么。
//调用外部swap_token_y
let swaped = await txb.moveCall({上一期要用到调用外部的package的函数去swap vSui过来,这里要注意两点:
- 要确认token的tpye,不要只看图标,要看具体内容。
- 获取的swap数量,在还没运行这个合约是未知的,打印无效,只能看见[object Object]
用if判断更不行,因为最终的执行结果,是最后打包进tx里的。
正好有同学在问这个问题,我也正好在琢磨这个问题。。。 
请教了 Ellen老师 ,他告诉我,其实我们可以获取到数量的。
通过实验,终于跑通。这里给大家分享一下思路。
首先,写一个move函数 输入的是去第三方平台swap的数量,返回的是一个判断是否成功的bool值。
public fun testValue(in:u64):bool{
if(in < 10){
abort 3003
}
else{
return true
}
}这里 in < 10 只是示范, 说明对数量进行判断。实际使用请根据需要修改。 abort 3003 是终止函数,这里可以自定义错误码。为了实验是否能打断ptb的执行。 如果数值满足需求,则返回true。(这里千万不要被我的 10 误导,10只是测试)
testValue 写好后,发布这个package。记得保留好packageid和moduleid。
接着在ptb这边进行调用测试。
let to_add_amount = 2*10**9;
const to_add = txb.splitCoins(txb.gas, [txb.pure(to_add_amount)]);
const e_coin: CoinInfo = Sui;
const pool_to_e: PoolConfig = pool[e_coin.symbol as keyof Pool];我们为了测试方便,用 coin::value进行获取数量
const e_value = await txb.moveCall({
target: '0x2::coin::value',
arguments: [to_add],
typeArguments: [pool_to_e.type],
});然后用之前写的move函数去做判断
await txb.moveCall({
target: '0xc88c297e88ffa5efda01ded1836d517f641423d23da9e9b88e4346ccf2c6841e::tbase::testValue',
arguments: [e_value],
typeArguments: [],
});注意,这里的 e_value 就是传入的数量,这个e_value并不能直接在ts使用,运行的时候才会自动转换成u64的数值。
然后其他的movecall可以随意写.
运行后可以在suiversion里查看 tx 的执行结果。
接着进行错误测试
let to_add_amount = 9;将刚才的 to_add_amount 改为 9 满足 abort
再次运行ptb,你会发现代码被终止了,无法运行下去。
这样就验证了我们的想法。通过testValue函数,我们可以判断是否达到了滑点能忍受的范围。
也不至于出现滑点太离谱的情况。
有朋友已经中招了,虽然官方补偿了他一些,但最好是自己这边做好保护性措施。
测试主网的时候使用dry run
在测试的时候,我们最好使用 dry run 模式。这样避免不必要的gas消耗。尤其是写代码测试主网的情况下。
navi 也提供了sui client,我们方便的可以使用
let nclient = account.client;将txb编译出Uint8Array形式
let dryRunTxBytes: Uint8Array = await txb.build({client:nclient});然后运行
const result2 = await nclient.dryRunTransactionBlock({transactionBlock: dryRunTxBytes});
console.log(result2);补充材料收集
参加了几期竞赛,我发现平时就要收集一些资料,以备不时之需。尤其是知识点也需要及时更新。
官方文档是必不可少的,typedoc可以作为工具资料索引。
https\://sdk.mystenlabs.com/typedoc/index.html
内容还蛮全的,可以作为参考。

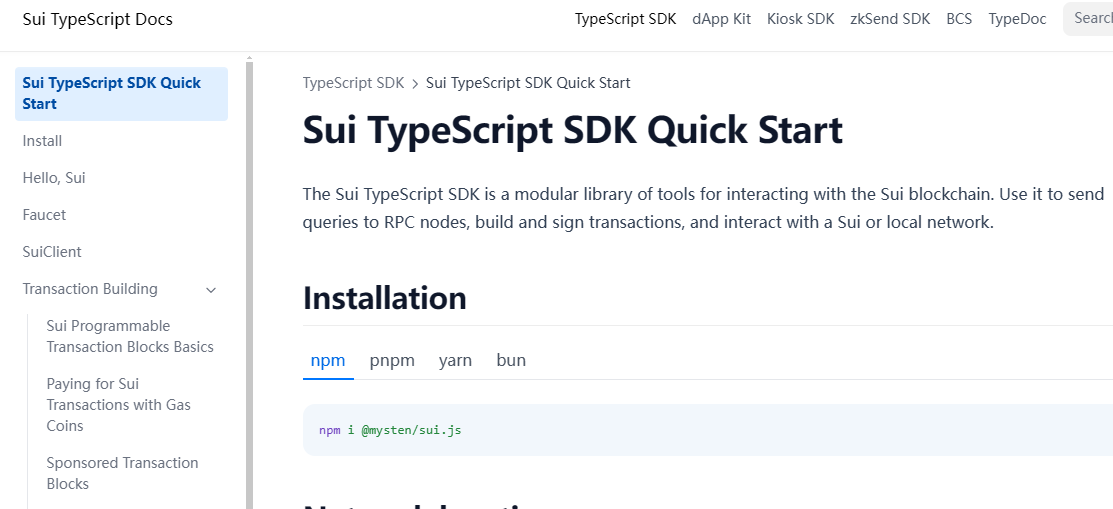
这里也要记得经常翻阅
https\://sdk.mystenlabs.com/typescript

(未完待续)
Let's Move 中文社区
telegram: https\://t.me/move_cn
QQ群: 79489587
